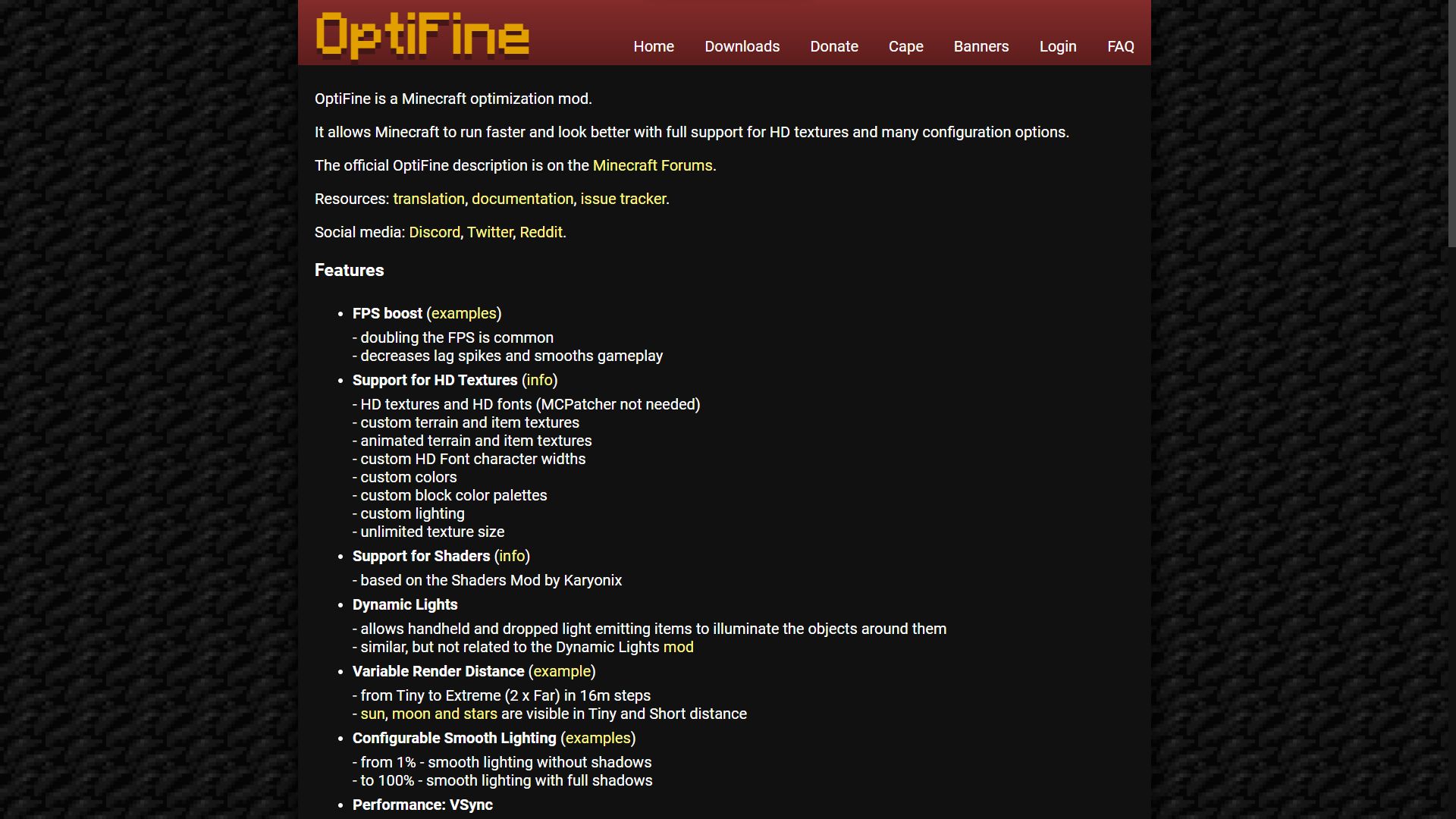
A Dark Theme for OptiFine.net
opti fine dark mode style css

Authorpabli
LicenseMIT
Categoryoptifine
Created
Updated
Size8.9 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A Dark Theme for OptiFine.net
opti fine dark mode style css
I made this style a long time ago but never uploaded lol. I don't even use optifine anymore. Sodium is better 👍
/* ==UserStyle==
@name OptiDark
@namespace https://github.com/pabli24
@version 1.0.0
@description Dark Theme for optifine.net
@author Pabli (https://github.com/pabli24)
@homepageURL https://userstyles.world/style/7035/optidark-optifine-dark-theme
@supportURL https://userstyles.world/style/7035/optidark-optifine-dark-theme
@license MIT
@preprocessor stylus
@var checkbox navbar "Floating navbar" 1
@var color t1 "Text" #fff
@var color link "Link" #fff888
@var color bg "Background" #111
@var select bgimg "Background image" ["coal_block", "black_wool", "blackstone", "deepslate", "custom"]
@var text custom2 "if custom" ''https://i.imgur.com/Gzji5Cb.jpg''
@var select bga "Background attachment" ["fixed", "scroll"]
@var color t2 "Header text" #fff
@var color hbg "Header gradient top" #832c2bff
@var color hbg2 "Header gradient bottom" #5c1d1cff
@var color btnhover "Button hover" #441616ff
@var number widthsite "Width Site (px)" ['px', 900, 850, null, 1]
@var checkbox scrollbar "Scroll Bar" 1
@var range fsize "Font size" ['px', 16, 5, 30, 1]
==/UserStyle== */
@-moz-document domain("optifine.net") {
:root {color-scheme: dark}
.footerIcon::after {
content: ("OptiDark by Pabli v1.0.0");
}
// https://www.cdnfonts.com/minecraftia.font
@font-face {
font-family: 'Minecraftia';
font-style: normal;
font-weight: 400;
src: local('Minecraftia'), url('https://fonts.cdnfonts.com/s/31977/Minecraftia.woff') format('woff');
}
.headerTitle {
font-family: 'Minecraftia', sans-serif;
padding-right: 0;
}
.headerTitle A {
text-shadow: 0px 6px #441616ff;
color: #e29f00ff;
}
//
if navbar {
.header {
position: fixed;
width: widthsite;
}
.content {
display: block;
margin: unset;
margin-top: 70px;
}
}
