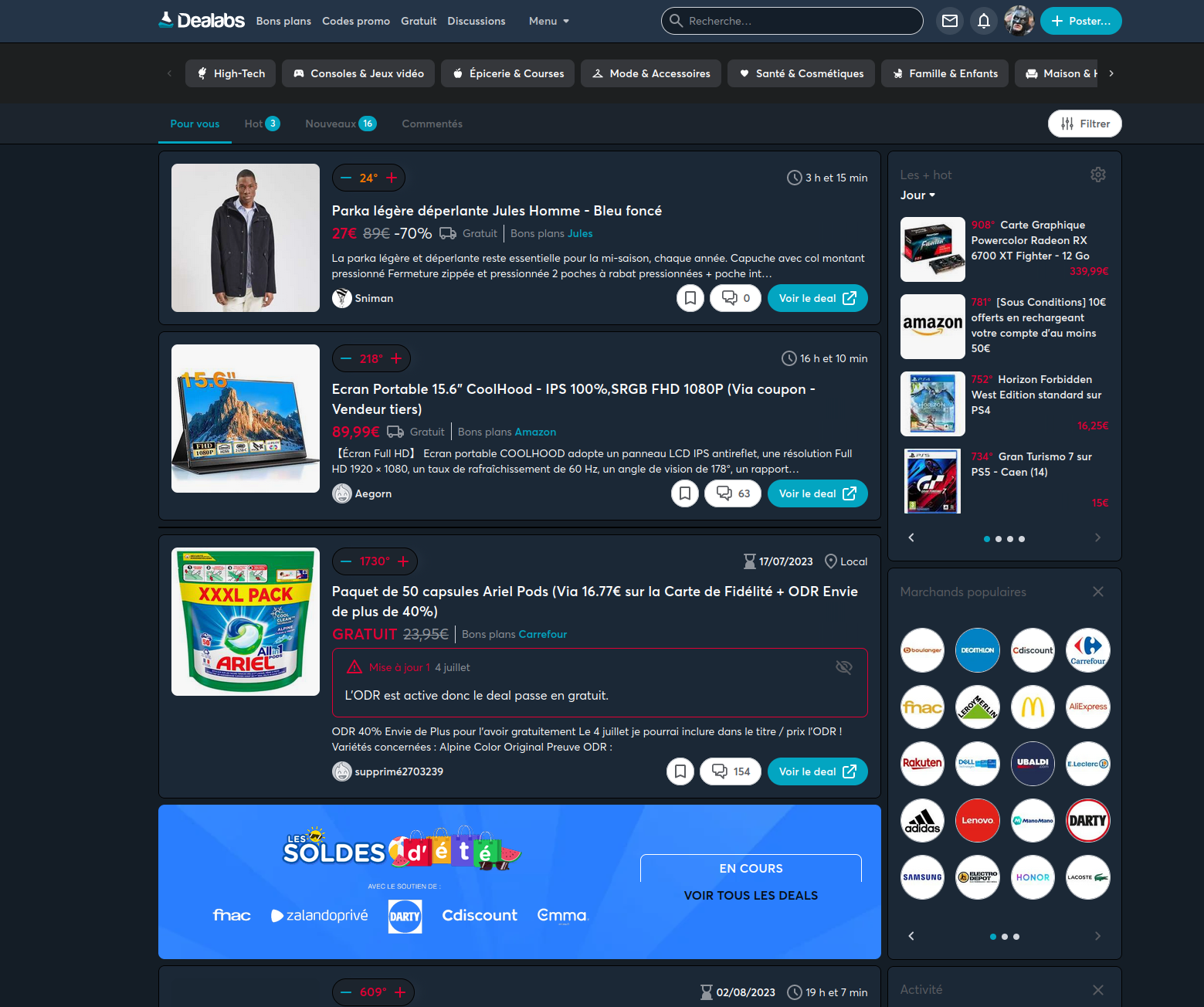
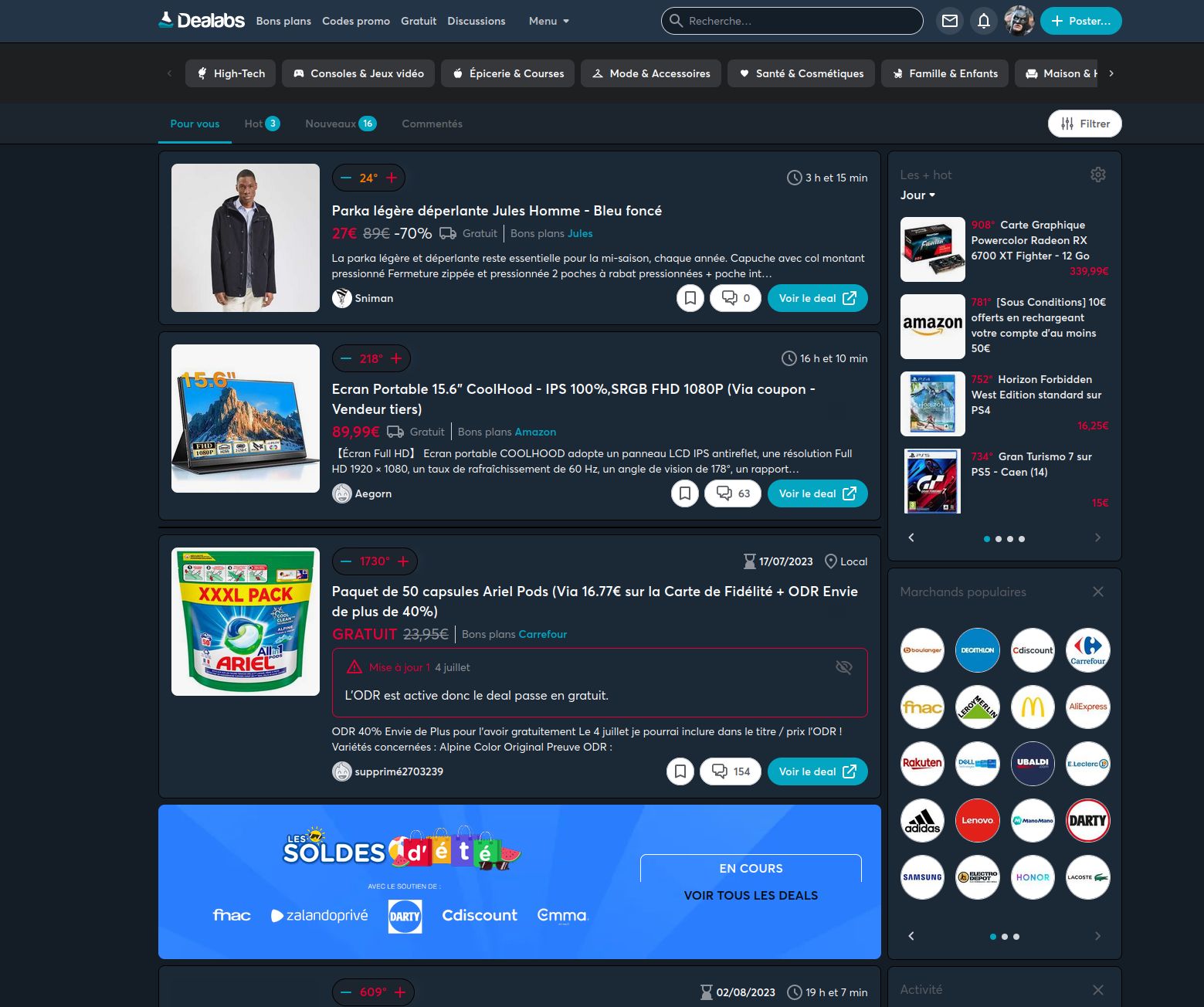
Un mode nuit ressemblant a celui de twitter
Dealabs BlueNightMode update by thomasguittonneau

Details
Authorthomasguittonneau
LicenseCC0-1.0
CategoryDealabs
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dealabs BlueNightMode
@namespace USO Archive
@author MrThomas
@description `Un mode nuit ressemblant a celui de twitter`
@version 20190301.12.3
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* Dealabs Template */
@-moz-document domain("www.dealabs.com") {
.bg--color-greyPanel {
background-color: #141e29;
border: 1px solid black;
}
.stickyBar-bottom,
.stickyBar-top,
.nav,
.navMenu-trigger:hover,
.bg--inverted,
.bg--em,
.bg--white,
.listingProfile {
color: #fff;
background-color: #243447;
}
.bg--fromW3-color-white,
.bg--color-white,
.bg--main,
.card,
.listingProfile,
.thread--type-card,
.thread--type-list {
background-color: inherit;
}
.navMenu-trigger,
.voteBar {
color: #bfc3c8;
background-color: #243447;
}
.nav-link--selected,
.nav-linkr:hover,
.bg--greyPanel,
.tabbedInterface-tab {
color: #03a5c1;
background-color: #243447;
}
.bg--off {
background-color: #141d26;
}
.popover--modal .popover-content,
.bg--main,
.card,
.thread--type-card,
.thread--type-list,
.footer {
background-color: #1b2836;
border: 1px solid #000;
}
.bg--hover-greyPanel:hover {
background-color: #03a5c12e;
}
.btn--mode-boxSec,
.btn--mode-light,
.btn--mode-light:focus,
.btn--mode-light:hover,
button:focus .btn--mode-light,
button:hover .btn--mode-light {
background-color: transparent;
}
.comments-list--top .comments-item:target .comments-item-inner,
