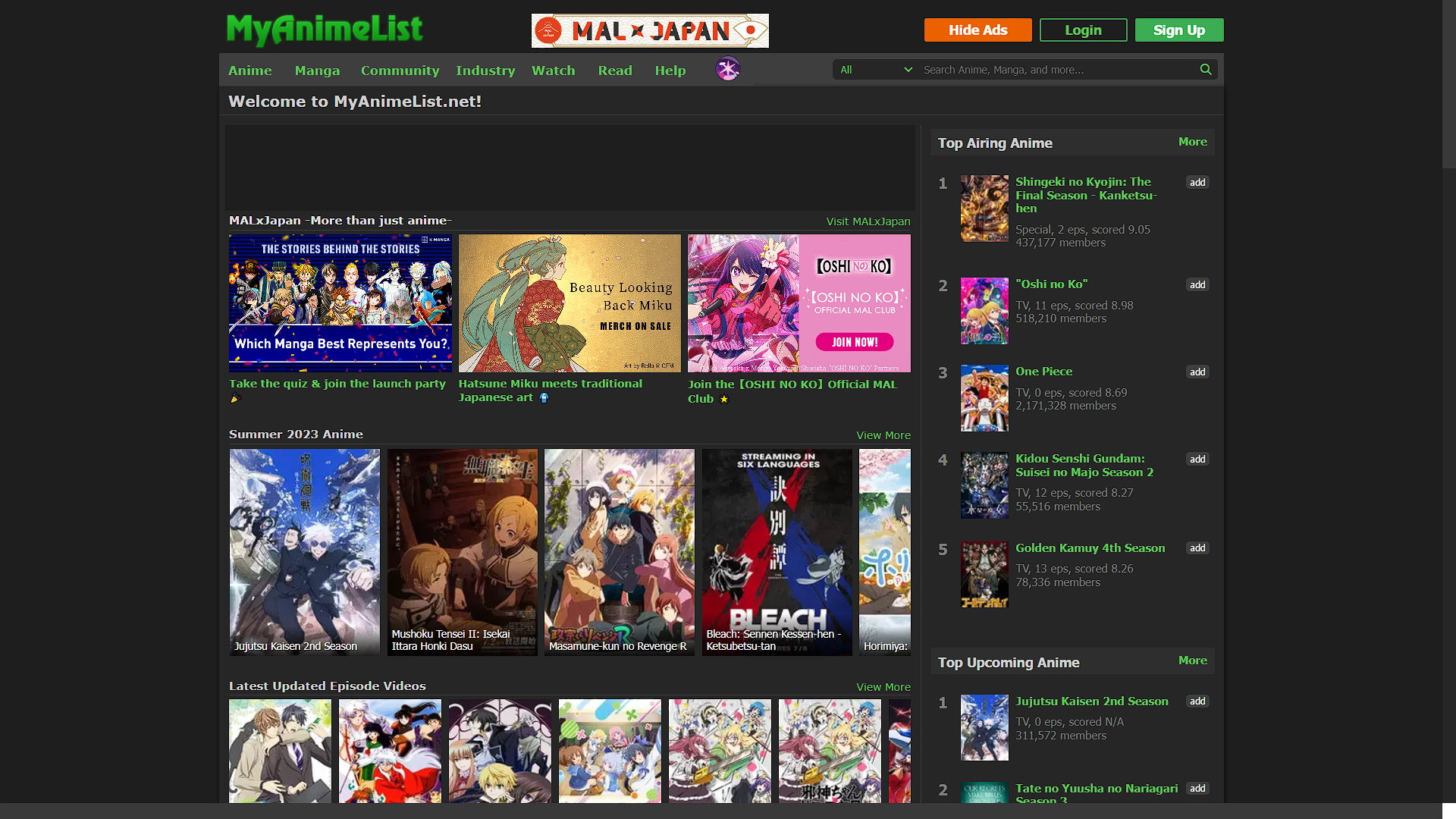
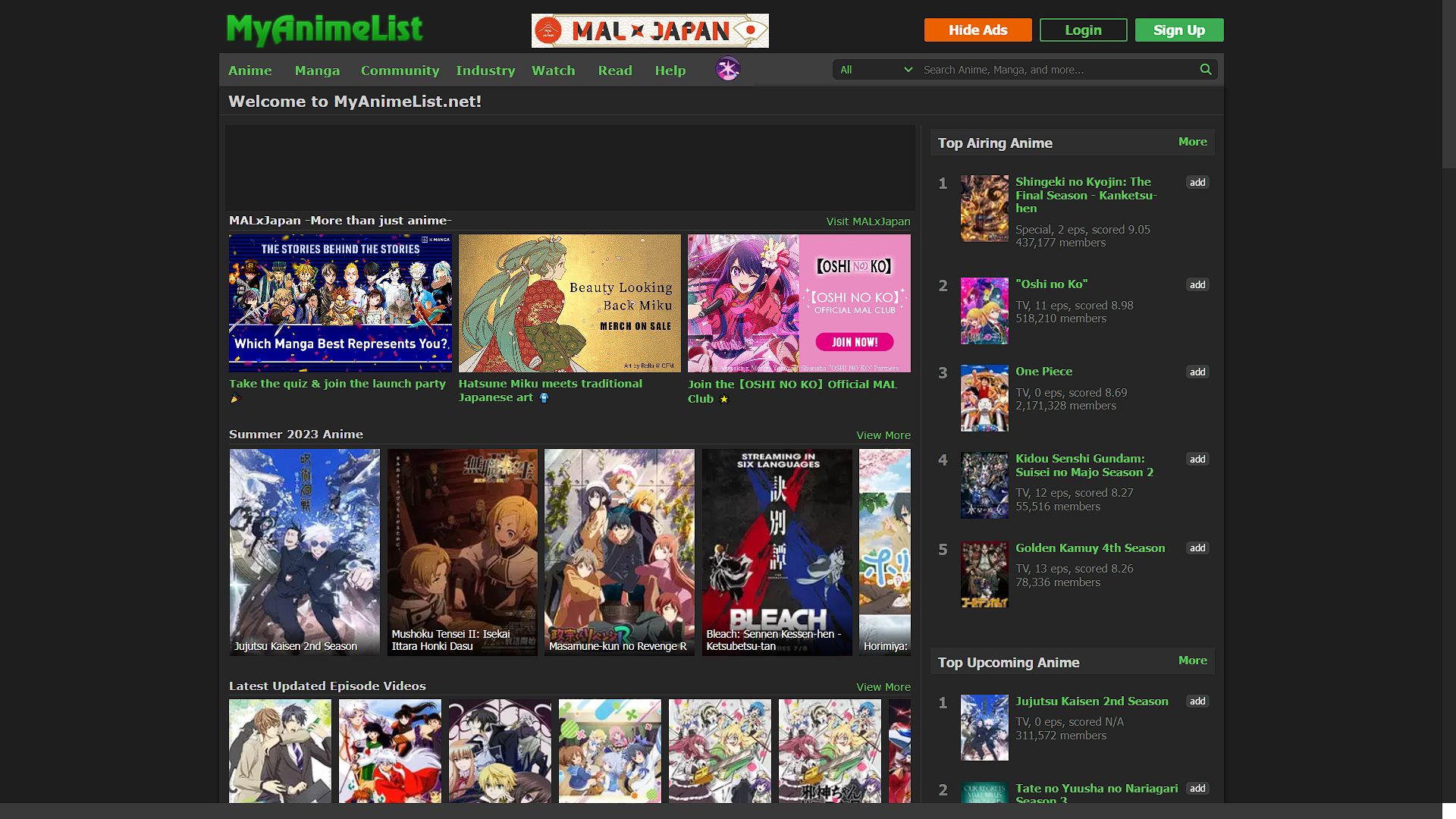
Dark theme for MyAnimeList with green highlights.
MyAnimeList Dark/Green by ogian

Details
Authorogian
LicenseNo License
CategoryMyAnimeList
Created
Updated
Size113 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Must select light theme on MAL for it to work properly.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MyAnimeList Dark/Green
@namespace USO Archive
@version 20230125.14.48
@description "Dark theme for MyAnimeList with green highlights."
