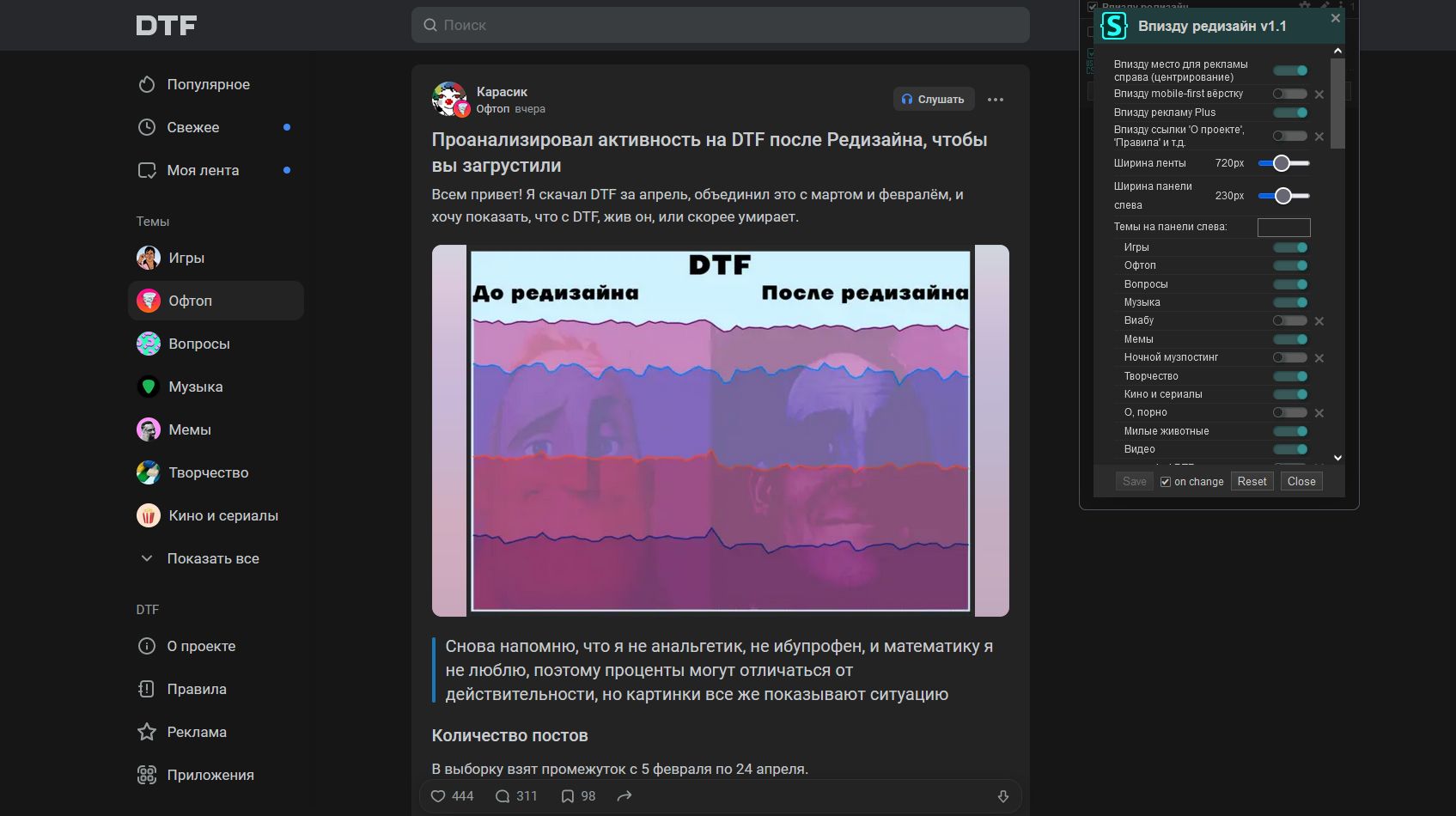
Центрирование ленты с выбором её ширины, старая вёрстка, скрытие рекламы Plus и настройка отображаемых тем на панели слева.
Впизду редизайн by hydrozz

Details
Authorhydrozz
LicenseNo License
Categorydtf.ru
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Впизду редизайн
@namespace github.com/openstyles/stylus
@version 1.1
@description Центрирование ленты с выбором её ширины, старая вёрстка, скрытие рекламы Plus и настройка отображаемых тем на панели слева.
