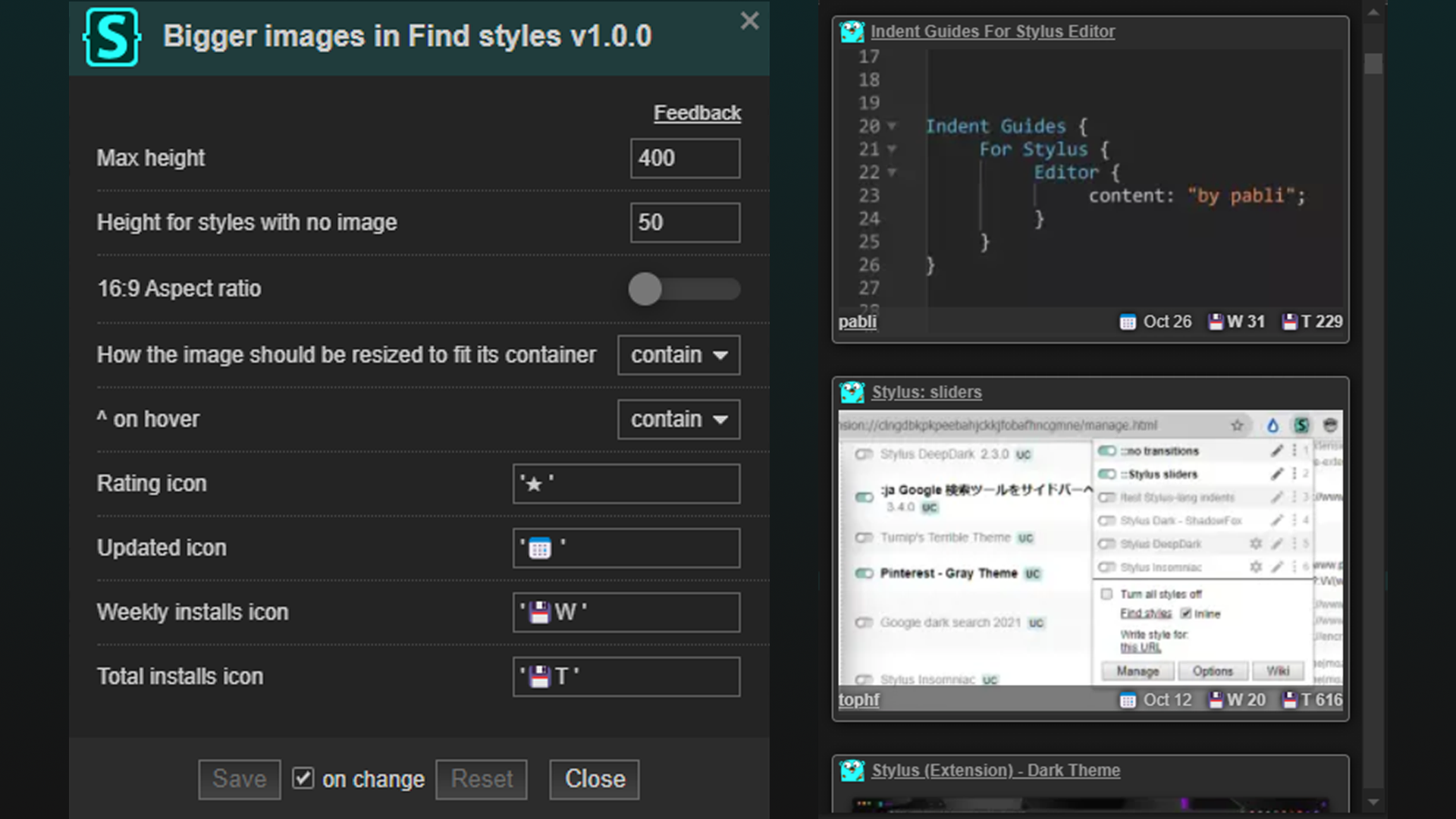
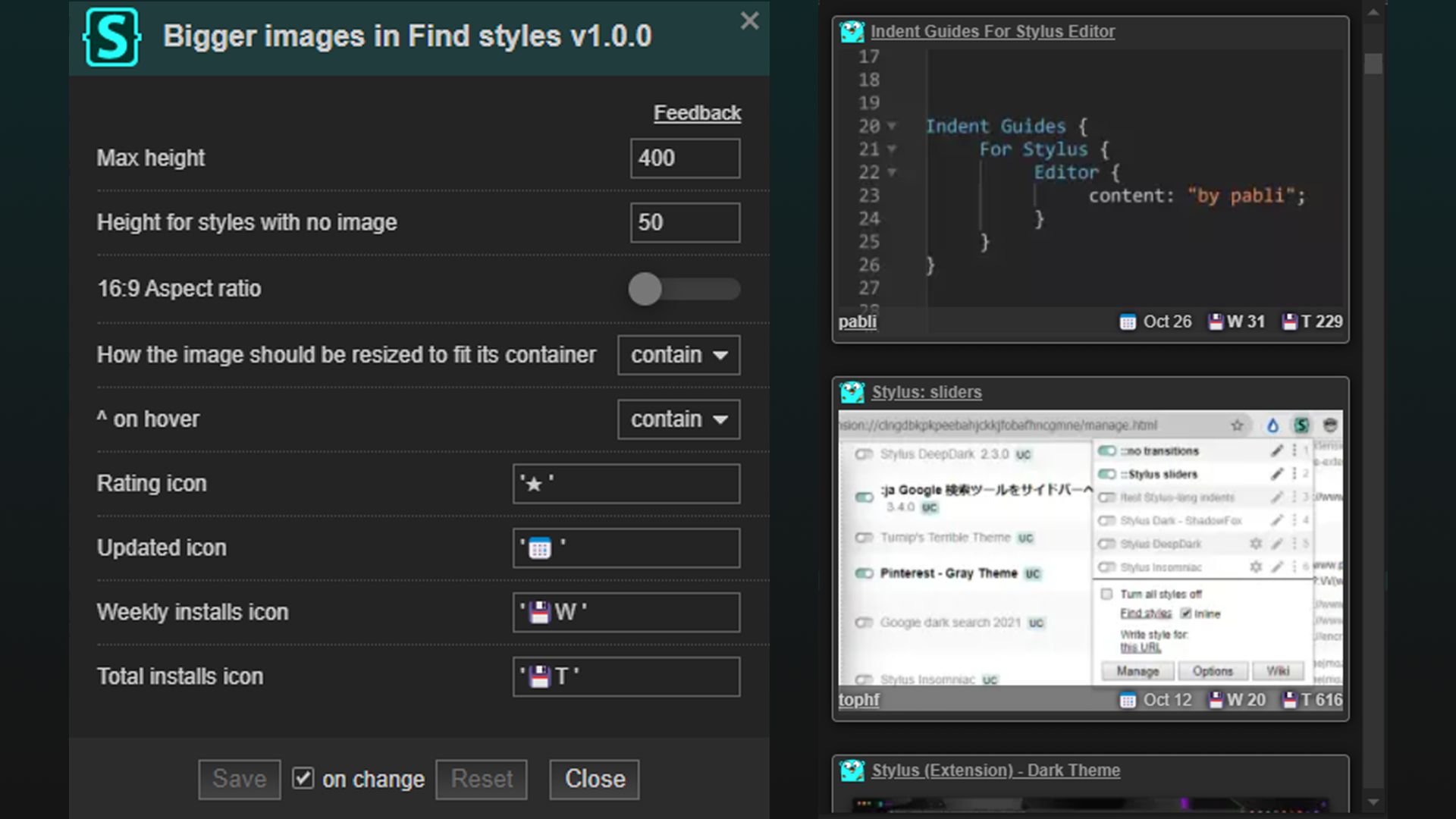
Bigger images for the styles gallery in the Stylus popup window
Bigger images in the stylus popup 'Find styles' by pabli

Details
Authorpabli
LicenseMIT
Categorychrome-extension
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bigger images in Find styles
@namespace https://github.com/pabli24
@version 1.0.1
@description Bigger images for the styles gallery in the Stylus popup window
@author Pabli (https://github.com/pabli24)
@homepageURL https://userstyles.world/style/7746
@supportURL https://userstyles.world/style/7746
@license MIT
@preprocessor stylus
@var number maxH "Max height" [400, 0, null, 1, 'px']
@var number noIMG "Height for styles with no image" [50, 0, null, 1, 'px']
@var checkbox ar169 "16:9 Aspect ratio" 0
@var select obFit "How the image should be resized to fit its container" ["contain", "cover", "fill"]
@var select obFitH "^ on hover" ["contain", "cover", "fill"]
@var text rIcon "Rating icon" "'★ '"
@var text uIcon "Updated icon" "'📅 '"
@var text wIcon "Weekly installs icon" "'💾W '"
@var text tIcon "Total installs icon" "'💾T '"
@var number marg "Margin between the styles" [10, 0, null, 1, 'px']
@var checkbox cols "Allow styles to be next to each other (2-3 columns)" 1
