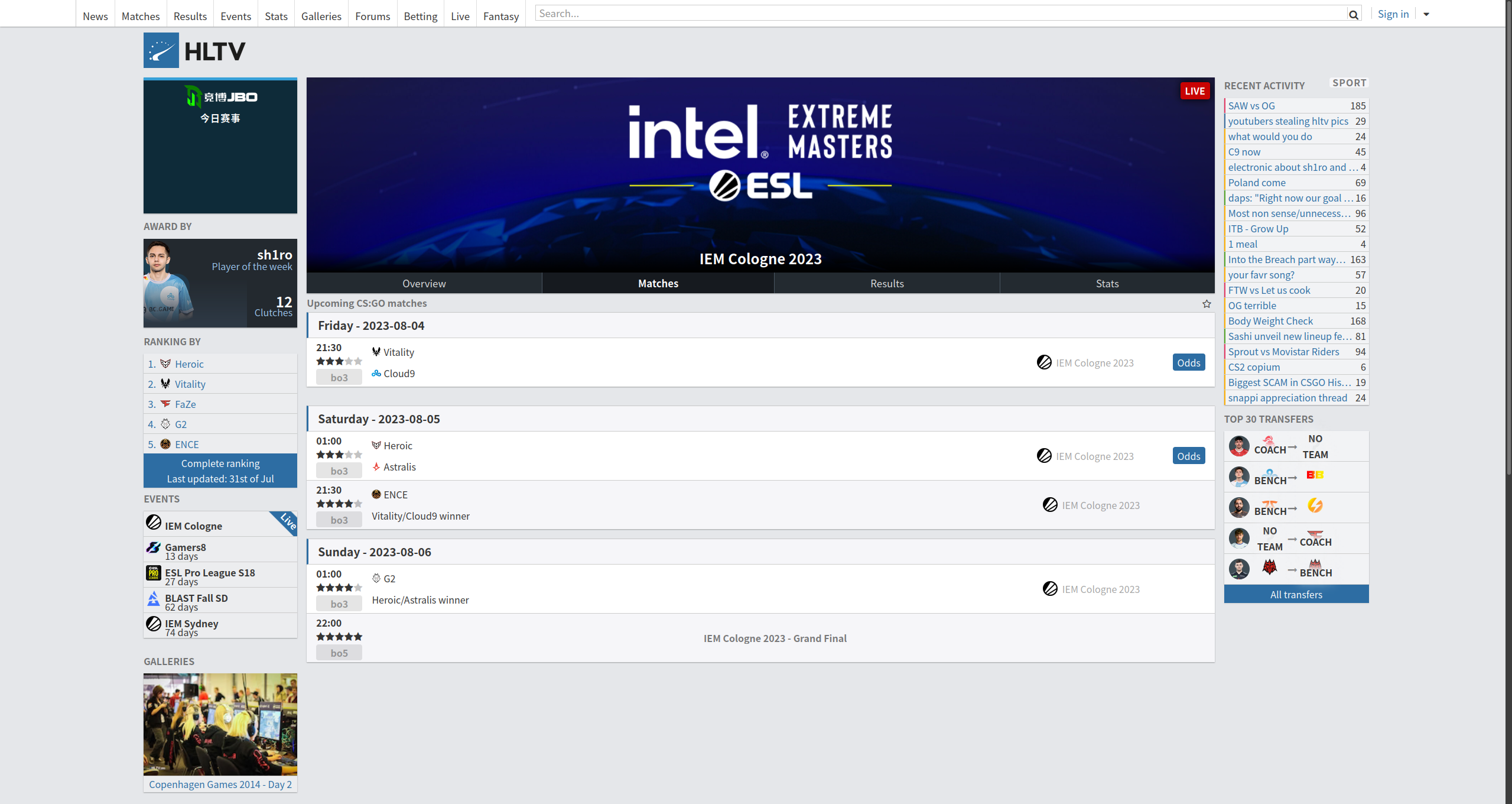
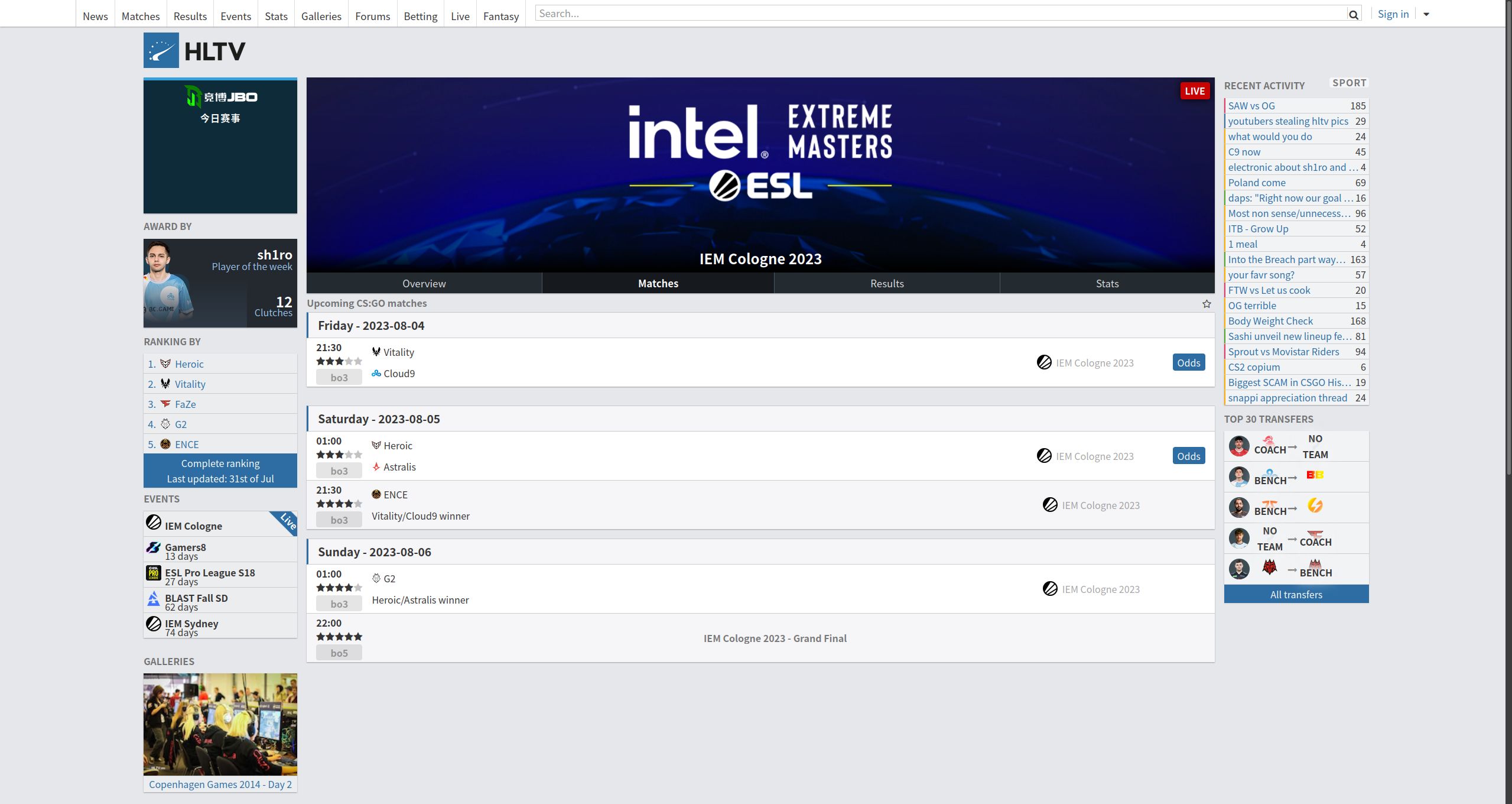
Concise wide layout for HLTV
Concise wide layout HLTV by zunpiau

Details
Authorzunpiau
LicenseNo License
Categoryhltv.org
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Concise wide layout HLTV
@version 20231218.14.26
@namespace userstyles.world/user/zunpiau
@description Concise wide layout for HLTV
@author zunpiau
@license No License
==/UserStyle== */
@-moz-document domain("hltv.org") {
body,
html {
background-image: unset !important;
background-color: #F7F7F7 !important;
}
@media screen and (min-width: 2001px) {
.widthControl,
.navbar .navcon,
.bgPadding {
max-width: 100% !important;
padding-left: 5% !important;
padding-right: 5% !important;
}
}
.widthControl,
.navbar .navcon,
.bgPadding {
max-width: 100% !important;
}
.cols1101 .colCon {
grid-template-columns: 260px minmax(0, 1fr) 245px !important;
}
[data-link-tracking-page="Widget"], .kgN8P9bvyb2EqDJR {
display: none !important;
}
.teambox .teamrow {
height: 26px;
}
.cols1111 .colCon {
grid-template-columns: 220px minmax(0, 1fr) 205px 205px !important;
}
.colsCustom1101 .colCon {
grid-template-columns: 220px minmax(0, 1fr) 205px !important;
}
.slotted-bracket .round,
.slotted-bracket .round .slots .slot-wrapper {
min-width: 190px !important;
}
.upcomingMatchesContainer .upcomingMatch, .newMatches .liveMatchesContainer .liveMatch {
height: 82px !important;
}
img.event-hub-image {
width: 100% !important;
max-width: unset !important;
}
