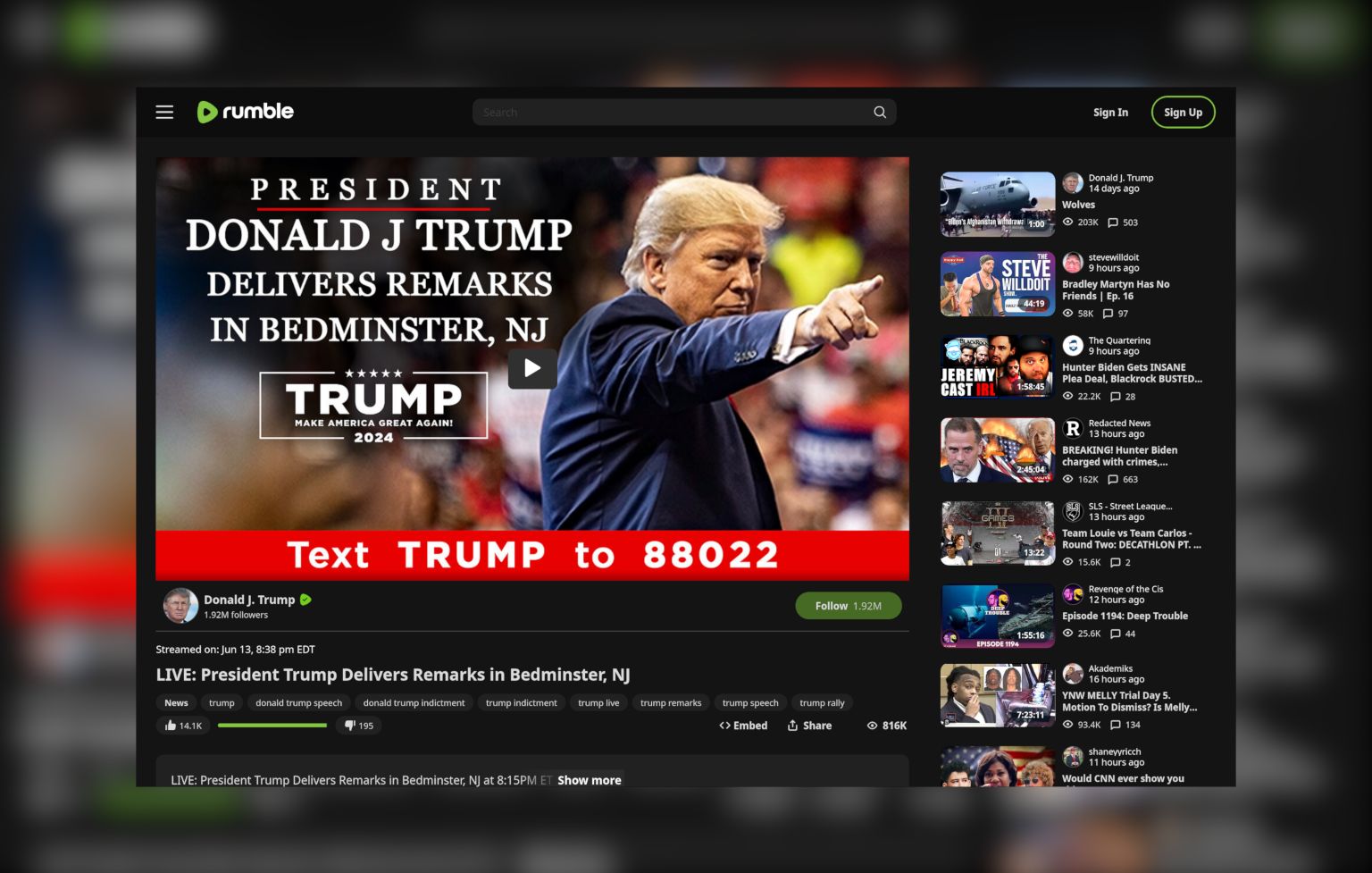
Black / dark theme for rumble.com instead of that hideous blue.
rumble
rumble.com

Authorkrruzic
LicenseCC Zero
Categoryrumble.com
Created
Updated
Size29 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Black / dark theme for rumble.com instead of that hideous blue.
rumble
rumble.com
All pages made black / dark instead of blue. Their CSS is constantly being changed so something might be broken!
