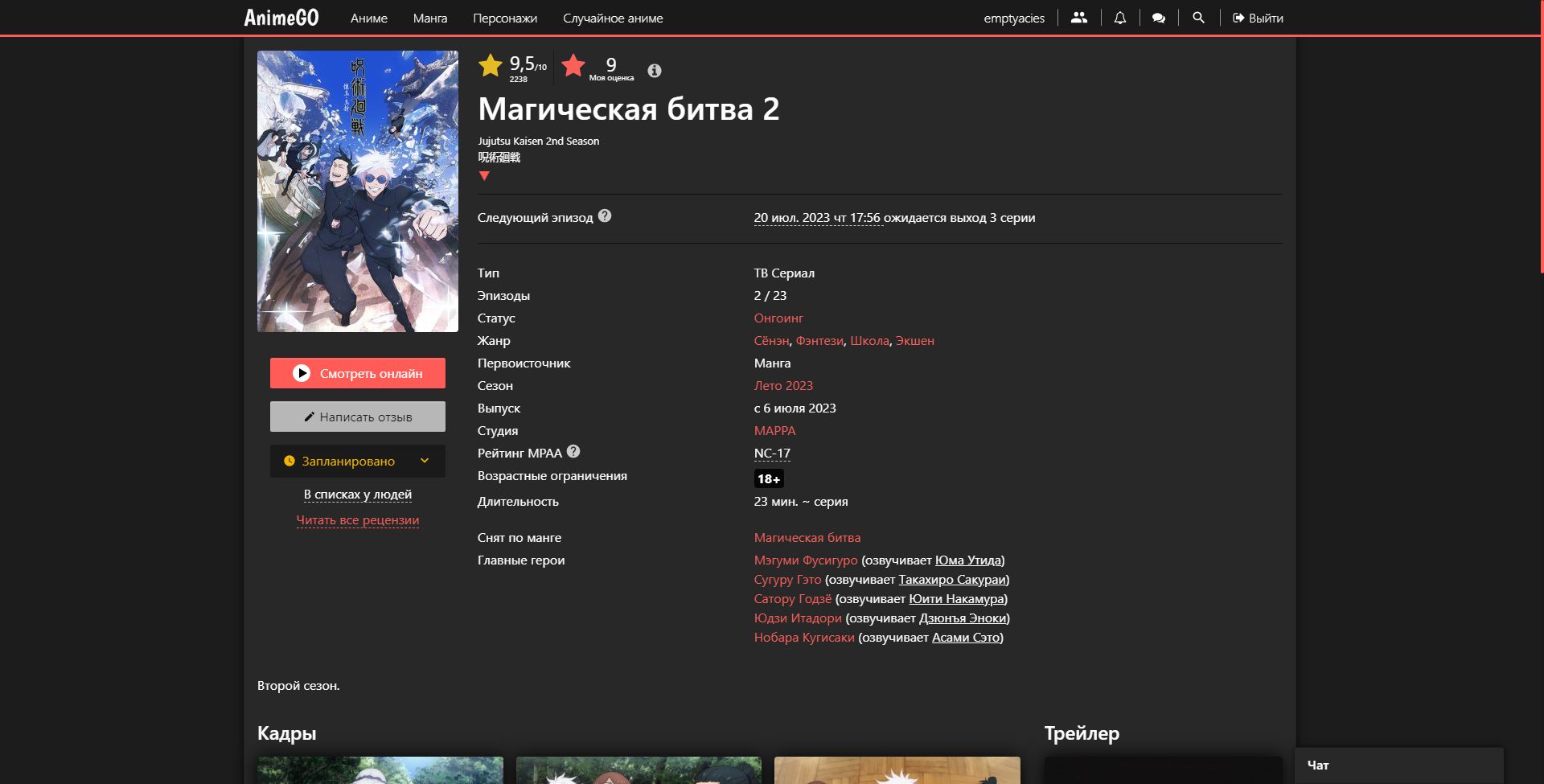
A fixed version of "Dark Animego by warmth_off" with some improvements.
Dark Animego.fixed by emptyacies

Details
Authoremptyacies
LicenseNo License
Categoryanimego.org
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It still contains bugs, but in most cases looks and works fine.
CSS was written very poorly and messy,
but it will be rewritten in the future so that everything looks nice and formatted conveniently.
