Please don't standardize (high contrast!?) dark mode! :)
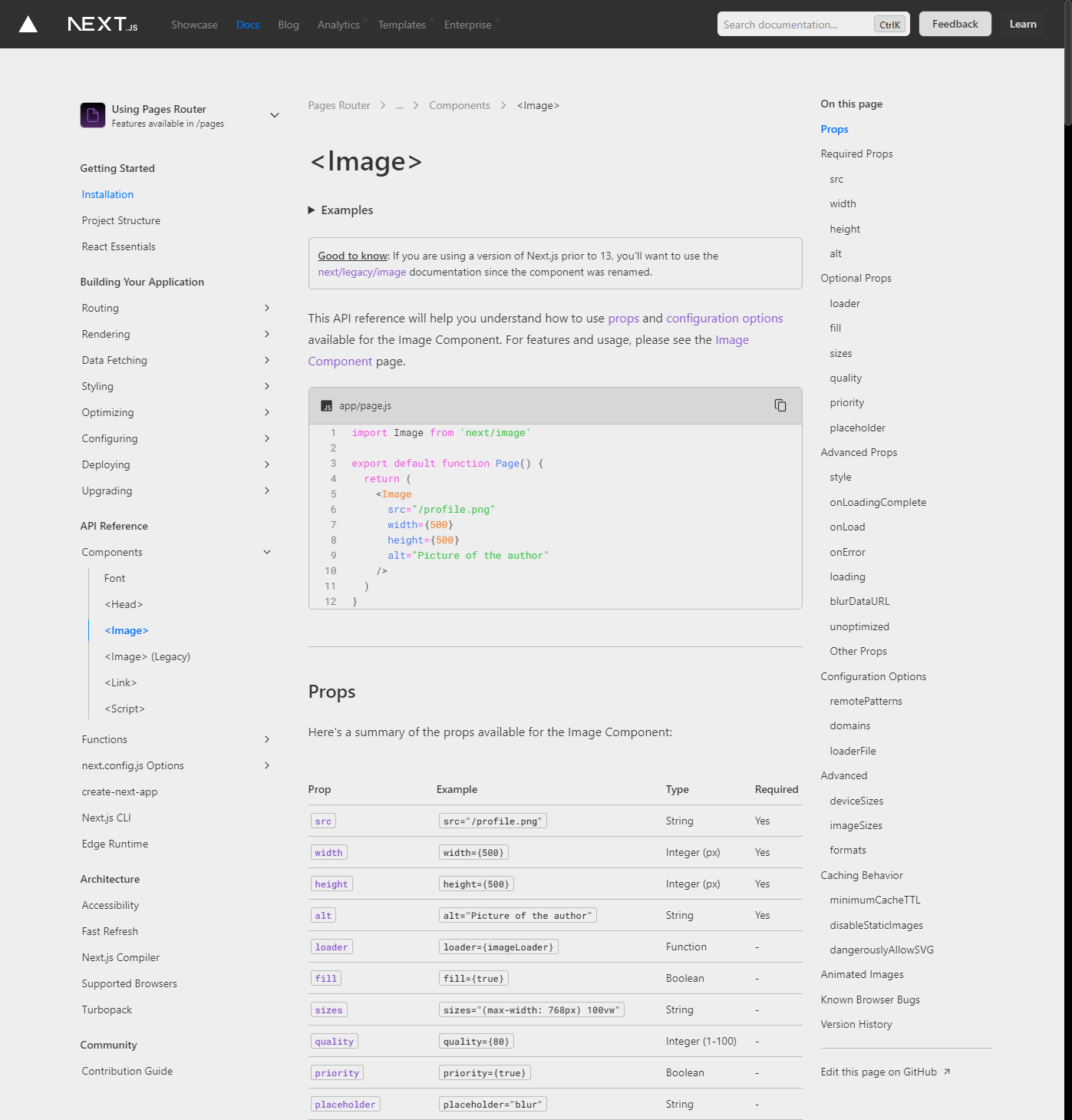
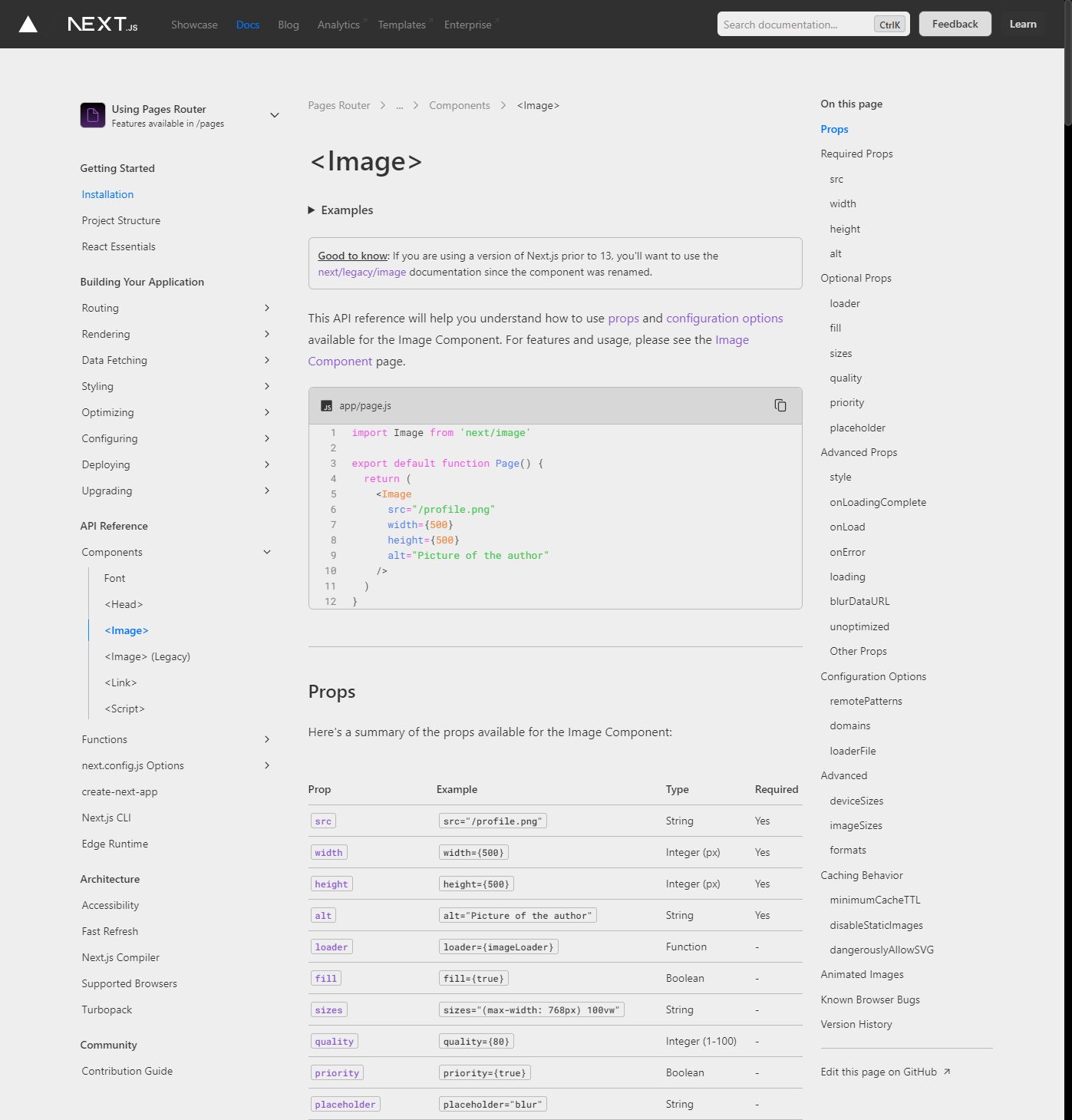
NextJS Docs - Light Mode by viralhysteria

Details
Authorviralhysteria
LicenseCC0
Categorynextjs.org
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NextJS Docs - Light Mode
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Please don't standardize (high contrast!?) dark mode! :)
@author github.com/viralhysteria
==/UserStyle== */
@-moz-document url-prefix("https://nextjs.org/docs") {
* { --bgc: #fff;
--ds-gray-100: var(--bgc);
--ds-gray-200: #eee;
--ds-gray-900: #333;
--ds-gray-1000: var(--ds-gray-900);
--ds-background-100: #eee;
--shiki-color-text: #333;
--shiki-token-keyword: #f14de3;
--shiki-token-function: #4c7bec;
--shiki-token-constant: #ec8c48;
--shiki-token-string-expression: #48c454;
border-color: #bbb!important;
}
.hover\:text-gray-1000:hover {
color: var(--ds-blue-700);
}
body,
[class^="code-block_pre"] {
background-color: var(--bgc);
color: var(--ds-gray-900);
}
a:hover {
color: #7d44cc
}
p strong {
color: var(--tw-prose-links);
font-weight: 500;
text-decoration: underline;
}
[data-state=open],
.data-\[state\=open\]\:bg-vercel-100[data-state=open] {
background-color: var(--bgc);
}
[aria-label="Open directory select"] {
padding: 0 10px;
}
[aria-label="Open directory select"]:hover {
background: var(--bgc)!important;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
}
[class^="code-block_header"],
[class*="langSwitcherTrigger"] {
background-color: #d7d7d7;
}
code,
code:not(pre code),
[class^="code-block_wrapper__"] {
background: var(--bgc)!important;
}
[class^="code-block_code__"] {
background: #f7f7f7;
}
[data-docs-container] code:not(pre code),
[data-docs-table-of-contents] code:not(pre code) {
font-size: 12px;
font-weight: 500;
border-radius: 3px;
padding: 2px 5px;
margin: 0 3px;
}
[class^="code-block_pre"] {
padding: 0;
}
}