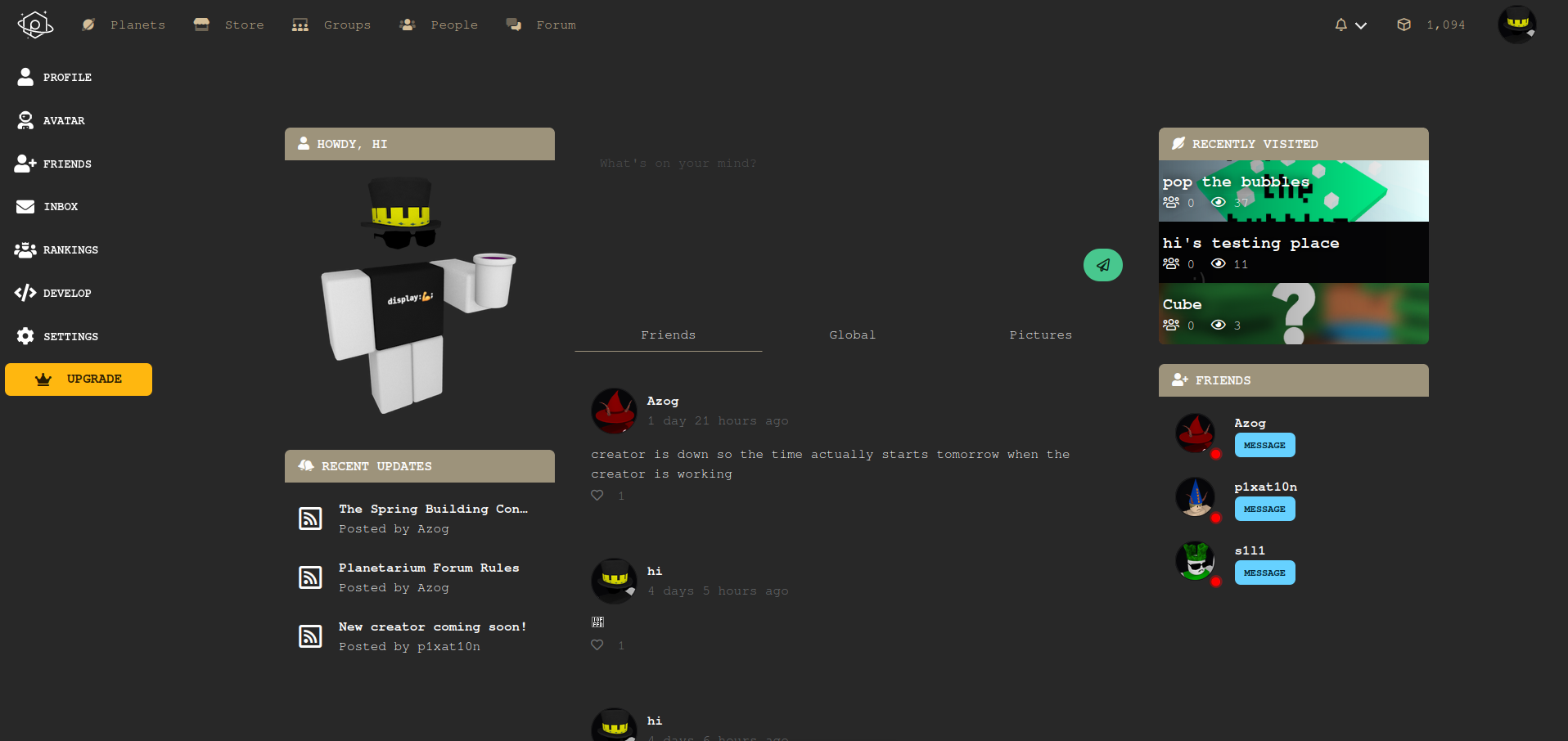
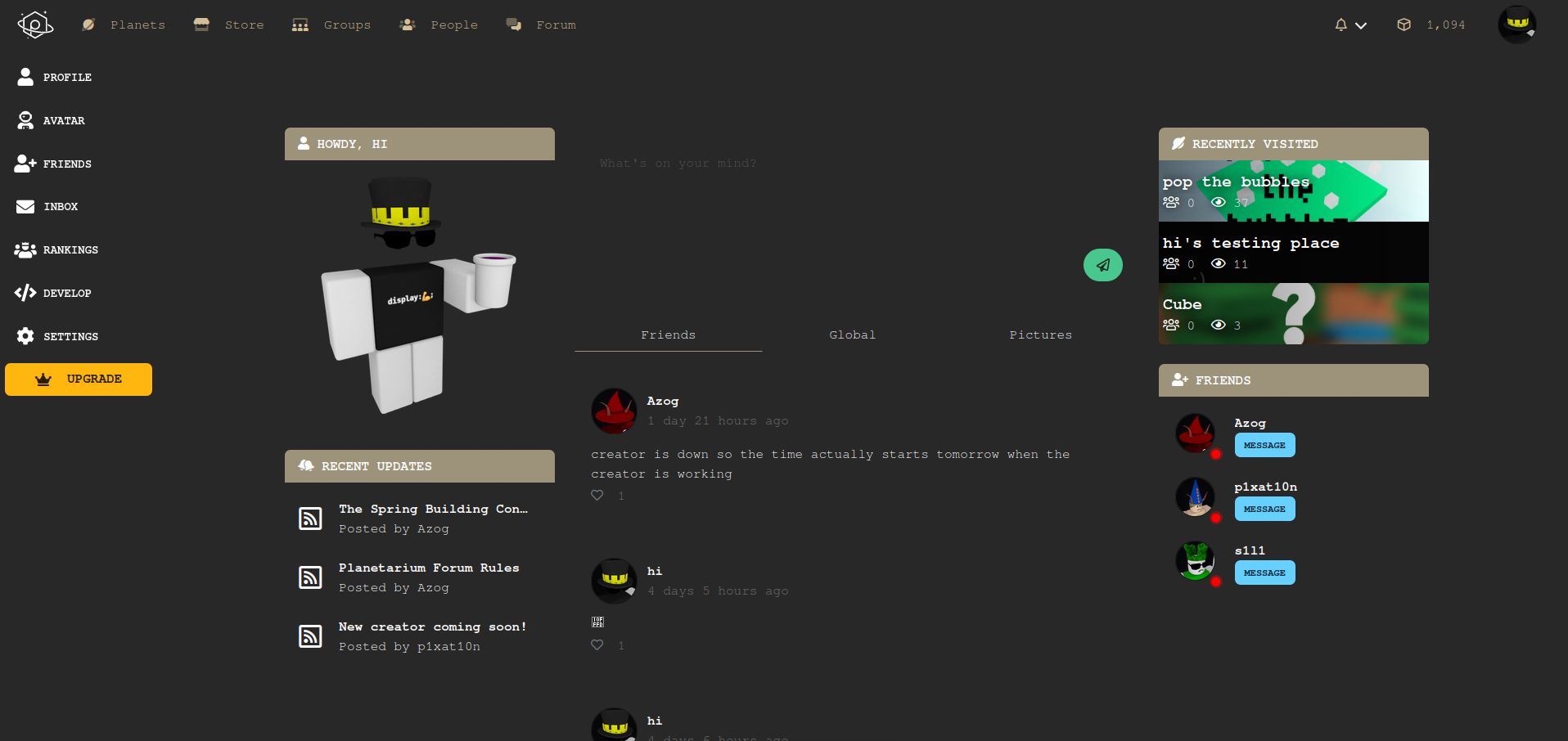
Apply Gruvbox Medium tone to Planetarium
Planetarium - Gruvbox Medium by NotWithering

Details
AuthorNotWithering
LicenseMIT License
Categoryplanetarium.digital
Created
Updated
Size2.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Planetarium - Gruvbox Medium
@version 20240505.20.11
@namespace https://userstyles.world/user/NotWithering
@description Apply Gruvbox medium tone to Planetarium
@author NotWithering
@license MIT License
==/UserStyle== */
@-moz-document domain("planetarium.digital") {
:root {
--primary-clr: #9d937b;
--nav-clr: #D4BE98;
--nav-bg: #282828;
--nav-hov: var(--primary-clr);
--body-bg: #282828;
--box-bg: var(--nav-bg);
--font-color: #fcfcfc;
--font-muted: #727577;
--muted-color: #727577;
--font-family: 'FreeMono', 'monospace';
--form-bg: var(--nav-bg);
--form-bg-disabled: nav(--form-bg);
--link-color: var(--primary-clr);
--link-hov: var(--nav-clr);
--footer-bg: var(--body-bg);
--footer-border: 0;
--chat-head: var(--primary-clr);
--box-less: var(--nav-bg);
--tab-active: var(--primary-clr);
--g-rad: 7px;
--global-border: 1px solid #464544;
}
.box-header {
border-bottom: none;
}
.side-link:hover {
background-color: var(--nav-hov) !important;