.comments-list .comments-item,
.comments-list .comments-list-item:target .comments-item-inner {
border-bottom: 1px solid #000;
}
.user {
color: #b9b9b9
}
.bg--color-bluePale {
background-color: #55a8bb;
}
.userHtml,
.thread-title--item,
.thread-link {
color: #fff!important;
}
.card-itemSpace > a,
.carousel-list-item .box--all-b,
.bg--em > a,
.lbox--v-1,
.mute--text2,
.page-label,
.page-subTitle,
.userProfile-title--sub,
.conversationList-msgPreview {
color: #fff;
}
.border--color-borderGrey,
.border--color-greyTint,
.bg--greyPanel {
border: 1px solid #000;
}
.subNav,
.subNav--light {
background-color: #1c242d;
color: #bfc3c8;
border-bottom: 1px solid #000;
border-top: 1px solid #000;
}
.thread-title,
.threadGrid-title {
color: #fff;
}
.fadeEdge--r:after,
.overflow--fade:after {
background: -webkit-linear-gradient(left, hsla(0, 0%, 100%, 0), #1b2836 80%);
background: linear-gradient(90deg, hsla(0, 0%, 100%, 0) 0, #1b2836 80%);
}
.text--overlay:before {
background-image: -webkit-linear-gradient(left, hsla(0, 0%, 0%, 0), #1b2836 90%);
background-image: linear-gradient(90deg, hsla(0, 0%, 100%, 0), #1b2836 90%);
}
.text--overlay {
background-color: #1b2836;
}
.popover--brandAccent .popover-content,
.popover--brandPrimary .popover-content,
.popover--default .popover-content,
.popover--menu .popover-content,
.popover--red .popover-content,
.notification-item--read,
.conversationList-msg--read:not(.conversationList-msg--active) {
background-color: #1b2836;
}
.notification-item:not(.notification-item--read) {
background-color: #423c53;
}
.conversationList-msg {
background-color: #332952;
}
.navDropDown-link:hover,
.tabbedInterface-tab:hover,
