Dark mode only
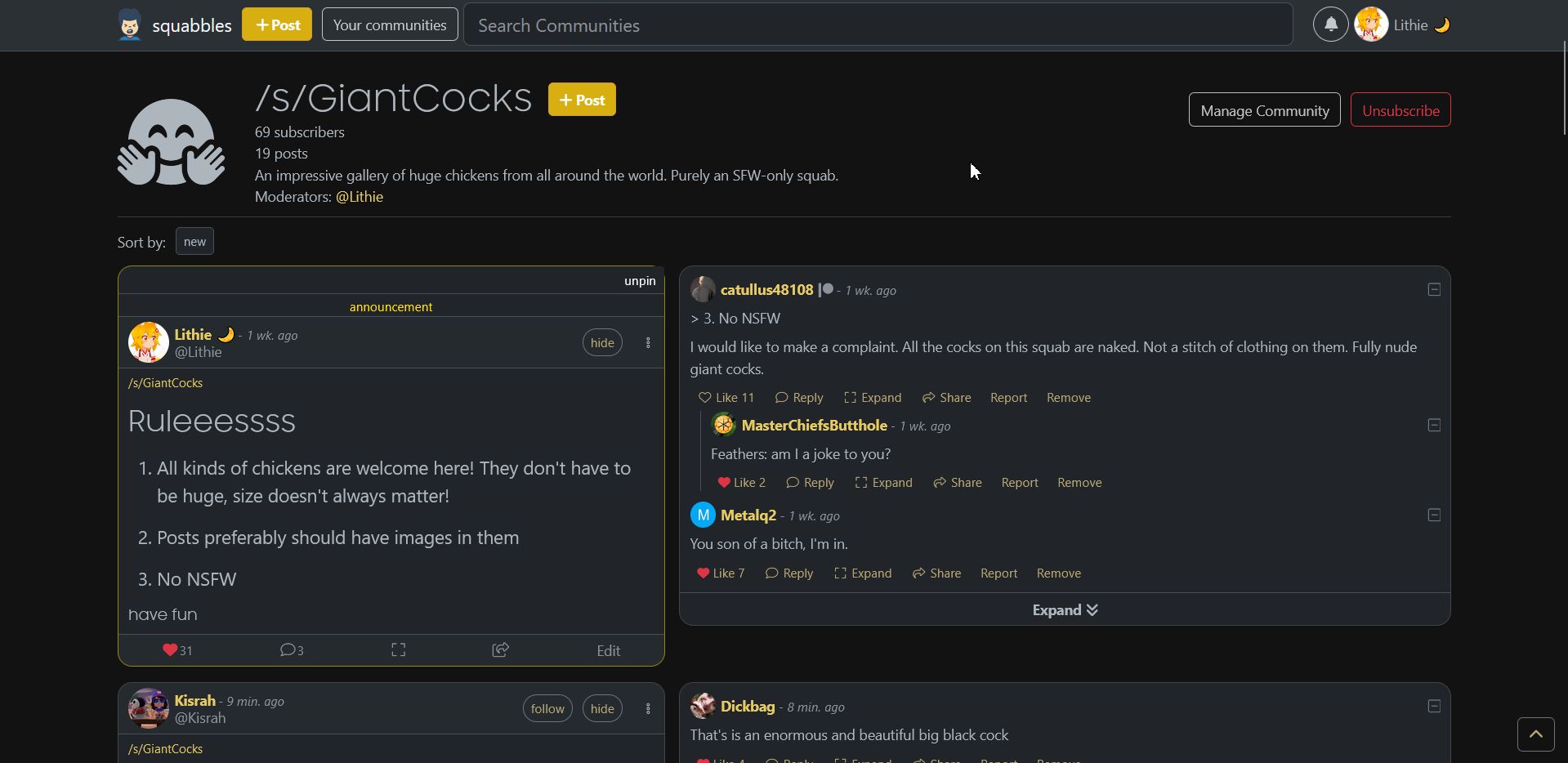
Yellow for Squabblr ✨ by Lithie

Details
AuthorLithie
Licenseyes
Categorysquabblr.co
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark mode only
Source code
/* ==UserStyle==
@name Yellow for Squabbles ✨
@version 20230701.15.36
@namespace ?