color: var(--nav-bg) !important;
}
a.navbar-item:hover {
background-color: var(--nav-hov) !important;
color: var(--nav-bg) !important;
}
a.navbar-item:left {
background-color: var(--nav-hov) !important;
color: var(--nav-bg) !important;
}
.tabs.is-boxed li.is-active a {
background-color: var(--primary-clr);
border: none !important;
}
.menu-list .menu-item.is-active, .menu-list .menu-item.is-selected, .menu-list a.is-active, .menu-list a.is-selected, .menu-list button.is-active, .menu-list button.is-selected {
background-color: var(--primary-clr) !important;
border: none !important;
}
.input, .select select, .textarea {
background-color: var(--body-bg);
border-color: var(--primary-clr);
}
.select fieldset[disabled] select, .select select[disabled], [disabled].input, [disabled].textarea, fieldset[disabled] .input, fieldset[disabled] .select select, fieldset[disabled] .textarea {
background-color: var(--body-bg);
box-shadow: none;
color: var(--font-muted);
}
blockquote, body, dd, dl, dt, fieldset, figure, h1, h2, h3, h4, h5, h6, hr, html, iframe, legend, li, ol, p, pre, textarea, ul, .box, a, .navbar-item, .navbar-link, .swal-text {
color: var(--primary-clr);
}
.navbar {
background-color: var(--nav-bg) !important;
}
}