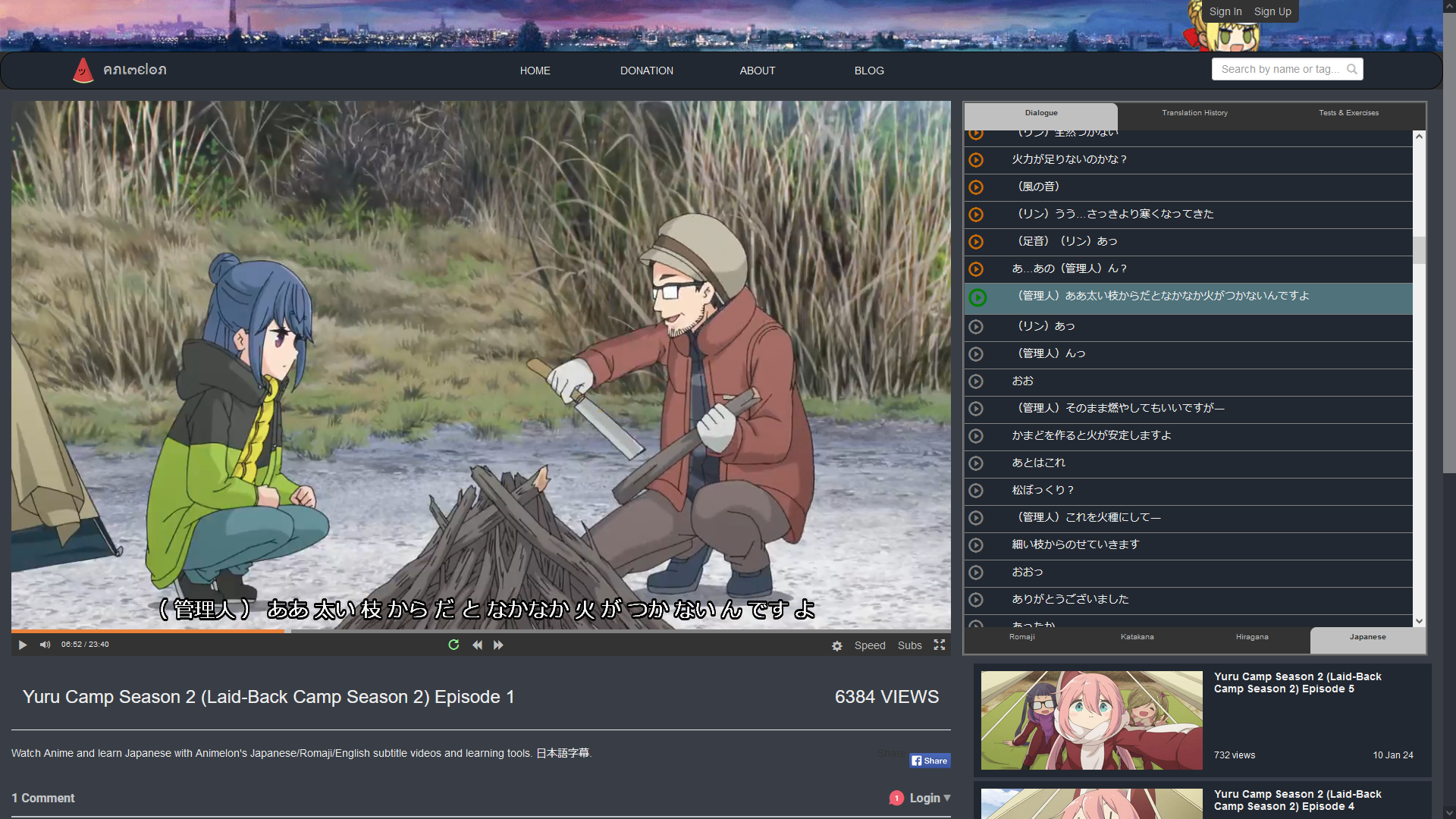
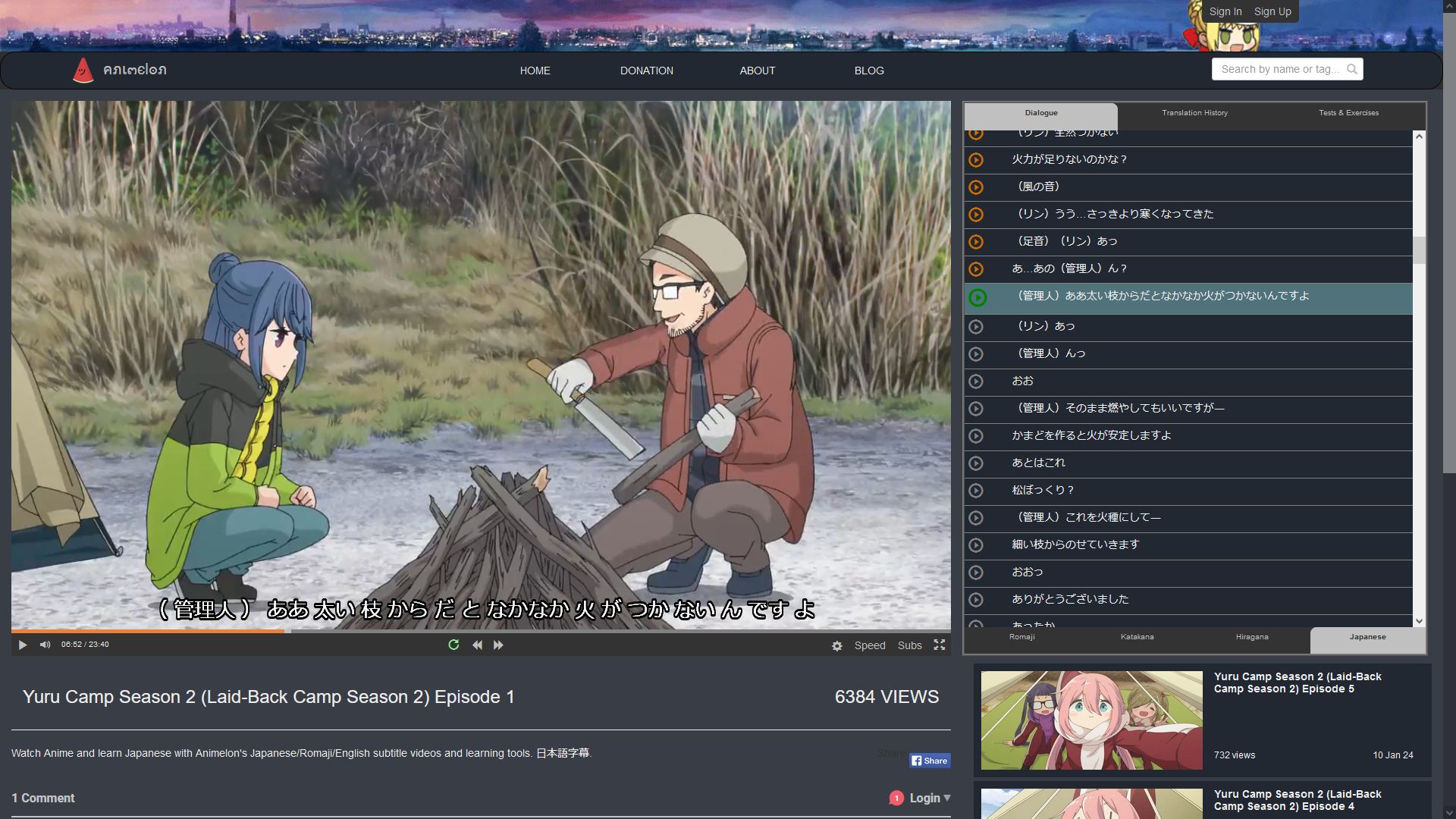
A simple dark blue theme
Dark Blue Animelon by venturiq

Details
Authorventuriq
LicenseNo License
Categoryanimelon
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Blue Animelon
@version 20240421.19.05
@namespace https://userstyles.world/user/venturiq
@description A simple dark blue theme
@author venturiq
==/UserStyle== */
@-moz-document url-prefix("https://animelon.com/") {
body {
background-color: #393E46;
}
p {
color: #EEEEEE;
}
a {
cursor: pointer;
}
.row.scrollable.navbar.navbar-inverse {
background-color: #222831;
}
.va {
color: #EEEEEE;
}
.ng-binding {
color: #EEEEEE;
}
.row.series-video-container {
background-color: #222831;
}
.player-info {
display: none !important;
}
#dsq-app3466 {
display: none !important;
}
.dialogueElement {
background-color: #222831;
color: #EEEEEE;
}
.row.series-video-container.selected {
background-color: #344955;
}
.row.bottom-align {
color: white;
}
.dialogueElement.dialogueElementHighlight {
background-color: #50727B;
}
.col-md-4.hidden-sm.hidden-xs.left-gallery > div {
background-color: #50727B !important;
}
.homepage-donation-container > div {
color: white !important;
}
.scrollable {
border-radius: 20px !important;
padding-right: 50px;
}
.series-group-header {
border-radius: 8px !important;
}
.col-md-8.col-xs-12.right-gallery {
background-color: #222831 !important;
}
.trending {
color: #EEEEEE;
}
.previews-container.col-md-12.col-xs-6 {
border-radius: 10px;
}
.previews-container.col-md-12.col-xs-6 > img {
border-radius: 10px !important;
image-resolution: inherit;
image-resolution: initial;
image-resolution: revert;
image-resolution: revert-layer;
image-resolution: unset;
}
.jumbotron {
background-color: #222831;
color: #EEEEEE;
}
.well {
border-radius: 8px;
border-color: #50727B;
background-color: #222831;
}
.li-h1 {
color: #EEEEEE;
}
.li-h2 > a {
color: #EEEEEE;
}
}