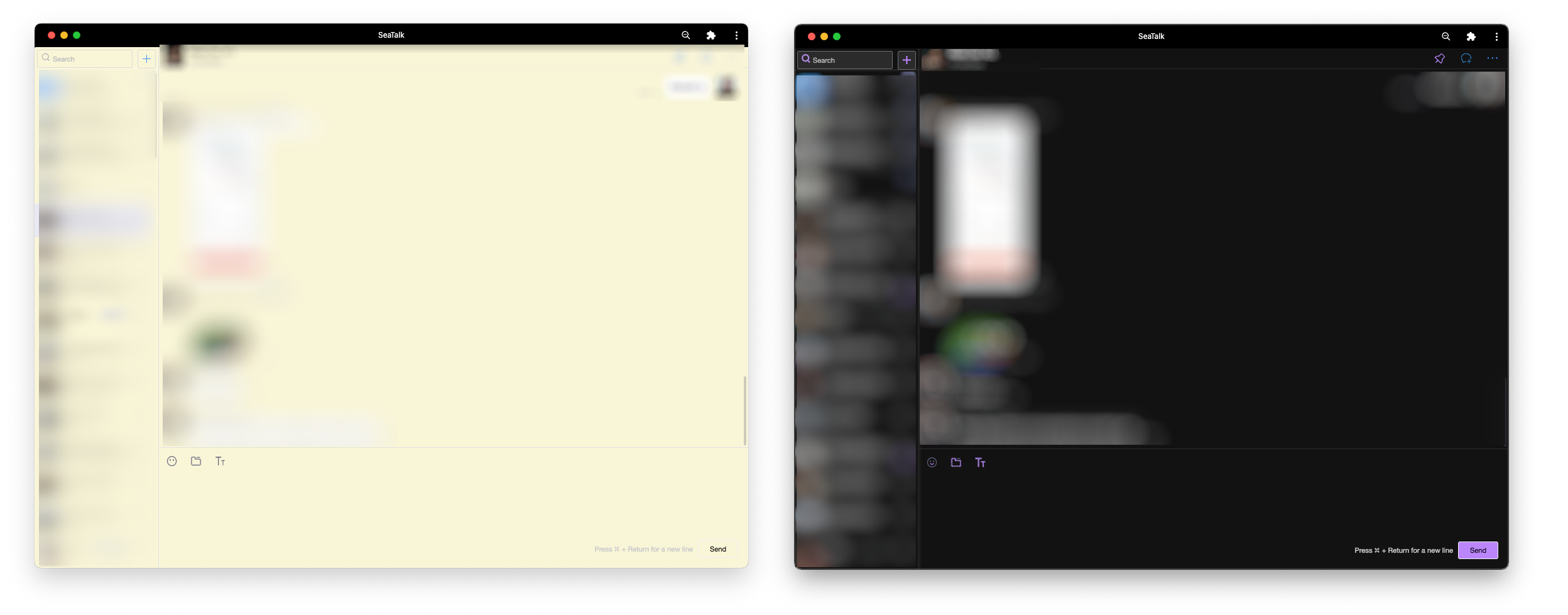
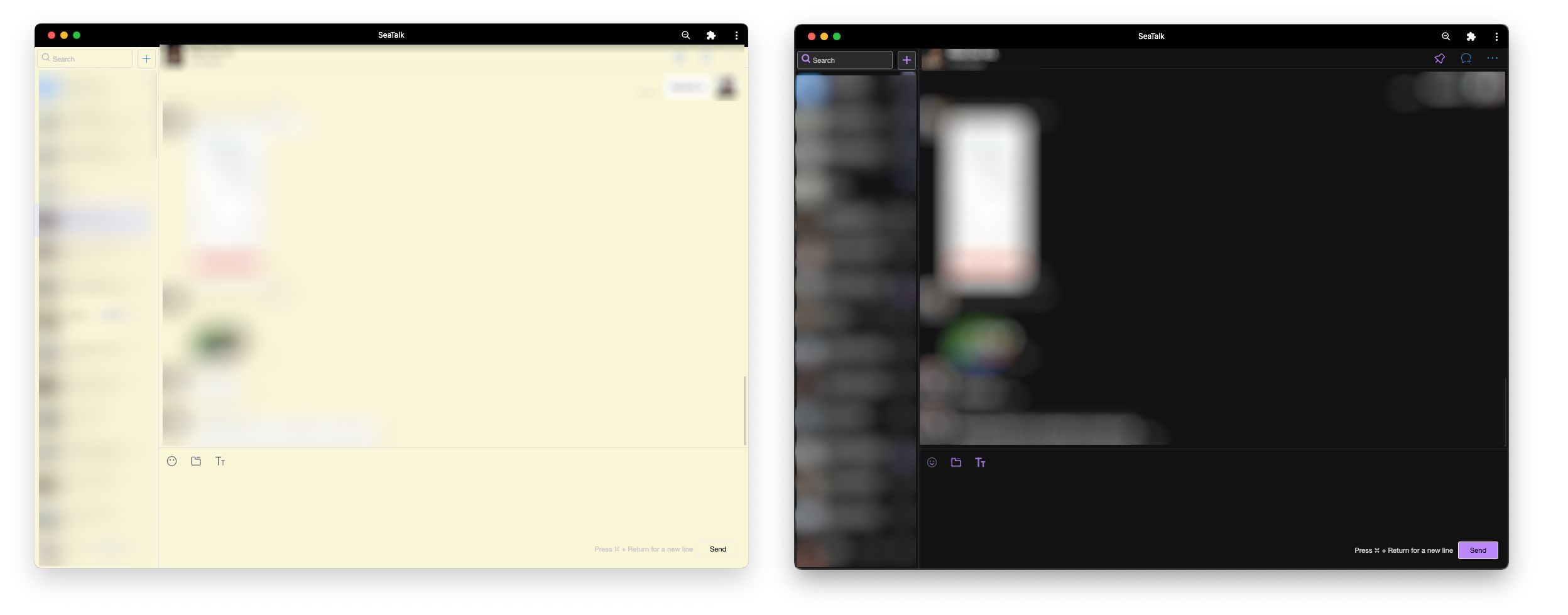
Seatalk Solarized dark(its not solarized dark but dark) & light and also compact. us it if you bored of seatalk right now.
Seatalk Solarized by yud1z

Details
Authoryud1z
LicenseCC zero
Categoryseatalkweb.com
Created
Updated
Size7.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
still problem with downloading file in mac, not sure why.
Source code
/* ==UserStyle==
@name Seatalk Solarized
@namespace seatalkweb.com
@version 1.0.0
@description Seatalk Solarized dark(its not solarized dark but dark) & light and also compact. us it if you bored of seatalk right now.
@author Yudis
==/UserStyle== */
@-moz-document domain("example.com") {
@media (prefers-color-scheme: dark) {
:root {
/* mobile vars */
/* Material Design Pallette */
--dark_bg: rgb(18, 18, 18);
--second_bg: rgb(43, 43, 43);
--primary: rgb(187, 134, 252);
--primary_100: rgba(187, 134, 252, .5);
--primary_variant: rgb(55, 0, 179);
--secondary: rgb(3, 218, 198);
--functional_brand_primary: var(--primary);
--functional_brand_1st_hover: rgba(var(--primary), .9);
--functional_brand_1st_disable: rgba(var(--primary), .7);
;
--functional_brand_2nd: #e3effa;
--functional_red_1st: #f5222d;
--functional_red_2st: #f5533d;
--functional_red_3st: #c52e23;
--functional_red_4th: #fcbdc0;
--functional_green_1st: #16c42a;
--functional_yellow_2nd: #fffae8;
--commonbg_1st: var(--dark_bg);
--commonbg_1st_hover: var(--second_bg);
--commonbg_2nd_hover: var(--second_bg);
--commonbg_2nd: var(--second_bg);
--commonbg_2nd_selected: var(--second_bg);
--commonbg_3rd: var(--dark_bg);
--commonbg_4th: var(--dark_bg);
--commonbg_dark: var(--dark_bg);
--commonbg_blue: var(--second_bg);
--separator_1st: var(--second_bg);
--border_1st: #e6e7e9;
--border_2nd: var(--dark_bg);
--border_3rd: #efeff5;
--label_1st: #e3effa;
--label_2nd: #bbdefc;
--label_3rd: #e6e7e9;
--elevator_1st: var(--dark_bg);
--elevator_2nd: #f8f8fa;
--elevator_3rd: #f2f2f6;
--text_1st: #ffffff;
--text_2nd: #8b8d8f;
--text_3rd: #bcbdbe;
--text_4th: #c9c9cb;
--textwhite_1st: #000000;
--textwhite_2nd: #efeff5;
--textwhite_3rd: #e6e7e9;
