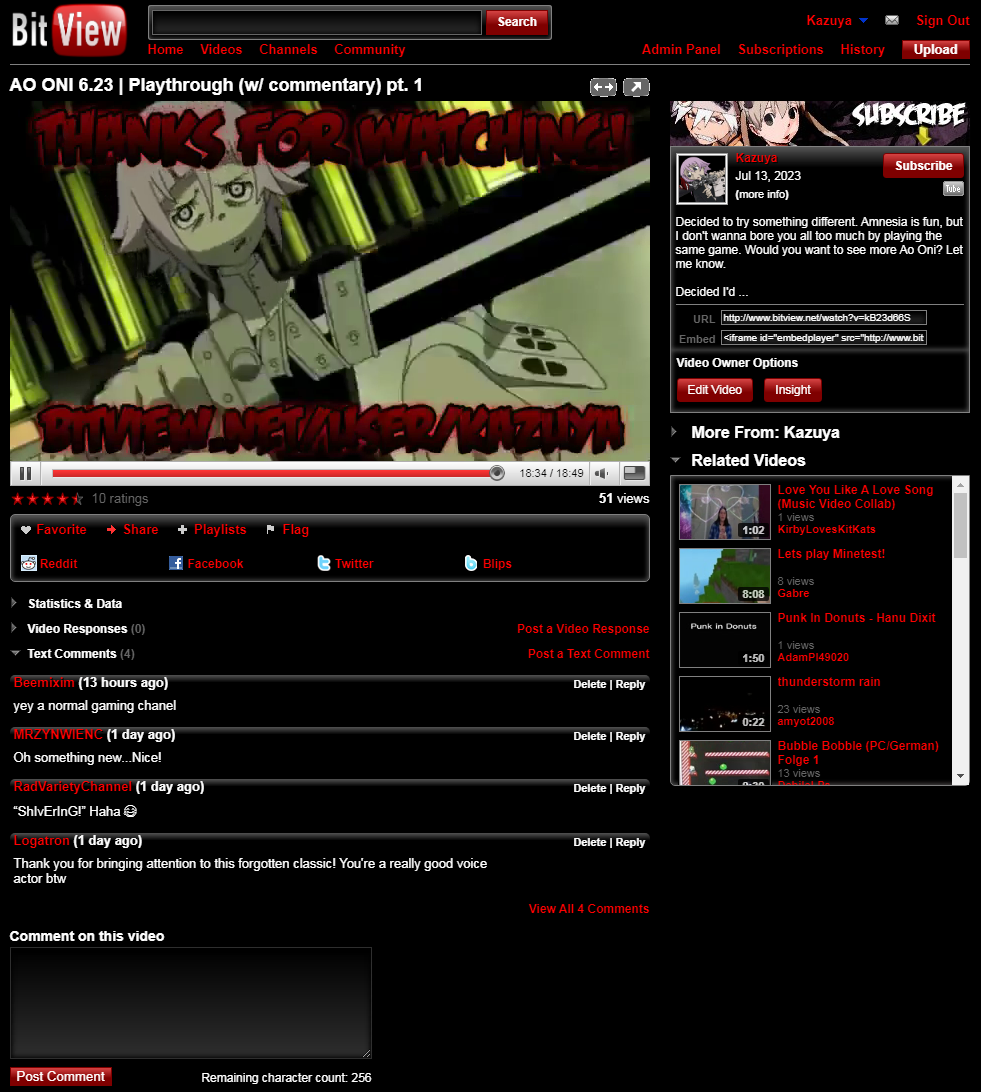
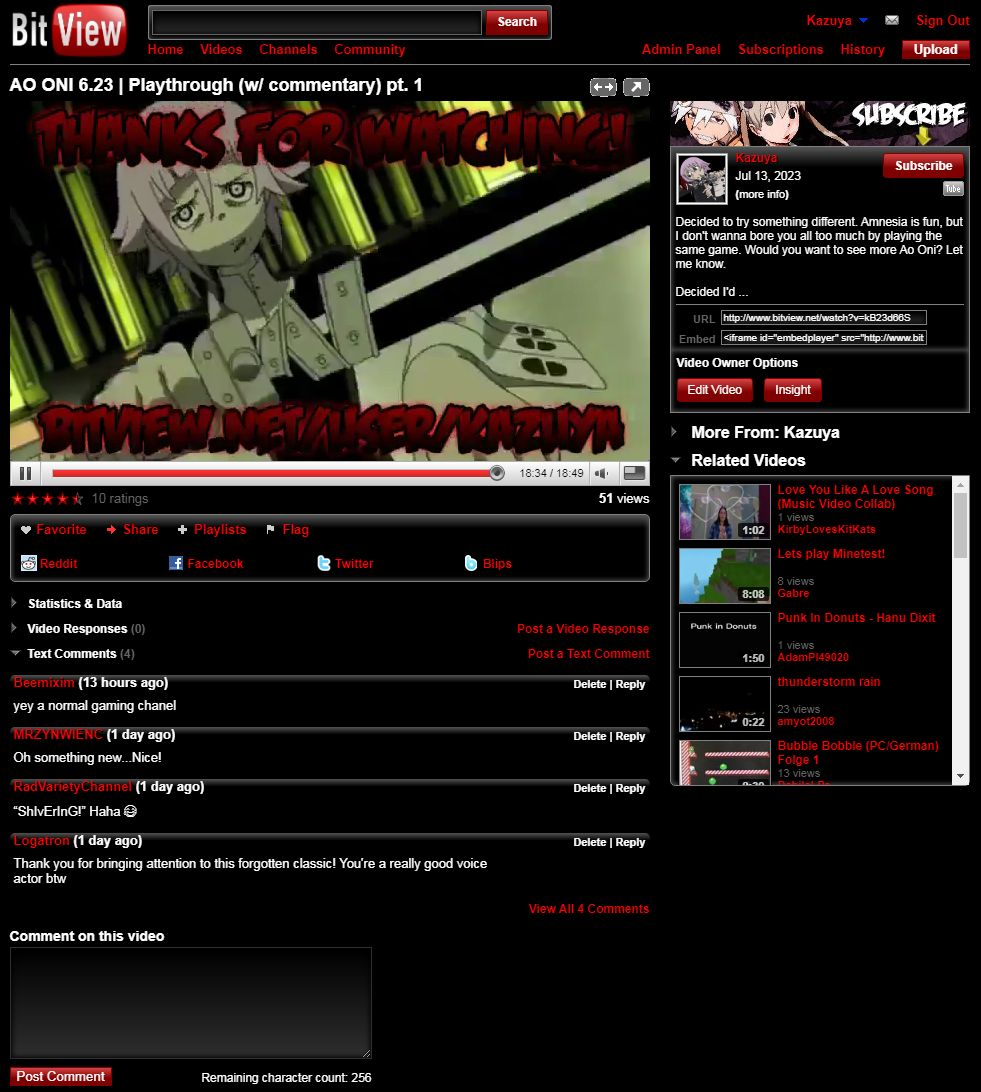
Decided to try my hand at making one of these because frankly I hate all the other dark BitView themes.
Dark BitView by tai7k

Details
Authortai7k
LicenseNo License
Categorywww.bitview.net
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Thanks to BoredWithADHD for the logo and stars and thanks to PMK335 for the red player theme.
Add these to the excluded URL list in settings:
*://bitview.net/user/*
*://www.bitview.net/user/*
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark BitView
@version 20230727.09.13
@namespace userstyles.world/user/tai7k
@description Decided to try my hand at making one of these because frankly I hate all the other dark BitView themes.
