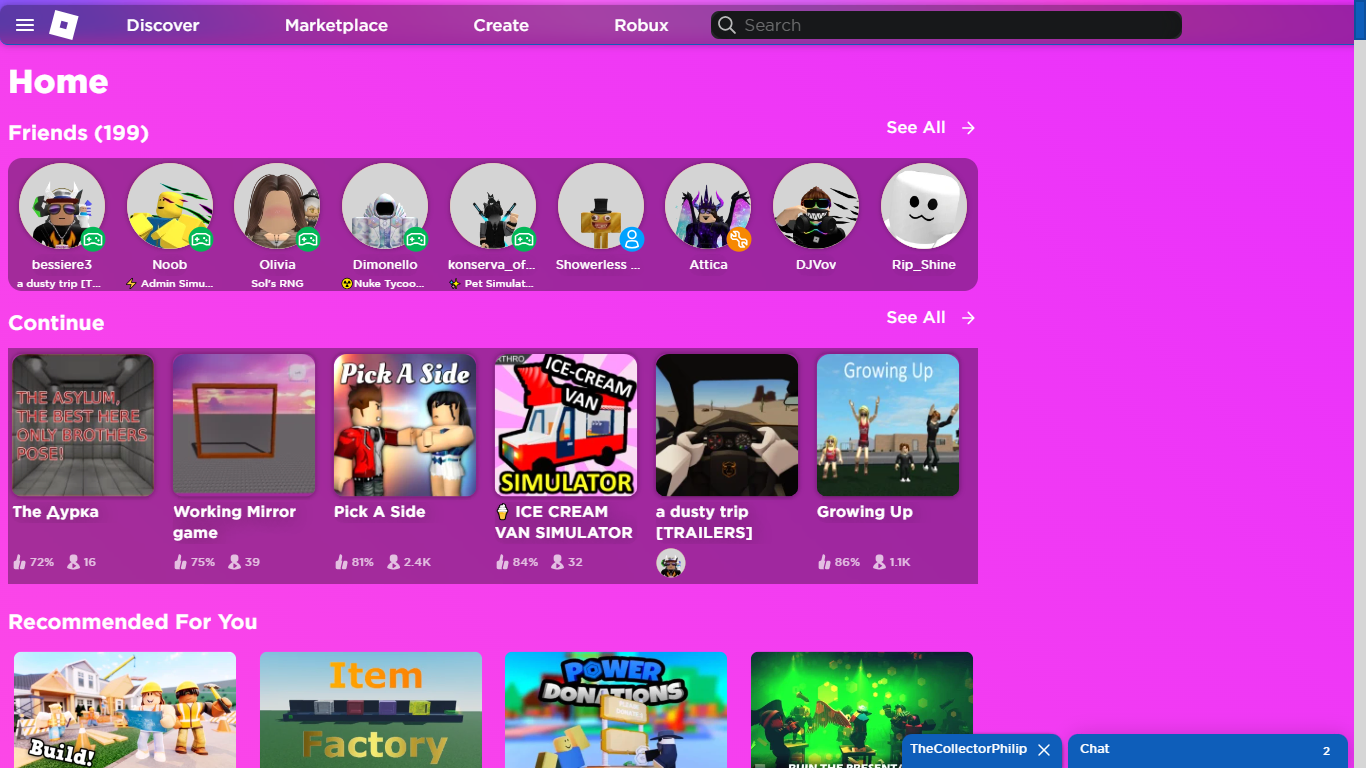
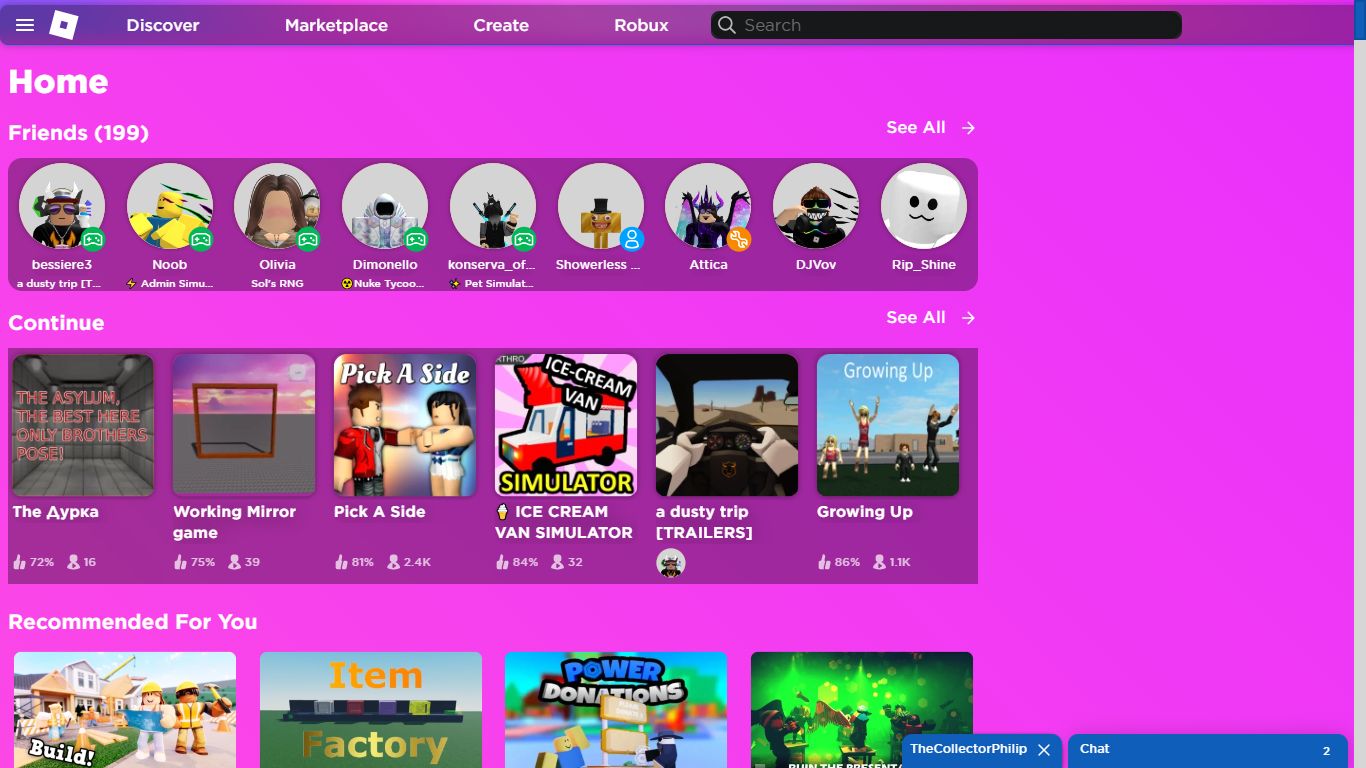
UI FOR ROBLOX EEEEEEEE
Beta Ui RoAndre For Roblox by AndreyCata

Details
AuthorAndreyCata
LicenseNo License
CategoryRoblox
Created
Updated
Size250 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Beta Ui RoAndre For Roblox
@namespace roblox.com
@description UI FOR ROBLOX EEEEEEEE
@version 0.1.0
@advanced dropdown themeState " Theme Settings " {
customTheme "Custom" <<<EOT
:root {
--accent: /*[[accent]]*/;
--avatarColor: /*[[avatarColor]]*/;
--profileColor: /*[[profileColor]]*/;
--textColor: /*[[textColor]]*/;
--glassColor: /*[[glassColor]]*/;
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(/*[[customBanner]]*/);
--avatarBG: url(/*[[avatarBG]]*/);
--bannerGlowColor: /*[[bannerGlowColor]]*/;
--backgroundImage: url(/*[[backgroundImage]]*/);
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: /*[[bg1]]*/;
--bg2: /*[[bg2]]*/;
--bg3: /*[[bg3]]*/;
--bg4: /*[[bg4]]*/;
--bg5: /*[[bg5]]*/;
--bg6: /*[[bg6]]*/;
--bg7: /*[[bg7]]*/;
--bg8: /*[[bg8]]*/;
--bg9: /*[[bg9]]*/;
}
/*[[glassEffect]]*/
EOT;
beachTheme "Sunset Cabin" <<<EOT
:root {
--accent: #fc686f;
--avatarColor: #fc686f;
--profileColor: #ffaf87;#
--textColor: #fff;
--glassColor: rgba(255, 255, 255, var(--glassOpacity));
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(https://github.com/valk-ryx/rgu-stylex/blob/main/themeassets/banner.png?raw=true);
--avatarBG: url(https://github.com/valk-ryx/rgu-stylex/blob/main/themeassets/avatareditorbackgroundv2.jpeg?raw=true);
--bannerGlowColor: #ffa455;
--backgroundImage: url(https://github.com/valk-ryx/rgu-stylex/blob/main/themeassets/defaultbackgroundimage.jpg?raw=true);
