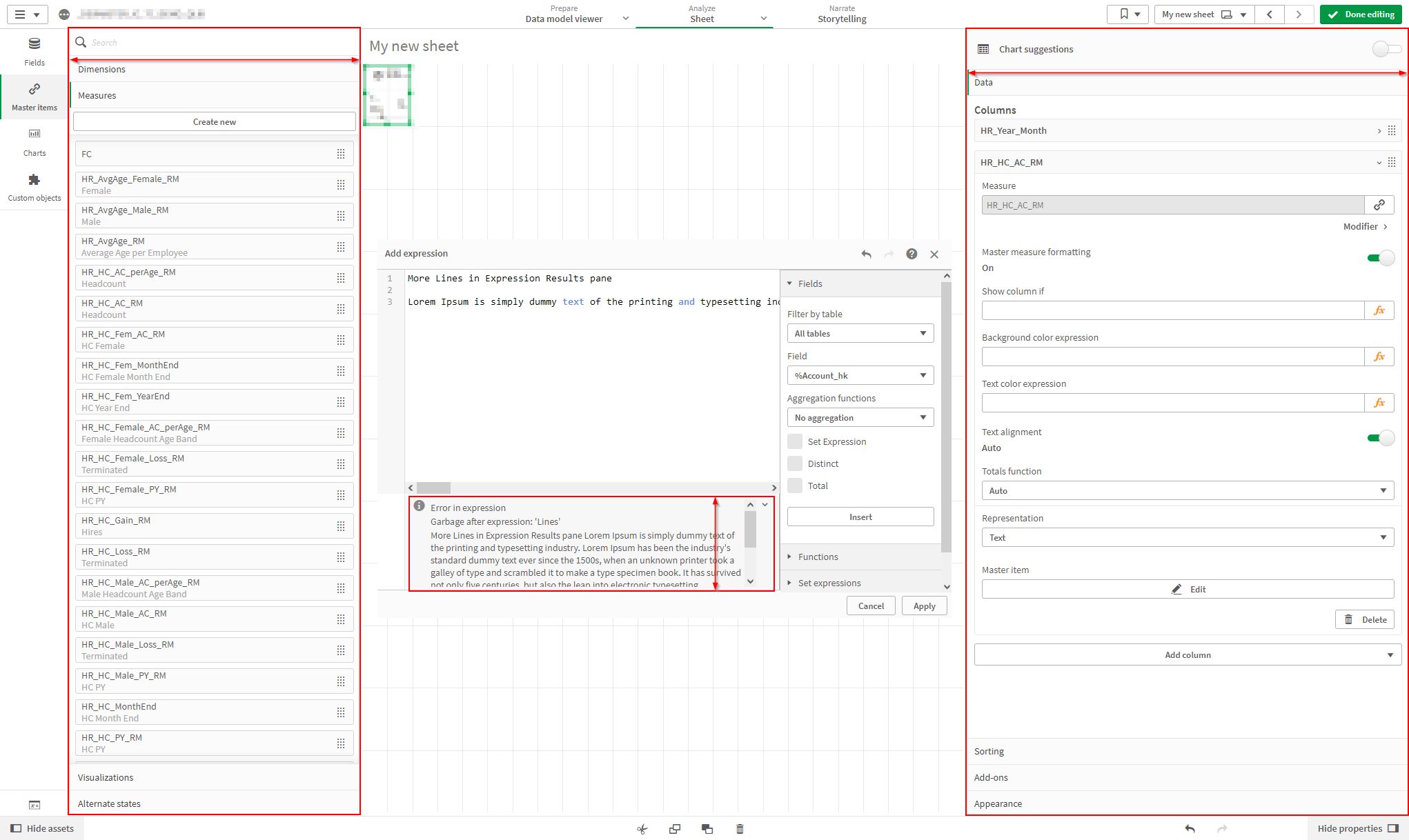
This style makes the porpoerties pane wider, the code mirror in the expression editor higher and the search field in the data load editor wider.
Qlik-Sense-Development-Layout-Enhancements by Chris-S-HICO

Details
AuthorChris-S-HICO
LicenseNo License
Categoryqlik.sense
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Qlik-Sense-Development-Layout-Enhancements
@version 20240628.08.28
@namespace https://userstyles.world/user/Chris-S-HICO
@description This style makes the porpoerties pane wider, the code mirror in the expression editor higher and the search field in the data load editor wider.
@author Chris-S-HICO
@license No License
==/UserStyle== */
@-moz-document regexp("(http[s]?:\\/\\/)?([^\\/\\s]+\\/)((sense/app/|dataloadeditor/app/).*)") {
.qv-panel-stage .qv-panel-properties {
min-width: 640px;
max-width: 640px;
}
.qv-panel-assets.qv-panel-assets-expanded {
max-width: 520px;
min-width: 520px;
}
#listbox-data.MuiPaper-root.MuiPaper-elevation
{
min-width: 420px;
max-width: 420px;
width: 420px;
}
.qui-toolsframe .tab-items-container
{
min-width: 420px;
max-width: 420px;
}
#toolbox-header
{
min-width: 420px;
max-width: 420px;
width: 420px;
}
.tc-codemirror-editor > .CodeMirror {
height: 800px;
}
.ee-information-wrapper {
min-height: 128px;
-webkit-touch-callout: text;
/* iOS Safari */
-webkit-user-select: text;
/* Safari */
-khtml-user-select: text;
/* Konqueror HTML */
-moz-user-select: text;
/* Old versions of Firefox */
-ms-user-select: text;
/* Internet Explorer/Edge */
user-select: text;
/* Non-prefixed version, currently
supported by Chrome, Edge, Opera and Firefox */
}
/* .ee-information-wrapper .evaluated {
-webkit-user-modify: read-write;
-moz-user-modify: read-write;
user-modify: read-write;
} */
.codearea-search-view .search-controls {
width: 500px
}
.qv-scripteditor-progressindicator {
width: 1280px !important;
}
}