.leftCol .event {
height: 42px !important;
}
.leftCol .upcomingeventname,
.leftCol .live {
width: 100% !important;
}
.leftCol .eventcountdown {
top: 18px !important
}
.leftCol .event span.live {
right: -110px !important;
}
.contentCol .newMatches .upcomingMatchesContainer .upcomingMatch .match .matchInfo
, .liveMatch > .match > .matchInfo {
flex: unset !important;
}
.matchTime.matchLive {
width: 80%;
align-self: center;
}
.newMatches .upcomingMatchesContainer .upcomingMatch .match .matchTime {
align-self: center;
}
.newMatches .liveMatchesContainer .liveMatch .match .matchEvent {
flex: 0 0 220px;
}
.match-page .maps .mapname {
top: 30% !important;
transform: unset !important;
}
.match-page .maps .minimap {
height: 82px !important;
}
.match-page .maps .results {
height: 68px !important;
}
.match-page .maps .results .results-center .results-center-half-score {
bottom: 8px !important;
}
.match-page .maps .results .results-left.pick::after, .match-page .maps .results .results-right.pick::after {
font-size: 12px !important;
bottom: 2px !important;
height: 16px !important;
line-height: 11px !important;
margin-top: 6px !important;
margin-left: 10px !important;
margin-right: 10px !important;
position: unset !important;
}
.match-page .maps .results .results-left .results-team-score, .match-page .maps .results .results-right .results-team-score {
margin-top: 4px !important;
}
.game-cs2-badge::after {
top: -5px;
}
.game-cs2-badge::before {
height: 24px;
width: 40px;
left: -15px;
top: -8px;
}
}