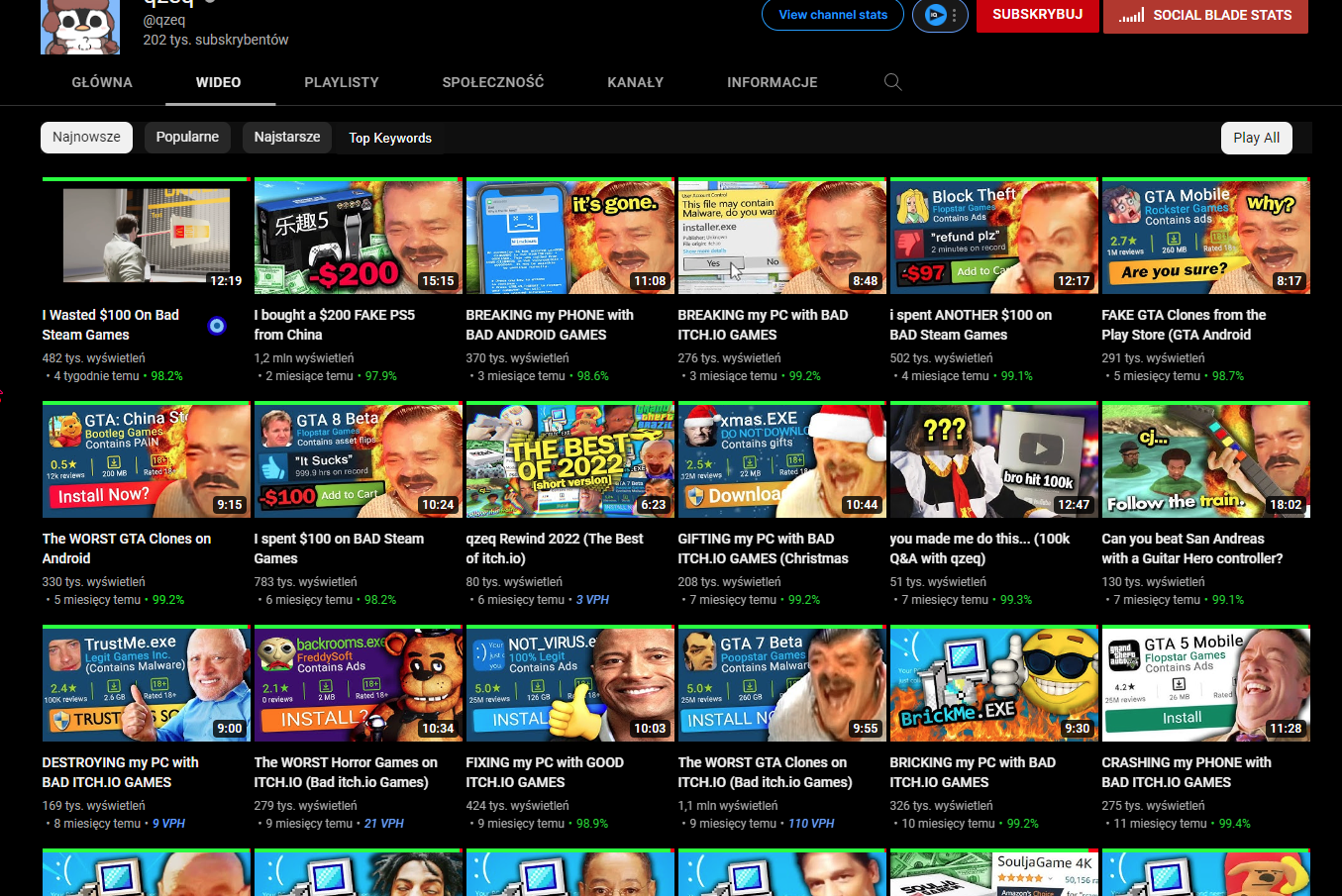
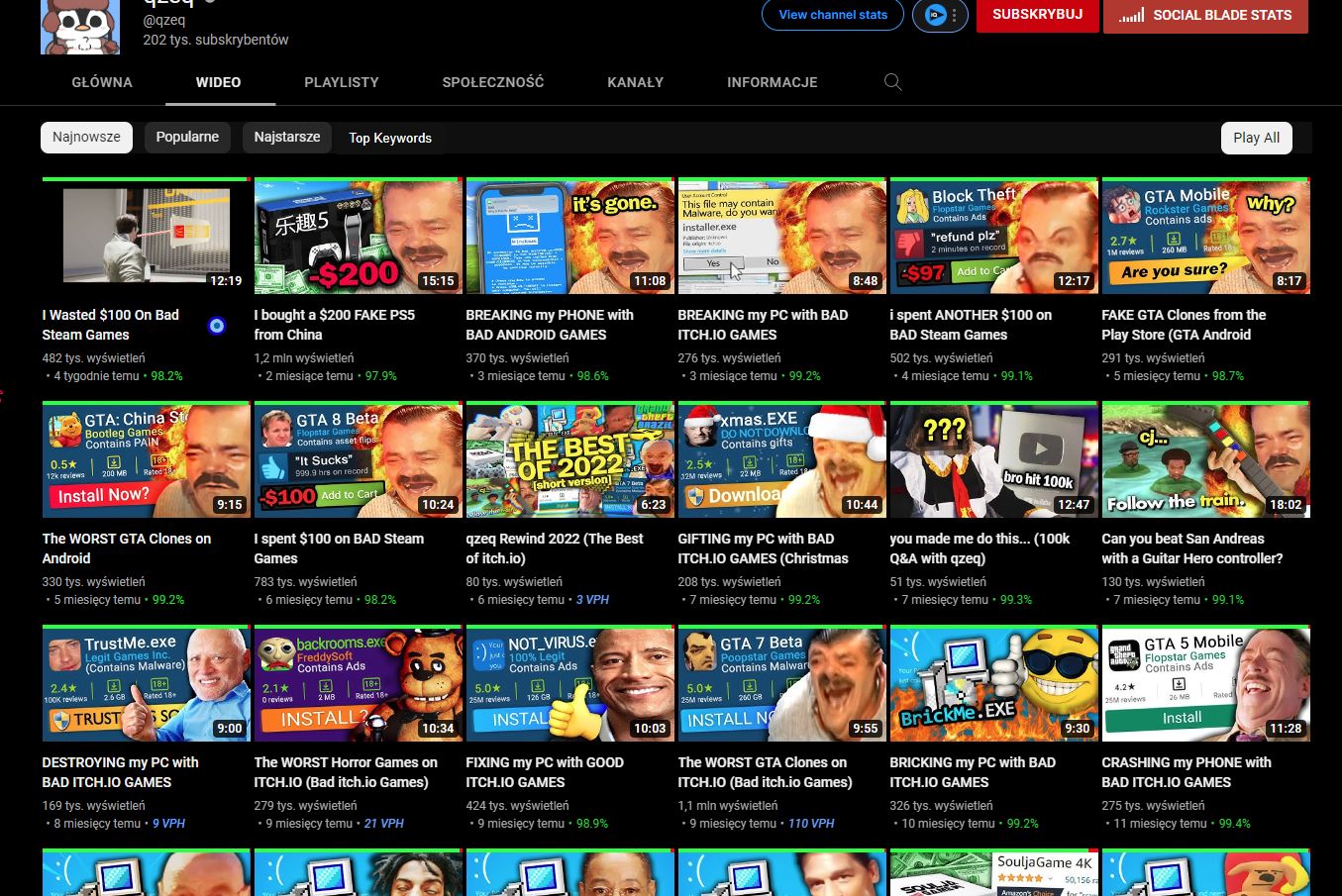
Fixes that ugly change where only 4 rows of videos are visble on channel's video page, makes row count fully customizable, also supports subscription feed and home pages
YouTube - More video rows by Roki
Mirrored from https://raw.githubusercontent.com/Roki100/YouTube-rows-fix/main/rowsfix.user.css

Details
AuthorRoki
LicenseGPL3.0
Categoryyoutube
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please put any issues on the GitHub repo: https://github.com/Roki100/YouTube-rows-fix
Source code
/* ==UserStyle==
@name YouTube - More video rows
@description Fixes that ugly change where only 4 rows of videos are visble on channel's video page, makes row count fully customizable, also supports subscription feed and home pages
@namespace github.com/Roki100/YouTube-rows-fix
@homepageURL https://github.com/Roki100/YouTube-rows-fix
@version 1.1.4
@license GPL3.0
@author Roki_100 & jiraph
@preprocessor stylus
@var number rows "Number of video rows" 6
@var checkbox thumbs "Customize thumbnail size" 0
@var range -width "Thumbnail Size" [1284, 1000, 2000, 'px']
@var checkbox fullwidth "Force fullscreen width grid" 0
@var checkbox thumbradius "Customize thumbnail corner radius" 0