@author oGian
@license CC-BY-4.0==/UserStyle== */
@-moz-document domain(myanimelist.net) {
body {
color: #cecece !important;
}
body:not(.ownlist) {
background-color: #1e1e1e !important;
background-image: none !important;
}
#header {
margin-top:8px;
height:55px;
background:transparent url(https://i.imgur.com/31QrxY2.png) no-repeat !important;
}
#headerSmall {
margin-top:8px;
height:55px;
background: transparent url(https://i.imgur.com/31QrxY2.png) no-repeat !important;
}
::-webkit-scrollbar {
background-color: #262626;
width: 15px;
}
::-webkit-scrollbar-thumb {
background-color: rgba(86, 86, 86,0.4);
}
::-webkit-scrollbar-thumb:hover {
background-color: rgba(102, 102, 102,0.4);
}
textarea::-webkit-scrollbar:vertical {
border-left: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar-thumb:vertical {
border-left: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar:horizontal {
border-top: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar-thumb:horizontal {
border-top: 1px solid #3e3e3e;
}
.page-common img {
border: 0px;
}
.page-common #footer-block {
display: none;
}
.page-common #footer-block {
background-color: #3dad53;
}
.page-common #footer-block .footer-link a, .page-common #footer-block .footer-recommended .icon-recommended {
color: #fff;
}
.page-common #headerSmall {
background-color: #1e1e1e;
}
.page-common #contentHome {
background-color: #1e1e1e;
border-color: #3e3e3e;
}
.page-common #content {
background-color: #262626;
border-color: #262626;
}
.page-common #contentWrapper {
background-color: #262626;
box-shadow: 1px 1px 5px 1px rgb(0 0 0 / 40%);
}
.page-common .h1.edit-info {
display: table;
padding-right: 7px;
box-shadow: 1px 1px 5px 1px rgb(0 0 0 / 40%);
}
.icon-about-recommendations {
color: #5acb53;
}
.normal_header {
color: #cecece;
}
.page-common .h1 {
border-color: #262626 !important;
background-color: #262626 !important;
border-bottom-color: #3e3e3e !important;
color: #cecece !important;
}
.page-common #nav li a {
background-color: #3e3e3e !important;
color: #5acb53 !important;
}
.page-common #nav li a:hover, .page-common #nav li.hover a {
background-color: #333 !important;
color: #5acb53 !important;
}
.page-common #nav ul a:hover {
background-color: #1e1e1e !important;
color: #5acb53 !important;
}
.page-common #menu {
background-color: #3e3e3e !important;
border-bottom: #3e3e3e 1px solid !important;
}
.page-common #menu_right {
background-color: #3e3e3e !important;
height: 32px !important;
}
.page-common #menu_left {
background-color: #3e3e3e !important;
height: 32px !important;
}
.page-common #header-menu .header-menu-login .btn-mal-service {
color: #fff;
}
.page-common #header-menu .header-menu-login .btn-signup {
background-color: #3dad53;
border-color: #3dad53;
color: #fff;
}
.page-common #header-menu .header-menu-login .btn-signup:hover {
background-color: #2ea241;
border-color: #2ea241;
}
.page-common #header-menu .header-menu-login .btn-login {
border-color: #3dad53;
}
.page-common #header-menu .header-menu-login .btn-login:hover {
background-color: #2e2e2e;
}
.page-common .inputtext {
background-color: #3e3e3e;
border-color: #3e3e3e;
color: #cecece;
}
.page-common .inputtext:hover {
background-color: #333;
border-color: #333;
color: #cecece;
}
.page-common .login-inputtext.error {
background-color: #500E0E;
}
#contentWrapper {
background-color: #1e1e1e;
}
.page-common .normal_header {
border-color: #3e3e3e;
color: #cecece;
}
.page-common .borderClass {
border-color: #3e3e3e;
}
.page-common .bgColor1 {
background-color: #262626;
}
.page-common .lightLink {
color: #8e8e8e;
}
.page-common .footer-ranking {
background-color: #262626;
}
.page-common .footer-ranking .ranking-unit h3.title {
border-color: #3e3e3e;
}
.detail-page-featured-article .news-list .news-unit .news-unit-right .text {
color: #cecece;
}
body.index .widget.reviews .item {
border-color: #3e3e3e;
}
body.index .widget .widget-header {
color: #cecece;
border-color: #5e5e5e;
}
body.index .left-column {
border-color: #3e3e3e;
}
body.index .widget.my_list_updates .item {
border-color: #3e3e3e;
}
body.index .widget.friend_list_updates .item {
border-color: #3e3e3e;
}
body.index .widget.clubs .item {
border-color: #3e3e3e;
}
.ranking-digest {
background-color: #262626;
}
.ranking-digest .ranking-header {
background-color: #2e2e2e;
border-bottom: #2e2e2e 1px solid;
}
.ranking-digest.left {
background-color: #1e1e1e;
}
.ranking-digest.left li.ranking-unit {
border-color: #3e3e3e;