.headerNav {
background-color: transparent;
display: flex;
flex-direction: row;
justify-content: flex-end;
}
.header,
.footer {
background-color: hbg;
background-image: linear-gradient(hbg, hbg2);
}
.header {
display: flex;
flex-direction: row;
align-items: flex-end;
align-content: center;
justify-content: space-between;
}
.headerNav A,
.footerText A {
color: t2;
}
.headerNav A:hover,
.footerText A:hover,
.downloadLineMain:first-child .colDownload A:hover, .downloadButton A:hover {
background-color: btnhover;
color: t2;
}
.downloadLineMain:first-child .colDownload A, .downloadButton A {
color: t2;
background-color: hbg;
border: 1px solid hbg;
}
.downloadLine .colDownload A, .downloadButton A {
border: 1px solid hbg;
}
.downloadLineMain:first-child,
.downloadLinePreview {
background-color: rgba(255, 255, 255, .1);
}
.tableRoot {
background-color: bg;
box-shadow: 0px 0px 20px #000;
width: widthsite;
}
.downloadLine .colFile {
width: 270px + widthsite - 850px;
}
body {
color: t1;
background-image: bgimg;
background-attachment: bga;
background-color: bg;
font-size: fsize;
margin: 0 0 40px 0;
}
h2 {
color: t1;
}
a {
color: link;
text-decoration: none;
}
.content a:hover:not(.colDownload A) {
text-decoration: underline;
}
// background images
// https://dopiaza.org/tools/datauri/index.php
black_wool = url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAIAAAAlC+aJAAAACXBIWXMAAAsSAAALEgHS3X78AAADNElEQVRoge2aTW/bMAyGK9tx4s9k/S7WAduhh/3/XzWsaWMnceI4dnYa+QSQz64AvSdapgUTIqWXpExe3t78RxiEIp/PZ5GNMSLP57HKscrb3d6qnyQLkQOMb6pax8NA5HSh+kRzPIo8DBf91qrtELwBUyNaxHN5COGL5cO99YOmaUQehkEnijR+LtDf71W/h/5sNhOZMVAjlvg/s0j1w1jHnV8Bb8DUiLivc//+u16LzP17WZQid+dOJ4oijOsZUuSZyGFoP2eI29XKqr/b7URm7Dm/At6AqRG17Uke6LtpmogcBmrnZ12JfAEn4TmQp6nIVb216mTQIWro838ecS4dDgeRnV8Bb8DUME9P3+WBPtd1KpP3x7FyEnKezaayjsfgPHN82570DDn3vcirsrD+aLXV2Bh6fw58HThvgElz5R7MNWfgNkv4ZTWyT3OPZ25N3kJ9xpUJlGvxXOI/jOUezq+AN2BqmLe339YXV7nvRWPjdDrZ1G8u0CF3iuHrKfhPjX2dc97f3VnnZz7Ac8P5FfAGTA2zXD1YXzyO1IWuctOL/dwgrmqgiI0s03hgzPCsuOH84FSE8yvgDZga5uXlhzxwL6/h61Go/l0Wucj016ZBngqf5pysgZLTX+Xi6CeQ/5yQPzDfcH4FvAFTw5RL3e9Zj6fvsoaz/tzox