优化微信读书阅读界面
微信读书阅读优化 by 0w0miki

Details
Author0w0miki
LicenseMIT
Categoryweread.qq.com -> userstyles
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
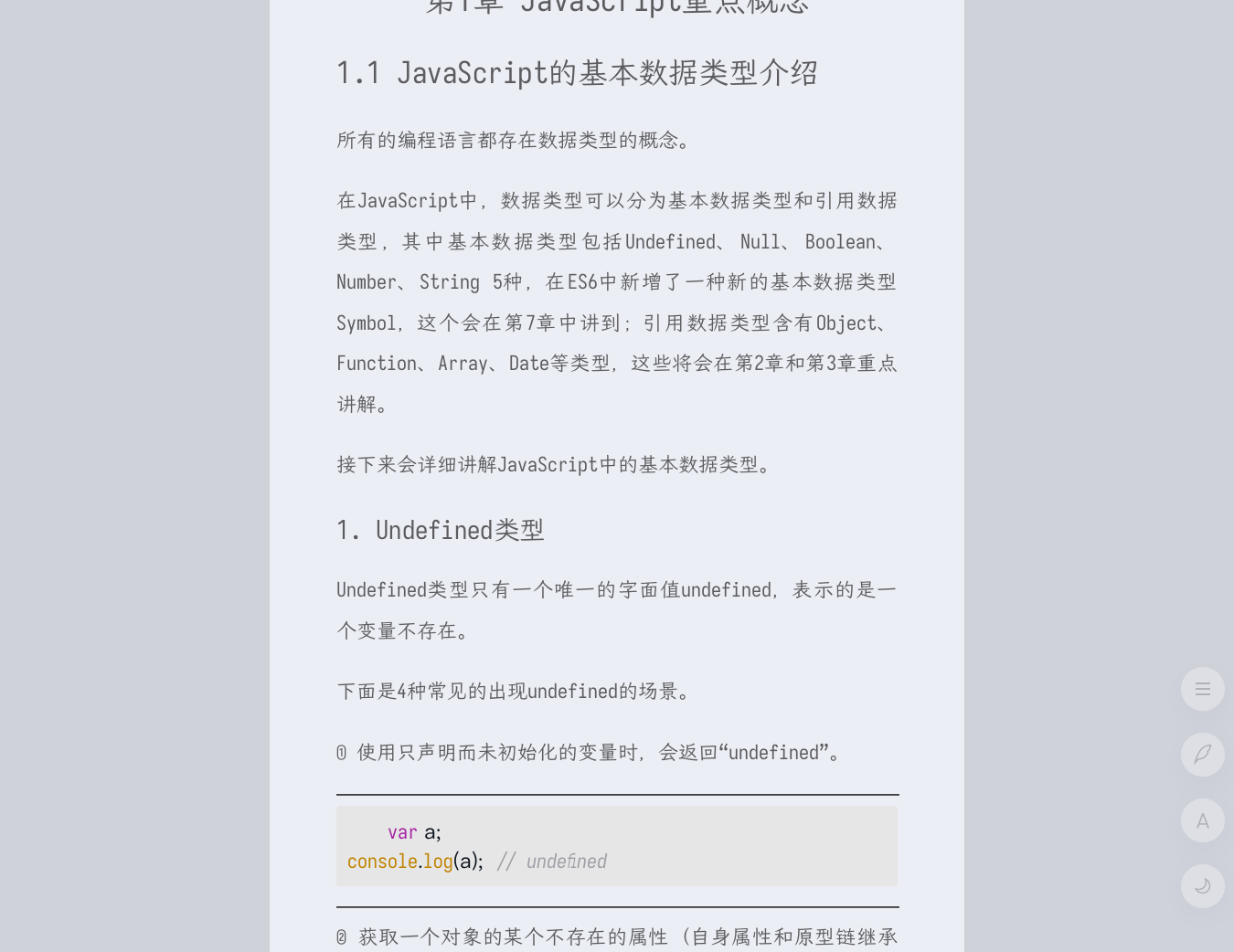
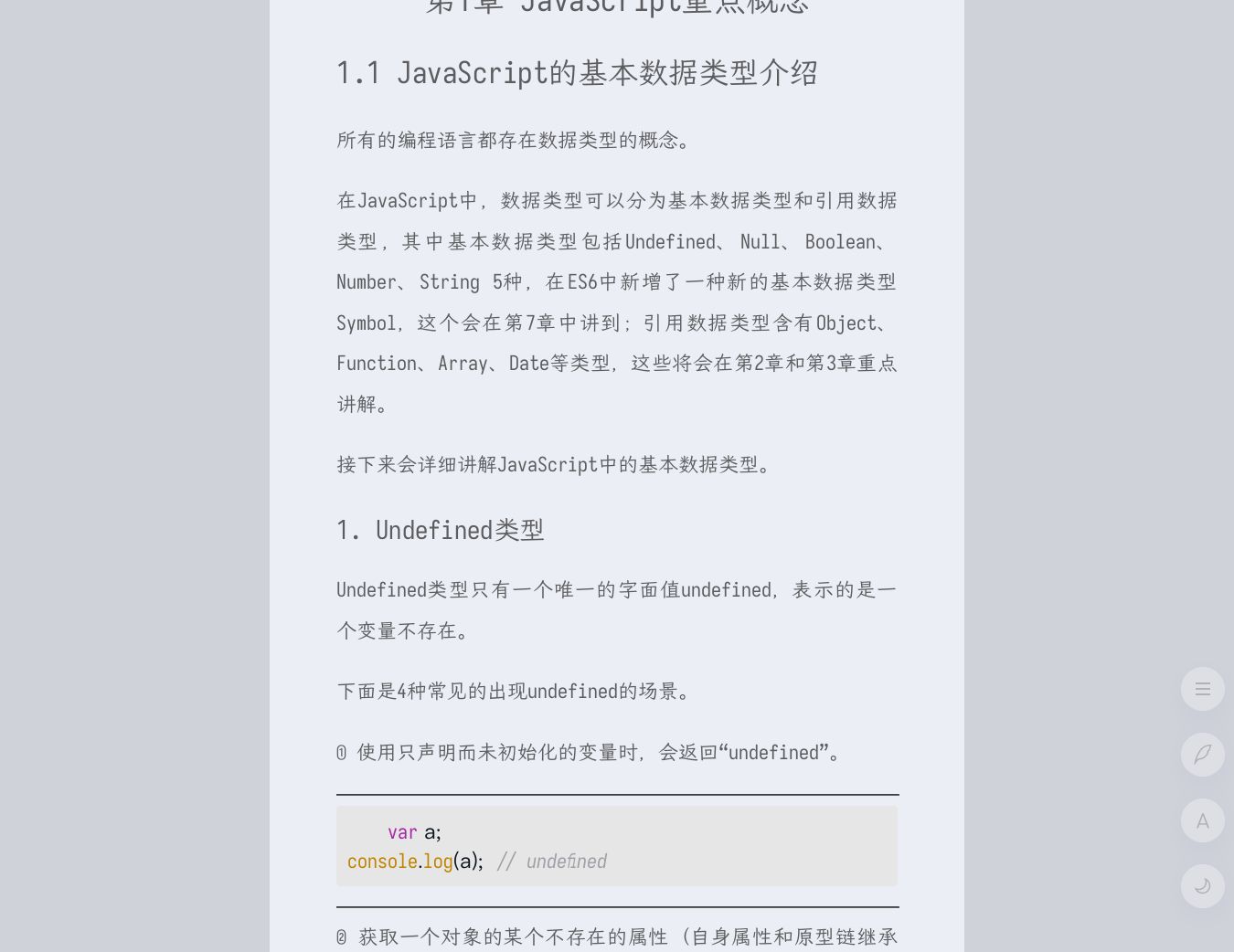
微信阅读用户样式。让你更专注于阅读。包括如下改动:
- 将控制按钮移到右边
- 字体改用Iosevka + 霞鹜文楷
- 修改浅色主题,柔和配色
- 去除下载APP和搜索按钮
- 隐藏抬头
Source code
/* ==UserStyle==
@name 微信读书阅读优化
@namespace github.com/openstyles/stylus
@version 1.0.3
@description 优化微信读书阅读界面
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://weread.qq.com/web/reader/") {
@import url('https://cdnjs.cloudflare.com/ajax/libs/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaigbscreen.min.css');
@import url('https://cdnjs.cloudflare.com/ajax/libs/Iosevka/6.0.1/iosevka/iosevka.min.css');
*, button {
font-family: 'Iosevka', 'LXGW WenKai Screen', sans-serif;
color: #5D5D5F;
}
.readerHeaderButton {
font-weight: lighter;
}
/* 去掉下载按钮,搜索按钮 */
.readerControls_item.download,
.toolbarItem.query{
display: none;
}
/* 控制条位置和透明度 */
.readerControls {
left: unset;
right: 0;
padding-right: 10px;
opacity: 30%;
}
.readerControls:hover {
opacity: 100%;
}
.readerCatalog,
.readerNotePanel {
left: unset;
right: calc(48px + 10px + 10px);
}
/* 字号调整动画 */
.readerControls {
align-items: flex-end;
}
.readerControls_fontSize {
justify-content: flex-end;
}
/* 浅色Theme */
.wr_page_reader.wr_whiteTheme .app_content {
background-color: #EBEEF5;
color: #5D5D5F;
}
.wr_page_reader.wr_whiteTheme .readerFooter_button {
background-color: #EBEEF5;
}
.wr_page_reader.wr_whiteTheme {
background-color: #CFD2D9 !important;
}
.wr_page_reader.wr_whiteTheme .readerTopBar
{
background-color: #E1E4EB;
}
/* 隐藏header */
.readerTopBar {
height: 36px;
opacity: 0%;
transition: all 0.2s;
}
.readerTopBar:hover {
opacity: 100%;
height: 56px;
}
.renderTargetContainer .wr_selection {
background-color: #b8e8b938;
}
}