@var range -radius "Thumbnail Corner Radius" [12, 0, 12, 'px']
@var checkbox channelPage "Activate on channel page" 1
@var checkbox feedPage "Activate on subscriptions page" 0
@var checkbox homePage "Activate on home page" 0
@var checkbox nukeShorts "Nuke Shorts on feed&home (Fixes issues)" 0
@var checkbox userscript "Enable UserScript Compatibility layer support" 0
@var number shortsrows "Number of shorts rows (Userscript only)" 8
==/UserStyle== */
exec() {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: rows !important;
--ytd-rich-grid-posts-per-row: rows !important;
}
#contents>ytd-rich-grid-row,
#contents>ytd-rich-grid-row>#contents {
display: contents;
}
ytd-video-meta-block[rich-meta] #metadata-line.ytd-video-meta-block {
font-size: 1.2rem;
line-height: 1.8rem;
max-height: 3.6rem;
}
#video-title.ytd-rich-grid-media {
font-size: 1.4rem;
line-height: 2rem;
max-height: 4rem;
}
#header.ytd-rich-grid-renderer {
width: 100%;
}
ytd-rich-item-renderer {
margin: 8px 2px !important;
margin-bottom: 24px;
margin-right: 4px;
margin-left: 0px;
width: calc(100%/var(--ytd-rich-grid-items-per-row) - 4px);
}
.ytd-two-column-browse-results-renderer {
padding-inline: 6px;
}
if thumbs {
ytd-two-column-browse-results-renderer.style-scope {
max-width: -width !important;
}