5hosdA+A/fsw0F7W/TvstQaK7H++BCZ+XRR2HNl51fAGzA1zOvrT+uLHpybyHM9B1ijpP4YR2Jc7fHtDH0AniHk/ce2FTmZo/ds/UuH4A2YGiYrvslDYNQe3nEgWLchMvQTyGF26BOzB3d1nwJnSLVVDkYsRu5oOL8C3oCpMZoTt6jVkPPc3WrM8P7Cn/d3kRkDjA36btcpv2c/eIzz1LXm1rxP4fwKeAOmhnl+fpUH5prMAeijY/yHdx86cpijchjmA+T6vGfRYH4iTTSWEsjOr4A3YGqYXz/f5KEf1HdZ5+E4Y6MFRyePDxAzeab3hdhz4D1TgveXWDM9IJZ63x/4QnDeAJNk2ieO4LvsDZMXsc5zxWFwN459sU2ldyh61EOv6kg4B9hPYM7AmizHnV8Bb8DU+Ae9RjccE28hngAAAABJRU5ErkJggg==")
coal_block = url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAAByklEQVR4nO2bwWrDQAxE42JDYjA4TXNID+n//1sDPjm+tecdww7DGuYgvZtwEk+FtCtpt93P8/l3qrC+37XHp23bCvt8Plc/vyxL9fk8z9L70EZQD9of1W8HIB3gFuCmZzmOsJxXc1R9H3s/2uPlUv398BGQDnALcNPd7/eiDmjNYZaTCKsLGKxuYISPgHSAW4Cb/uja+ut2K+x1XUsb6g41h9U1g/194SMgHeAW4Ga3BiBqrc1yntFah6jfDx8B6QC3ADe7XgD32dZaGzl6XoCovUj4CEgHuAW46YZhKNYAzJnP67Ww1XMC9TnLWfZcJXwEpAPcAtzs1gB132+d2yPYW4zjWNhqr5HzAEI6wC3ATc8+oO7rrWd1mNOtOc4IHwHpALcAN7s6AGE5zdaA3czw4F7i+/Go/j47RwgfAekAtwA39H6AmvOM1n1bvUeI5D1BIB3gFuCmZ7W52u+3njWy9+G+3jpvCB8B6QC3ADe0F0BwH2Y5j+cK6oxP7TUQ1nuEj4B0gFuAGzoTRNScxJz/fb0KW/0fotb5Qp4LAOkAtwA3zTNBlpNH30Vm5D1BkXSAW4Cbbpqm6h0hFXVm6J4xho+AdIBbgJt/+sQEBKLrqZsAAAAASUVORK5CYII=")
blackstone = url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAACWUlEQVR4nO2azUtCQRDAn7EgvJLQCKm0oIMd6tKl/v9b/0BE3so+CFER64EQ2LX5LeywvMMcdn639T3XcZiv3ZnO7c3drvpH03xUKbbr5OOq+f0W67PxRKxXn3J/vt8/OhDruj4V6/1eX6x/Niu5H+SnvP0Tud9eVTiuAGsBrAn0GfpcTPp96aGxzxPGiFwYE8hqMZUfQJ7iLcAVYC2ANWG1kHl4u5Y+0j1Mb6DlXaLtRzQf1+Spg6wrWHcUbwGuAGsBrAn0EfqoXheQdEzQanuNwaAn1s9PD8nf4/9pFnJdvAW4AqwFsCbk+rzms3w+rx7FWjsbjC/Ok881n8+leAtwBVgLYE04Hl632oB5efbymnyfMYcxgevRRMpHn9fuFHnWIcVbgCvAWgBrAu/Vmcfp44Q+/z6Td3D0Sa1W5/P5l6wj6POEdYx2v1G8BbgCrAWwJvADxgT6oJaHNdibi8nrIzBmvU2lvBrFW4ArwFoAa6IYkEvunaLW39diDPM6zw5aXUGKtwBXgLUA1kTzASS318f36bNaL5E+375vkf694i3AFWAtgDVBm6Or6/QG2txfxDrt06Phffr7LeHMUPEW4AqwFsCaqDdIcvv33cw8361kTODZQOsVLpeb5PdZd/COsngLcAVYC2BNyJ8BkugxAmcN1AFEmx8gbecUi7cAV4C1ANaEtnN6Wm+QMA9rMCbwrJI7I8SYV7wFuAKsBbAm6gvkzgPk5u3cGZ/ofeUOkzDvM+YVbwGuAGsBrOlcXY52qReYN7PvAIHq40pMaIvXAcAVYC2ANX8s1PEapSDkrAAAAABJRU5ErkJggg==")
