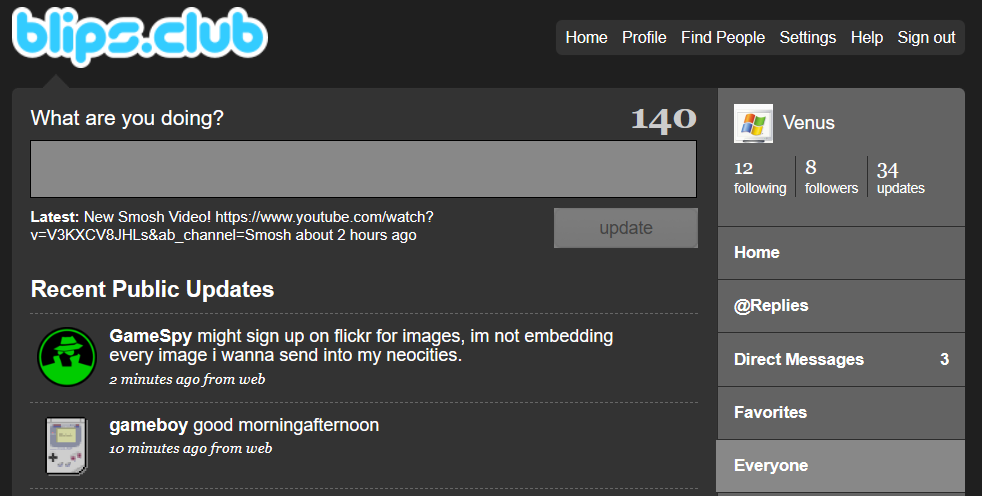
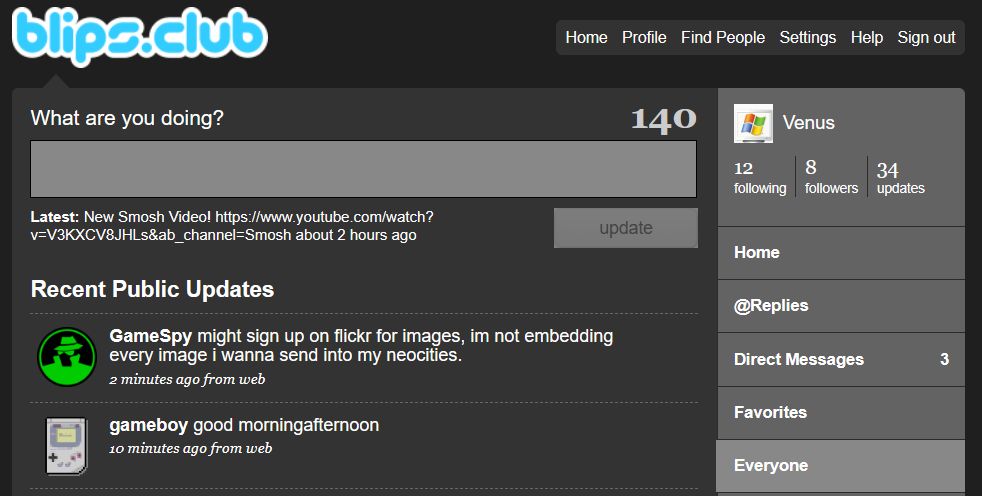
My first theme, a theme for blips.club that makes the whole website dark themed.
Dark Blips by Venus5687

Details
AuthorVenus5687
LicenseNo License
Categoryblips.club
Created
Updated
Size7.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog:
1.0: First release.
Source code
/* ==UserStyle==
@name Dark Blips
@version 20230730.16.19
@namespace ?
