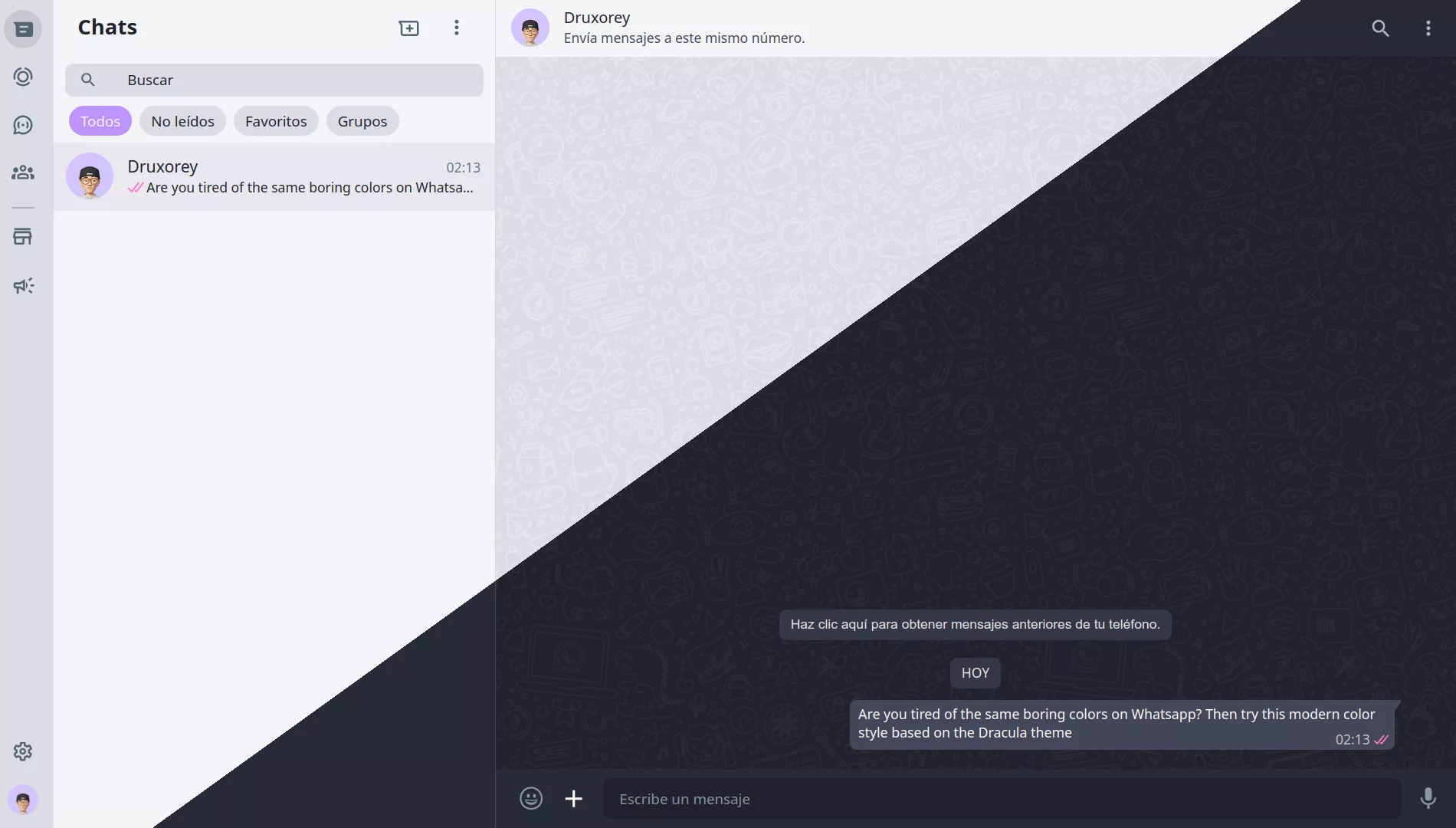
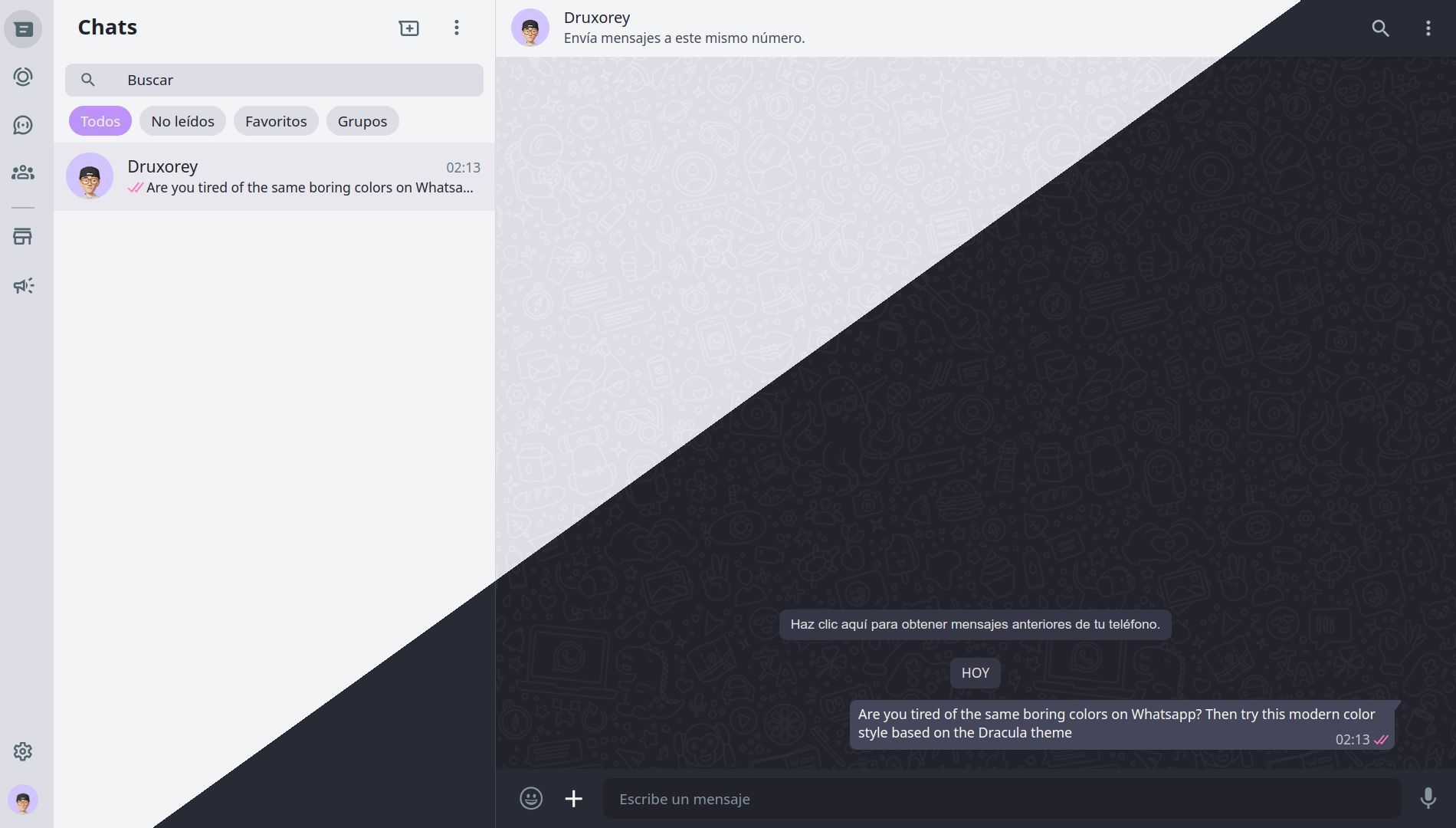
Are you tired of the same boring colors on WhatsApp? Then try this modern color style based on the Dracula theme
Dracula for WhatsApp by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryWhatsApp
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-whatsapp.css
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dracula for Whatsapp
@namespace github.com/druxorey/dracula-for-stylus
@version 1.5.4
@description Are you tired of the same boring colors on Whatsapp? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
==/UserStyle== */
@-moz-document domain("whatsapp.com") {
#app>div>div:last-child {
width: 100%;
max-width: none;
margin: 0px;
top: 0;
height: 100%;
}
:root {
--color-dark-background-1: #525568;
--color-dark-background-2: #44475A;
--color-dark-background-3: #353747;
--color-dark-background-4: #282A36;
--color-dark-background-5: #21222C;
--color-dark-shadow-1: #353747;
--color-dark-shadow-2: #21222C;
--color-dark-shadow-3: #1A1C24;
--color-dark-foreground-1: #F8F8F2;
--color-dark-foreground-2: #E3E3E2;
--color-dark-foreground-3: #C6C7CC;
--color-light-foreground-1: #44475A;
--color-light-foreground-2: #353747;
--color-light-foreground-3: #282A36;
--color-light-background-1: #F3F4F6;
--color-light-background-2: #E8E8EE;
--color-light-background-3: #DCDDE5;
--color-light-background-7: #D0D2DC;
--color-light-background-4: #C4C7D4;
--color-light-shadow-1: #DCDDE5;
--color-light-shadow-2: #C4C7D4;
--color-light-shadow-3: #B2B5C2;
--color-comment: #6272A4;
--color-red-1: #FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
--color-accent-1: var(--color-purple-2);
--color-accent-2: #BD93F944;
--color-accent-3: var(--color-pink-2);
--color-accent-4: #FF79C644;
--app-background:blue;
--app-background-deeper:blue;
--splashscreen-startup-background: yellow;
--splashscreen-startup-background-rgb: 255, 255, 255;
--splashscreen-startup-icon: yellow;
--splashscreen-primary-title: rgba(255, 255, 255);
--splashscreen-secondary-lighter: yellow;
--splashscreen-progress-primary: yellow;
