效果预览 https://www.bilibili.com/video/BV14j41197Lp
喜欢的话,就分享给其他小伙伴吧
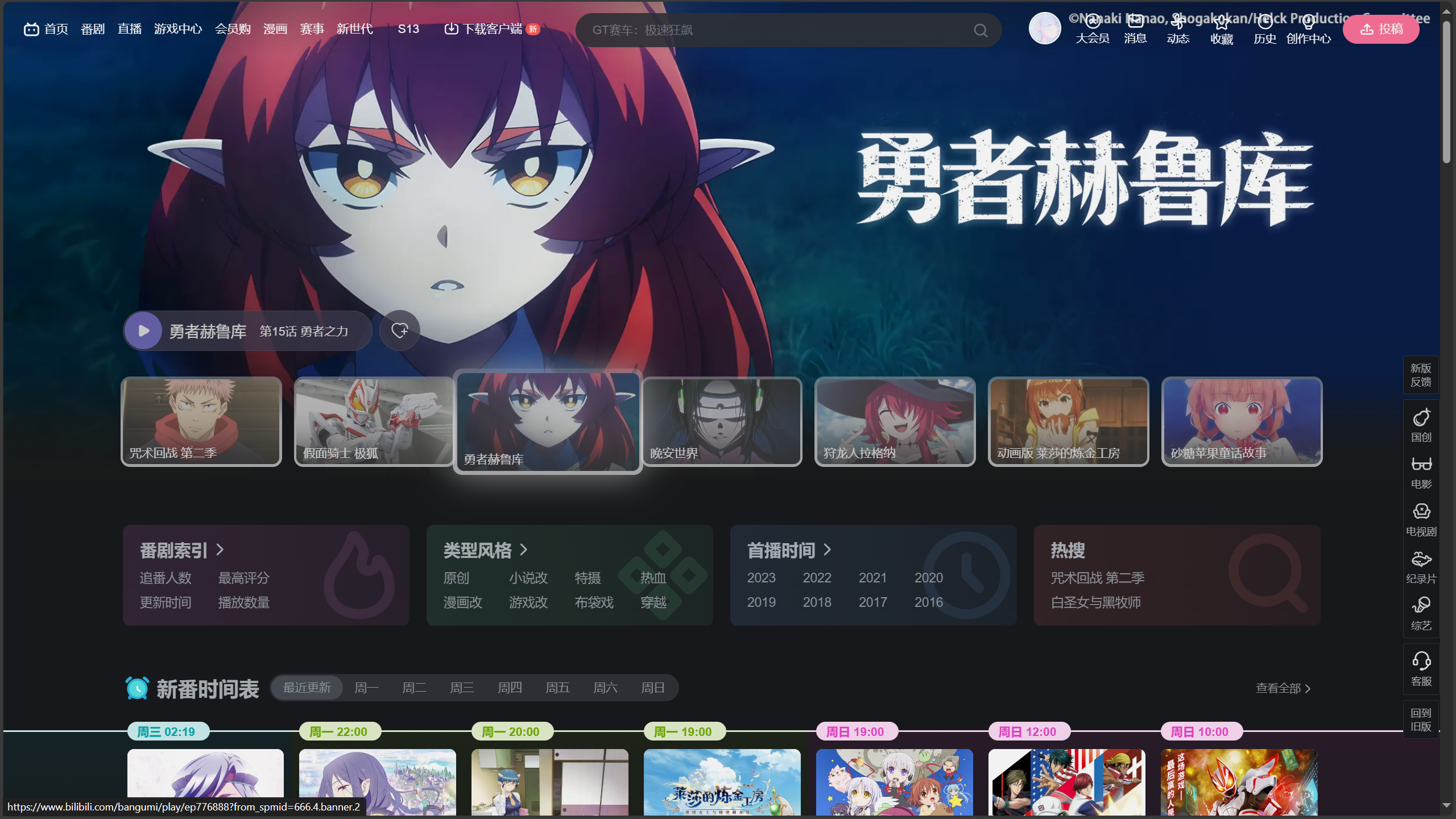
哔哩哔哩 深色主题 & 夜间模式 bilibili Dark & Night by y-64

Details
Authory-64
LicenseCC BY-NC-SA 4.0
Categorybilibili
Created
Updated
Size69 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
隐藏了已发现的占位广告
略微降低了页面整体亮度(5%)
已覆盖多数常用页面,剩余页面持续施工中
如有建议与反馈,或者有希望新增的页面就告诉我吧
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name bilibili Dark Theme
@namespace y-64
@version 1.1.59
@description A bilibili Dark Theme
@author y-64
@license CC BY-NC-SA 4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp("^https?://(?:[^\/.]+\.)*bilibili\.com/.*") {
:root {
--D-Wh0: #FFFFFF;
--D-Ga0: #F6F7F8;
--D-Ga1: #F1F2F3;
--D-Ga2: #E3E5E7;
--D-Ga3: #C9CCD0;
--D-Ga4: #AEB3B9;
--D-Ga5: #9499A0;
--D-Ga6: #797F87;
--D-Ga7: #61666D;
--D-Ga7p50: #545960;
--D-Ga8: #484C53;
--D-Ga8p50: #3C3F46;
--D-Ga9: #2F3238;
--D-Ga9-rgb: 47, 50, 56;
--D-Ga9p25: #292C31;
--D-Ga9p75: #1E1F23;
--D-Ga9p75-rgb: 30, 31, 35;
--D-Ga10: #18191C;
--D-Ba0: #000000;
--D-Lb3: #80DAF6;
--D-Lb4: #4FD3D1;
--D-Lb5: #00AEEC;
--D-Lb6: #008AC5;
--D-Pi3: #FFB3CA;
--D-Pi4: #FF8CB0;
--D-Pi5: #FF6699;
--D-Pi6: #E84B85;
--D-Or4: #FFA058;
--D-Or5: #FF7F24;
--D-Or6: #E95B03;
--D-Pi10_u: #FFB3CA;
--bg1u: var(--D-Ga9p75);
--bg1u-rgb: var(--D-Ga9p75-rgb);
--bg2u: var(--D-Ga9);
--bg2p25: var(--D-Ga9p25);
--bg2u-rgb: var(--D-Ga9-rgb);
--bg3u: var(--bg2u);
--bg4u: var(--D-Ga8p50);
--bg5u: var(--D-Ga7p50);
--text0u: var(--D-Ga2);
--text1u: var(--D-Ga4);
--text2u: var(--D-Ga5);
--text3u: var(--D-Ga6);
--text4u: var(--D-Ga7);
--text5u: var(--D-Ga8);
--trans: transparent;
--trans-hov: transparent;
--bwh: var(--D-Ga1);
--bwh-hov: var(--D-Ga0);
--bbl3: var(--D-Lb3);
--bbl5-hov: var(--D-Lb4);
--bbl5: var(--D-Lb5);
--bbl6: var(--D-Lb6);
--bpi3: var(--D-Pi3);
--bpi5-hov: var(--D-Pi4);
--bpi5: var(--D-Pi5);
--bpi6: var(--D-Pi6);
--bor4: var(--D-Or4);
--bor5: var(--D-Or5);
--bg2-hov: var(--bg4);
--bg4-hov: var(--bg5);
--bg4-bl: var(--bg4);
--bg5-hov: var(--bg6);
--bg6: var(--D-Ga6);
--text0: var(--text0u);
--text1-hov: var(--text0);
--text2-hov: var(--text1);
--text3-hov: var(--text2);
--text4-hov: var(--text3);
--none-s: none;
--trans-s: 1px solid transparent;
--trans-s-hov: 1px solid transparent;
--bg1-s: 1px solid var(--bg1);
--bg2-s: 1px solid var(--bg2);
--bg2-s-hov: 1px solid var(--bg2-hov);
--bg2-2s: 2px solid var(--bg2);
--bg4-s: 1px solid var(--bg4);
--bg4-s-hov: 1px solid var(--bg4-hov);
--bg4-2s: 2px solid var(--bg4);
--bg5-s: 1px solid var(--bg5);
--bg5-s-hov: 1px solid var(--bg5-hov);
--text1-s: 1px solid var(--text1);
--text2-s: 1px solid var(--text2);
--text2-s-hov: 1px solid var(--text2-hov);