==/UserStyle== */
@-moz-document url("https://blips.club/home"), url("https://blips.club/invitations/find_on_blips"), url("https://blips.club/help"), url("https://blips.club/help/contact"), url("https://blips.club/help/about"), url("https://blips.club/public_timeline"), url("https://blips.club/favorites"), url("https://blips.club/direct_messages"), url("https://blips.club/direct_messages/sent"), url("https://blips.club/replies"), url("https://blips.club/badges"), url("https://blips.club/help/tos"), url-prefix("https://blips.club/account/"), url-prefix("https://blips.club/home?page="), url-prefix("https://blips.club/public_timeline?page="), url-prefix("https://blips.club/direct_messages?page=") {
#container header h1 img {
display: block;
}
#content {
border-radius: 5px 0 0 5px;
padding: 15px;
background: #333333 !important;
}
#content .doing .submit .latest {
color: #FFF !important;
}
#content .doing .bar h2 {
font-weight: normal;
margin-bottom: 10px;
font-size: 1.4em;
color: #FFF !important;
}
#content .feed .entry:first-child {
border-top: 1px dashed #666 !important;
}
#content .feed .entry {
display: flex;
align-items: start;
border-bottom: 1px dashed #666 !important;
font-size: 1.2em;
line-height: 1.1em;
padding: 10px 5px;
grid-gap: 10px;
}
a {
text-decoration: none;
color: #FFF !important;
}
:root {
--link: #fff !important;
--text: #fff !important;
--sidebar: #636363 !important;
--sidebar-border: #2b2b2b !important;
--bg-color: #1f1f1f !important;
--bg-image: url() !important;
--bg-tiled: repeat;
}
#container nav {
background: #323232 !important;
padding: 8px 4px;
line-height: 1;
border-radius: 5px;
font-size: 105%;
margin-left: auto;
}
footer {
border-radius: 5px;
background: #313131 !important;
text-align: center;
margin-top: 15px;
padding: 8px 0;
line-height: 1;
}
#sidebar .tabs li.selected a {
background-color: #888 !important;
margin-left: -1px;
padding-left: 14px;
}
#content .feed .entry:hover { background-color: #555 !important; }
#container main {
display: grid;
grid-template-columns: 564px 199px;
margin-top: 5px;
padding-top: 11px;
background-image: url(data:image/png;base64,R0lGODlhFQALAHAAACH5BAEAAAEALAAAAAAVAAsAgTMzMwAAAAAAAAAAAAIbjI+AywnaYnhUMortwVzzL31iI5ZLiW5ourYFADs=) !important;
}
#content .tabs li.selected a {
background-color: #888;
color: #000;
margin-bottom: -1px;
border-bottom: 1px solid #fff;
}
#content .tabs li a {
text-decoration: none;
color: #4c4c4c;
display: inline-block;
width: 75px;
padding: 2px 0;
text-align: center;
background: #444;
border-width: 1px 1px 0 0;
border-color: #cecece;
border-style: solid;
cursor: pointer;
}
#container #alert .box { background-color: #555; padding: 5px 10px; border-radius: 5px; font-weight: bold; font-size: x-large; }
#container #alert .wrapper { padding-top: 11px; background: transparent url(data:image/png;base64,R0lGODlhFQALAHAAACH5BAEAAAEALAAAAAAVAAsAgVVVVQAAAAAAAAAAAAIbjI+AywnaYnhUMortwVzzL31iI5ZLiW5ourYFADs=) no-repeat 25px 0; }
#content table.form small {
margin-top: 5px;
display: block;
color: #999;
}
#content .doing textarea {
width: calc(100% - 12px);
height: 2.5em;
padding: 5px;
font: 1.15em/1.1 'Lucida Grande', sans-serif;
overflow: auto;
resize: none;
margin-bottom: 5px;
border: 1px solid #000;
background: #888
}
#content .doing .submit input[type=submit] {
