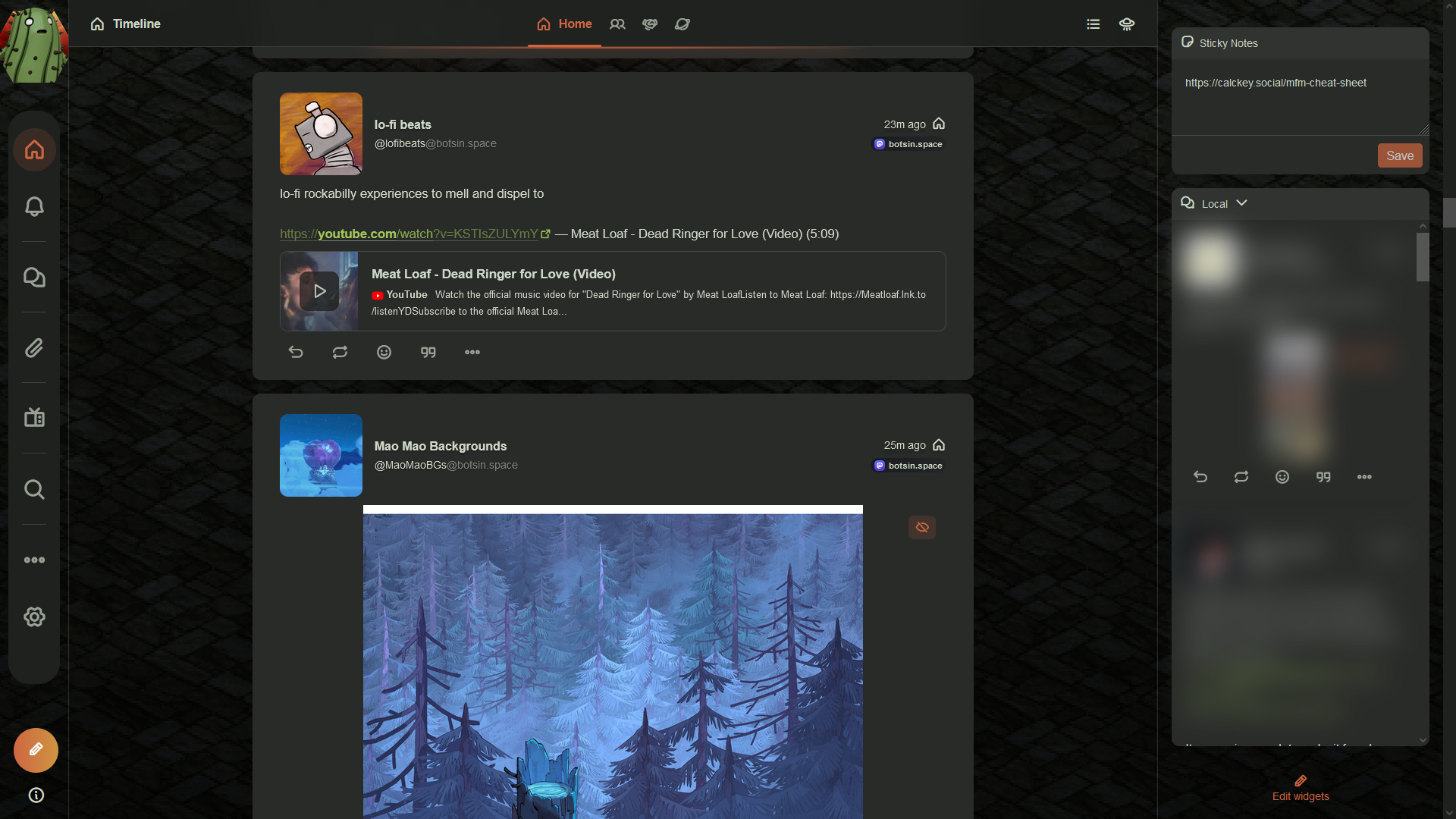
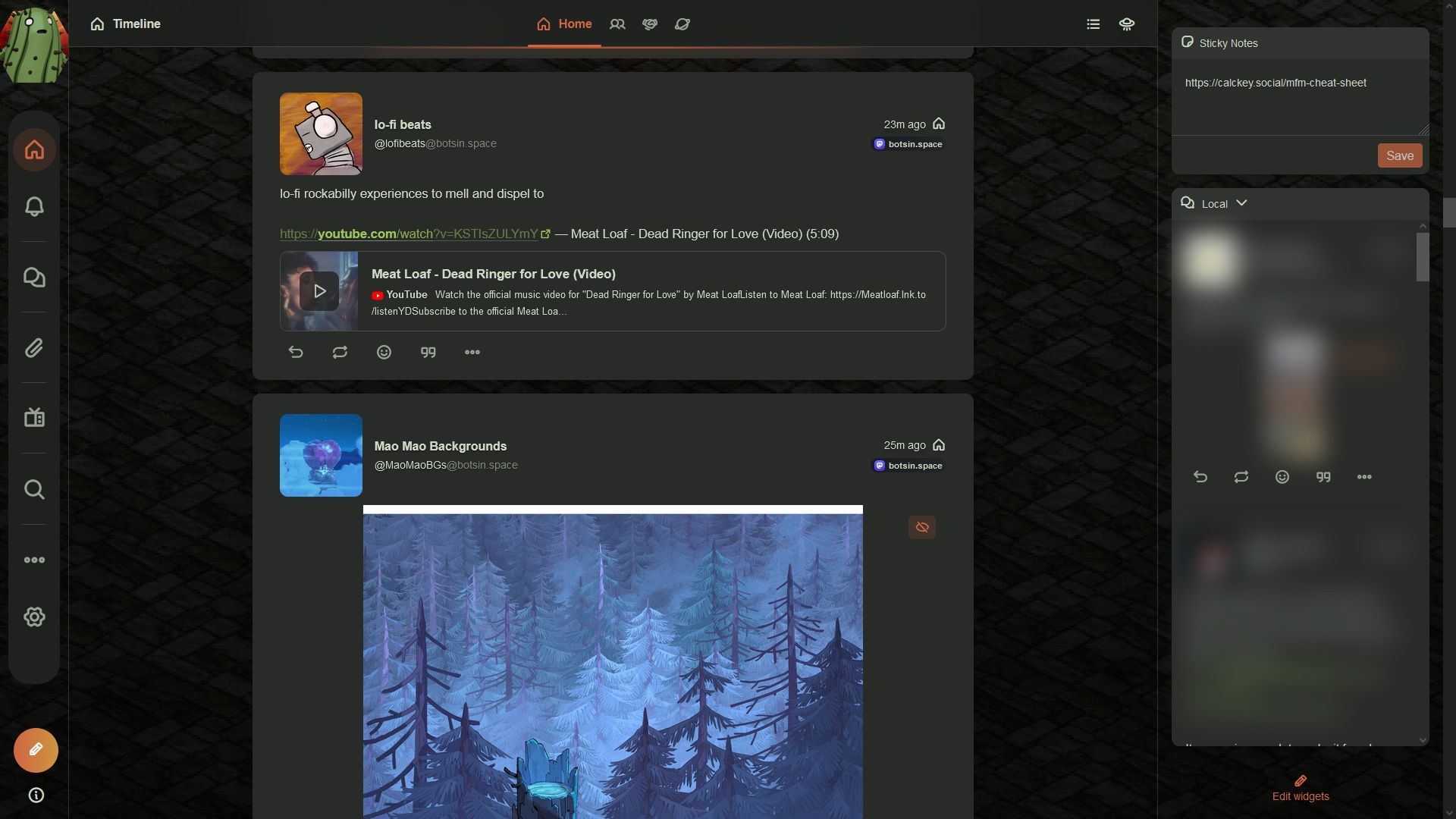
Various UI tweaks for Firefish.
Hawkwinter Firefish UI Tweaks by hawkwinter

Details
Authorhawkwinter
LicenseCC0
Categorycalckey.social
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Bigger avatars, reworked icon-navbar, hide the newsreel statusbar and the redundant like button.
Source code
/* ==UserStyle==
@name Hawkwinter Firefish UI Tweaks
@version 20230724.01.28
@namespace ?
