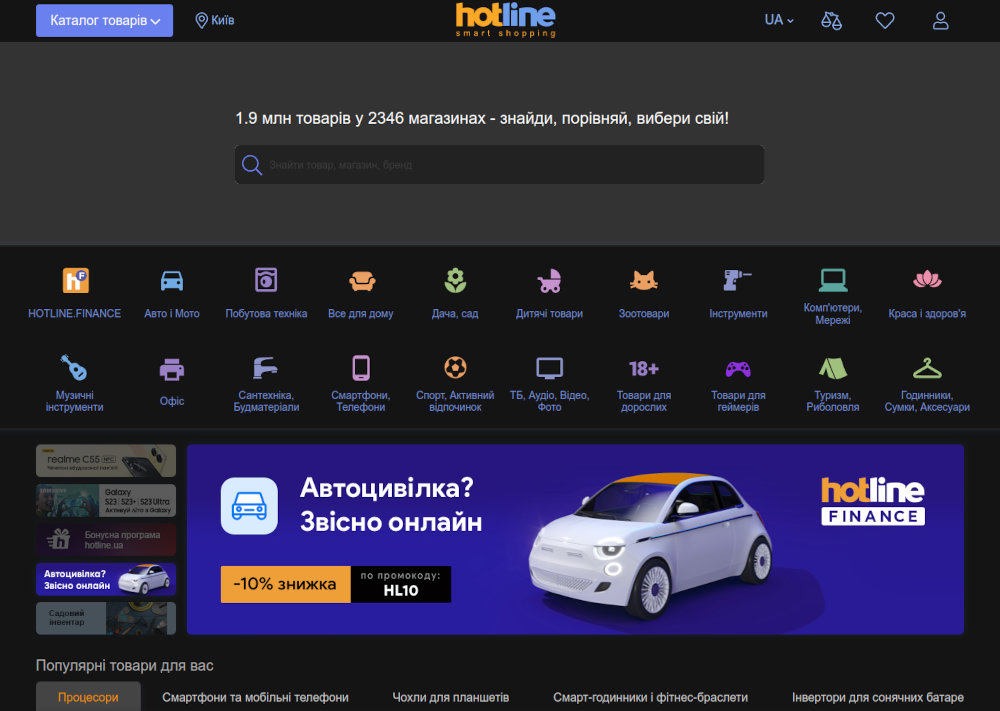
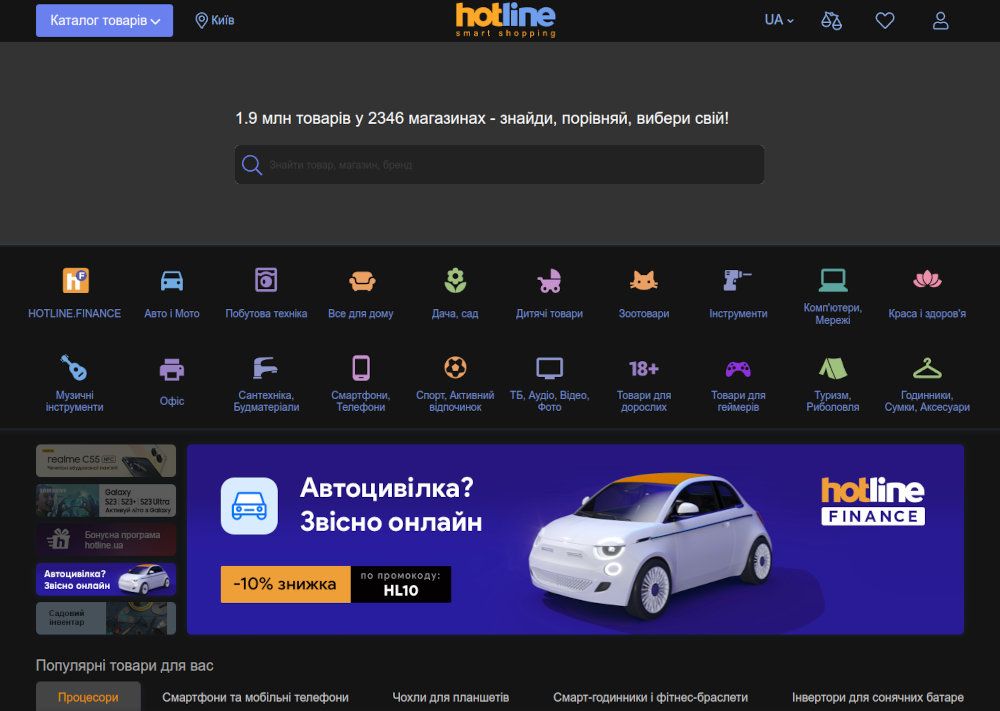
Hotline ( hotline.ua ) Dark Style
Hotline ( hotline.ua ) Dark Style by barmaleyko

Details
Authorbarmaleyko
LicenseNo License
Categoryhotline.ua
Created
Updated
Size36 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hotline ( hotline.ua ) Dark Style
@namespace B@rm@le1ko
@author B@rm@le1ko
@description Hotline ( hotline.ua ) Dark Style
@version 1.49
@license MIT
==/UserStyle== */
@-moz-document domain(hotline.ua) {
body,
html {
background: #000 !important;
}
.search-section {
background-color: #111 !important;
}
.category-navigation__item {
border-bottom: 1px solid #333 !important;
padding: 15px 10px;
background: #111 !important;
}
.link.link--black,
a.link--black {
color: #718bd3 !important;
}
a.link--black:hover {
color: #8aa8fb !important;
}
.link:hover,
a:hover {
color: #8aa8fb !important;
}
.search--white .search__autosuggest input,
.search--white .search__autosuggest input {
background: #000 !important;
color: #ccc !important;
box-shadow: none !important;
}
.search__autosuggest .autosuggest__results-all,
.search__autosuggest .autosuggest__results-all {
color: #aaa !important;
}
.search__autosuggest .autosuggest__results-item,
.search__autosuggest .autosuggest__results-item {
color: #aaa !important;
}
.search__autosuggest .autosuggest__results-item {
background-color: #111 !important;
}
.autosuggest__results-title {
background-color: #222 !important;
color: #aaa !important;
}
.search__autosuggest .autosuggest__results-item:focus,
.search__autosuggest .autosuggest__results-item:hover {
background-color: #333 !important;
}
.menu-main__list {
border: 1px solid #333 !important;
}
.menu-main__item-link,
.menu-main__item-link:hover {
background: #111 !important;
color: #718bd3 !important;
}
.menu-main__substrate {
background-color: rgba(0, 0, 0, .9);
position: fixed;
z-index: -1;
}
.search__no-items-title,
.search .no-items-list__item,
.search .no-items-list__item,
.li-square li span {
color: #aaa !important;
}
.content-block__inner {
background-color: #111 !important;
box-shadow: 0 0 8px rgb(32 32 32 / .8);
color: #aaa !important;
}
.splide__link .text {
color: #718bd3 !important;
line-height: 1.4;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.splide__link:hover .title-text:not(.no-offers) {
color: #8aa8fb !important;
}
.list-item__compare[data-v-59986da2]:hover {
color: #8aa8fb !important;
}
.section-navigation__item.content {
background-color: #111 !important;
}
.default-layout .container {
background-color: #000 !important;
}
.breadcrumbs__list {
background-color: #000 !important;
color: #aaaaaa !important;
}
.breadcrumbs__item:after,
.icon--home:after {
color: #aaaaaa !important;