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: rgba(252, 124, 92, 1);
--bg2: rgba(252, 132, 92, 1);
--bg3: rgba(252, 124, 92, 1);
--bg4: rgba(252, 132, 84, 1);
--bg5: rgba(252, 140, 70, 1);
--bg6: rgba(252, 114, 99, 1);
--bg7: rgba(252, 99, 112, 1);
--bg8: rgba(252, 148, 71, 1);
--bg9: rgba(253, 200, 48, 1);
}
/*[[glassEffect]]*/
EOT;
blueMountainTheme "Morning Mist" <<<EOT
:root {
--accent: #7a91cc;
--avatarColor: #7a91cc;
--profileColor: #7a91cc;
--textColor: #fff;
--glassColor: rgba(255, 255, 255, var(--glassOpacity));
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(https://static.vecteezy.com/system/resources/previews/010/055/968/non_2x/landscape-with-blue-mountains-free-vector.jpg);
--avatarBG: url(https://github.com/valk-ryx/rgu-stylex/blob/main/themeassets/avatareditorbackgroundv2.jpeg?raw=true);
--bannerGlowColor: #7a91cc;
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: #9b98ec;
--bg2: #8db8f4;
--bg3: #5c79fc;
--bg4: #4787db;
--bg5: #4c9fc6;
--bg6: #6ca1c8;
--bg7: #96cbdf;
--bg8: #aadfe6;
--bg9: #98eaff;
}
/*[[glassEffect]]*/
EOT;
greenForestTheme "Alpine Forest" <<<EOT
:root {
--accent: #00923c;
--avatarColor: #00923c;
--profileColor: #9bffc4;
--textColor: #fff;
--glassColor: rgba(255, 255, 255, var(--glassOpacity));
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(https://github.com/valk-ryx/rgu-stylex/blob/main/themeassets/ForestBannerUpscaled.png?raw=true);
--avatarBG: url(https://imgs.search.brave.com/UziKxrf0NHeaz9d0sYc_3mxFdxX1GtsPXwy14mh76pc/rs:fit:860:0:0/g:ce/aHR0cHM6Ly90My5m/dGNkbi5uZXQvanBn/LzA2LzQyLzk5LzQ0/LzM2MF9GXzY0Mjk5/NDQxOV9obWhiWVhm/RWNkQmpvZWNMcFdO/cEEweWZWczY1UTNC/Ny5qcGc);