--icon_1st: #61617b;
--icon_2nd: #6d7282;
--icon_3rd: #b0b0bd;
--icon_4th: #dbdbe4;
--iconwhite_1st: #fff;
--toastbg_1st: rgba(0, 0, 0, 0.6);
--tootipsbg_1st: #4c5a71;
--toastbg_2nd: rgba(97, 97, 123, 0.5019607843137255);
--dialogsbg_1st: var(--dark_bg);
--dialogsbg_2nd: var(--second_bg);
--Bubble_blue: var(--primary);
--Bubble_blue_2nd: #5492d6;
--icon_1st_opacity: rgba(97, 97, 123, 0.30196078431372547);
}
.SplitPane .Pane {
background-color: rgb(18, 18, 18);
}
.SplitPane .Pane>* {
background-color: rgb(18, 18, 18);
}
.messages-message-master-view .contact-contact-search-box, .contact-contact-master-view .contact-contact-search-box{
margin-bottom: 6px;
background-color: rgb(18, 18, 18);
}
.messages-message-editor {
background-color: rgb(18, 18, 18);
}
.messages-chat-session-list .ReactVirtualized__List{
background-color: rgb(18, 18, 18);
}
.ReactVirtualized__Grid__innerScrollContainer{
background-color: rgb(18, 18, 18);
}
.ant-input{
border-color: #6f6f75;
}
.contact-contact-search-box .ant-btn{
border-color: #6f6f75;
}
.messages-message-list-item-bubble.isSentByMe {
background-color: #080808;
color: white;
}
.messages-message-list-item-bubble.isSentByMe a{
color:white;
}
.message-text{
color:white;
}
.messages-message-detail-view-header.hbox{
background-color: rgb(18, 18, 18);
}
}
@media (prefers-color-scheme: light) {
.SplitPane .Pane {
background-color: #f9f5d7;
}
.SplitPane .Pane>* {
background-color: #f9f5d7;
}
.messages-message-master-view .contact-contact-search-box, .contact-contact-master-view .contact-contact-search-box{
margin-bottom: 6px;
background-color: #f9f5d7;
}
.messages-message-editor {
background-color: #f9f5d7;
}
.messages-chat-session-list .ReactVirtualized__List{
background-color: #f9f5d7;
}
.ant-input{
border-color: #dcdcdc;
}
.messages-message-list-item-bubble.isSentByMe a{
color:black;
}
.contact-contact-search-box .ant-btn{
border-color: #dcdcdc;
}
.messages-message-list-item-bubble.isSentByMe {
background-color: white;
color: #080808;
}
.message-text{
color:black;
}
.messages-message-detail-view-header.hbox{
background-color: #f9f5d7;
}