}
.page-common .goodresult, .page-common .successQuery {
background-color: #262626;
border-color: #262626;
}
.page-common .badresult {
background-color: #262626;
border-color: #262626;
}
.page-common .textarea {
background-color: #262626;
color: #cecece;
border-color: #3e3e3e;
}
.page-common .textarea:hover {
background-color: #1e1e1e;
color: #cecece;
border-color: #3e3e3e;
}
select {
background-color: #3e3e3e;
border-color: #3e3e3e;
color: #cecece;
border-radius: 4px;
}
select:hover {
background-color: #333;
border-color: #333;
color: #cecece;
border-radius: 4px;
}
.page-common .btn-form-submit {
background-color: #3dad53;
color: #fff;
}
hr {
color: #cecece;
border: #3e3e3e 1px solid;
}
.widget-slide-block .widget-slide .btn-anime .external-link {
background-color: #1e1e1e;
color: #5acb53;
}
.widget-slide-block .widget-slide .btn-anime {
border-color: #262626;
}
#widget-promotional-video .widget-slide .btn-anime.episode .link a, #widget-episode-video .widget-slide .btn-anime.episode .link a {
color: #fff;
}
.index-watch-description .btn-watch-video {
color: #fff;
}
.page-common #header-menu>.border:before {
border-color: #3e3e3e;
}
.page-common .header-profile-button {
background-color: #2e2e2e;
-webkit-box-shadow: #2e2e2e 0 0 0px 1px inset;
box-shadow: #2e2e2e 0 0 0px 1px inset;
}
.page-common .header-profile.link-bg {
background-color: #1e1e1e;
}
.page-common .header-profile.link-bg:hover {
background-color: #2e2e2e;
}
.page-common .header-profile.link-bg.on {
background-color: #2e2e2e;
}
.page-common .header-profile.link-bg.on:hover {
background-color: #2e2e2e;
}
.page-common .header-profile-link {
color: #cecece;
}
.page-common .header-profile-link:hover {
color: #cecece;
}
.page-common .header-profile .header-profile-dropdown.arrow_box:before {
border-bottom-color: #3e3e3e;
}
.page-common .header-profile .header-profile-dropdown.arrow_box:after {
border-bottom-color: #3e3e3e;
}
.page-common .header-list-button {
color: #5acb53!important;
}
.page-common .header-list-button:hover {
color: #92de8b!important;
}
.page-common .header-list.on .header-list-button {
color: #5acb53;
}
.page-common .header-list .header-list-dropdown {
background-color: #1e1e1e;
}
.page-common .header-profile .header-profile-dropdown ul li a {
background-color: #3e3e3e;
border-bottom: #1e1e1e 1px solid;
color: #cecece;
}
.page-common .header-profile .header-profile-dropdown ul li a:hover {
background-color: #333;
border-bottom: #333 1px solid;
color: #cecece;
}
.page-common .header-profile .header-profile-dropdown {
background-color: #00000040;
border: 1px solid #00000040;
box-shadow: 1px 1px 5px 1px rgba(0, 0, 0, .4);
}
.page-common .header-list .header-list-dropdown ul li a {
background-color: #3e3e3e;
border-bottom: 1px solid #1e1e1e;
color: #cecece;
}
.page-common .header-list .header-list-dropdown ul li a:hover {
background-color: #333;
border-bottom: 1px solid #1e1e1e;
color: #cecece;
}
.page-common .header-list .header-list-dropdown {
background-color: #00000040;
border: 1px solid #00000040;
box-shadow: 1px 1px 5px 1px rgba(0, 0, 0, .4);
}
.page-common .header-list .header-list-dropdown:before {
border-bottom-color: #3e3e3e;
}
.page-common .header-list .header-list-dropdown:after {
border-bottom-color: #3e3e3e;
}
.page-common .header-notification-button {
color: #5acb53 !important;
}
.page-common .header-notification-button:hover {
color: #92de8b !important;
}
.page-common .header-message-button:active, .page-common .header-message-button:visited {
color: #5acb53 !important;
}
.page-common .header-message-button:hover, .page-common .header-message-button:hover {
color: #92de8b !important;
}
.page-common .header-notification-dropdown .arrow_box {
background-color: #00000040;
border: 1px solid #00000040;
box-shadow: 1px 1px 5px 1px rgba(0, 0, 0, .4)
}
.page-common .header-notification-dropdown .arrow_box:before {
border-bottom-color: #3e3e3e;
}
.page-common .header-notification-dropdown .arrow_box:after {
border-bottom-color: #3e3e3e;
}
.page-common .header-notification-dropdown-inner {
background-color: #1e1e1e;
}
.page-common .header-notification-view-all a {
background-color: #1e1e1e;
border-top: 0px;
}
.page-common .header-notification-view-all a:hover {
background-color: #3a3a3a;
border-top: 0px;
}
.page-common .header-notification-dropdown-inner h3 {
color: #5acb53;
border-bottom: #3e3e3e 1px solid;
background-color: #1e1e1e;
}
.page-common .header-notification-dropd...