--text2-2s: 2px solid var(--text2);
--text2-2s-hov: 2px solid var(--text2-hov);
--text3-s: 1px solid var(--text3);
--text4-s: 1px solid var(--text4);
--text4-s-hov: 1px solid var(--text4-hov);
--text5-s: 1px solid var(--text5);
--bbl5-s: 1px solid var(--bbl5);
--bbl5-s-hov: 1px solid var(--bbl5-hov);
--bbl5-2s: 2px solid var(--bbl5);
--bbl5-2s-hov: 2px solid var(--bbl5-hov);
--bpi5-s: 1px solid var(--bpi5);
--bpi5-2s: 2px solid var(--bpi5);
--bpi5-2s-hov: 2px solid var(--bpi5-hov);
--bor4-s: 1px solid var(--bor4);
--bor5-s: 1px solid var(--bor5);
--shadow-popup: 0px 0px 12px rgba(0, 0, 0, 0.5);
--ra-zero: 0;
--ra-btn-rd: 100px;
--ra-btn-rt: 6px;
--ra-popup-rd: 12px;
--ra-popup-rt: var(--ra-btn-rt);
--ra-popup-sp: 16px;
--ra-tag: 3px;
}
bgnb(bgc, border=bgc) {
background-color: var(bgc) !important;
border-color: var(border) !important;
}
btn(bgc, color, border, colorHov=false, borderHov=false) {
background-color: var(bgc) !important;
border: var(border) !important;
color: var(color) !important;
box-shadow: none !important;
transition: all .3s ease;
&:hover {
background-color: var(bgc+-hov) !important;
border: var(borderHov||border+-hov) !important;
color: var(colorHov||color+-hov) !important;
}
}
btnR(bgc, color, border) {
btn(bgc, color, border);
border-radius: var(--ra-btn-rd) !important;
}
btnR1(bgc, color, border) {
btnR(bgc, color, border);
height: auto !important;
line-height: normal !important;
min-width: auto !important;
width: auto !important;
font-size: 13px !important;
height: 32px !important;
padding: 0 16px !important;
}
tag(bgc, color, border, radius=--ra-tag) {
background-color: var(bgc) !important;
border: var(border) !important;
border-radius: var(radius) !important;
color: var(color) !important;
height: auto !important;
width: auto !important;
display: inline-flex !important;
justify-content: center !important;
line-height: 17px !important;
padding: 0px 4px !important;
}
tagB(color) {
tag(color, --bwh, --trans-s);
}
tagT(color) {
tag(--trans, color, color+-s);
}
popupBox(bgc, borderColor, radius, shadow) {
background-color: var(bgc) !important;
border-color: var(borderColor) !important;
border-radius: var(radius) !important;
box-shadow: var(shadow) !important;
}
pb(radius) {
popupBox(--bg2u, --trans, --ra-popup+radius, --shadow-popup);
}
blkbox(color=--bg1u) {
popupBox(color, --trans, --ra-popup-rt, --shadow-popup);
}
trnbox() {
popupBox(--trans, --trans, --ra-popup-rt, --trans);
}
html {
filter: brightness(0.95);
}
}
@-moz-document regexp("^https?://((?!account|cool|link|live|love|member|play-live|passport|pay|show)(?:[^\/.]+\.)*)bilibili\.com/(?!audio|blackboard|festival|watchroom|v/(customer-service|virtual)).*") {