ytd-two-column-browse-results-renderer.grid-6-columns {
width: 100% !important;
}
}
if thumbradius {
ytd-thumbnail[size="large"] a.ytd-thumbnail, ytd-thumbnail[size="large"]::before {
border-radius: -radius;
}
}
if fullwidth {
ytd-two-column-browse-results-renderer.grid:not(.grid-disabled):has(ytd-rich-grid-renderer:not([is-shorts-grid])) {
max-width: 100% !important;
width: 100% !important;
}
}
}
@-moz-document regexp("^(https?://)(?:www.)?youtube.com/(?:@)?(?:[\w.-]+|(?:c|channel)/[\w-]+)/videos(\?.*)?$") {
if channelPage {
exec()
}
}
@-moz-document regexp("^(https?://)(www\.)?youtube\.com/feed/subscriptions(\?.*)?$") {
if feedPage {
exec()
}
if nukeShorts {
[page-subtype="subscriptions"] {
ytd-item-section-renderer,
ytd-rich-section-renderer,
ytd-grid-video-renderer, ytd-rich-item-renderer {
&:has(a[href^="/shorts/"]) {
display: none;
}
}
}
}
if userscript {
:root {
--rowsfix-by-roki-userscript-rows: rows;
--rowsfix-by-roki-userscript-shortsrows: shortsrows;
}
}
}
@-moz-document regexp("^(https?://)(www\.)?youtube\.com/(/\?.*)?$") {
if homePage {
exec()
}
if nukeShorts {
[page-subtype='home'] ytd-rich-section-renderer:has(a[href^="/shorts/"]) {
display: none;
}
}
if userscript {
:root {
--rowsfix-by-roki-userscript-rows: rows;
--rowsfix-by-roki-userscript-shortsrows: shortsrows;
}
}
}