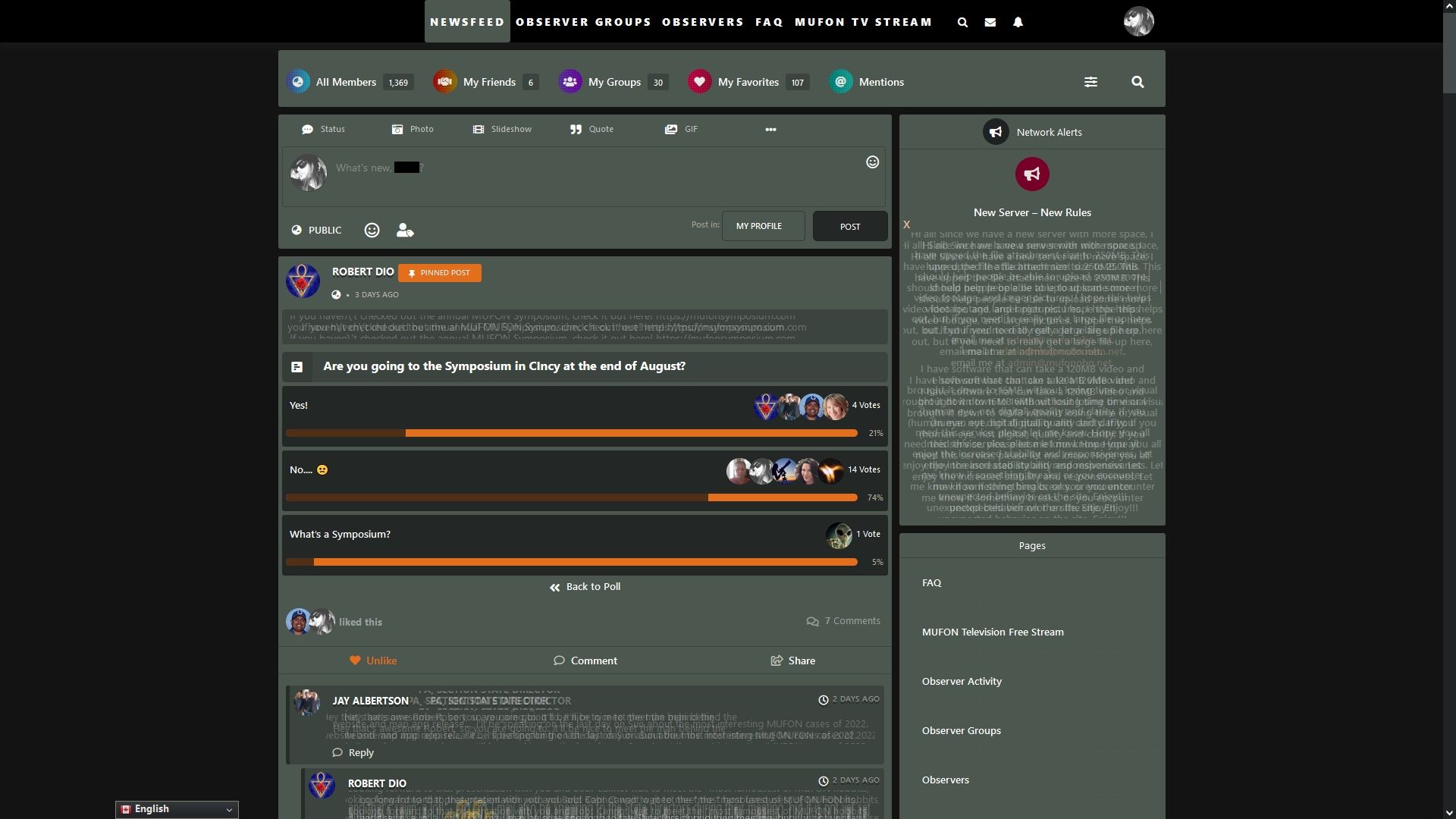
Theme is little easier on eyes in dark environments, with other additions to make it easier to navigate and read the website!
MUFON Observer Netwrok Green Theme by custard2022

Details
Authorcustard2022
LicenseNo License
Categorymufonobn.net
Created
Updated
Size46 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MUFONOBN.net Dark Green Theme
@version 20230726.18.18
@namespace userstyles.world/user/custard2022
@description Experimental, lazy mode threw it all together. Totally not professional or clean.
