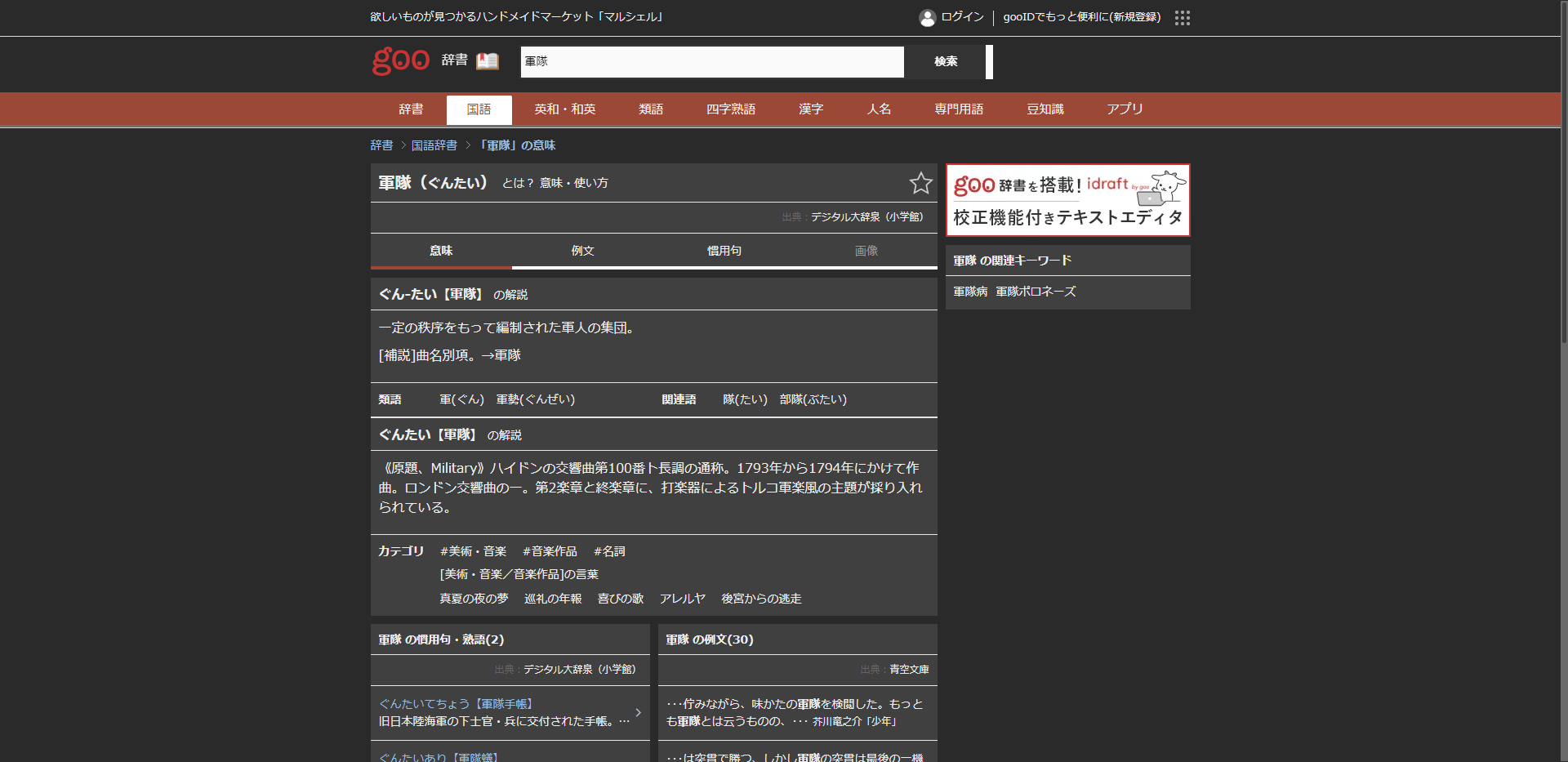
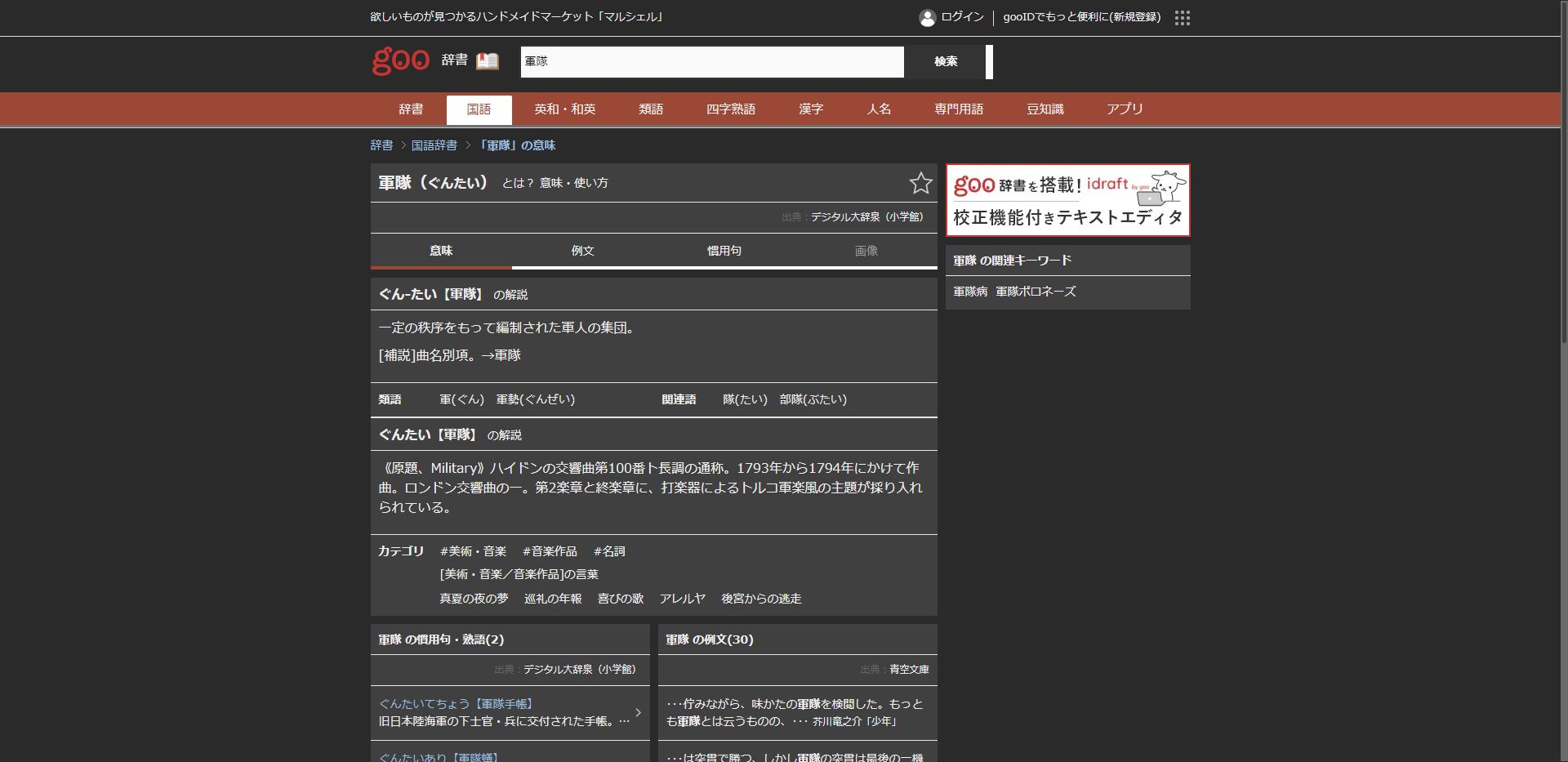
a dark mode for dictionary.goo.ne.jp aka goo辞書
dictionary.goo.ne.jp dark mode by pollution

Details
Authorpollution
LicenseNo License
Categoryhttps://dictionary.goo.ne.jp/
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
the style is not comprehensive and only pertains to the sections of the website that i use regularly. it tries to adopt a similar color scheme to jisho.org. consider using yomichan search with dictionaries from learnjapanese.moe if this displeases you. please use the following in ublock to remove useless buttons and elements https://pastebin.com/raw/c4v251Fj
Source code
/* ==UserStyle==
@name dictionary.goo.ne.jp dark mode
@namespace dictionary.goo.ne.jp
@version 1.0.0
@description a dark mode for dictionary.goo.ne.jp
@author pollution
==/UserStyle== */
@-moz-document domain("dictionary.goo.ne.jp") {
/**
/* dictionary.goo.ne.jp dark mode */
/* you may also add the following to ublock to get rid of the useless stuff shown on the side of the dictionary. don't worry, it retains the goat :) */
/* https://pastebin.com/raw/c4v251Fj */