Discord for bug reports or anything else > emptyacies
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Animego.fixed
@namespace userstyles.world
@version 1.0.6
==/UserStyle== */
@-moz-document domain("animego.org") {
body,
#wrap {
background-color: rgb(28, 28, 28) !important;
}
.content,
.card {
background-color: #282828;
box-shadow: 0 0 10px rgba(0, 0, 0, .7);
border-radius: 5px;
}
.card-block.p-0 {
box-shadow: none;
}
.card {
border: none;
}
.card-header.w-100 {
background-color: #ffffff17;
}
/*
.w-100 {
margin-bottom: 20px;
}
*/
.media.d-block.d-md-flex.comment-body.mb-4 {
margin-bottom: 20px !important;
}
.list-group-item-action,
.dropdown-item {
color: #ddd;
}
.list-group-item,
.dropdown-menu.show {
background-color: #282828;
}
.form-control {
border: none;
background-color: #c4c4c4 !important;
}
#un_comment_comment_body {
background-color: #5c5c5c !important;
}
#un_comment_comment_body::placeholder {
color: #d7d7d7;
}
#un_comment_comment_body:focus {
color: #fff !important;
background-color: #5c5c5c !important;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 0 0.2rem rgba(0, 0, 0, .25);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 0 0.2rem rgba(0, 0, 0, .25);
}
#un_comment_comment_body:focus::placeholder {
color: transparent !important;
}
.video-item {
box-shadow: 0 0 25px 0px rgb(0, 0, 0)
}
.animes-grid-item-body {
padding-left: 10px !important;
padding-right: 5px !important;
}
.anime-grid-item {
padding-left: 5px;
padding-right: 5px;
}
.custom-control-description.b-tooltipped {
color: white;
}
.dropdown-item:focus,
.dropdown-item:hover {
background-color: #00000066;
color: #ff5c57;
}
.btn-filter:focus {
color: #ff5c57;
}
.btn-filter.selected {
border-color: #ff5c57;
}
.btn-filter:hover {
border-color: rgb(89, 89, 89);
}
.custom-select:focus {
border-color: #e1e1e1;
outline: 0;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.btn-filter[aria-expanded = true] {
color: #ff5c57;
border-color: #e1e1e1;
outline: 0;
}
.filter .genres .selected,
a.back {
color: #e1e1e1;
text-transform: lowercase;
}
.filter .dropdown-item.select__option_hover-negate {
background: #4d3535;
}
.filter .dropdown-item .select__option-negate:before {
background-color: white;
content: '';
border: 1px solid rgb(255, 0, 0);
}
.read-more-container {
box-shadow: none;
}
.searchsuggestions {
color: #ddd;
background-color: #212529
}
/*Texts*/
.text-left,
.text-gray-dark-6,
.container,
.text-link-gray,
.card,
.b-tooltipped,
.text-gray-dark-8 {
color: #DDDDDD;
}
.text-gray-dark-5,
.text-gray-dark-4,
.list-group-item,
.btn-o-4 {
color: #868e96;
}
a {
color: #fb605b;
}
@media (min-width: 992px) {
.comments .children {
margin-left: 40px;
}
}
@media (max-width: 991px) {
.comments .children {
padding-left: 40px;
border-left: 2px solid #ffdfc0;
}
}
/*SCROLL BAR*/
::-webkit-scrollbar {
width: 4px;
height: 5px;
background-color: #684332;
border-radius: 1em;
}
::-webkit-scrollbar-thumb {
background-color: #914c0e;
border-radius: 1em;
box-shadow: inset 1px 1px 10px #ffdfc0;
}
.anime-popover .description .read-more-link,
.review .read-more-link {
color: #ffffff;
}
.read-more-container[data-read-more-init = true]::after {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(247, 248, 250, 0)), to(#fff));
background-image: -o-linear-gradient(top, rgba(247, 248, 250, 0), #fff);
background-image: linear-gradient(to bottom, rgba(247, 248, 250, 0), #323232);
}
.text-gray-dark-2 {
color: rgb(203 203 203);
}
.card-header,
.card-body.bg-white,
.noUi-tooltip,
.btn-filter {
background-color: #1a1a1a !important;
}
.list-group-item,
.dropdown-menu.show {
background-color: #1a1a1a;
}
.d-flex.align-items-center.justify-content-center.my-list-header.card-header.py-2.br-2 {
border-color: #00000000;
border-radius: 2px;
background-color: #1a1a1a !important;
}
.d-flex.align-items-center.justify-content-center.my-list-header.card-header.py-2.br-2:hover {
border-color: #00000000;
border-radius: 2px;
background-color: #313131 !important;
}
.text-underline-hover {
text-decoration: none !important;
}
.my-list .planned {
color: #f1b400;
}
.my-list .completed {
color: #21bf45;
}
.my-list .rewatching,
.my-list .watching {
color: #17a5bd;
}
.my-list .dropped {
color: #df1427;
}
.my-list-statistics .bar {
border-radius: 3px;