deepslate = url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAACDklEQVR4nO2bMW7DMAxF00JjkSXJ0q1Z4hN0ytQxN8pNkyXdujhejO7tGj8D+iBc4AMV3ybbtX4JkqYo5el8Pv+sHuj7/nG4GoZhtYT7fazePxzeQu9TejjfdruuPv8cmv0fkgZwC3BTLpfL5AJjaBy/qy9Yr18WCWBMbzab6n2icox6vnkPSAO4BbgpjDmOd7vdZMw6gaiYvd2+JmPmGN4nKueonEWa94A0gFuAm3K9fk4uqNp56XeZMcz5VA4iKicR6m/eA9IAbgFuSvS7SaK1uIp5whhXOYEw5nMtANIAbgFuyun0UX2A/QIVs4S1vaoziKo7oj1L9iCb94A0gFuAm8IL/O5Ge3SMedb+S3t4f92zbN4D0gBuAW6K2guMxixjjt/daI+RLO03kOY9IA3gFuCmqJhnDEVzAt+v1vNqrzCK+n+a94A0gFuAm6JiWu3V7fevoQmjZ5Ci+xa5NxgkDeAW4KawVmdMqvvRc3mMaRKNYc7Hcdd11b9v3gPSAG4BbmY9QdUDZMyr9b6C+w5ErUWiOYh1SPMekAZwC3AzywHRnqBa76uen1rvR/sPRM3fvAekAdwC3MzOCSpYq6vaXcW4yjl8P/v+So/KIc17QBrALcBNOR7fqw9Efx8Q3c9nTFOP6iFGzx2yTmneA9IAbgFuZmsBxdK9O+aA6LlB1a9Q+rIfANIAbgFufgF5+RZ/683DtQAAAABJRU5ErkJggg==")
custom = url(custom2)
//input
input, select {
background: #1c1c1c;
border-color: #000;
color: t1;
}
input[type="submit"] {
cursor: pointer;
}
//footer
.footer {
padding-left: 1.3em;
padding-right: 1.3em;
padding-top: 1.5em;
padding-bottom: 1.5em;
}
.footerIcon {
float: left;
}
// https://imgur.com/a/GNlRiKJ
imgsize = 20px
img[alt="Discord"] {
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url("https://i.imgur.com/9pLAbmQ.png") no-repeat;
background-size: imgsize;
width: imgsize;
height: imgsize;
padding-left: imgsize;
}
img[alt="Twitter"] {
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url("https://i.imgur.com/hfkR9nd.png") no-repeat;
background-size: imgsize;
width: imgsize;
height: imgsize;
padding-left: imgsize;
}
img[alt="Reddit"] {
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url("https://i.imgur.com/znuV9IB.png") no-repeat;
background-size: imgsize;
width: imgsize;
height: imgsize;
padding-left: imgsize;
}
if scrollbar {
//chrome
::-webkit-scrollbar {
width: 8px;
background-color: rgba(0, 0, 0, 0);
}
::-webkit-scrollbar-thumb {
background-color: #444;
}
::-webkit-scrollbar-thumb:hover {
background: #777 !important;
}
::-webkit-scrollbar-corner {
background: #444;
}
//firefox
html {
scrollbar-color: #444 bg !important;
scrollbar-width: thin !important;
}
}
}