.isSentByMe .messages-message-list-item-file-content .card .filename{
color:black;
}
.messages-message-list-item-bubble.isFile .footer{
color:grey !important;
}
}
.sprite_chat_img_afternoon:before{
background-image: url(https://i.ibb.co/NCHLDZD/pngwing-com.png);
content: " ";
position: absolute;
left: -40px;
top: -90px;
background-repeat: no-repeat;
background-position: initial;
width: 488px;
height: 578px;
min-width: 224px;
min-height: 224px;
transform-origin: top left;
transform: scale(.5);
}
.contact-contact-search-box{
border-bottom: none;
}
.messages-message-list-item-bubble .tail{
display: none;
}
.onclick-wrapper .common-avatar{
/** display: none; **/
}
.sub.hbox{
/** display: none; **/
}
.contact-contact-list-item .info{
/** padding-left:1px; **/
}
.contact-contact-list-item{
/** height: 38%; **/
}
.home-main-window {
width: 100%;
height: 100%;
border-radius: 0;
}
.messages-message-detail-view-header.hbox{
height: 41px;
}
.contact-contact-search-box{
height: 41px;
padding: 5px;
}
.contact-contact-search-box .ant-btn{
height: 37px;
}
.tail::before {
display: none;
}
.egxbtU {
color: var(--text_1st);
box-shadow: 1px 1px 5px rgb(255 255 255 / 15%);
}
.seatalk-message-list-item:hover,
.seatalk-message-list-item:hover .seatalk-message-list-item-message-addon,
.contact-setting-panel-member-list.chat-setting-group-search,
.member-header-wrapper.member-header-sticky {
background: var(--dark_bg);
}
.contact-contact-search-box,
.messages-message-detail-view-header,
.SplitPane .Resizer {
box-shadow: 1px 1px 5px rgb(255 255 255 / 15%);
}
.messages-message-editor .footer .ant-btn {
background: var(--primary);
color: #000;
}
.ant-modal-content {
background: var(--dialogsbg_2nd) !important;
}
.sidebar-sidebar.vbox {
display:none;
}
.ant-btn:disabled {
background: var(--primary_100);
}
.fDXPJw {
color: #fff
}
svg path {
stroke: var(--primary) !important;
}
.contact-contact-search-box .ant-input,
.contact-contact-search-box .ant-btn,
.sidebar-popover .ant-popover-inner .ant-popover-inner-content .ant-menu,
.member-header-wrapper.member-header-search .ant-input {
background: var(--second_bg);
}
div.onclick-wrapper{
display:none;
}
}