/* ==UserStyle==
@name Rumble Black
@version 20230729.21.15
@namespace userstyles.world/user/krruzic
@description Black / dark theme for rumble.com instead of that hideous blue.
@author krruzic
@license CC Zero
==/UserStyle== */
@-moz-document url-prefix("https://rumble.com/") {
html {
background: #141414;
color: #dcdcdc;
color-scheme: dark;
scrollbar-color: #dcdcdc #505050;
}
small {
color: #fbfbfb;
}
.channel-item,
.media-heading-num-followers,
.video-counters--icon,
.media-engage .media-video-action {
color: #dcdcdc
}
/* modifiers */
.content {
background: #141414;
}
.mediaList-list.related {
box-shadow: none;
border-color: #141414;
background: #141414;
}
.round-button {
color: #dcdcdc;
}
.round-button:hover,
.round-button:focus-visible {
opacity: 1;
color: #fbfbfb;
background: #141414;
}
.round-button:focus-visible {
outline: 1px solid #fbfbfb;
outline-offset: 2px;
}
.round-button:disabled,
.round-button:disabled:hover {
background: #505050;
}
.bg-green {
background: #466a23;
color: #fbfbfb;
}
.bg-green:hover,
.bg-green:focus-visible {
background: #5a862d;
color: #fbfbfb;
}
.bg-blue {
background: #153c4c;
color: #fbfbfb;
}
.bg-blue:hover,
.bg-blue:focus-visible {
background: #fbfbfb;
color: #141414;
}
.bg-red {
background: #E02D59;
color: #fff;
}
.bg-red:hover,
.bg-red:focus-visible {
background: #fd5d84;
color: #fff;
}
.bg-grey {
background: transparent;
border: 1px solid #466a23;
color: #dcdcdc;
}
.bg-grey:hover,
.bg-grey:focus-visible {
background: #141414;
color: #fbfbfb;
}
.bg-white {
background: #141414;
color: #dcdcdc;
}
.bg-purple {
background: #6E5CE0;
color: #fff;
}
.bg-purple:hover,
.bg-purple:focus-visible {
background: #6E5CE0;
color: #fff;
opacity: 0.85;
}
.bg-purple[disabled],
.bg-purple[disabled]:hover {
background: #6E5CE0;
opacity: 0.5;
color: #fff;
}
.select-arrow-bg {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 34 21'%3E%3Cpath fill%3D%27%2388A0B8%27%0A d='M16.984 12.888L4.682 1.022.984 4.589l16 15.433 16-15.433-3.698-3.567z' /%3E%3C/svg%3E");
}
.video-processing-error {
background: #E02D59;
color: white;
}
/* layout columns */
.theater-mode #theaterVideoPlayer {
background: #141414;
}
.docked-chat {
background: #141414 !important;
}
.docked-chat > .chat {
color: #dcdcdc;
}
#chat-dock-button {
background: #212121;
color: #dcdcdc;
}
.lrt {
box-shadow: 0 5 20px 0 rgb(0 0 0 / 60%);
}
.lrt--success {
border-color: #466a23;
background: #466a23;
color: #141414;
}
.lrt--error {
border-color: white;
background: #E02D59;
color: #fff;
}
.module-title {
color: #fbfbfb;
}
.tab-heading.tab-active {
background: #141414;
border-color: #141414;
color: #dcdcdc;
}
.watching-now,
.livestream-begins {
color: #F23160;
}
#video-comments-loading {
color: #505050;
}
.loading-spinner {
border-color: #fbfbfb;
border-top-color: #466a23;
}
.user-image.user-image--img,
svg.user-image--icon {
border-color: #505050;
background-color: #212121;
stroke: #fbfbfb;
}
.media-heading-info,
.streamed-on {
color: #fbfbfb;
}
button.locals-button {
background: #E02D59;
}