--bannerGlowColor: #6dad84;
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: #73b68b;
--bg2: #3baf82;
--bg3: #3cb073;
--bg4: #009663;
--bg5: #008848;
--bg6: #005939;
--bg7: #004f2d;
--bg8: #005335;
--bg9: #002410;
}
/*[[glassEffect]]*/
EOT;
desertTheme "Desert Dunes" <<<EOT
:root {
--accent: #ff9100;
--avatarColor: #ff9100;
--profileColor: #550000;
--textColor: #fff;
--glassColor: rgba(255, 255, 255, var(--glassOpacity));
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(https://github.com/valk-ryx/rgu-stylex/blob/main/themeassets/DesertBannerV2.png?raw=true);
--avatarBG: url(https://imgs.search.brave.com/yMwIiMhtZGufK2Q2pSAYmpued0w5okclK5FfpKsfLo0/rs:fit:860:0:0/g:ce/aHR0cHM6Ly93YWxs/cGFwZXJiYXQuY29t/L2ltZy81NjEwNDYt/Zmx1aWQtbWFnbWEt/YWJzdHJhY3Qtd2Fs/bHBhcGVyLmpwZw);
--bannerGlowColor: #ff9100;
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: #ffb300;
--bg2: #ffce20;
--bg3: #ffc65a;
--bg4: #ffa100;
--bg5: #ffae31;
--bg6: #ff8d19;
--bg7: #ffab38;
--bg8: #ffb942;
--bg9: #ffa152;
}
/*[[glassEffect]]*/
EOT;
blossomTheme "Sakura Blossom" <<<EOT
:root {
--accent: #ff9de2;
--avatarColor: #ff9de2;
--profileColor: #ffc8ef;
--textColor: #fff;
--glassColor: rgba(255, 255, 255, var(--glassOpacity));
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(https://media.discordapp.net/attachments/1056584935705673779/1174802532229447710/pngtree-antique-fairy-sakura-romantic-scene-banner-image_179307.jpg?ex=662ab79e&is=6618429e&hm=505e2d5cbf9ce9c4e5e187c9d50a04400ae27af4b430444e6216a0aafe9c4db2&=&format=webp);
