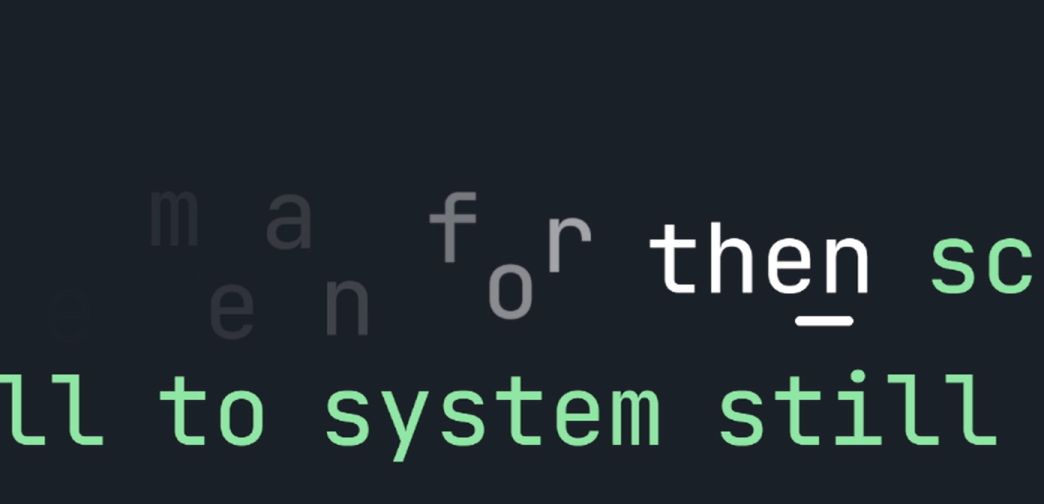
A Octahedron Zipper ripoff, it's a bit more satisfying
Zipper satisfying by Perseus333

Details
AuthorPerseus333
LicenseNo License
Categorymonkeytype.com
Created
Updated
Size3.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Zipper satisfying
@version 20230803.15.45
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://monkeytype.com/") {
/* ==UserStyle==
@name MonkeyType Satisfying Zipper (based on Octahedron 's design)
@namespace USO Archive
@author Perseus_Lynx (Octahedron original idea)
@description makes the words go bye-bye in a pretty way + satisfying!
@version 1.0
@license MIT License
@preprocessor uso
==/UserStyle== */
@keyframes animation-even {
from {
opacity: 1;
transform: translate(0,0);
}
to {
opacity: 0;
transform: translate(0,50%);
}
}
@keyframes animation-odd {
from {
opacity: 1;
transform: translate(0,0);
}
to {
opacity: 0;
transform: translate(0,-50%);
}
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(1) {
animation: animation-odd 1s forwards;
animation-delay: 0s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(2) {
animation: animation-even 1s forwards;
animation-delay: 0.05s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(3) {
animation: animation-odd 1s forwards;
animation-delay: 0.1s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(4) {
animation: animation-even 1s forwards;
animation-delay: 0.15s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(5) {
animation: animation-odd 1s forwards;
animation-delay: 0.2s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(6) {
animation: animation-even 1s forwards;
animation-delay: 0.25s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(7) {
animation: animation-odd 1s forwards;
animation-delay: 0.3s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(8) {
animation: animation-even 1s forwards;
animation-delay: 0.35s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(9) {
animation: animation-odd 1s forwards;
animation-delay: 0.4s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(10) {
animation: animation-even 1s forwards;
animation-delay: 0.45s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(11) {
animation: animation-odd 1s forwards;
animation-delay: 0.5s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(12) {
animation: animation-even 1s forwards;
animation-delay: 0.55s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(13) {
animation: animation-odd 1s forwards;
animation-delay: 0.6s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(14) {
animation: animation-even 1s forwards;
animation-delay: 0.65s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(15) {
animation: animation-odd 1s forwards;
animation-delay: 0.7s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(16) {
animation: animation-even 1s forwards;
animation-delay: 0.75s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(17) {
animation: animation-odd 1s forwards;
animation-delay: 0.8s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(18) {
animation: animation-even 1s forwards;
animation-delay: 0.85s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(19) {
animation: animation-odd 1s forwards;
animation-delay: 0.9s;
}
#words .word:not(.word.active~.word):not(.word.active) letter:nth-child(20) {
animation: animation-even 1s forwards;
animation-delay: 0.95s;
}
/* Gets rid of underline underneath incorrect words */
.word.error {
border-bottom: none;
}
}