--splashscreen-progress-background: yellow;
}
:root, .light {
--primary-strong: var(--color-light-foreground-1);
--primary: var(--color-light-foreground-1);
--primary-strongest: var(--color-light-foreground-1);
--quoted-message-text: var(--color-light-foreground-3);
--bubble-meta: var(--color-light-foreground-3);
--bubble-meta-icon: var(--color-light-foreground-1);
--secondary-stronger: var(--color-light-foreground-1);
--active-tab-marker: var(--color-accent-1);
--archived-chat-marker-background: var(--color-light-background-2);
--archived-chat-marker-border: transparent;
--icon-search-back: var(--color-accent-1);
--avatar-background: var(--color-accent-1);
--secondary: var(--color-light-foreground-3);
--outgoing-background-deeper-rgb: transparent;
--media-viewer-background-rgb: 142,123,123;
--media-editor-document-caption-input-background: var(--color-light-background-1);
--media-editor-thumb-border-active: var(--color-accent-1);
--input-button-more: var(--color-accent-3);
--input-floating-toolbar-background: var(--color-light-background-7);
--input-floating-toolbar-icon: var(--color-light-foreground-3);
--input-floating-toolbar-button-hover: var(--color-light-background-2);
--background-default: var(--color-light-background-1);
--background-default-active: var(--color-light-background-2);
--background-default-hover: var(--color-light-background-3);
--background-lighter: var(--color-light-background-2);
--background-lighter-hover: var(--color-light-background-4);
--background-lighter-active: var(--color-light-background-7);
--background-lightest-hover: var(--color-light-background-2);
--border-default: transparent;
--border-list: transparent;
--butterbar-default-background: var(--color-light-background-3);
--butterbar-primary: var(--color-accent-1);
--butterbar-secondary: var(--color-light-foreground-1);
--button-primary-background: var(--color-light-background-2);
--button-primary-background-hover: var(--color-light-background-1);
--button-round-background: var(--color-light-background-2);
--button-plain-background: var(--color-light-background-2);