:root {
--Ga1: var(--bg3u);
--Ga10: var(--text1u);
--Pi10_u: var(--D-Pi10_u);
--bg1: var(--bg1u);
--bg1_rgb: var(--bg1u-rgb);
--bg2: var(--bg2u);
--bg3: var(--bg2);
--bg4: var(--bg4u);
--bg5: var(--bg5u);
--bg1_float: var(--bg1);
--graph_bg_regular_float: var(--bg4);
--bg2_float: var(--bg2);
--text1: var(--text1u);
--text2: var(--text2u);
--text3: var(--text3u);
--text4: var(--text4u);
--text5: var(--text5u);
--text_disabled: var(--text5);
--bpx-dmsend-hint-icon: var(--text3);
--bpx-tooltip-color: var(--text0u);
--graph_bg_thin: var(--bg1);
--graph_bg_thin_rgb: var(--bg2u-rgb);
--graph_bg_regular: var(--bg2);
--graph_bg_thick: var(--bg4);
--graph_weak: var(--bg2);
--graph_medium: var(--text3);
--graph_icon: var(--text2);
--line_light: var(--bg2);
--line_regular: var(--bg4);
--line_bolder_disabled: var(--bg2);
color-scheme: dark;
}
iframe {
color-scheme: initial;
}
*:not(html):not(body) {
&::-webkit-scrollbar {
width: 6px !important;
}
&::-webkit-scrollbar-thumb {
background-color: var(--bg5) !important;
border-radius: var(--ra-btn-rd) !important;
}
}
input,
#app input,
#app ~ div input,
textarea,
#app textarea,
#app ~ div textarea {
background-color: transparent;
color: var(--text1);
caret-color: var(--text1);
&::placeholder {
color: var(--text3);
}
}
#app,
html,
body,
.fixed-header-nav-shown,
.error-container {
background-color: var(--bg1);
}
.bb-comment,
.comment-send-lite {
background-color: var(--bg1) !important;
}
.bili-header .slide-down,
.header-channel,
.mini-header,
.search-fixed-header {
background-color: var(--bg1) !important;
box-shadow: var(--shadow-popup) !important;
}
.error-body,
.bili-header .avatar-panel-popover,
.vui_button--link:hover,
#danmukuBox,
.playlist-container--right .b-img {
background-color: var(--bg2);
}
.history-tip,
.left-entry-popover > div,
.search-input .clear-icon,
.split-line,
.dropdown-top,
.top-vote-card,
#musicApp .main,
.dialog-wrapper {
background: var(--bg2) !important;
}
.bili-mini-line {
background-color: var(--bg4);
}
.login-tab-line,
.upload-item:hover,
[class*="no-interest-panel"] > div:hover,
.liked:hover,
.operation-option:hover,
.card-attention-btn.attention,
.normal .loading,
[class*="follow_optionsList"] li:hover,
.follow_dropdown li:hover {
background-color: var(--bg4) !important;
}
.game-card-content-footer-rank,
.season-slider-list li::after {
background-color: var(--trans) !important;
}
.bili-header .icon-bg,
.up-name .mask,
.video-argue-inner.strong,
.honor[class*="honor-"],
.appeal-box {
background: var(--trans) !important;
}
.week-day-item.active {
background-color: var(--bbl5) !important;
}
.van-popover,
bo...