}
::-webkit-scrollbar {
z-index: 1000;
background-color: #1a1a1ad1 !important;
}
::-webkit-scrollbar-thumb {
background-color: #ff5c57 !important;
box-shadow: none;
}
#video-player .video-player-bar,
#video-player-bar-menu .video-player-bar {
border-top: 0px solid #00000000;
background-color: #00000000;
}
#video-player-bar-menu .social,
.bg-inverse.video-player .social {
border-top-color: #1e1e1e;
border-bottom-color: #00000000;
}
.social-likes__widget_vkontakte {
background: #00000000;
}
.social-likes__widget_facebook {
background: #00000000;
}
.social-likes__widget_telegram {
background: #00000000;
}
.list-group-item-action:focus,
.list-group-item-action:hover {
color: #868e96 !important;
background-color: #313131;
}
.list-group-item-action:focus,
.list-group-item-action:hover > .row.m-0 > .col-6.col-sm-3.col-md-3.col-lg-3.text-right.text-truncate > .b-tooltipped {
color: #000;
border-color: #000;
}
.read-more-theme-cursor-one .read-more-link {
color: #ffffff;
}
.text-gray-dark-7 {
color: rgb(255 255 255 / 70%) !important;
}
.btn-link {
color: #f47961;
}
.btn-review {
background-color: #b7b7b7;
border-color: #0000;
}
.icon-play2 {
color: black;
}
.icon-search2 {
color: black;
}
.form-control-reset {
background-color: #c4c4c4;
}
.form-control-reset::placeholder {
color: #555;
}
.form-control-reset:focus::placeholder {
color: transparent;
}
.modal,
.modal-backdrop,
.popover.bs-popover-auto[x-placement ^= top] .arrow,
.popover.bs-popover-top .arrow,
.tooltip.bs-tooltip-auto[x-placement ^= top] .arrow,
.tooltip.bs-tooltip-top .arrow {
z-index: -1;
}
.popover-header {
background-color: #d2d2d2;
border: none;
}
.popover.bs-popover-auto[x-placement ^= bottom] .arrow::before,
.popover.bs-popover-bottom .arrow::before {
border-bottom-color: rgba(0, 0, 0, 0);
}
.popover.bs-popover-auto[x-placement ^= bottom] .arrow::after,
.popover.bs-popover-bottom .arrow::after {
border-bottom-color: #d2d2d2;
}
.popover.bs-popover-auto[x-placement ^= bottom] .popover-header::before,
.popover.bs-popover-bottom .popover-header::before {
border: none;
}
.brand-primary-light {
background-color: #d5d5d5;
border-radius: 3px;
}
.text-left,
.text-gray-dark-6,
.container,
.text-link-gray,
.card,
.b-tooltipped,
.text-gray-dark-8 {
color: #ffffff;
}
#itemRatingBlock .itemRatingBlock.rate__rated .choice-rate-star .icon-star {
color: #fb605b !important;
}
#itemRatingBlock .itemRatingBlock .choice-rate.open .choice-rate-star .icon-star {
color: #fff !important;
transition: all .4s;
}
#itemRatingBlock .itemRatingBlock .choice-rate.open {
border-radius: 4px 0px 0px 4px;
}
#itemRatingBlock .itemRatingBlock .choice-rate.open .itemRatingForm {
border-radius: 0px 4px 4px 0px;
}
#itemRatingBlock .itemRatingBlock .itemRatingList .rate_star,
#itemRatingBlock .itemRatingBlock .itemRatingList .rate_star {
color: #818181 !important;
}
#itemRatingBlock .itemRatingBlock .itemRatingList:hover .rate_star:hover ~ .rate_star {
color: #818181 !important;
}
.fade {
opacity: 0;
-webkit-transition: opacity .07s linear;
-o-transition: opacity .07s linear;
transition: opacity .07s linear;
}
.widget-overlay {
background-color: #282828 !important;
}
.popover-header {
border-radius: 4px 4px 0px 0px;
}
.anime-popover,
.popover-body {
background-color: #323232;
color: #e9ebee;
border-radius: 4px !important;
}
.popover.fade.show.bs-popover-bottom {
background: transparent;
}
.popover.fade.show.bs-popover-top {
background: transparent;
}
.popover.bs-popover-auto[x-placement ^= top] .arrow::after,
.popover.bs-popover-top .arrow::after {
bottom: calc((0.8rem - 1px) * -1);
margin-left: -0.8rem;
border-top-color: #323232;
}
.synonyms > .anime-synonyms {
padding: 0px 0px 0px 1px !important;
}
.synonyms > .read-more {
max-width: 13px !important;
max-height: 18px !important;
margin: 0px;
}
.synonyms > .read-more > .read-more-link {
max-width: 13px !important;
max-height: 18px !important;
visibility: hidden;
padding: 0px 0px 0px 1px !important;
font-size: 17px;
line-height: 1;
}
.synonyms > .read-more > .read-more-link::before {
max-width: 13px !important;
max-height: 18px !important;
content: '▼';
visibility: visible;
color: #ff5c57;
}
.tooltip-inner {
font-size: 12px;
max-width: 220px;
padding: 3px 8px;
color: #fff;
text-align: c...