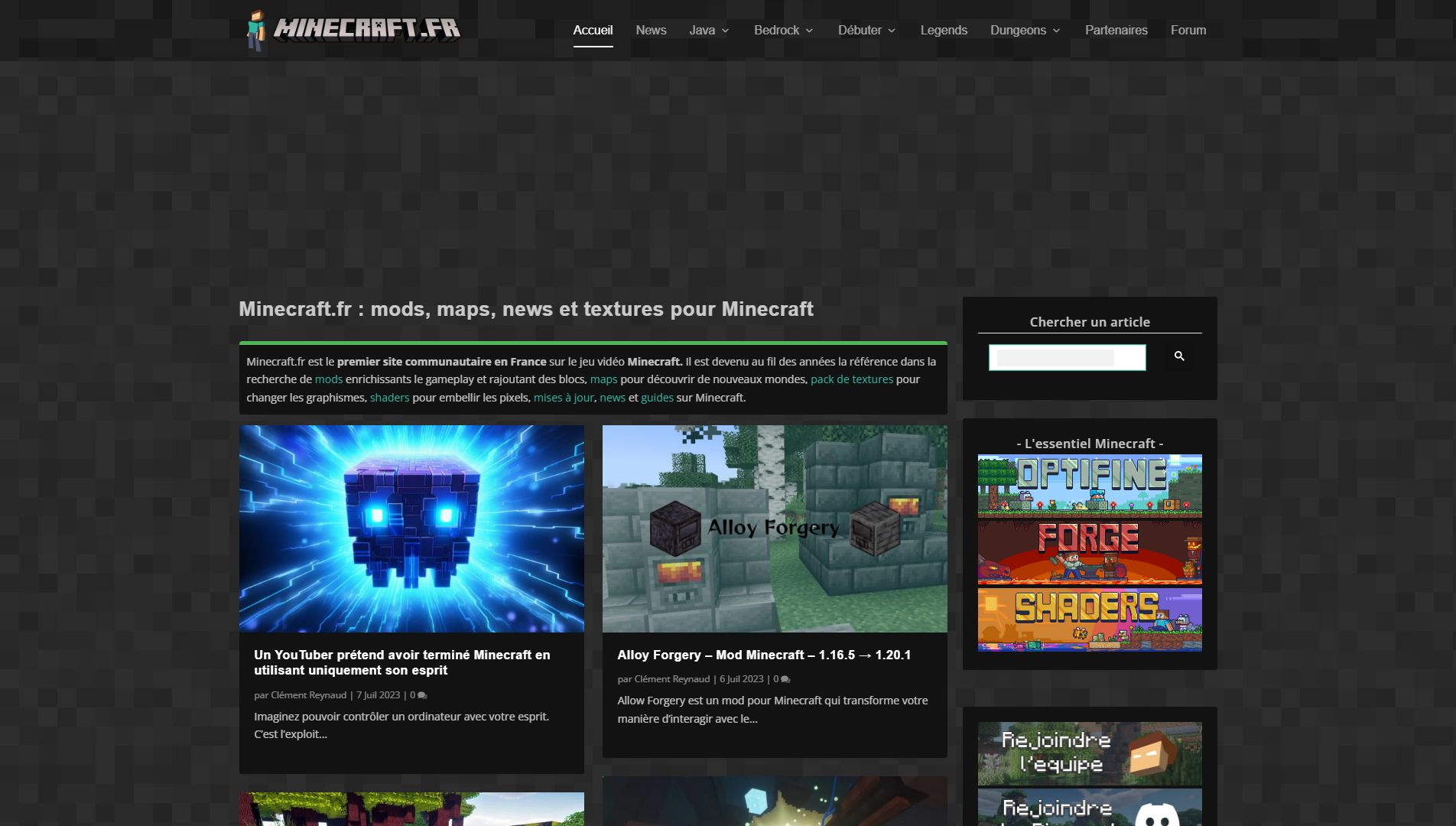
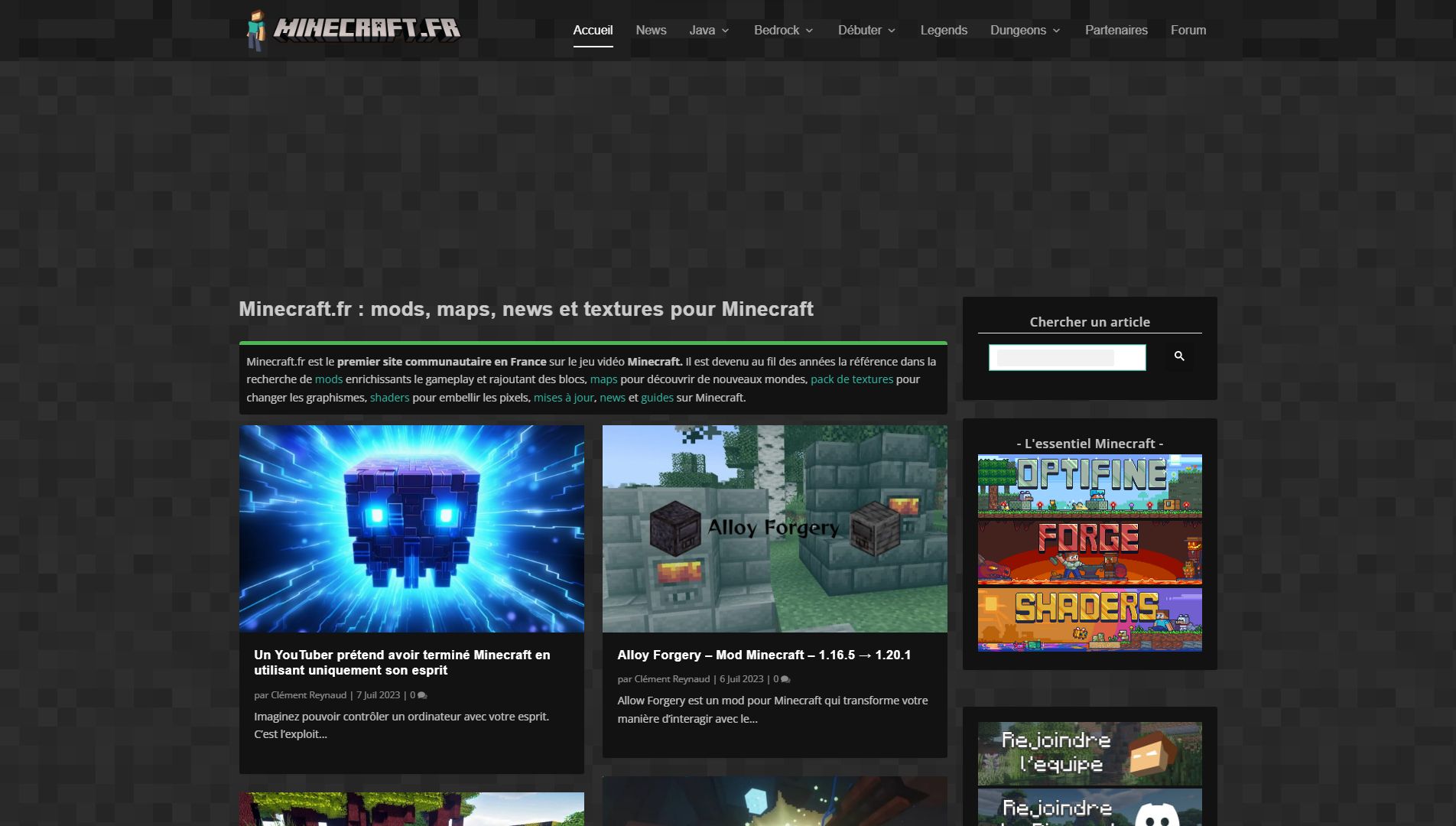
Simple Dark Theme for Minecraft.fr
Minecraft.fr Dark Theme by darkissou

Details
Authordarkissou
LicenseNo License
CategoryMinecraft.fr
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Minecraft.fr Dark Theme
@version 20230711.13.59
@namespace userstyles.world/user/darkissou
@description Simple Dark Theme for Minecraft.fr
@author darkissou
@license No License
==/UserStyle== */
@-moz-document domain("minecraft.fr") {
#page-container {
filter: invert(180);
}
#main-header {
filter: invert(180);
}
#content-area {
filter: invert(180);
}
#footer-bottom {
filter: invert(180);
}
.et_pb_widget {
background: #121212;
}
.et_pb_text_0 {
background-color: #121212;
}
.et_pb_text_1 {
background-color: #121212;
}
.et_extra_layout .et_pb_extra_column_main .et_pb_text_0 {
background-color: #121212;
}
.module-head, .tabbed-post-module .tabs {
background: #121212;
}
.et_extra_other_module, .et_pb_extra_module, .posts-blog-feed-module.masonry .hentry, .project-details, .woocommerce-page div.product .extra-woocommerce-details-accordion, .woocommerce-page div.product div.summary, .woocommerce-page ul.products li.product .product-wrapper, .woocommerce div.product .extra-woocommerce-details-accordion, .woocommerce div.product div.summary, .woocommerce ul.products li.product .product-wrapper {
background: #121212;
}
.et_extra_layout .et_pb_extra_column_main .et_pb_text_1 {
background-color: #121212;
}