.locals-button:hover {
background: #F23160;
}
.share-fb-container,
iframe {
/* apparent Chrome bug: color-scheme: dark gives iframes white bg */
color-scheme: auto;
}
.rumbles-vote {
color: #fbfbfb;
}
.video-category-tag,
button.rumbles-vote-up,
button.rumbles-vote-down,
.rumbles-vote-up,
.rumbles-vote-down {
color: #dcdcdc;
}
.video-category-tag,
button.rumbles-vote-up,
button.rumbles-vote-down {
background: #212121;
border-color: #505050;
}
.video-category-tag:hover,
button.rumbles-vote-up:hover,
button.rumbles-vote-down:hover,
button.rumbles-vote-up:focus-visible,
button.rumbles-vote-down:focus-visible,
.rumbles-vote-up:hover,
.rumbles-vote-down:hover,
.rumbles-vote-up:focus-visible,
.rumbles-vote-down:focus-visible {
background: #505050;
color: #fbfbfb;
}
.rumbles-vote-up:focus-visible,
.rumbles-vote-down:focus-visible {
outline: 1px solid #fbfbfb;
outline-offset: -1px;
}
button.rumbles-vote-up.active,
button.rumbles-vote-down.active {
background: #427500;
color: #FFFFFF;
}
.media-icon-license,
.media-icon-embed {
stroke: #dcdcdc;
}
.media-description {
color: #dcdcdc;
background: unset;
}
.media-description :any-link {
color: #1F9AD0;
}
.media-description :any-link:hover,
.media-description :any-link:focus-visible {
color: #37AEE1;
}
.mediaList-link-more a {
border-color: #505050;
background: #141414;
color: #fbfbfb;
}
.mediaList-link-more a:hover,
.mediaList-link-more a:focus-visible {
background: #141414;
border-color: #fbfbfb;
color: #dcdcdc;
}
.mediaList-item {
padding: 12px;
margin: 4px;
}
.mediaList-item:has(.mediaList-link:hover) {
background: #141414;
}
.mediaList-item:hover,
.mediaList-link:hover,
.mediaList-link:focus-visible {
background: #1d1d1d;
border-radius: 8px;
}
.mediaList-link:hover h3,
.mediaList-link:focus-visible h3 {
color: #fbfbfb;
}
img.mediaList-image {
background: #141414;
}
.mediaList-by-heading {
color: #fbfbfb;
}
.mediaList-rumbles,
.mediaList-earnings {
color: #fbfbfb;
}
.mediaList-liveCount {
color: #F23160;
}
.mediaList-timestamp,
.mediaList-plays {
color: #fbfbfb;
}
.mediaList-timestamp::before,
.mediaList-plays::before,
.mediaList-by.size-large .mediaList-earnings::before,
.mediaList-by.size-xlarge .mediaList-earnings::before,
.mediaList-by.size-large .mediaList-liveCount::before,
.mediaList-by.size-xlarge .mediaList-liveCount::before {
color: #fbfbfb;
}
.mediaList-duration,
.mediaList-live {
color: #fbfbfb;
background: rgba(6, 23, 38, 0.6);
}
.mediaList-duration {
-webkit-backdrop-filter: blur(2px);
backdrop-filter: blur(2px);
}
.mediaList-live {
color: #fff;
background: #E02D59;
}
.header {
color: #dcdcdc;
background: #0d0d0d;
box-shadow: none;
}
.main-menu-close,
.main-menu-open {
stroke: #dcdcdc;
}
.main-menu-close:hover,
.main-menu-open:hover {
stroke: #fbfbfb;
}
.header-search:focus-within {
box-shadow: 0 0 0 1px #505050;
}
.header-search-select,
.header-search-field {
color: #dcdcdc;
}
.header-search-select option {
/* For FF/Edge on Windows, otherwise low contrast */
color: #141414;
background: #fbfbfb;
}
.header-search-field {