background: transparent url(data:image/png;base64,R0lGODlhcwAgAHAAACwAAAAAcwAgAISAgIB7e3t4eHh1dXV3d3d6enp2dnZ5eXl8fHx9fX1zc3NycnJvb29ubm5tbW1sbGxra2t0dHRnZ2dmZmZxcXFqamoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAF/yAgBsJgnmiqrmzrvnAsE4VoC8aB7Hzv/8CgcEgsGo8HU0IkEByf0Kh0OiQoAAhDgMrter8KQ/NLLpuFh4X2zG6TGYPA1k2vF+WN+NzO7+/kDno9e36FZXIPgj97c4R/T4yPPHKPjpOQkj6RlluNAYmUcp0IoqWhpqijpqSppKyepa+vqKyuq524k6qzrKCpv8DBwsPExcbEvsfKy8zNzokFBc7T1NXM0dDSctrB3Kbey+Dc4KXkqOai3ubjBdnS0dvR8PLx8wHa8/Ty9vjv++n7At77R7Cfv3zqAip0p7Chw4cQI0qcSLFiQIYWM2rcyHEjxo4gQ4rUmOjAgWgnU9+elGfS4soCL1kqfJlyX0yZN1HODJiTJ0+TJU22FIpS6FCjSI3qRFo0qVKmT51ChQpTqlWVB4Je3cq1q9evYMMK1Sq2rNmzaK+STcu2rdutawUckGuVblu7dk02QSo3b16nf/UaDQx3QJO+e+cqFnq4b1LHjhnTTXw18eHFehFffpx5bmPCiD03SfS5tOnTqFOrXs26tevDDwyIeU27tu3btwlAKEEAt+/fwG83aAAgguHgyJMrb2JAgggEC9Qsn07dtYEGEwjYAGCAwoPv4MOLH0++vPnz6NOrX1/BgY0QADs=) no-repeat;
width: 115px;
height: 32px;
padding: 8px 0;
border: 0;
border-radius: 0;
color: #FFF;
font-size: 14px;
grid-column: 2;
cursor: pointer;
}
#content .doing .submit input[type=submit]:hover { background-image: url(data:image/png;base64,R0lGODlhcwAgAHAAACwAAAAAcwAgAIWwsLCfn5+WlpaQkJCVlZWdnZ2SkpKampqjo6OlpaWhoaGLi4uRkZGioqKYmJiKioqEhISCgoKAgICgoKB/f3+enp6bm5ucnJyZmZmXl5d+fn6UlJR8fHyPj4+NjY13d3d1dXWIiIgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG/0CAMCAYGI/IpHLJbDqf0KiUUBBaBYYDYsvter/gsHhMLpvPB2NCKBAoFOe4fE6vhwkLgIIRsPv/gIAKCwZtcA0IDYpciIqLj4mRkomNW42IkpeWjI6QnZSXkKCMnJteoYkKDg98Cp2OoA2usIizr1y2lLqPmJq1iradh8GwqY2Hlq+yspHKbxADAQHA1MuuCLOu2Y5v2tSgb5TB4tyvb8vYybbEytXLl+yu0hHRAd3e99rnwPn9/vf8uAGUta8bQYD/DuLL946gwm7SJNTrNsHehAkKMGJ8o/HiRY4gM37sKDKjyI0mT1LcONLkx5UcR3bUWDImxZgVA1CYOLOix/8AF4F6DHpyqNGgP5H+FApUaE+nR58qnem06VF7THUOqFAhp1VpYMN6DUv2q9iy0nyCDUrW69i2aZuezUmXrdqxE7ju5Iq2r9+/gMlWEBy4sOGwg9Hq3coXcYDGYPlCfpw48mRpiStLbiyZ8mPMjjNX9ow5M+i/oncWKFCBNdfXrV27hk27NmzWq1/jtj1bd+/bv2nvrh38Ntfdq1WvXo57eWzm0HNHny79+fTY1qVT3x49e/fm0ZVzH0++vPnz6NMv32nBQoEL8N/Hfy8//oXl8PPfp69/df/69ul333z24ScggPsNGKCCFgjooH7tsddggw5OWCF8FF6QoYYTttf/Xn4fbpjhhw9W6KGGIKKIIYchnshhie5FOICHNNZo44045qjjjjz26OOOOx1wQHtDFjmkh0L+aMGRS9rIJJJQPvlklDdO2SSNVtY4pZAHBMmlkUd+maSYZHJJ5JJfEllmmmKiOeaabLYJJpxluuklBgdgoCeeDuiZp594YtCnng78GSighCK656KLGrqnkIIm2qigf+Y5KKOYRuqooZx2OYADlyY6KKh7gtrnqKFaWiqoqkZaqqujMooqqYReeuqoB9wqaKGx0lrroqDuZOqwxBZr7LHIJqvsssw2q6yww2bggLTIUutsstZaC2oG2k7rrandFhvut9te68BO3Eqbym652qarrrjevgsutdwuW++09barrrvG0rsvv/Dmm+5OAmRQsMHpHuzuwu4qjDDDDnN7cBsGO0xxwQq3MfHCGTPcMMUeQ5yuBgwwUPHJGkt88coat1wxxhO37HLMMtcM88sIy3zyyxvfzHPN3G7AQQYdEGAzzEcn/TPSLC+d88xLs5z01Ezr3HIEEQDgwQBUd+21zVF/LfbYXjPwgRAIPPBAIWS37fbbcCdtQAQgEGAFAAyEQMHefPft99+ABy744IQXbvjhHEhgRRAAOw==); color: #FFF; }
#content .doing .submit input[type=submit]:disabled { color: #444; }
#content .follow-info summary {
border: 1px solid #cccccc;
padding: 6px 18px 6px 6px;
color: #fff;
}
#content .feed .entry .meta {
font-size: .80em;
font-family: Georgia, serif;
font-style: italic;
margin: 3px 0 0 0;
color: #FFF;
display: block;
}
#content .doing .bar h2 select {
width: 13em;
background: #333;
color: #FFF;
}
#content table.form input[type=text], #content table.form input[type=password], #content table.form input[type=email], #content table.form input[type=url], #content table.form select {
padding: 4px 2px;
border: 1px solid #aaa;
width: 12em;
background: #555;
color: #FFF;
}
}