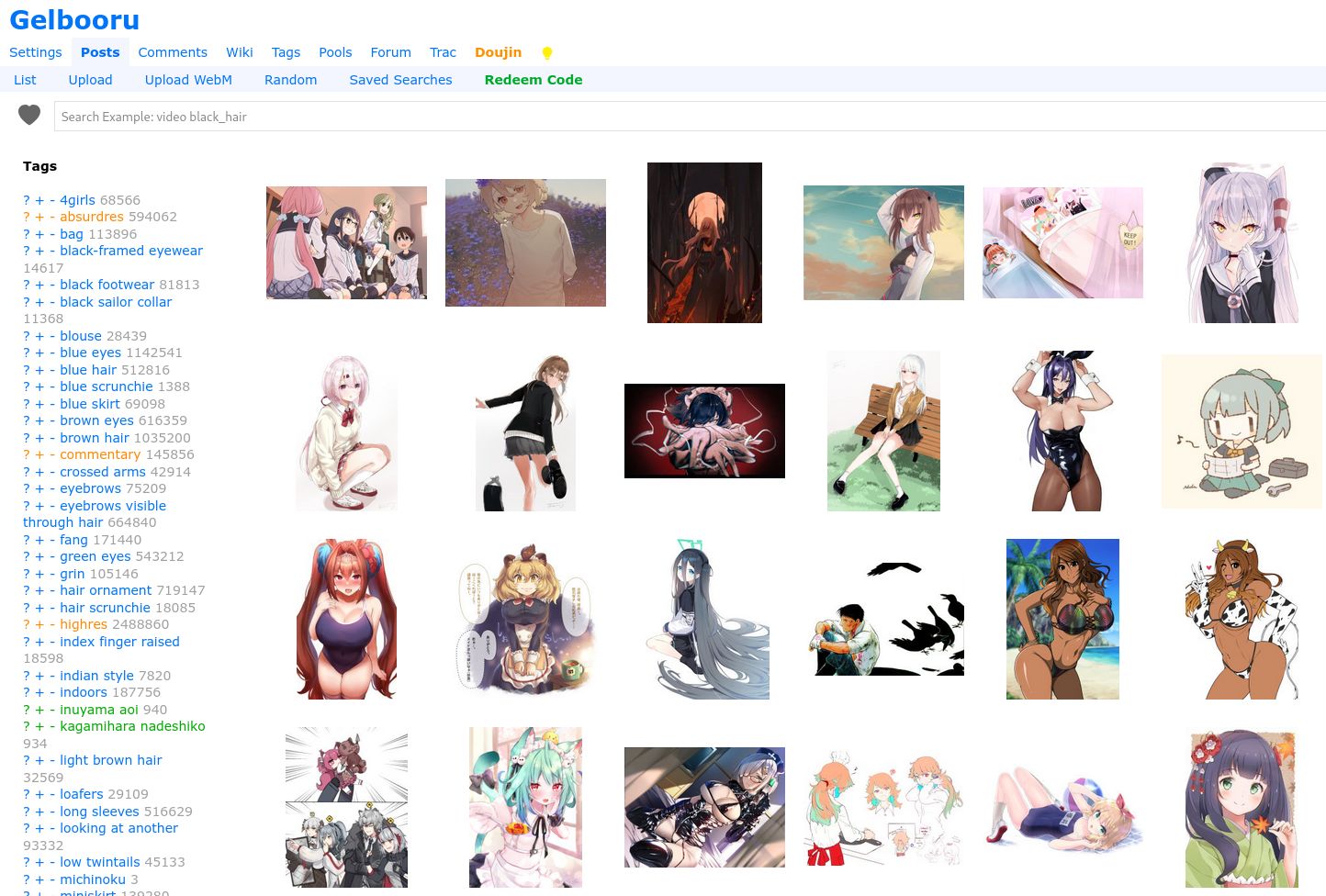
Like the name says, it makes gelbooru.com look like danbooru.donmai.us
"Mom, can we have Danbooru? No. There is Danbooru at home. Danbooru at home:"

Authorchrsll
LicenseCC-BY-SA-4.0
Categorygelbooru
Created
Updated
Size4.3 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Like the name says, it makes gelbooru.com look like danbooru.donmai.us
"Mom, can we have Danbooru? No. There is Danbooru at home. Danbooru at home:"
/* ==UserStyle==
@name Make Gelbooru look like Danbooru
@namespace USO Archive
@description `Mom, can we have Danbooru?No. There is Danbooru at home.Danbooru at home:`
@license CC-BY-SA-4.0
@version 20210409.5.13
==/UserStyle== */
@-moz-document url-prefix("https://gelbooru.com/") {
html > body {
font-size: 14px;
line-height: 18.5px;
}
html > body ul.flat-list2 {
font-size: 14px;
}
html > body .aside {
border-right: none;
}
html > body a {
color: #0075f8;
}
html > body ul.tag-list > li {
margin-top: 0px;
margin-bottom: 0px;
}
html > body .navSubmenu {
padding: 0px;
background-color: #f4f6ff;
}
html > body .navSubmenu a {
color: #0075f8;
}
html > body h2.siteName {
display: block;
font-size: 28px;
font-weight: bold;
line-height: 1.5em;
color: #0075f8;
}
html > body .header {
background: white;
}
html > body .header .center {
margin: 0px;
}
html > body .header ul.flat-list {
font-size: 1em;
}
html > body .header ul.flat-list li {
line-height: 18.5px;
margin-left: 0;
padding: 0;
}
html > body .header ul.flat-list li a {
width: auto;
}
html > body .header li.current-page a {
background-color: #f4f6ff;
}
html > body .header a {
color: #0075f8;
padding: 6px 10px 6px 10px;
}
html > body .submenu {
padding: 6px 0 6px 0;
background-color: #f4f6ff;
}
html > body .submenu .center {
margin: 0px;
}
html > body .submenu a {
color: #0075f8;
line-height: 18.5px;
}
html > body #submenu {
padding: 6px 0 6px 0;
background: #f4f6ff !important;
}
html > body #submenu .center {
margin: 0px;
}
html > body #submenu a {
color: #0075f8;
line-height: 18.5px;
}
