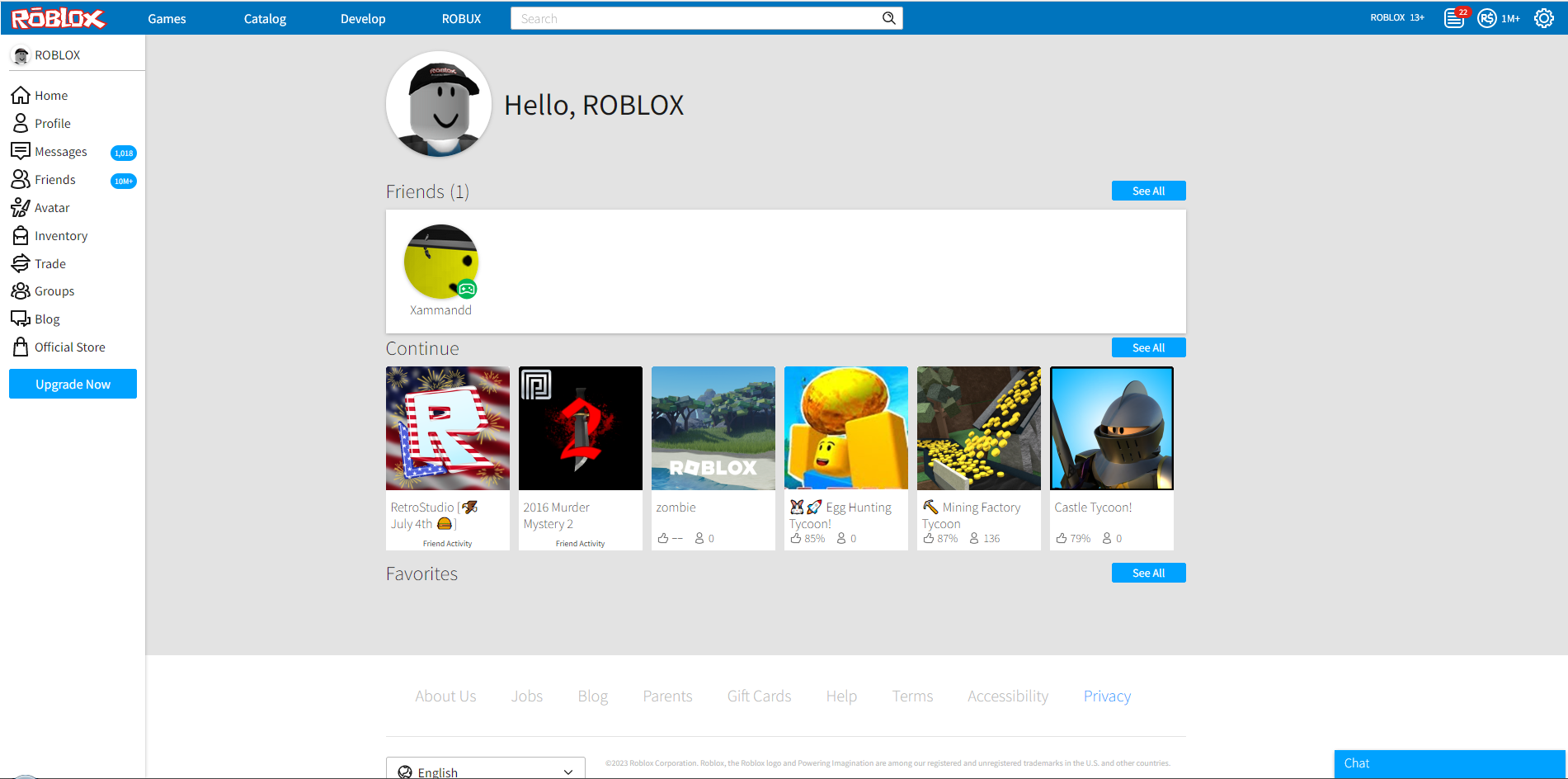
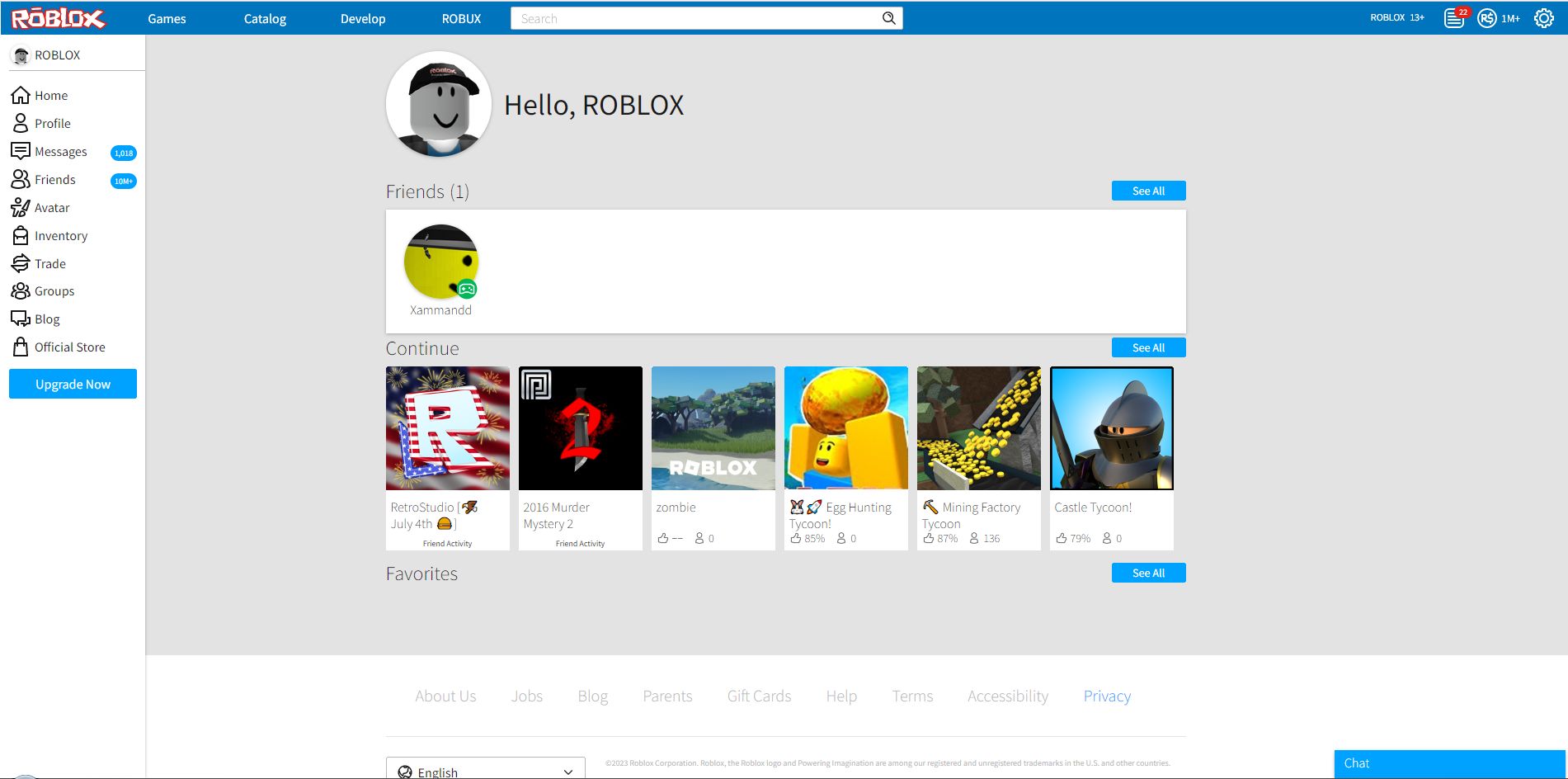
Do you hate the new Roblox design where everything is black and white and ugly? Do you want the 2016-19 layout? Well this is the style to use!
Roblox Colorizer (2016-19 Theme) by xammand

Details
Authorxammand
LicenseNo License
Categoryroblox.com
Created
Updated
Size65 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version: 0.1
This style is not finished yet! Expect bugs and inaccuracies.
====REQUIREMENTS====
==SCRIPT==
This style needs a script to work!
Download Tampermonkey - Chrome: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
Once installed, click the Tampermonkey icon and click create a new script and paste this code in: https://pastebin.com/hcUZQn2C
Once pasted, click file > save and your done!