@author tai7k
@license No License
==/UserStyle== */
@-moz-document domain("www.bitview.net") {
body {
background: #000;
font-family: Arial, Verdana, sans-serif;
color: #fff;
}
p {
color: #fff;
}
a:active,
a:link,
a:visited {
color: #f00;
font-weight: bold !important;
}
.browseGridView .vlfrom a {
color: #f00;
}
#masthead-utility .yt-menulink a {
color: #f00 !important;
}
.yt-menulink-menu a {
background: #000 !important;
border: 0px !important;
color: #fff !important;
}
.yt-menulink-menu a:hover {
background: linear-gradient(#535353 0%, #000 60%) !important;
}
.yt-menulink-menu li {
background: #000 !important;
border: 0px;
}
.yt-menulink-menu {
border-color: #808080 !important;
background: #000 !important;
}
#masthead-search .yt-button-primary {
background: linear-gradient(#D64343 0%, #7F0000 60%) !important;
color: #fff;
border: 1px solid #7F0000 !important;
border-radius: 0px !important;
}
.search .yt-button-primary {
background: linear-gradient(#D64343 0%, #7F0000 60%) !important;
color: #fff;
border: 1px solid #7F0000 !important;
border-radius: 0px !important;
}
.search #searchField {
background: linear-gradient(#000, #2f2f2f) !important;
box-shadow: inset 0px 0px 5px 1px #000;
color: #fff;
position: relative;
top: 1px;
}
.yt-button-urgent {
background: linear-gradient(#D64343 0%, #7F0000 60%) !important;
color: #fff !important;
border: 1px solid #7F0000 !important;
border-radius: 0px !important;
}
#masthead .logo {
content: url(https://taiketsu.neocities.org/storage/bvdark/bvdarklogo.png);
width: 120px;
}
#masthead-container {
border-color: #808080 !important;
}
#masthead-search {
background: linear-gradient(#535353 0%, #000 60%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
padding: 4px;
border: 0px;
}
#searchForm #searchField {
background: linear-gradient(#000, #2f2f2f) !important;
box-shadow: inset 0px 0px 5px 1px #000;
color: #fff;
}
.homepage-block-heading {
background: linear-gradient(#535353 0%, #000 60%) !important;
border-radius: 5px 5px 0px 0px;
border-bottom: 0px solid #808080;
color: #ffffff !important;
text-shadow: 2px 1px 0px #000;
}
h1 {
color: #ffffff !important;
}
.homepage-content-block {
border: 1px solid #808080;
}
#homepage-featured-heading {
background: linear-gradient(#535353 0%, #000 60%) !important;
border-radius: 5px 5px 0px 0px;
border-bottom: 0px solid #808080;
color: #ffffff !important;
text-shadow: 2px 1px 0px #000;
}
.img_feed_popular {
border-radius: 4px;
}
.img_feed_most_popular {
border-radius: 4px;
}
.img_feed_promoted {
border-radius: 4px;
}
.img_feed_subscriptions {
border-radius: 4px;
}
.homepage-featured {
border: 1px solid #808080;
}
.homepage-yellow-block {
border: 0px;
background: linear-gradient(#535353 0%, #000 20%) !important;
border-radius: 5px 5px 0px 0px;
padding: 5px;
color: #ffffff;
text-shadow: 2px 1px 0px #000;
font-size: 13px;
}
.homepage-yellow-block .homepage-block-heading {
background: none !important;
}
.contest-box {
border: 0px;
background: linear-gradient(#535353 0%, #000 20%) !important;
border-radius: 5px 5px 0px 0px;
padding: 5px;
color: #ffffff;
text-shadow: 2px 1px 0px #000;
font-size: 13px;
}
.signInBoxBorder {
border: 0px;
background: linear-gradient(#535353 0%, #000 40%) !important;
border-radius: 5px 5px 0px 0px;
padding: 5px;
color: #ffffff;
text-shadow: 2px 1px 0px #000;
font-size: 13px;
}
.signInBoxContent {
background: none !important;
border: none !important;
}
.contentBox {
border: 0px;
background: linear-gradient(#535353 0%, #000 20%) !important;
border-radius: 5px 5px 0px 0px;
padding: 5px;
color: #ffffff;
text-shadow: 2px 1px 0px #000;
font-size: 13px;
}
.welcome-head {
background: none;
border-color: #808080;
}
.statModule-item-text {
border-color: #808080;
}
.headerTitle {
color: #fff !important;
}
.videoIconWrapperOuter {
border: 0px;
}
.v120WrapperOuter {
border: 0px;
}
.v220WrapperOuter {
border: 0px;
}
.videoIconWrapperInner {
border-color: #808080;
}
.v120WrapperInner {
border-color: #808080;
}
.v220WrapperInner {
border-color: #808080;
}
.signup-outer-frame {
border: 0px;
background: linear-gradient(#535353 0%, #000 15%) !important;
border-radius: 5px 5px 0px 0px;
padding: 5px;
color: #ffffff;
text-shadow: 2px 1px 0px #000;
font-size: 13px;
}
.signup-inner-frame {
background: none !important;
}
#sectionHeader {
border-color: #808080;
}
#copyright {
display: none;
}
#footer {
background: none;
border-color: #808080;
}
#footer .links {
border-color: #808080;
}
#language-picker-container {