border-left-color: #141414;
}
.header-search-field::placeholder {
color: #73899E;
}
.header-search-icon {
stroke: #dcdcdc;
}
.hover-menu,
#main-menu {
color: #dcdcdc;
background: #0d0d0d;
border: 0;
}
.cmx__section-head {
color: #fbfbfb;
}
.main-menu-item,
.cmi {
color: #dcdcdc;
}
.cmi + .cmx__section-head {
border-top-color: #505050;
}
.cmi.cmi--info {
color: #fbfbfb;
}
.main-menu-item:not(.main-menu-item--active):hover,
.cmi:not(.cmi--active):hover,
.cmi:not(.cmi--active):focus-visible {
background: #212121;
color: #fbfbfb;
}
.cmi.cmi--info:hover {
background: transparent;
color: #fbfbfb;
}
.main-menu-item-important {
color: #FF8C26;
}
.hover-menu a.main-menu-item--active,
a.main-menu-item--active {
background: #dcdcdc;
color: #141414;
}
.main-menu-heading {
color: #fbfbfb;
border-color: #505050;
}
.main-menu-icon {
stroke: #fbfbfb;
color: #fbfbfb;
}
.main-menu-item-important > .main-menu-icon {
color: #FF8C26EE;
}
.main-menu-item:hover:not(.main-menu-item--active) > .main-menu-icon {
stroke: #dcdcdc;
color: #dcdcdc;
}
.main-menu-item--active > .main-menu-icon {
stroke: #141414;
color: #141414;
}
.main-menu-licensed-icon {
fill: none;
}
.foot {
background: #141414;
color: #dcdcdc;
box-shadow: 0 -1px 0 #141414
}
foot__nav-item a,
foot__legal-item a {
color: #dcdcdc;
}
.u-deemphasized {
color: #fbfbfb
}
.footer-nav-link:hover,
.footer-nav-link:focus-visible,
.footer-terms-link:hover,
.footer-terms-link:focus-visible {
color: #fbfbfb;
}
.footer-copyright {
color: #fbfbfb;
}
@media(min-width:700px) {
.media-heading-info:before {
color: #505050;
}
.media-earnings {
color: #fbfbfb;
}
.header-user-name,
.header-user-stat {
color: #fbfbfb;
}
.header-user-name {
color: #fbfbfb;
}
.footer-terms-link.divider::after {
color: #505050;
}
.header-search {
background: #212121;
}
}
.promo-widget-content {
color: #141414;
}
/* For /our-apps/ (class to be added to <main>) */
#wrapper {
background: #141414;
padding-bottom: 20px;
}
#wrapper .title,
#wrapper .small-title,
#wrapper .description,
#wrapper .small-description,
#wrapper .app-promote__subtitle {
color: #dcdcdc;
}
/* legal TOS */
.legal-nav--a {
background-color: transparent;
border-color: #505050;
color: #dcdcdc;
}
.legal-nav--a:hover,
.legal-nav--a:focus-visible {
background-color: #141414;
color: #fbfbfb;
}
.legal-nav--a:focus-visible {
text-decoration: underline;
}
.updated.highlight {
color: #466a23;
text-decoration: underline;
}
.updated.highlight.line {
border-left: 2px solid #fbfbfb;
margin-left: -20px;
padding-left: 20px;
}
.h3 {
color: #dcdcdc;
}
/* User & channel pages */
.media-by {
background-color: #141414;
border-bottom: 1px solid #505050;
box-shadow: none;
}
.listing-header--white-bg {
background: #141414;
}
.listing-header--thumb {
border-color: #42464a;
}
.listing-header--icon svg {
stroke: #dcdcdc;
}
.video-item {
background: #141414;
box-shadow: none;
}
.video-item:hover {
background: #1d1d1d;
}
.video-item:hover h3.video-item--title,
.video-item:has(.video-item--a:focus-visible) h3.video-item--title {
col...