.et_extra_layout .et_pb_extra_column_main .et_pb_text_2 {
background-color: #121212;
}
.sc_card {
box-shadow: 0 2px 2px 0 rgb(255 255 255 / 16%), 0 0 0 2px rgb(255 255 255 / 8%);
background: #121212;
}
div#ez-toc-container {
background: #222222;
border: 1px solid #333333;
}
.titre_sidebar {
color: rgb(255 255 255 / 75%);
}
body {
color: rgb(255 255 255 / 75%);
}
.post-header .post-meta a {
color: rgba(255, 255, 255, .75);
}
.title2 {
color: rgb(255 255 255 / 75%);
}
.comment_postinfo .fn {
color: rgb(255 255 255 / 75%);
}
span.comment_date {
color: #fff;
}
span.fn, span.fn a {
color: #fff;
}
.comment-content.clearfix {
color: rgb(255 255 255 / 75%);
}
.et_extra_other_module .post-meta, .et_pb_extra_module .post-meta {
color: rgb(255 255 255 / 50%);
}
.et_extra_other_module .main-post article .post-content .excerpt, .et_pb_extra_module .main-post article .post-content .excerpt {
color: rgba(255,255,255,.6);
}
.archive-pagination .pagination li a, .archive-pagination>.page-numbers li a, .paginated .pagination li a, .paginated>.page-numbers li a {
color: rgb(255 255 255 / 60%);
}
.page article, .single article {
background: #121212;
}
a.et-accent-color {
color: #fff !important;
}
h1, h2, h3, h4, h5, h6 {
color: rgb(255 255 255 / 75%);
}
div#ez-toc-container p.ez-toc-title {
color: #dddddd;
}
#custom_html-3 > .custom-html-widget.textwidget {
display:none !important;
}
#custom_html-5 > .custom-html-widget.textwidget {
display:none !important;
}
#custom_html-14 {
display:none !important;
}
}