==REQUIRED EXTENSIONS==
BTR - Chrome: https://chrome.google.com/webstore/detail/btroblox-making-roblox-be/hbkpclpemjeibhioopcebchdmohaieln
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/btroblox/
-BTR SETTINGS-
https://imgur.com/XeMtpz0
https://imgur.com/YZKmw4D
https://imgur.com/m02KCj5
Rogold - Chrome: https://chrome.google.com/webstore/detail/rogold-level-up-roblox/mafcicncghogpdpaieifglifaagndbni
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/rogold/
-SETTINGS-
https://imgur.com/EbxJLdy
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Old Layout
@namespace github.com/openstyles/stylus
@version 0.1.0
@description A new userstyle
@author Me
@preprocessor stylus
@var checkbox logo 'Old Logo' 0
@var checkbox btr 'Hide BTR Sidebar Buttons' 1
@var checkbox btn1 '2016 Button' 0
@var checkbox btn2 '2017 Button' 0
@var checkbox game '2018-19 Game Design' 0
==/UserStyle== */
@-moz-document domain("www.roblox.com") {
/* Add Back Old Css! */
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600'); /* Source Sans Pro Font */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*, ::before, ::after {
-webkit-box-sizing: inherit;
-moz-box-sizing: inherit;
box-sizing: inherit;
}
body {
background-color: #E3E3E3;
color: #191919;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-weight: 300;
font-size: 16px;
width: 100%;
height: revert;
min-width: 320px;
margin-bottom: 210px;
overflow-y: scroll;
}
h1, h2, h3, h4, h5 {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
line-height: 1em;
margin: 0;
padding: 5px 0;
}
h1 {
font-size: 36px;
font-weight: 400;
}
h2 {
font-size: 30px;
font-weight: 400;
}
h3 {
font-size: 24px;
font-weight: 300;
}
h5 {
font-size: 18px;
font-weight: 400;
}
pre {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-weight: 300;
}
.gotham-font, .gotham-font .h1, .gotham-font .h2, .gotham-font .h3, .gotham-font .h4, .gotham-font .h5, .gotham-font .h6, .gotham-font h1, .gotham-font h2, .gotham-font h3, .gotham-font h4, .gotham-font h5, .gotham-font h6 {
font-family: revert;
}
.font-bold, .font-bold:link, .font-bold:visited, .font-bold:active, strong, strong:link, strong:visited, strong:active {
font-weight: 600;
}
.xsmall, .xsmall:link, .xsmall:visited, .xsmall:active {
font-size: 12px;
font-weight: 400;
}
.small, .small:link, .small:visited, .small:active, .small-oneline, .small-oneline:link, .small-oneline:visited, .small-oneline:active {
font-size: 14px;
font-weight: 400;
}
.text-report, .text-report:link, .text-report:hover, .text-report:visited, .text-report:active {
font-size: 14px;
font-weight: 400;
color: #D86868;
}
.text-error, .text-secondary {
font-size: 12px;
font-weight: 400;
}
.text-pastname {
font-size: 14px;
font-weight: 400;
color: #B8B8B8;
}
.thumbnail-2d-container img {
transition: none;
}
.btn-navigation-nav-menu-md, a.btn-navigation-nav-menu-md, button.btn-navigation-nav-menu-md, .btn-navigation-nav-robux-md, a.btn-navigation-nav-robux-md, button.btn-navigation-nav-robux-md, .btn-navigation-nav-settings-md, a.btn-navigation-nav-settings-md, button.btn-navigation-nav-settings-md, .btn-uiblox-common-common-notification-bell-md, a.btn-uiblox-common-common-notification-bell-md, button.btn-uiblox-common-common-notification-bell-md {
background: none !important;
border-radius: 0;
color: revert;
font-weight: revert;
padding: 0;
font-size: revert;
line-height: revert;
}
.rg-copy-button {
display: none !important;
}
.navbar-form {
padding: 10px 0;
margin-bottom: -2px;
}
@media (min-width: 768px) {
.navbar-form {
padding-top: 0;
padding-bottom: 0;
}
}
.navbar-form {
margin-top: 7px;
}
.form-inline {
position: static;
}
/* Alert */
.alert-info {
font-size: 18px;
}
/* Avatar */
.avatar.card-plain, .avatar-card-container.card-plain {
border: 1px solid #B8B8B8;
box-shadow: none;
}
/* Inputs */
.form-control {
border-radius: 3px;
}
.form-control::placeholder {
color: #777;
opacity: 1;
}
.input-field::placeholder {
color: #B8B8B8;
font-weight: 300;
opacity: 1;
}
/* Menu */
.dropdown-menu li:hover {
background-color: #F2F2F2;
box-shadow: 4px 0 0 0 #00A2FF inset !important;
cursor: pointer;
}
/* Icons */