@author hydrozz
@preprocessor stylus
@var checkbox --centerContentFeed "Впизду место для рекламы справа (центрирование)" 1
@var checkbox --oldLayout "Впизду mobile-first вёрстку" 1
@var checkbox --hidePlus "Впизду рекламу Plus" 1
@var checkbox --hideInfoPanel "Впизду ссылки 'О проекте', 'Правила' и т.д." 1
@var range --contentWidth "Ширина ленты" ['px', 720, 400, 1160, 5]
@var range --leftSidebarWidth "Ширина панели слева" ['px', 230, 150, 320, 5]
@var color label "Темы на панели слева:" #252525
@var checkbox --showGames " Игры" 1
@var checkbox --showMusic " Музыка" 1
@var checkbox --showFlood " Офтоп" 1
@var checkbox --showAsk " Вопросы" 1
@var checkbox --showKek " Мемы" 1
@var checkbox --showWeaboo " Виабу" 1
@var checkbox --showNochMuz " Ночной музпостинг" 1
@var checkbox --showCinema " Кино и сериалы" 1
@var checkbox --showCraft " Творчество" 1
@var checkbox --showAuf " Милые животные" 1
@var checkbox --showPorn " О, порно" 1
@var checkbox --show0context " no context DTF" 1
@var checkbox --showVideo " Видео" 1
@var checkbox --showAnime " Аниме" 1
@var checkbox --showArt " Арт" 1
@var checkbox --showIndie " Инди" 1
@var checkbox --showPhoto " Фото" 1
@var checkbox --showScrnshts " Скриншоты" 1
@var checkbox --showSosalik " Soulslike" 1
@var checkbox --showDead " Жизнь" 1
@var checkbox --showDota " DOTA" 1
@var checkbox --showHard " Железо" 1
@var checkbox --showSale " Скидки" 1
@var checkbox --showIndus " Индустрия" 1
@var checkbox --showLive " Прямые эфиры" 1
@var checkbox --showAIart " НейроИскусство" 1
@var checkbox --showRead " Почитать" 1
@var checkbox --showTeam " Ищу команду" 1
@var checkbox --showGamedev " Gamedev" 1
@var checkbox --showPS " PlayStation" 1
@var checkbox --showRetro " Ретро" 1
@var checkbox --showNinclub " Нижний Хайрул / Nintendo" 1
@var checkbox --showAchivki " Игровые достижения" 1
@var checkbox --showZelda " The Legend of Zelda" 1
@var checkbox --showGenshin " Genshin Impact" 1
@var checkbox --showSTD " Steam Deck" 1
@var checkbox --showMobile " Мобайл" 1
@var checkbox --show3D " 3D" 1
@var checkbox --showDrama " Драма" 1
@var checkbox --showVRAR " VR / AR / MR" 1
@var checkbox --showWaha " Warhammer" 1
@var checkbox --showPodcasts " Подкасты" 1
@var checkbox --mmFood " Еда" 1
@var checkbox --showBugs " Сломалось" 1
@var checkbox --showGloss " Глянец" 1
@var checkbox --showGuides " Гайды" 1
@var checkbox --showLinks " Ссылки в интрнете" 1
@var checkbox --showFF " Final Fantasy" 1
@var checkbox --showTravel " Путешествия" 1
@var checkbox --showComics " Кинокомиксы" 1
@var checkbox --showCollec " Коллекции" 1
@var checkbox --showSnow " Snowrunner" 1
@var checkbox --showIshuPati " Ищу пати" 1
@var checkbox --showScience " Научпоп" 1
@var checkbox --showBGames " Настолки" 1
@var checkbox --showRacing " Автоспорт" 1
@var checkbox --showCbrpnk " Cyberpunk" 1
@var checkbox --showBlizz " Blizzard" 1
@var checkbox --showStalker " S.T.A.L.K.E.R." 1
@var checkbox --showAvito " Барахолка" 1
@var checkbox --showAnchor " Якорь" 1
@var checkbox --showSteam " Steam" 1
@var checkbox --showSteaWait " Steam (2)" 1
@var checkbox --showIdeas " Улучшаем DTF" 1
@var checkbox --showIA " ИА Панорама DTF" 1
@var checkbox --showGTA " GTA" 1
@var checkbox --showStarwars " Звёздные войны" 1
@var checkbox --showWitcher " Ведьмак" 1
@var checkbox --showR6 " Rainbow Six Siege" 1
@var checkbox --showCosplay " Косплей" 1
@var checkbox --showSosalWait " FromSoftware" 1
@var checkbox --showStarfield " Starfield" 1
@var checkbox --showStarfWait " Starfield (2)" 1
@var checkbox --showResik " Resident Evil" 1
@var checkbox --showEsport " Киберспорт" 1
@var checkbox --showCP2077 " Cyberpunk 2077" 1
@var checkbox --showMinecraft " Minecraft" 1
@var checkbox --showTlou " The Last of Us" 1
@var checkbox --showBaldur " Baldurs Gate" 1
@var checkbox --showGenshWait " HoYoverse" 1