--button-secondary: var(--color-light-foreground-1);
--button-secondary-background:var(--color-light-background-2);
--button-secondary-background-hover: var(--color-light-background-1);
--button-secondary-hover: var(--color-accent-1);
--chat-marker-background: var(--color-light-background-1);
--chat-marker-border: var(--color-light-background-1);
--conversation-panel-border: transparent;
--border-stronger: transparent;
--compose-input-background: var(--color-light-background-3);
--compose-input-border: transparent;
--communities-green: var(--color-accent-1);
--conversation-panel-background: var(--color-light-background-3);
--drawer-background: var(--color-light-background-1);
--drawer-background-deep: var(--color-light-background-1);
--drawer-gallery-background: var(--color-light-background-1);
--drawer-section-background: var(--color-light-background-1) !important;
--dropdown-background: var(--color-light-background-2);
--dropdown-background-hover: var(--color-light-background-1);
--filters-container-background: var(--color-light-background-1);
--filters-item-active-background: var(--color-accent-1);
--filters-item-active-color: var(--color-light-background-1);
--filters-item-background: var(--color-light-background-3);
--filters-item-background-hover: var(--color-light-background-4);
--filters-item-color: var(--color-light-foreground-1);
--icon-ack: var(--color-pink-2);
--icon-bright-highlight: var(--color-accent-3);
--incoming-background: var(--color-light-background-1);
--incoming-background-deeper: var(--color-light-background-2);
--incoming-background-rgb: var(--color-purple-2);
--input-empty-value-placeholder: var(--color-accent-1);
--input-placeholder-rgb: var(--color-red-2);
--intro-background: var(--color-light-background-1);
--intro-border: var(--color-red-2);
--intro-secondary: var(--color-light-foreground-1);
--link: var(--color-accent-1);
--highlight: var(--color-accent-3);
--media-editor-image-caption-input-background: var(--color-light-background-2);
--media-editor-video-caption-input-background: var(--color-light-background-3);