--avatarBG: url(https://imgs.search.brave.com/UdVMxQocspT-vItbxPZC_2S2gRnfFEb-JWsaoPIumfw/rs:fit:860:0:0/g:ce/aHR0cHM6Ly9pLnBp/bmltZy5jb20vb3Jp/Z2luYWxzL2UxLzVm/LzI2L2UxNWYyNmNj/YTEyNDg3OTg0ZTBh/OTU1YjI4ZmU5MTdi/LmpwZw);
--bannerGlowColor: #ffcbf5;
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: #ffb8ea;
--bg2: #ff9ae1;
--bg3: #f489d4;
--bg4: #ff9ce1;
--bg5: #ffa3e3;
--bg6: #ffa4f9;
--bg7: #ff9ff8;
--bg8: #f7b2f2;
--bg9: #ff9ef8;
}
/*[[glassEffect]]*/
EOT;
midnightDarkTheme "Midnight" <<<EOT
:root {
--accent: #4534ae;
--avatarColor: #8e7bcd;
--profileColor: #1d133f;
--textColor: #fff;
--glassColor: rgba(0, 0, 0, var(--glassOpacity));
--glassOpacity: ./*[[glassOpacity]]*/;
--glassBlur: blur(/*[[glassBlur]]*/px);
--sidebarMargin: /*[[sidebarMargin]]*/px;
--sidebarMargin2: /*[[sidebarMargin2]]*/px;
--topbarMargin: /*[[topbarMargin]]*/px;
--topbarWidth: /*[[topbarWidth]]*/px;
--playingColor: /*[[playingColor]]*/;
--onlineColor: /*[[onlineColor]]*/;
--studioColor: /*[[studioColor]]*/;
--bannerUrl: url(https://media.discordapp.net/attachments/1222231478214328360/1225470586139185304/a2dyb3VuZC5qcGc.png?ex=66213f6b&is=660eca6b&hm=a9f926e74a10951768f6e1ceff64050eb853bc62edb2ae3444c4e42c1350c2b8&=&format=webp&quality=lossless&width=550&height=310);
--avatarBG: url(https://media.discordapp.net/attachments/1222231478214328360/1225470202205044808/ZXcuanBn.png?ex=66213f10&is=660eca10&hm=525000e23ebc705e52bb34e08bedd0d557b53799dcf3f9618d629c67dfdff84f&=&format=webp&quality=lossless);
--bannerGlowColor: #5582ff;
--sideButtonDistance: /*[[sideButtonDistance]]*/px;
--bg1: #0b0724;
--bg2: #0d133a;
--bg3: #1d1f31;
--bg4: #150d2b;
--bg5: #1b183e;
--bg6: #232462;
--bg7: #20162f;
...