==/UserStyle== */
@-moz-document domain("squabblr.co") {
/* Inline #1 | https://squabbles.io/s/GiantCocks */
html[data-bs-theme="dark"] a:not(.btn) {
/* color: #40f; */
color: #00ac0a;
color: #e6cb63;
}
html[data-bs-theme="dark"] .btn-primary {
/* background-color: #3a00dc; */
/* border-color: #160399; */
background-color: #d7af10;
border-color: #d69c2e;
}
.btn-primary {
/* --bs-btn-active-bg: #280f7f; */
/* --bs-btn-active-border-color: #0058ff; */
--bs-btn-active-bg: #7f590f;
--bs-btn-active-border-color: #dfe3e9;
}
/* index-6abeac8e.css | https://squabbles.io/vue/assets/index-6abeac8e.css */
.btn-primary {
/* --bs-btn-bg: #00c50b; */
--bs-btn-bg: #e6c40e;
}
/* Inline #1 | https://squabbles.io/home */
.nav-pills .nav-link.active, .nav-pills .show > .nav-link {
/* background-color: #0600c5; */
background-color: #d7af10;
}
/* index-6abeac8e.css | https://squabbles.io/vue/assets/index-6abeac8e.css */
.dropdown-item.active, .dropdown-item:active {
/* background-color: var(--bs-dropdown-link-active-bg); */
background-color: #c4b53a;
}
/* index-ba4fad0c.css | https://squabbles.io/vue/assets/index-ba4fad0c.css */
.btn-outline-primary {
/* --bs-btn-active-bg: #e2c21c; */
/* --bs-btn-active-border-color: #00c50b; */
--bs-btn-active-bg: #d7c87a;
--bs-btn-active-border-color: #fff11c;
}
/* index-ba4fad0c.css | https://squabbles.io/vue/assets/index-ba4fad0c.css */
.btn:hover {
/* color: var(--bs-btn-hover-color); */
/* background-color: var(--bs-btn-hover-bg); */
/* border-color: var(--bs-btn-hover-border-color); */
color: #fff;
background-color: #7e6d0a;
border-color: #bfc500;
}
.btn-outline-primary {
/* --bs-btn-color: #00c50b; */
/* --bs-btn-border-color: #00c50b; */
/* --bs-btn-active-bg: #00c50b; */
--bs-btn-color: #d3b61d;
--bs-btn-border-color: #e0b227;
--bs-btn-active-bg: #e2c21c;
}
/* index-ba4fad0c.css | https://squabbles.io/vue/assets/index-ba4fad0c.css */
:root, [data-bs-theme="light"] {
/* --bs-primary-rgb: 0, 197, 11; */
--bs-primary-rgb: 222, 197, 11;
}
/* index-d36eabce.css | https://squabbles.io/vue/assets/index-d36eabce.css */
.btn-success {
/* --bs-btn-bg: #0d6efd; */
--bs-btn-bg: #e6c40e;
--bs-btn-border-color: #a0970c;
}
/* Inline #1 | https://squabbles.io/s/GiantCocks */
:root, [data-bs-theme="light"] {
--bs-primary-rgb: 0, 197, 11;
}
/* index-d36eabce.css | https://squabbles.io/vue/assets/index-d36eabce.css */
html[data-bs-theme="dark"] .border-primary {
/* border-color: #00c50b80 !important; */
border-color: #ffef0080 !important;
}
/* Inline #1 | https://squabbles.io/s/GiantCocks */
:root, [data-bs-theme="light"] {
/* --bs-primary-rgb: 0, 197, 11; */
--bs-primary-rgb: 333, 222, 11;
}
/* index-b1694bd1.css | https://squabbles.io/vue/assets/index-b1694bd1.css */
.alert-primary {
--bs-alert-color: #fff1bb;
--bs-alert-bg: rgba(251, 255, 133, 0.11);
--bs-alert-border-color: rgb(255, 203, 45);
--bs-alert-link-color: var(--bs-primary-text-emphasis);
}
p {
margin-top: 0;
margin-bottom: 1rem;
}
/* index-218d9c6d.css | https://squabbles.io/vue/assets/index-218d9c6d.css */
.list-group-item.active {
/* background-color: var(--bs-list-group-active-bg); */
/* border-color: var(--bs-list-group-active-border-color); */
background-color: #d7af10;
}
/* index-218d9c6d.css | https://squabbles.io/vue/assets/index-218d9c6d.css */
.list-group-item.active {
/* border-color: var(--bs-list-group-active-border-color); */
border-color: #d69c2e;
}
/* index-e6c768a8.css | https://squabbles.io/vue/assets/index-e6c768a8.css */
.form-control:focus {
border-color: #eedb77;
box-shadow: 0 0 0 .25rem #74551b40;
}
/* Inline #1 | https://squabbles.io/u/Lithie */
.btn:hover {
color: #fff;
background-color: #7e6d0a;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
.btn-outline-secondary {
/* --bs-btn-color: #6c757d; */
--bs-btn-color: #b6a674;
}
}
/* index-bfa32bc8.css | https://squabbles.io/vue/assets/index-bfa32bc8.css */
.form-check-input:checked {
background-color: #ffc20a;
border-color: #ffc20a;
}
/* index-d88a8131.css | https://squabblr.co/vue/assets/index-d88a8131.css */
.form-check-input:focus {
border-color: #ffd700;
box-shadow: 0 0 0 .25rem #f18b0840;
}
/* In Webseite enthaltenes Stil-Dokument #2 | https://squabblr.co/u/Lithie/post/OP08pl8B07 */
.navbar-brand > img:nth-child(1) {
filter: hue-rotate(287deg);
}