.icon-default-navigation, .icon-nav-menu, .icon-nav-robux, .icon-nav-settings, .icon-nav-search, .icon-nav-home, .icon-nav-profile, .icon-nav-message, .icon-nav-friends, .icon-nav-charactercustomizer, .icon-nav-inventory, .icon-nav-trade, .icon-nav-group, .icon-nav-forum, .icon-nav-blog, .icon-nav-search-white, .icon-nav-shop, .icon-nav-notification-stream {
background-image: url(https://web.archive.org/web/20171030213605im_/https://static.rbxcdn.com/images/Shared/navigation_06282017.svg);
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
}
.icon-nav-search {
background-position: 0 -112px;
}
.icon-nav-search:hover {
background-position: -28px -112px;
}
button:hover .icon-nav-settings, a:hover .icon-nav-settings {
background-position: -28px -84px !important;
}
button:hover .icon-nav-robux, a:hover .icon-nav-robux {
background-position: -28px -28px !important;
}
.icon-nav-notification-stream {
background-position: 0 -476px !important;
}
button:hover .icon-nav-notification-stream, a:hover .icon-nav-notification-stream {
background-position: -28px -476px !important;
}
.icon-nav-shop {
background-position: 0 -448px;
}
button:hover .icon-nav-shop, a:hover .icon-nav-shop {
background-position: -28px -448px;
}
.icon-default-generic, .icon-home, .icon-search, .icon-settings, .icon-edit, .icon-inactive, .icon-male, .icon-female, .icon-page, .icon-brokenpage, .icon-audio, .icon-moreinfo, .icon-play, .icon-pause, .icon-menu, .icon-right, .icon-left, .icon-up, .icon-down, .icon-next, .icon-back, .icon-checkmark, .icon-checkmark-on, .icon-close, .icon-more, .icon-sorting, .icon-additem, .icon-carousel-right, .icon-carousel-left, .icon-games-carousel-right, .icon-games-carousel-left, .icon-games-carousel-right.hover, .icon-games-carousel-left.hover, .icon-clock, .icon-grid, .icon-slideshow, .icon-pastname, .icon-last-page, .icon-first-page, .icon-checkmark-white, .icon-checkmark-white-bold, .icon-close-white, .icon-sandglass, .icon-notifications, .icon-right-gray, .icon-left-gray, .icon-last-gray, .icon-first-gray, .icon-menu-black, .icon-checkmark-blue, .icon-plus, .icon-minus, .icon-locked, .icon-unlocked, .icon-bigplay, .icon-bigstop {
background-image: url(https://web.archive.org/web/20170705200249im_/https://static.rbxcdn.com/images/Shared/generic_04202017.svg);
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
}
.icon-more, .btn-generic-more-sm span[class^="icon-"], a.btn-generic-more-sm span[class^="icon-"], button.btn-generic-more-sm span[class^="icon-"] {
background-position: 0 -616px;
}
a:hover .icon-more, .btn-generic-more-sm:hover span[class^="icon-"], a.btn-generic-more-sm:hover span[class^="icon-"], button.btn-generic-more-sm:hover span[class^="icon-"] {
background-position: -28px -616px;
}
.btn-generic-more-sm span[class^="icon-"], .btn-generic-more-sm span[class^="icon-"]:hover, a.btn-generic-more-sm span[class^="icon-"], a.btn-generic-more-sm span[class^="icon-"]:hover, button.btn-generic-more-sm span[class^="icon-"], button.btn-generic-more-sm span[class^="icon-"]:hover {
background-size: auto auto;
width: 28px;
height: 28px;
}
.icon-nav-search-white, .btn-navigation-nav-search-white-md span[class^="icon-"], a.btn-navigation-nav-search-white-md span[class^="icon-"], button.btn-navigation-nav-search-white-md span[class^="icon-"] {
background-position: 0 -420px;
}
button:hover .icon-nav-search-white, a:hover .icon-nav-search-white {
background-position: -28px -420px !important;
}
.btn-navigation-nav-search-white-md, a.btn-navigation-nav-search-white-md, button.btn-navigation-nav-search-white-md {
border-radius: 0;
background: none !important;
}
.icon-default-branded, .icon-playerpoint, .icon-clanpoint, .icon-leaderboard, .icon-favorite, .icon-favorite.favorited, .icon-robux, .icon-tix, .icon-robux-gray, .icon-robux-white {
background-image: url(https://web.archive.org/web/20161021212539im_/https://static.rbxcdn.com/images/Shared/branded_05092016.svg);
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
}
.icon-robux {
background-position: 0 -112px;
}
.icon-robux-white {
background-position: 0 -196px;
}
.icon-default-branded-16x16, .icon-robux-16x16, .icon-robux-gray-16x16 {
background-image: url(https://web.archive.org/web/20160601172425im_/http://static.rbxcdn.com/images/NextStyleGuide/branded_05092016.svg);
background-repeat: no-repeat;
background-size: 32px auto;
width: 16px;
height: 16px;
display: inline-block;
vertic...