==/UserStyle== */
@-moz-document domain("calckey.social") {
/* ==UserStyle==
@name Hawkwinter Firefish UI Tweaks
@namespace calckey.social
@description Various tweaks for Firefish
@author hawkwinter @hawkwinter@calckey.social
@homepageURL -N/A-
@supportURL -N/A-
@preprocessor stylus
@version 0.0.1
@license CC0
==UserStyle== */
:root, * {
--mediaBackground: transparent;
--mainWidth: min(100% , 60rem);
--radius: 1vmin !important;
--avatarSize: 96px !important;
--navPadding: calc(1vmin / 2);
--navHeight: calc(70vh - (var(--navPadding) * 2));
--halfNavHeight: calc(var(--navHeight) / 2);
--navBarCount: 8;
--navButtonSize: calc(min(var(--navHeight) / var(--navBarCount), (60px - var(--navPadding) - var(--navPadding))));
--itemSpacingCalc: calc((var(--navHeight) - (var(--navButtonSize) * var(--navBarCount))) / var(--navBarCount) / 2 );
}
/*Preferences*/
/*Like is an emoji reaction. It's a redundant button I click by accident sometimes when I want the emoji reaction menu. So hide it.*/
footer > button[aria-label="Like"] {
display: none;
}
/*Hide The newsreel Statusbars.*/
/*I tried to make it just collapse when empty. But after 20 minutes of trying different approaches, gave up for now. Right now it's a manual hide. Comment this bit out if you want those newsreels.*/
.contents [class*="_statusbars_"] {
display: none !important;
}
/*The Main-Stuff*/
/* The NavBar */
.sidebar .body {
max-height: calc(100vh) !important;
overflow: hidden !important;
}
/*Top*/
/*Bigger Avatar*/
.iconOnly > .body > .top > .account > .icon {
/*position: absolute !important;*/
top: -28px !important;
left: 0 !important;
margin-left: -9px !important;
width: 96px !important;
overflow: hidden !important;
}
/*Middle*/
.sidebar .body .middle {
width: 60px !important;
position: absolute !important;
top: calc(50vh - 2vh - (var(--halfNavHeight)));
margin: 0 10px;
padding: var(--navPadding) 0;
height: var(--navHeight) !important;
overflow-y: scroll !important;
flex: none !important;
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE 10+ */
}
.wallpaper .sidebar .middle::before {
inset: 0 !important;
height: auto !important;
opacity: 1 !important;
}
.sidebar .body .middle .item.index,
.sidebar .body .middle button.item,
.sidebar .body .middle .item._button{
margin-bottom: auto !important;
width: var(--navButtonSize) !important;
height: var(--navButtonSize) !important;
padding: 0 !important;
margin: var(--itemSpacingCalc) auto !important;
/*margin: 0 auto !important;*/
/*background: var(--bg);*/
overflow: hidden !important;
border-radius:50%
}
.sidebar .body .middle .item .icon.ph-lg {
font-size: calc( var(--navButtonSize) * 0.55 );
line-height: calc( var(--navButtonSize) * 0.55 );
padding: calc((var(--navButtonSize) - (var(--navButtonSize) * 0.55)) / 2 ) 0 !important;
}
.mvcprjjd.iconOnly > .body > .middle > .item:hover::before,
.mvcprjjd.iconOnly > .body > .middle > .item:focus-within::before,
.mvcprjjd.iconOnly > .body > .middle > .item.active::before
{
height: auto !important;
width: 100% !important;
}
.sidebar .body .middle .divider {
height: 0 !important;
margin: -1px auto 0 !important;
overflow: visible !important;
}
/*Bottom*/
.sidebar .body .bottom {
width: 60px !important;
position: fixed !important;
bottom: calc(-20px) !important;
left: 12px !important;
}
/*Middle Column Width*/
[class*="_content_"][style*="max-width"] {
max-width: var(--mainWidth) !important;
}
/*Picture Frame Background*/
.media {
background: var(--mediaBackground) !important;
}
/*Avatar Square Sharpness*/
.square, .square * {
border-radius: var(--radius) !important;
}
/* Widgets */
.widgets .avatar {
width: calc(var(--avatarSize) * 0.6) !important;
height: calc(var(--avatarSize) * 0.6) !important;
}
.widgets .avatar-container {
width: calc(var(--avatarSize) * 0.6) !important;
}
/* Grid the Clips! */
/*
This doesn't work. There's no way to do it for clips that won't fuck up every other screen.
a#maincontent .list {
display: grid;
grid-template-columns: repeat(3, 30% [col-start]);
column-gap: 1.5%;
row-gap: 1.5vh;
}
aa#maincontent .list > a._gap {
margin: 0 !important;
}*/
}