@var checkbox --showBalduWait " Baldurs Gate (2)" 1
@var checkbox --showDragAge " Dragon Age" 1
==/UserStyle== */
@-moz-document url-prefix("https://dtf.ru/")
{
:root
{
--layout-max-content-width: --contentWidth;
--layout-left-aside-width: --leftSidebarWidth;
--max-column-width: var(--layout-left-aside-width) > var(--layout-right-aside-width) ? var(--layout-left-aside-width) : var(--layout-right-aside-width);
--new-layout-max-width: calc(var(--layout-left-aside-width) + var(--layout-max-content-width) + var(--layout-right-aside-width) + 40px);
--new-layout-max-width-centered: calc(var(--max-column-width) * 2 + var(--layout-max-content-width) + 40px);
}
.layout
{
gap: 20px;
max-width: var(--new-layout-max-width);
}
.header__layout
{
max-width: var(--new-layout-max-width);
}
.aside.aside--left
{
max-width: var(--layout-left-aside-width);
}
.andropov-media[style*="max-width: 592px"]
{
max-width: none !important;
}
.sidebar
{
scrollbar-width: thin;
scrollbar-color: var(--scrollbar-color) transparent !important;
}
if --centerContentFeed
{
.live
{
display: none
}
.aside--right
{
display: none !important;
}
@media (min-width: 1240px)
{
.layout
{
grid-template-columns: var(--max-column-width) minmax(0, var(--layout-max-content-width)) var(--max-column-width);
if !(--oldLayout)
{
max-width: var(--new-layout-max-width-centered) !important;
}
}
.header__layout
{
grid-template-columns: var(--max-column-width) minmax(0, var(--layout-max-content-width)) var(--max-column-width);
if !(--oldLayout)
{
max-width: var(--new-layout-max-width-centered) !important;
}
}
}
}
if --oldLayout
{
body
{
--left-side-width: var(--layout-left-aside-width);
if --centerContentFeed
{
--left-side-width: var(--layout-right-aside-width);
}
}
@media (min-width: 1240px)
{
.layout
{
grid-template-columns: var(--left-side-width) minmax(0, var(--layout-max-content-width)) var(--layout-right-aside-width) !important;
max-width: none !important;
}
.header__layout
{
grid-template-columns: var(--left-side-width) minmax(0, var(--layout-max-content-width)) var(--layout-right-aside-width) !important;
max-width: none !important;
margin-left: 30px;
margin-right: 30px;
}
.aside.aside--left
{
left: 15px;
}
.aside.aside--right
{
right: 15px;
}
}
}
if --hideInfoPanel
{
.sidebar__section:last-child
{
display: none;
}
}
if --hidePlus
{
.comments-limit__expand-always,
.supbar--top,
.account-menu__group:last-child,
div[style$="32px;"],
div[style$="64px;"],
div.rotator
{
display: none !important;
}
}
if !(--showGames)
{
.sidebar-item[href="/games"]
{
display: none;
}
}
if !(--showFlood)
{
.sidebar-item[href="/flood"]
{
display: none;
}
}
if !(--showAsk)
{
.sidebar-item[href="/ask"]
{
display: none;
}
}
if !(--showMusic)
{
.sidebar-item[href="/music"]
{
display: none;
}
}
if !(--showWeaboo)
{
.sidebar-item[href="/s/weaboo"]
{
display: none;
}
}
if !(--showKek)
{
.sidebar-item[href="/kek"]
{
display: none;
}
}
if !(--showNochMuz)
{
.sidebar-item[href="/s/691020-nochnoi-muzposting"]
{
display: none;
}
}
if !(--showCraft)
{
.sidebar-item[href="/craft"]
{
display: none;
}
}
if !(--showCinema)
{
.sidebar-item[href="/cinema"]
{
display: none;
}
}
if !(--showPorn)
{
.sidebar-item[href="/aboutporn"]
{
display: none;
}
}
if !(--showAuf)
{
.sidebar-item[href="/s/auf"]
{
display: none;
}
}
if !(--showVideo)
{
.sidebar-item[href="/avi"]
{
display: none;
}
}
if !(--show0context)
{
.sidebar-item[href="/nocontext"]
{
display: none;
}
}
if !(--showAnime)
{
.sidebar-item[href="/anime"]
{
display: none;
}
}
if !(--showScrnshts)
{
.sidebar-item[href="/screenshots"]
{
display: none;
}
}
if !(--showArt)
{
.sidebar-item[href="/s/art"]
{
display: none;
}
}
if !(--showIndie)
{
.sidebar-item[href="/indie"]
{
display: none;
}
}
if !(--showPhoto)
{
.sidebar-item[href="/photo"]
{
display: none;
}
}
if !(--showSale)
{
.sidebar-item[href="/sale"]
{
display: none;
}
...