--media-viewer-background: var(--color-light-background-1);
--message-primary: var(--color-light-foreground-1);
--modal-background: var(--color-light-background-3);
--modal-backdrop: var(--color-light-background-1);
--navbar-background: var(--color-light-background-3);
--navbar-border: transparent;
--notification-e2e-background: var(--color-light-background-1);
--outgoing-background: var(--color-light-background-2);
--outgoing-background-deeper: var(--color-light-background-4);
--outgoing-background-rgb: var(--color-blue-2);
--panel-background-colored: var(--color-light-background-3);
--panel-background-colored-deeper: var(--color-purple-2);
--panel-background-deeper: var(--color-light-background-3);
--panel-background-lighter: var(--color-light-background-1);
--panel-header-background: var(--color-light-background-1);
--panel-input-background: var(--color-light-background-1);
--popup-panel-background: var(--color-light-background-2);
--ptt-ooc-background: var(--color-light-background-7);
--reactions-panel-background-color: var(--color-purple-2);
--reactions-panel-search-background-color: var(--color-green-2);
--rich-text-panel-background: var(--color-light-background-1);
--round-icon-background: var(--color-accent-1);
--search-container-background: var(--color-blue-2);
--search-input-background: var(--color-light-background-3);
--search-input-background-active: var(--color-green-2);
--search-input-container-background: var(--color-light-background-1);
--search-input-container-background-active: var(--color-light-background-3);
--secondary-lighter: var(--color-purple-3);
--startup-background: var(--color-light-background-1);
--sticker-button-background: var(--color-yellow-2);
--switch-button-checked-color: var(--color-purple-1);
--switch-button-color: var(--color-light-background-4);
--switch-track-checked-color: var(--color-purple-3);
--switch-track-color: var(--color-light-background-2);
--system-message-background: var(--color-light-background-1);
--system-message-text: var(--color-light-foreground-2);
--teal: var(--color-accent-3);...