background: linear-gradient(#535353 0%, #000 30%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
border: 0px;
}
.picker-top h2 {
color: #fff;
border: 0px !important;
}
.picker-top {
border: 0px !important;
}
.box-close-link img {
border-radius: 2px;
}
.videos_box_conainer {
background: linear-gradient(#535353 0%, #000 30%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
}
.videos_box_in table,
.videos_box_in td {
border-color: #808080 !important;
}
.videos_box_in {
border: 0px;
}
.videos_box_head div {
color: #fff;
}
#header-wrapper {
border-color: #808080;
color: #fff;
}
#header-wrapper div.selected > a {
color: #fff;
}
.videoModifiers {
background: none;
border-color: #808080;
}
.videoModifiers > .subcategory-right-cap {
display: none !important;
background: none;
}
.subcategory#selected {
background: linear-gradient(#535353 0%, #000 30%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
border-radius: 5px 5px 0px 0px;
color: #fff;
padding-right: 15px;
padding-left: 15px;
}
.subcategory#selected a {
color: #fff;
}
.videoModifiers > .subcategory-left-cap {
background: none;
display: none !important;
}
.dropdown .subcategory-right-cap {
display: none !important;
}
.dropdown .subcategory-left-cap {
display: none !important;
}
.browseGridView {
background: none;
}
/* new videos page */
.browse-basic-modifiers span {
color: #fff !important;
}
#more-sub-modifiers-menulink a {
color: #fff;
}
.browse-modifiers-extended-category-lbl .browse-modifiers-extended-category-lbl {
color: #fff;
}
.time-slice-modifiers .yt-button {
color: #fff;
}
.browse-modifiers-extended-category .browse-modifiers-extended-category-lbl {
color: #fff;
}
.browse-tab-modifiers {
background: linear-gradient(#535353 0%, #000 30%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
color: #fff;
}
.browse-tab-modifiers .subcategory {
background: radial-gradient(rgba(255,255,255,0.36) 1%, rgba(255,255,255,0) 65%);
color: #000;
text-shadow: 0px 0px 2px rgb(0,0,0);
}
.browse-tab-modifiers .selected.subcategory {
background: radial-gradient(rgba(255,72,72,0.72) 1%, rgba(255,255,255,0) 65%);
color: #f00;
text-shadow: 0px 0px 2px rgb(0,0,0), 0px 0px 3px rgb(0,0,0);
font-weight: bold !important;
}
.browse-tab-modifiers .subcategory a:hover {
color: #f00;
text-shadow: 0px 0px 2px rgb(0,0,0), 0px 0px 3px rgb(0,0,0);
text-decoration: none;
}
.browse-categories-side {
background: #000;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
color: #fff;
}
.browse-category-top-level {
background: linear-gradient(#535353, rgba(0,0,0,0)) !important;
}
.hot-trends-cloud-inner-area {
background: #000;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
}
.hot-trends-cloud-area {
background: linear-gradient(#535353 0%, #000 30%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
color: #fff;
}
/* new video page end */
#left-column {
background: linear-gradient(#535353 0%, #000 30%) !important;
box-shadow: inset 0px 0px 0px 1px #808080,
inset 0px 0px 5px 1px #535353;
}
.category-selected {
background: none;
text-shadow: 1px 1px #000;
}
#left-column a {
color: #fff;
}
#left-column div {
padding-left: 11px;
padding-top: 0px;
padding-bottom: 5px;
}
.pagingDiv {
background: none !important;
}
.pagerCurrent {
color: #fff;
background: none;
}
.rating .star::after {
background-image: url(https://taiketsu.neocities.org/storage/bvdark/bvdarkfullstar.png);
}
.rating .star::before {
background-image: url(https://taiketsu.neocities.org/storage/bvdark/bvdarknostar.png);
}
.rating .star .half {
background-image: url(https://taiketsu.neocities.org/storage/bvdark/bvdarkhalfstar.png) repeat-y;
}
#watch-other-vids .watch-owner-options {
background: #000;
box-shadow: inset 0px 0px 5px 1px #535353;
color: #fff;
border: 1px solid #808080;
margin-bottom: 0px !important;
}
#watch-other-vids .watch-owner-options:not(:last-child) {
border-top: 0px solid #000 !important;
}
#watch-channel-vids-div {
background: linear-gradient(#535353 0%, #000 10%) !important;
box-shadow: inset 0px 0px 5px 1px #535353;
color: #fff;
border: 1px solid #808080;
}
#watch-channel-stats {
color: #fff;
text-shadow: 1px 1px #000;
font-weight: bold;
}
.watch-video-added {
color: #fff !important;
}
.show-more a {
color: #fff !important;
}
h4 {
color: #fff;
}
.expand-header {
color: #fff !important;
}
#watch-embed-div {
border-color: #808080 !important;
}
.action-button-text {
background: linear-gradient(#D64343 0%, #7F0000 60%) !important;
color: #fff !important;
border: 1px solid #7F0000 !important;
}
.watch-owner-options a {
...