/* i did not include some changes to certain pages because i only use some of this dictionary, but you can add them as you please if you would like. just press f12 and then click on the element you want to chaneg the color of. it'll show the color in the styles menu along with the name for it in css. then just change the color. */
/* dark grey #2a2a2a */
body {
background-color: #2a2a2a;
}
#NR-wrapper {
background-color: #2a2a2a;
}
#NR-header {
background-color: #2a2a2a;
}
#NR-onegoo {
background-color: #2a2a2a;
}
/* light grey #6e6e6e */
#NR-nav {
background-color: #6e6e6e;
}
/* grey #404040 */
.basic_title {
background-color:#404040;
}
.contents_area {
background-color:#404040;
}
.background-white {
background-color:#404040!important;
}
.ul.basic_tab_top li.nolink, ul.basic_tab_top li {
background-color:#404040!important;
}
.main-contents a .sns-column-menu-item {
background-color:#404040!important;
}
ul.text_list {
background-color:#404040!important;
}
.content-parts-inner {
background-color:#404040!important;
}
.content_list.idiom {
background-color:#404040!important;
}
.bb_e {
background-color:#404040!important;
}
ul.content_list li a {
background-color:#404040!important;
}
.example_sentence {
background-color:#404040!important;
}
div.aside, div.section, .bar-title.gray, ul.basic_tab_top {
background-color:#404040!important;
}
/* white for text #eee */
#NR-onegoo a {
color: #eee;
}
