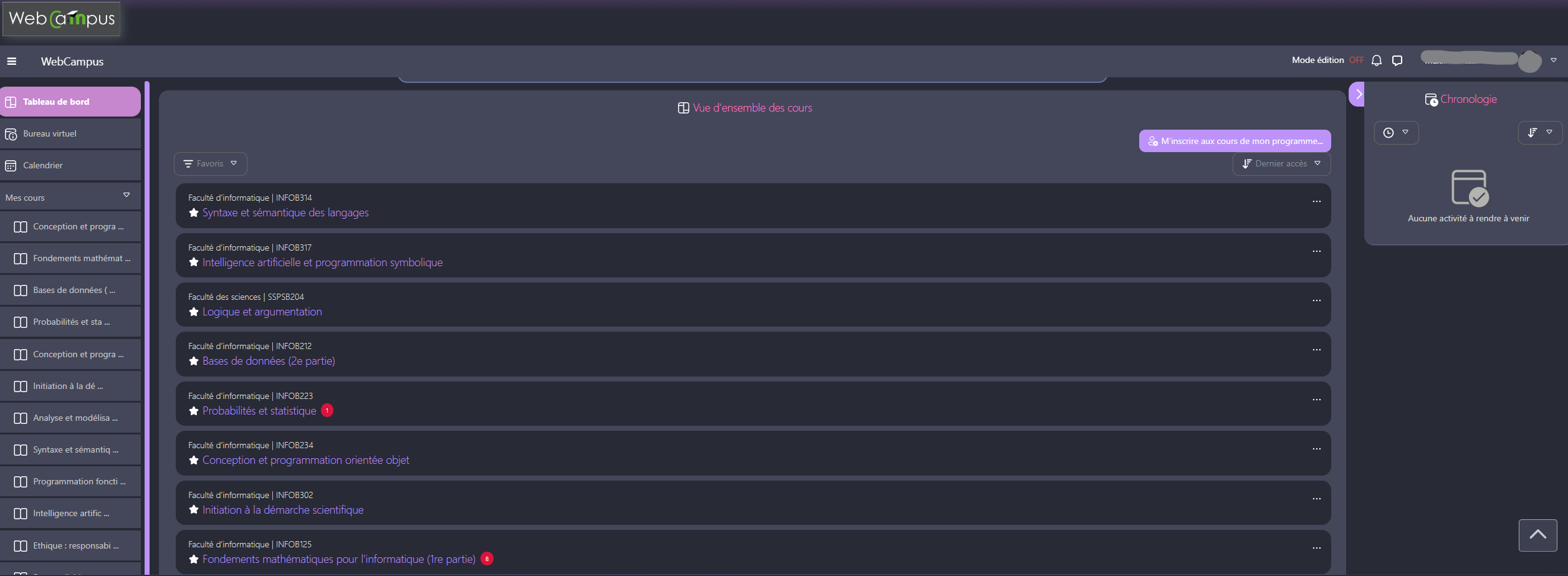
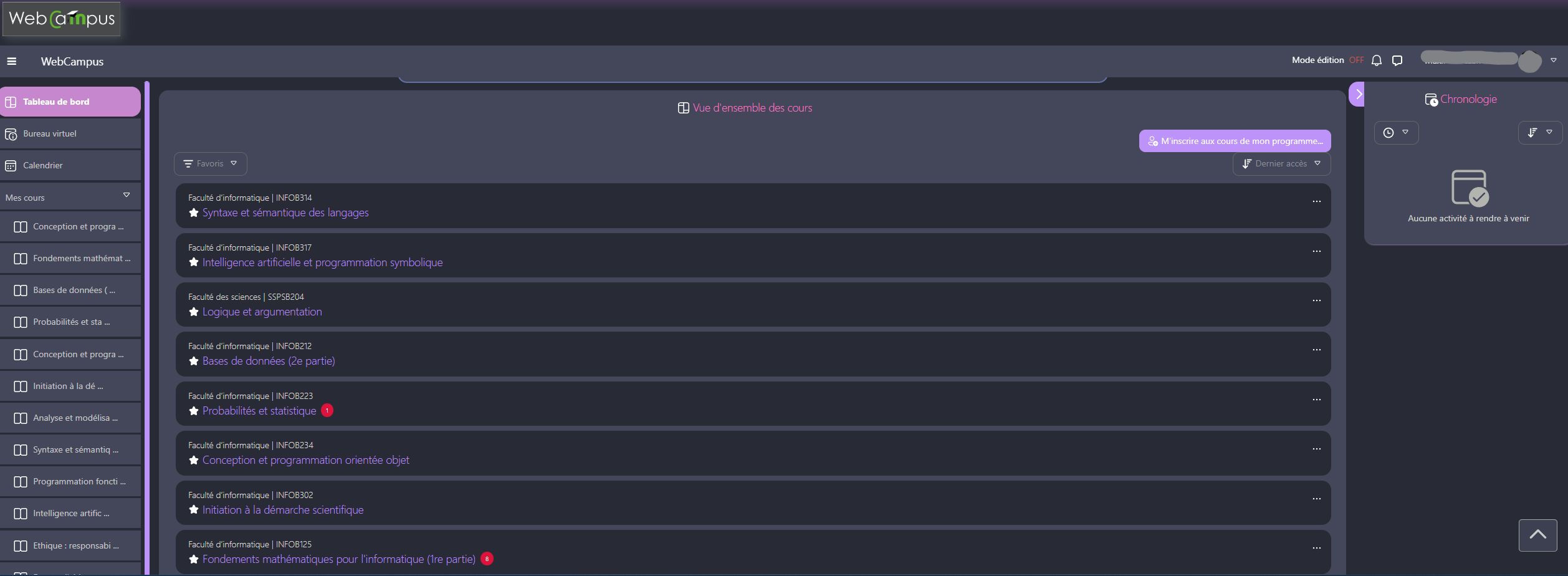
Dracula theme for webcampus
WebCampus Dracula by LeigerMax

Details
AuthorLeigerMax
LicenseNo License
Categoryhttps://webcampus.unamur.be/my/
Created
Updated
Size81 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WebCampus Dracula
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dracula theme for webcampus
@author Maxime Allemeersch
==/UserStyle==
*/
@-moz-document domain("webcampus.unamur.be"),
domain("auth.unamur.be") {
/* Scrollbar */
/* Firefox */
:root {
scrollbar-width: thin;
}
/* Chrome & Other WebKit-based browser */
:root::-webkit-scrollbar {
width: 10px;
height: 10px;
}
:root::-webkit-scrollbar-corner {
display: none;
}
:root::-webkit-scrollbar-thumb {
background-color: #717172;
}
:root::-webkit-scrollbar-thumb:hover {
background-color: #4e4e4f;
}
:root::-webkit-scrollbar-thumb:active {
background-color: #3f3f3f;
}
/* Main colors & General */
ul.navbar-nav.d-none.d-md-flex::after {
content: "WebCampus";
font-size: 18px;
}
/*
#blocks-column-toggle {
top: 0px;
margin-top: 75px;
}*/
/*
#page,
#nav-drawer,
#blocks-column,
.message-app.drawer {
top: 0px;
margin-top: 60px !important;
}*/
#page-header .mr-auto,
.mx-auto {
margin: 0 !important;
margin-right: 0 !important;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
#page-header .logo img[alt="WebCampus"] {
content: url(http://drive.google.com/uc?id=1eIYldsdNtWjG7NG6tRgD150Xe9xdUWPt);
max-height: 130px;
vertical-align: middle;
}
#page-login-index #page-content #region-main img.img-fluid.text-center {
content: url(http://drive.google.com/uc?id=1eIYldsdNtWjG7NG6tRgD150Xe9xdUWPt);
max-height:130px;
vertical-align: middle;
}
.path-my #region-main .card-body.pr-1.course-info-container {
border-radius: 0px;
}
#page.container-fluid, #page.container-sm, #page.container-md, #page.container-lg, #page.container-xl {
padding-left: 1rem;
overflow-x: clip;
}
#page-wrapper #page-footer {
border-radius: 15px;
margin-left: 10px;
margin-right: 10px;
}
#page-footer .contactinfo::before {
content: "\A=== Webcampus Dracula ===\AStyle par Maxou \A Version 1.0.0 \A \A";
white-space: pre;
text-align: center;
color: #e7e7e7;
}
#page-footer a {
color: #ff79c6;
text-decoration: none;
}
#page-header {
visibility: visible;
}
#page-header .card {
background-color: #44475a;
box-shadow: unset;
border-radius: 15px;
border: unset;
}
#region-main {
background-color: #44475a;
border-radius: 15px;
border: unset;
}
h2 {
color: #f8f8f2;
}
#page-my-index {
background-color: #282a36 !important;
}
.list-group-item {
background-color: #282a36;
border: unset;
color: #737373;
}
/* Réduire le padding du header sur une page de cours */
.pt-3 {
padding-top: unset !important;
}