@author custard2022
@license No License
==/UserStyle== */
@-moz-document domain("mufonobn.net")
{
/* NOT UP FOR REVIEW, I JUST THREW EVERYTHING HERE AND THERE */
/* MADE BY INVISOCAT */
.site,
body.custom-background
{
overflow: visible!important;
background-color: #131313 !important;
}
body.youzify-active #youzify .youzify-page
{
width: auto;
margin-left: auto;
left: auto;
}
.youzify
{
background-color: rgba(0, 0, 0, 0) !important;
height: 100%;
}
.youzify-main-column,
.youzify-sidebar-column,
.grid-column .youzify-profile-sidebar .youzify-right-sidebar
{
padding-top: 0px !important;
margin-top: -10px !important;
}
.youzify-widget .youzify-widget-head
{
background-color: #131313 !important;
}
h1,
body.buddypress article.page > .entry-header .entry-title
{
color: #fff;
}
.youzify a
{
color: #e4b99c !important;
}
.wp-block-image img,
.wp-block-image.has-custom-border img
{
width: 100%;
}
.button.bp-secondary-action.unfav
{
color: #e36f1d !important;
}
#youzify .activity-meta a.unfav::before
{
color: #e36f1d;
background: rgba(0, 0, 0, 0) !important;
}
.menu-item--has-toggle > ul.sub-menu::before,
.nav--toggle-sub ul.user-profile-menu .sub-menu::before,
.bp-header-submenu::before,
.user-profile-menu::before
{
border: 10px solid #e36f1d;
}
.bp-header-submenu,
.buddypress-icons-wrapper #bp-notify
{
width: 300px;
background-color: #131313;
}
.main-navigation .bp-header-submenu.bp-notify
{
right: -25px !important;
border: 1px solid #e36f1d;
}
.lb-outerContainer,
.lb-image
{
padding: 0px;
background: #e36f1d !important;
}
.gt_container-a5ziwb .gt_switcher .gt_selected a,
.gt_container-a5ziwb .gt_switcher .gt_option
{
margin: 0px;
font-family: system-ui !important;
font-weight: 400;
border-color: #ffffff6e;
color: #fff;
background: rgba(0, 0, 0, 0) !important;
border-radius: 3px !important;
}
.youzify-page-main-content
{
padding: 0px !important;
margin-top: 10px !important;
margin-bottom: 0px !important;
}
.youzify-show-item-tools
{
top: 10px;
right: 10px;
}
.site-sub-header
{
padding: 0px;
margin-bottom: 0px;
}
.youzify-widget .youzify-widget-head .youzify-edit-widget
{
top: 10px;
right: 10px;
}
h2
{
text-align: start;
}
.youzify div.item-list-tabs li .youzify-dropdown-area,
.youzify-media-filter .youzify-filter-item .youzify-filter-content,
.youzify-settings-menu
{
color: #fff !important;
background: #131313 !important;
border: 1px solid #e36f1d;
border-radius: 3px !important;
}
.youzify li
{
padding: 0px !important;
margin: 0px !important;
}
.youzify-directory-filter
{
padding: 0 0 0 0 !important;
margin: 0 0 10px 0 !important;
background: rgb(75, 87, 79) !important;
}
.youzify-directory-filter .item-list-tabs li a span
{
margin: 0 0 10px 0;
padding: 0px;
color: #e4b99c !important;
background: rgb(75, 87, 79) !important;
}
#youzify-blogs-list,
#youzify-groups-list,
#youzify-members-list
{
margin-top: 0px !important;
margin-bottom: 0px !important;
color: #fff !important;
background: #e36f1d !important;
border-radius: 3px !important;
}
.youzify .members,
.youzify .groups
{
padding-top: 10px !important;
}
#youzify #message
{
background: rgb(75, 87, 79) !important;
}
#youzify #message p
{
margin-bottom: 5px !important;
color: #fff;
padding: 5px;
background: rgba(19, 19, 19, .5) !important;
border-radius: 3px !important;
}
.widget_bp_core_sitewide_messages .bp-site-wide-message strong
{
color: #fff;
margin-top: 5px;
margin-bottom: 0px;
}
.youzify-right-sidebar-layout,
.youzify-left-sidebar-layout
{
margin-top: 10px !important;
grid-template-columns: calc(70% - 10px) 30%;
column-gap: 10px !important;
}
.youzify #youzify-wall-form,
.activity-content
{
padding: 0px !important;
margin-top: 10px !important;
}
.activity-list .item-list,
.youzify-sidebar .widget-content,
#buddypress.youzify .activity-list li.load-more,
#buddypress.youzify .activity-list > li,
.youzify .activity-list > li
{
padding: 0px !important;
margin-bottom: 10px !important;
}
.youzify div.item-list-tab
{
padding: 0px !important;
margin-bottom: 0px !important;
}
.youzify-widget
{
margin-top: 0px !important;
margin-bottom: 10px !important;
}
body div.item-list-tabs ul li a,
body div.activity li div.activity-inner p,
body div.activity-meta a,
body div.youzify-poll-content span,
.youzify-result-title,
.youzify-voters-nbr,
.youzify-see-poll-options,
.youzify-cf-option-title,
.youzify-add-new-option-title,
.stats-name,
body .youzify-sidebar .widget-content .widget-title,
body .item .item-title a,
.widget_bp_core_members_widget #members-list .vcard .item-title a,
.widget_bp_groups_widget #groups-list li .item-title a,