html > body #submenu .nav li {
margin-top: 0px;
margin-bottom: 0px;
}
html > body #submenu .nav li a {
padding: 0 15px;
}
html > body #submenu.navbar {
min-height: 0px !important;
}
html > body #submenu.navbar li a {
padding: 0 15px;
}
html > body .navbar-default .navbar-nav > li > a {
color: #0075f8;
}
html > body nav.navbar {
background: white !important;
min-height: 0px !important;
}
html > body nav.navbar li.active a {
background: #f4f6ff !important;
}
html > body nav.navbar li.active2 a {
background: white !important;
}
html > body nav.navbar li a {
padding: 6px 10px 6px 10px;
}
html > body a.ui-icon.ui-icon-lightbulb {
display: none !important;
}
html > body .container-fluid nav:first-child.navbar.navbar-default::before {
content: "Gelbooru";
font-size: 28px;
font-weight: bold;
line-height: 1.5em;
padding: 0px 0px 0px 10px;
color: #0075f8;
}
html > body header {
background: white;
}
html > body header .topnav a {
color: #0075f8;
padding: 6px 10px 6px 10px;
}
html > body header .topnav a.active {
background-color: #f4f6ff;
}
html > body header::before {
content: "Gelbooru";
font-size: 28px;
font-weight: bold;
line-height: 1.5em;
padding: 10px 0px 0px 10px;
color: #0075f8;
}
html > body footer {
font-size: 0.9em;
background: white;
border-top: 1px solid #e8e8ec;
}
html > body .alert-info,
html > body .noticeError {
color: black;
border: 1px solid #d1d1da;
background-color: #e8e8ec;
}
html > body #container {
grid-template-columns: 20em auto;
}
html > body .headerAd,
html > body .footerAd,
html > body iframe[src^="//tm-offers.gamingadult.com"] {
display: none !important;
}
html > body .homeIcon,
html > body .navbar-brand {
display: none !important;
}
html > body [style^="max-width: 1000px;"] {
display: none !important;
}
html > body a[href^="https://buymyshit.moneygrubbingwhore.com/"] {
display: none !important;
}
html > body [style="color: #00ff00;"] {
color: #00ab2c !important;
}
html > body [style="color: #ffff00;"],
html > body [style="color: #fff000;"] {
color: #fd9200 !important;
}
}