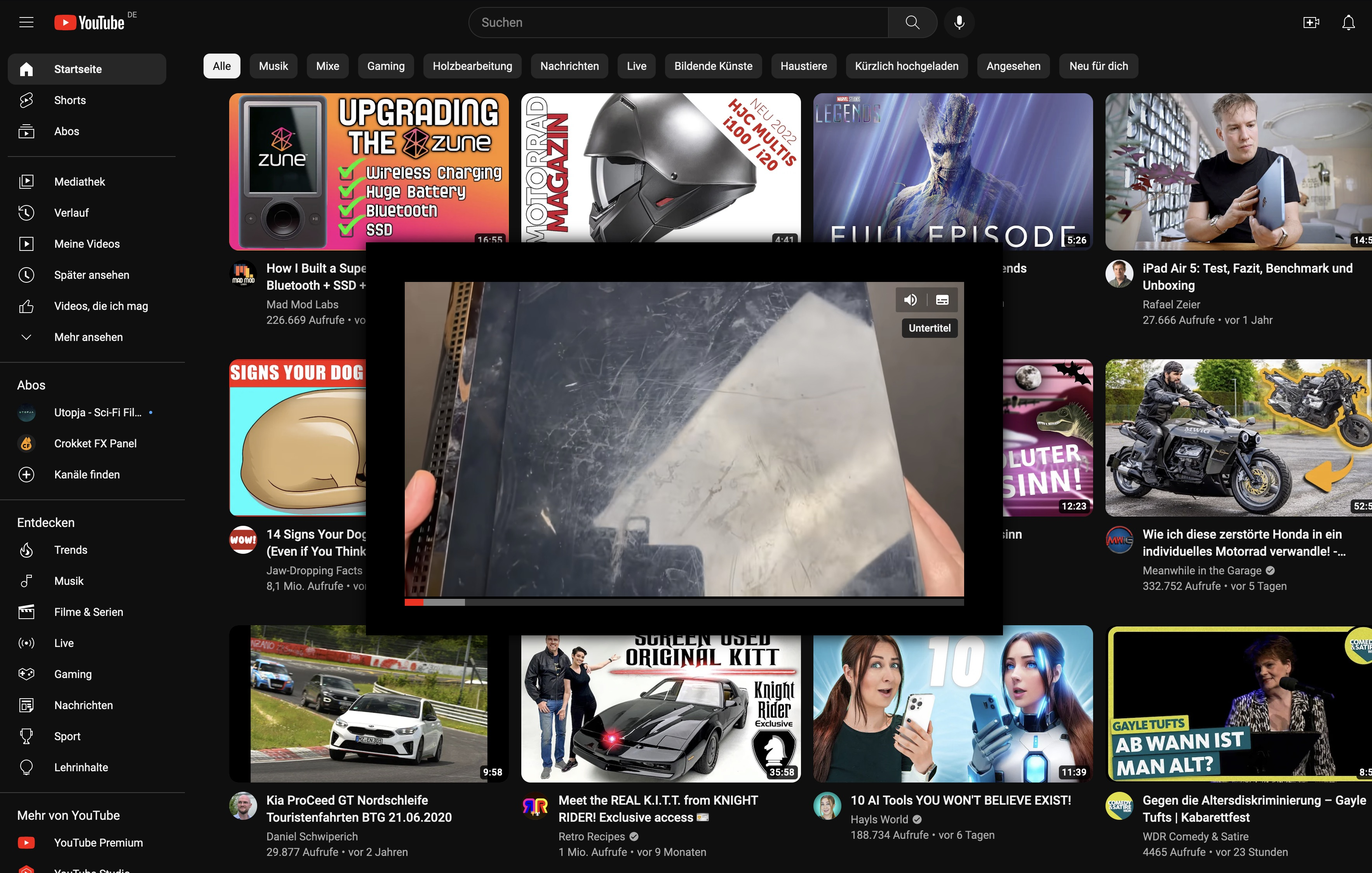
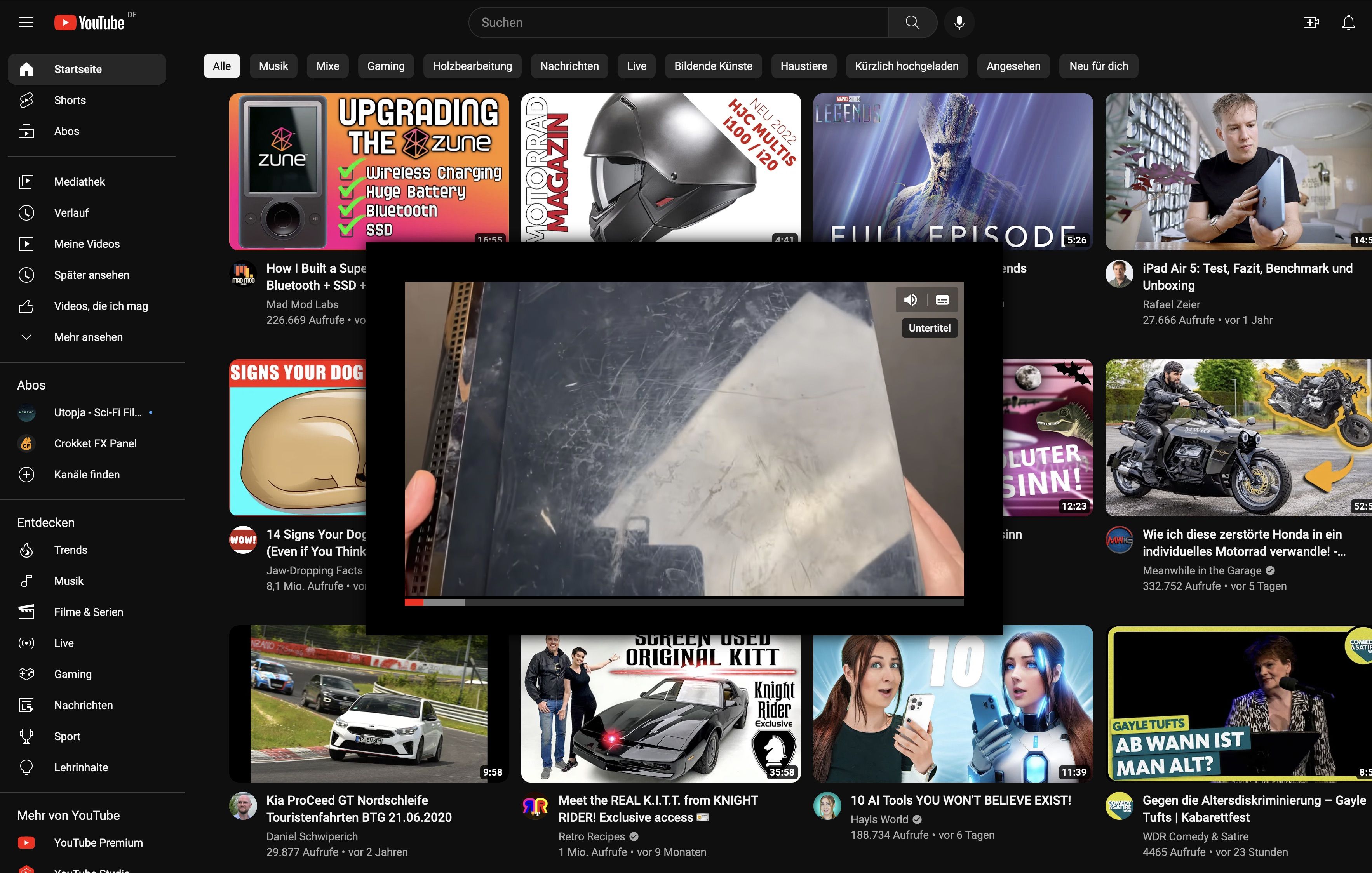
Enlarge the preview video.
Youtube video hover by sonnycrokket

Details
Authorsonnycrokket
LicenseNo License
Categoryyoutube.com
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Biger preview video
Source code
/* ==UserStyle==
@name youtube.com
@namespace github.com/openstyles/stylus
@version 2.0.2
@description Big preview on hover.
@author SonnyCrokket
==/UserStyle== */
@-moz-document domain("youtube.com") {
.YtInlinePlayerControlsDarkenedOverlayShow, #channel-name.ytd-video-meta-block, .YtInlinePlayerControlsTopLeftControls{
display:none !important;
}
#primary.ytd-two-column-browse-results-renderer{
zoom:1.2;
}
#media-container{
border: 10px solid #0e0e0e;
border-radius: 5px;
box-shadow: 0px 10px 14px 4px #000;
transform: scale(2.2) !important;
}
#video-preview ytd-video-preview {
z-index: 99999999;
position: fixed;
top: 13%;
left: 50%;
transform: translate(-50%, 18%);
}
.ytp-caption-window-container{
margin-top: 1em;
}
.caption-window{
width:100% !important;
}
.ytp-caption-segment {
font-size: 0.7em !important;
}
.YtInlinePlayerControlsTopRightControls {
top: -42px !important;
right: -19px !important;
transform: scale(0.3);
}
.YtInlinePlayerControlsBottomRightControls {
bottom: -10px !important;
right: -17px !important;
transform: scale(0.5);
}
.YtPlayerProgressBarHostBottomEdge {
height: 5px !important;
left: 0;
right: 0;
bottom: 0px !important;
}
yt-player-storyboard{
zoom:0.4;
}
ytd-video-preview[rounded-corners-medium] {
top: 20% !important;
left: 50% !important;
transform: scale(0.7) translate(-50%, 18%) !important;
}
}