==/UserStyle== */
@-moz-document regexp("(chrome|moz)-extension:\/\/.*") {
#search-results {
.search-result, .search-result-empty {
--pad: 0px;
padding: 4px;
min-height: 0px;
unless cols {
--col: 1 !important;
}
}
.search-result-screenshot {
height: auto;
max-height: maxH;
width: 100%;
object-fit: obFit;
cursor: pointer;
if ar169 {aspect-ratio: 16 / 9}
transition: all .3s ease-in;
&:hover {
object-fit: obFitH;
}
}
[data-no-image] {
.search-result-screenshot {
height: noIMG + 20px
}
.search-result-status {
line-height: noIMG
}
}
.search-result {
margin-bottom: marg
}
.search-result:hover .search-result-meta::before {
background-color: var(--c90);
opacity: .65;
}
.search-result-meta::before {
background-color: var(--c90);
opacity: .65;
}
.search-result-meta > div:not([data-type="author"]) {
margin-left: 5px;
}
[data-type="author"] {
max-width: unset;
flex-grow: 1;
}
[data-type="rating"] {
dd {
color: inherit !important;
}
&:not([data-class="none"]) > dd::before {
content: rIcon;
}
&[data-class="good"] dd::before {
color: green;
}
&[data-class="okay"] dd::before {
color: yellow;
}
&[data-class="bad"] dd::before {
color: red;
}
}
[data-type="updated"] > dd::before {
content: uIcon
}
[data-type="weekly"] > dd::before {
content: wIcon
}
[data-type="total"] > dd::before {
content: tIcon
}
}
}