.notification-item:hover:hover,
.conversationList-msg--read:not(.conversationList-msg--active):hover {
color: #03a5c1;
background-color: #273b4f;
}
.vote-box {
box-shadow: 10px 0 10px -3px #222f3ebd;
background-color: #1c242d;
}
.text--color-charcoal {
color: #f1f1f1;
}
.overflow--fade-b-r--s:after,
.overflow--fade-b-r:after,
.overflow--fromW3-fade-b-r--l:after,
.thread-title--card:after,
.thread-title--list--merchant:after,
.thread-title--list:after {
background: -webkit-linear-gradient(left, hsla(0, 0%, 100%, 0), #1b2836 50%, #1b2836);
background: linear-gradient(90deg, hsla(0, 0%, 100%, 0), #1b2836 50%, #1b2836);
}
.input,
.inputBox,
.secretCode-codeBox,
.toolbar,
.voucher-code {
background-color: #141e29;
}
.tag--deselected,
.idealo-corousel-options--carousel-previous-button {
background-color: #03a5c1;
color: #ffffff;
}
.tag {
border: 1px solid #2b2b2b;
}
.idealo-corousel-options {
height: 215px;
background-color: #2b2b2b
}
@-webkit-keyframes pulseBgColor {
0% {
background-color: transparent
}
15% {
background-color: #006b7e
}
85% {
background-color: #006b7e
}
to {
background-color: transparent
}
}
@keyframes pulseBgColor {
0% {
background-color: transparent
}
15% {
background-color: #006b7e
}
85% {
background-color: #006b7e
}
to {
background-color: transparent
}
}
@-webkit-keyframes change-bg-color {
0% {
background-color: transparent
}
15% {
background-color: #006b7e
}
85% {
background-color: #006b7e
}
to {
background-color: transparent
}
}
@keyframes change-bg-color {
0% {
background-color: transparent
}
15% {
background-color: #006b7e
}
85% {
background-color: #006b7e
}
to {
background-color: transparent
}
}
}