.widget_bp_groups_widget #groups-list li .item-meta .activity,
.widget_bp_core_members_widget #members-list .vcard .item-meta .activity,
tle,
.youzify-info-label,
.youzify-info-data,
.youzify-info-data a,
.youzify-aboutme-name,
.youzify-item-name
{
padding: 5px;
margin: 0px;
color: #fff !important;
font-family: system-ui !important;
font-weight: 400;
}
.youzify #activity-stream .ac-form .youzify-emojionearea .youzify-emojionearea-editor,
.youzify #activity-stream .ac-form textarea
{
margin: 5px 0px 5px 0px !important;
width: 100%;
color: #fff !important;
border: 1px solid rgba(19, 19, 19, .27) !important;
background: rgba(19, 19, 19, .5) !important;
vertical-align: middle !important;
line-height: normal;
}
.youzify-comments-emojis .youzify-load-emojis
{
top: 20px;
left: 20px;
}
.body,
.custom-background,
.primary-menu-container,
.site-header-wrapper,
.layout-boxed .site-header-wrapper,
.nav--toggle-sub ul ul,
#user-profile-menu
{
padding: 0 0 0 0 !important;
margin: 0 0 0 0 !important;
color: #fff !important;
font-family: system-ui !important;
background-color: rgb(0, 0, 0);
}
.site-header-wrapper,
.site-header-wrapper.has-sticky-header
{
visibility: visible;
color: #fff !important;
}
body.youzify-active .youzify-scrolltotop
{
display: inline;
}
/* MAIN NAVIGATION HEADER MENU */
/* MAIN NAVIGATION HEADER MENU */
/* MAIN NAVIGATION HEADER MENU */
.site-header,
.site-header-wrapper
{
border-radius: 3px !important;
color: #fff !important;
}
.menu-item-object-page,
.menu-item-type-post_type,
.main-navigation .primary-menu-container
{
border-inline: 1px solid rgba(75, 87, 79, .5) !important;
border-radius: 0px !important;
}
.main-navigation .menu,
.main-navigation #user-profile-menu
{
vertical-align: middle !important;
justify-content: center !important;
flex-wrap: nowrap;
border-radius: 0px !important;
}
.main-navigation .primary-menu-container,
.main-navigation #user-profile-menu
{
border: 1px solid rgba(19, 19, 19, .27);
background-color: rgba(0, 0, 0, 0);
border-radius: 0px !important;
}
.current_page_item,
.current-menu-item,
.main-navigation ul li.current-menu-item > a,
.youzify-infos-content,
.youzify-aboutme-content,
.youzify-default-content,
.youzify-profile-friends-widget,
.youzify-widget-title,
.youzify-widget-main-content,
.youzify-media,
.page_item,
.widget-content,
.widget_bp_core_members_widget,
.buddypress,
.widget,
.youzify-shared-wrapper-container,
#youzify-wall-form .youzify-wall-options .youzify-wall-opts-item label,
.youzify-media-view-all
{
background-color: #4b574f !important;
border-radius: 0px !important;
border-inline: 0px !important;
}
.menu-item-object-page,
.menu-item-type-post_type,
.main-navigation .primary-menu-container
{
margin: 0px !important;
border: 0px;
background-color: rgba(0, 0, 0, 0);
border-radius: 0px !important;
}
.main-navigation a,
.main-navigation ul li a,
.nav--toggle-sub li.menu-item-has-children,
.nav--toggle-small .menu-toggle
{
color: #fff !important;
font-family: system-ui !important;
letter-spacing: 0.20em;
text-transform: uppercase;
background-color: rgba(0, 0, 0, 0);
border-radius: 0px !important;
}
/* USER PROFILE */
/* USER PROFILE */
/* USER PROFILE */
.user-link-wrap .bp-user
{
color: #fff !important;
font-family: system-ui !important;
float: right;
background-color: rgb(0, 0, 0);
}
#youzify-profile-navmenu,
body.youzify-active #youzify-profile-navmenu .youzify-inner-content
{
padding: 0px 0px !important;
background-color: #4b574f;
border-radius: 3px !important;
}
.youzify-sidebar-column,
.grid-column .youzify-profile-sidebar .youzify-right-sidebar
{
margin-top: -10px !important;
font-family: system-ui !important;
border-radius: 3px !important;
}
.youzify-infos-content,
.youzify-aboutme-content,
.youzify-default-content,
.youzify-profile-friends-widget,
.youzify-widget .youzify-widget-title
{
margin-top: 10px !important;
padding: 0px !important;
color: #fff !important;
font-family: system-ui !important;
background: #4b574f !important;
border-radius: 3px !important;
}
.youzify-profile-list-widget .youzify-more-items a,
.youzify-media-view-all,
.youzify-more-items
{
width: 100% !important;
padding: 5px 0px 5px 0px !important;
color: #fff !important;
}
.youzify-quote-content
{
padding: 0px !important;
background-color: rgba(0, 0, 0, 0);
}
.youzify-profile-sidebar .quote-with-img .youzify-quote-main-content,
.youzify-settings-sidebar .youzify-account-menus
{
padding: 5px;
background-color: rgba(19, 19, 19, .7);
}
body .quote-with-img::before,
body .youzify-link-content,
body .youzify-no-thumbnail,
body a.youzify-settings-widget
{
background-color: rgba(0, ...