}
.breadcrumbs__drop-list {
background-color: #333 !important;
border: 1px solid #444 !important;
}
.breadcrumbs__link {
color: #718bd3 !important;
}
.breadcrumbs__link {
color: #718bd3 !important;
}
.breadcrumbs__link:hover {
color: #8aa8fb !important;
}
.breadcrumbs__list:after {
display: none !important;
}
.breadcrumbs__link {
color: #718bd3 !important;
}
.breadcrumbs__link:hover {
color: #8aa8fb !important;
}
.catalog-title__main {
color: #aaaaaa !important;
}
.breadcrumbs__item span {
color: #aaa !important;
}
.group-links {
background: #222 !important;
}
.link.link--gray,
a.link--gray {
color: #718bd3 !important;
}
.link,
a {
color: #718bd3 !important;
fill: #718bd3 !important;
}
.catalog-list__count {
background-color: #222 !important;
color: #ccc !important;
}
.catalog-sidebar__header {
color: #ccc !important;
background-color: #222 !important;
}
.list-item--row[data-v-59986da2]:not(:first-child) {
border-top: 1px solid #444 !important;
}
.catalog-list__count,
.catalog-list__filters {
background-color: #222 !important;
}
.promo-list-item--row {
border: 2px solid #333 !important;
}
.categories-section {
background-color: #111 !important;
border: 2px solid #222 !important;
}
.header {
background: #000 !important;
border-bottom: 2px solid #222 !important;
}
.header[data-v-166301cb] {
background: #111 !important;
border-bottom: 2px solid #222 !important;
}
.main-page-tabs .tabs-list__item {
color: #cccccc !important;
}
.main-page-tabs .tabs-list__item--active {
background-color: #444 !important;
color: #f29000 !important;
box-shadow: 0 0 8px rgba(53, 117, 222, .15);
}
.popular-now-section .collection-grid__item {
background-color: #222 !important;
}
.articles-section {
background: #111 !important;
}
.section-title {
color: #cccccc !important;
}
.btn--orange {
background: #996313;
text-transform: uppercase;
color: #ccc !important;
}
.sidebar-selected__container {
background: #111 !important;
}
.chip[data-v-1313c776] {
background-color: #444 !important;
color: #ccc !important;
}
.sidebar-selected__delete:hover .sidebar-selected__delete-icon,
.sidebar-selected__delete:hover .sidebar-selected__save-icon,
.sidebar-selected__save:hover .sidebar-selected__delete-icon,
.sidebar-selected__save:hover .sidebar-selected__save-icon {
background: rgba(52, 63, 125, .6) !important;
}
.sidebar-selected__delete-icon,
.sidebar-selected__save-icon {
background: #444 !important;
}
.checkbox__checkmark {
border: 1px solid #444 !important;
}
.checkbox__checkmark-plus:after {
color: #aaaaaa !important;
background: #111 !important;
border: 1px solid #444 !important;
}
div[data-v-71c1eb82] {
background: #000 !important;
}
.footer {
background: #000 !important;
}
.footer {
background: #000 !important;