#region-main .list-group-item {
border-radius: 15px;
}
.bg-dark {
background-color: #44475a !important;
}
a {
color: #bd93f9;
}
body {
background-color: #44475a;
color: #fbfbfb;
}
.card {
background-color: #282a36;
border-color: #282a36;
border-radius: 15px;
}
#region-main .card-body {
border-radius: 15px;
box-shadow: 1px 1px 2px 0 #857799;
}
.mediaserver-iframe {
border-radius: 15px;
user-select: none;
}
.region_main_settings_menu_proxy {
background-color: inherit;
}
.usertext {
margin-right: .50rem !important;
}
#paging-control-limit-container-1>.mr-1 { /* Space between "Show" and the number of courses to show on the overview page */
margin-right: .75rem !important;
}
/* Messages */
.message-app {
background-color: #44475a;
}
[id^="message-drawer-view-overview-container"]>.card {
background-color: inherit;
}
[id^="message-drawer-view-overview-container"]>.card>.lazy-load-list>.list-group>a:focus,
[id^="message-drawer-view-overview-container"]>.card>.lazy-load-list>.list-group>a:active
{
color: white;
background-color: #4a4a4a;
}
/* Forum */
.path-course-view .activityinstance .unread {
margin-left: 60px;
background-color: unset;
}
.forumpost.unread .row.header,
.path-course-view .unread,
span.unread {
background-color: unset;
}
.alert-warning,
#page-admin-index .adminwarning,
.uninstalldeleteconfirmexternal,
.que .outcome,
.que .comment {
background-color: #2c2c2c;
color: #ffcd4d;
border-radius: 20px;
margin-top: 15px;
}
.alert-warning::before,
#page-admin-index .adminwarning::before,
.uninstalldeleteconfirmexternal::before,
.que .outcome::before,
.que .comment::before {
content: "⚠"
}
.alert-danger, #page-admin-index .adminerror {
background-color: #2c2c2c;
color: #ff9191;
border-radius: 20px;
margin-top: 15px;
}
.alert-danger::before, #page-admin-index .adminerror::before {
content:"⛔"
}
.alert button.close {
color: #d2d2d2;
}
.path-course-view .activityinstance .unread::before {
content: "";
font-size: 18px;
font-family: "FontAwesome";
color: #aca9a9;
padding-right: 5px;
}
.path-course-view .activityinstance .unread a {
color: #e9e9e9;
}
.forum-post-container:focus > .focus-target,
.custom-select {
border-radius: 10px;
border-width: 1px;
border-color: #44475a;
}
.forum-post-container:focus > .focus-target {
outline: unset;
box-shadow: 0px 0px 0px 2px #bd93f9;
border-radius: 15px;
border-color: transparent !important;
}
.forumpost {
border: 1px solid #373737 !important;
border-radius: 15px;
}
.forumsearch .input-group {
border: unset;
}
.forumpost.unread {
border-color: #d6b153 !important;
}
.forumpost.unread .row.header {
background-color: transparent;
border: 0;
}
.forumsearch .input-group-prepend {
vertical-align: middle;
}
#theme-receptic-activity-settings-card,
#theme-receptic-course-settings-card {
