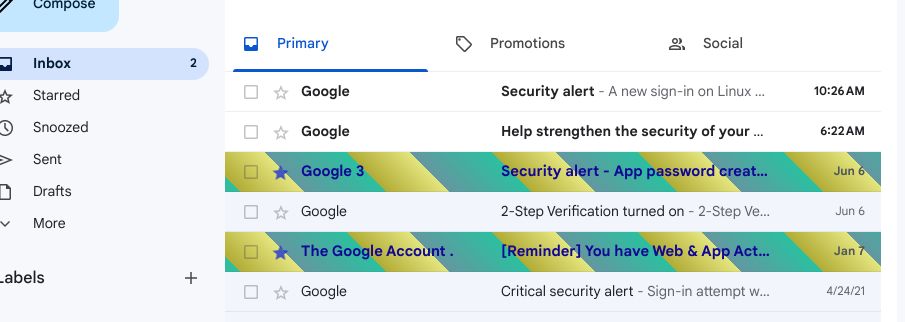
Highlight starred rows in your inbox: works on chrome.
Gmail Starred Row highlight by cr1tterp0wer

Details
Authorcr1tterp0wer
LicenseNo License
Categorymail.google.com/
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name google.com - 6/13/2023, 3:44:49 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author cr1tterp0wer
==/UserStyle== */
@-moz-document domain("mail.google.com/") {
tr:has(span.T-KT-Jp) {
background: repeating-linear-gradient(45deg, rgb(183 175 0 / 79%) 11px, rgb(236 239 0 / 50%) 56px, rgb(68 145 159 / 79%) 20px, rgb(9 214 169 / 86%) 114px) !important;
font-weight: bold !important;
color: #fffcfc !important;
filter: brightness(0.85);
}
td > span[aria-label='Starred']::before {
filter: invert(100%) contrast(180%);
-webkit-filter: invert(100%) contrast(180%);
}
td:has(span[aria-label='Starred']) + td div[aria-label='Not important'] {
filter: invert(50%) contrast(180%);
-webkit-filter: invert(50%) contrast(180%);
}
td:has(span[aria-label='Starred']) + td div[aria-label]:not([aria-label='Not important']) {
filter: invert(100%) contrast(180%);
-webkit-filter: invert(100%) contrast(180%);
}
td:has(span[aria-label='Starred']) ~ td[role] > div span {
font-weight: 800 !important;
font-size: 11pt;
color: #1407b0;
text-shadow: none !important;
}
}
tr:has(span.T-KT-Jp) {
background: repeating-linear-gradient(45deg, rgb(183 175 0 / 79%) 11px, rgb(236 239 0 / 50%) 56px, rgb(68 145 159 / 79%) 20px, rgb(9 214 169 / 86%) 114px) !important;
font-weight: bold !important;
color: #fffcfc !important;
filter: brightness(0.85);
}
td > span[aria-label='Starred']::before {
filter: invert(100%) contrast(180%);
-webkit-filter: invert(100%) contrast(180%);
}
td:has(span[aria-label='Starred']) + td div[aria-label='Not important'] {
filter: invert(50%) contrast(180%);
-webkit-filter: invert(50%) contrast(180%);
}
td:has(span[aria-label='Starred']) + td div[aria-label]:not([aria-label='Not important']) {
filter: invert(100%) contrast(180%);
-webkit-filter: invert(100%) contrast(180%);
}
td:has(span[aria-label='Starred']) ~ td[role] > div span {
font-weight: 800 !important;
font-size: 11pt;
color: #1407b0;
text-shadow: none !important;
}