}
.footer__category-item a {
color: #718bd3 !important;
}
div.informer-translation-error.content {
display: none !important;
}
.tabs {
overflow-x: auto;
background: #111 !important;
}
.action__wrapper:hover .action-button:after {
background-color: #444 !important;
}
.action__wrapper .action-button:after {
background-color: #333 !important;
}
.review__icon-container {
background-color: #333 !important;
}
.review__item:hover .review__icon-container {
background-color: #444 !important;
}
.mini-price-dynamics__wrapper {
background-color: #222 !important;
}
.links__icon-container {
background-color: #333 !important;
}
.links__item:hover .links__icon-container {
background-color: #222 !important;
}
.show-similar-link__icon {
background-color: #222!important;
}
.show-similar-link:hover .show-similar-link__icon {
background-color: #222 !important;
}
.tabs-item {
border-bottom: 4px solid #222 !important;
color: #718bd3 !important;
}
.tabs-item.active {
border-color: #996313 !important;
color: #996313 !important;
}
.main-block {
border-bottom: 1px solid #333 !important;
}
.filters {
border-bottom: 1px solid #333 !important;
}
.sort-wrapper {
border-bottom: 1px solid #333 !important;
}
.content-block__title {
color: #aaa !important;
}
.info__installment-icon {
fill: #aaa !important;
border: 1px solid #333 !important;
}
.list__item {
border-bottom: 1px solid #444 !important;
}
.info__desc {
color: #718bd3 !important;
}
.info__desc:hover {
color: #8aa8fb !important;
}
.info__installment .info__installment-title {
color: #718bd3 !important;
}
.info__installment:hover .info__installment-title {
color: #8aa8fb !important;
}
.title__main {
color: #aaaaaa !important;
}
.breadcrumbs__container {
height: 22px;
background: #111 !important;
}
.expand-button[data-v-2b5fe0b5] {
color: #718bd3 !important;
background: -webkit-gradient(linear, left top, right top, from(hsla(0, 0%, 100%, 0)), color-stop(30%, #222), to(#262626));
background: linear-gradient(90deg, hsla(0, 0%, 100%, 0), #222 30%, #262626);
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.location__icon {
fill: #6e9fec;
width: 100%;
height: 90%;
border-radius: 50%;
-webkit-transition: .1s;
transition: .1s;
background-color: #333 !important;
background-size: 30px 30px;
background-repeat: no-repeat;
background-position: 50%;
background-image: none !important;
}
.link-type:hover {
color: #8aa8fb !important;
}
.location__icon:hover {
fill: #6e9fec;
background-color: #444 !important;
}
.location__icon:hover {
background-color: #444 !important;
}
.shop__rating-button .shop__review-icon {
background-image: none !important;
background-color: #333
}
.shop__rating-button:hover .shop__review-icon {
background-image: none !important;
...