background-color: #1b1b1b;
border-radius: 15px;
}
#theme-receptic-activity-settings-card .nav-tabs,
#theme-receptic-course-settings-card .nav-tabs {
border: unset;
}
#theme-receptic-activity-settings-card .nav-tabs .nav-link.active:hover,
#theme-receptic-course-settings-card .nav-tabs .nav-link.active:hover {
background-color: #262626;
}
#theme-receptic-activity-settings-card .nav-tabs .nav-link.active,
#theme-receptic-course-settings-card .nav-tabs .nav-link.active {
border: unset;
background-color: #242424;
border-radius: 15px 15px 0px 0px;
}
#theme-receptic-activity-settings-card > div,
#theme-receptic-course-settings-card > div {
border: unset;
}
/* Awful hardcoded colors */
span[style*="background-color: rgb("]:not([style^="color: rgb("]):not([style*=" color: rgb("]):not([style*="background-color: rgb(255, 255, 255)"]),
span[style*="background-color:rgb("]:not([style^="color:rgb("]):not([style*="background-color:rgb(255,255,255)"]) {
color: #f8f8f2 !important;
}
span[style*="background-color: rgb(255, 207, 53)"],
span[style*="background-color:rgb(255,207,53)"] {
background-color: #ffb86c !important;
}
span[style="color: rgb(51, 51, 51);"],
span[style="color:rgb(51,51,51);"] {
color: #888787 !important;
}
span[style="color:rgb(239,69,64);"],
span[style="color: rgb(239, 69, 64);"] {
color: #ff5555 !important;
}
span[style*="background-color: rgb(152, 202, 62)"],
span[style*="background-color:rgb(152,202,62)"] {
background-color: #52632c !important;
}
span[style*="background-color: rgb(125, 159, 211)"],
span[style*="background-color:rgb(125,159,211)"] {
background-color: #6272a4 !important;
}
span[style*="background-color: rgb(255, 255, 255)"],
span[style*="background-color:rgb(255,255,255)"] {
color: #111 !important;
}
/* Editor */
.editor_atto_wrap {
border: 1px solid #8a8686;
border-radius: 15px;
}
.que.essay div.qtype_essay_response textarea {
background-color: #1d1d1d;
}
.que.essay .qtype_essay_response.readonly {
background: rgb(40, 40, 40);
border-radius: 10px;
padding: 10px;
color: #c9c9c9;
}
.qtype_essay_editor.qtype_essay_response:not(.readonly)::after {
content: "⚠ Les couleurs du sélecteur de couleurs sont hardcodées. Pour revenir à la couleur par défaut, il y a un bouton \"Supprimer le format\".";
margin-left: 15px;
font-size: 14px;
}
.editor_atto .editor_atto_toolbar {
border-radius: 15px 15px 0px 0px;
background-color: #262626;
border: unset;
border-bottom: 1px solid #8a8686;
}
.editor_atto .editor_atto_content.form-control {
border: unset;
}
.editor_atto .atto_group {
border-color: #525252 !important;
}
.editor_atto .atto_clear_button_removeFormat .icon::before {
content: url('https://api.iconify.design/ic:baseline-format-clear.svg?height=19');
...