#NR-header-logo a {
color: #eee;
}
.basic_title h1 span.meaning {
color: #eee;
}
body {
color: #eee!important;
}
header {
color: #eee!important;
}
.basic_title h1 {
color: #eee!important;
}
.basic_title h2.nolink.title {
color: #eee!important;
}
.basic_title h1 span.yomi {
color: #eee!important;
}
.basic_title h2 a {
color: #eee!important;
}
.basic_title h2 {
color: #eee!important;
}
.main-contents .ranking-item p {
color: #eee!important;
}
body a {
color: #eee!important;
}
.main-contents a>.block-link {
color: #eee!important;
}
.search-list .content_list li p.text {
color: #eee!important;
}
.content_list.nolink li, .content_list li a, .example_sentence ul.content_list.nolink li strong, .basic_title h2.title {
color: #eee!important;
}
/* light blue for links #9cbedf */
body a {
color: #9cbedf;
}
.NR-tpath,footer ol li a, .NR-tpath li a {
color: #9cbedf!important;
}
.main-contents .sns-column-menu-item p.title {
color: #9cbedf!important;
}
.content_list.idiom li a p.title {
color: #9cbedf!important;
}
.NR-tpath.footer ol li a {
color: #9cbedf!important;
}
.content_list.news li a p.title, .content_list.parlance li a p.title {
color: #9cbedf!important;
}
/* other */
#NR-nav-main li.NR-now a, #NR-nav-main li a.hover, ul.basic_tab.jstab li span {
color: #9c4836!important;
}
*/
}