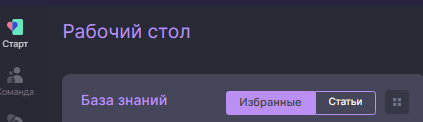
aspro userstyle
asproagile.ru by if1oke

Details
Authorif1oke
LicenseNo License
Categoryasproagile.ru
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name asproagile.ru
@version 20230817.07.32
@namespace userstyles.world/user/if1oke
@description aspro userstyle
@author if1oke
@license No License
==/UserStyle== */
@-moz-document domain("elros.asproagile.ru") {
/*
.sidepanel-header .component-editable-content-edit input.component-editable-input, .page-bar .component-editable-content-edit input.component-editable-input {
background-color: #44475a !important;
color: #f8f8f8;
} */
body {
background-color: var(--Background) !important;
}
.kb-article {
background: var(--Background)
}
.page__content-wrapper {
background-color: var(--Background);
}
.page-bar {
background-color: var(--Background) !important;
}
.component-editable__content-inner {
color: var(--Foreground);
}
.component-editable :hover {
background-color: var(--CurrentLine)
}
.component-editable-input {
color: var(--Foreground) !important;
}
.fi-placeholder-label {
background-color: var(--CurrentLine);
color: var(--Foreground);
}
.fi-placeholder-label:hover {
background-color: var(--CurrentLine2);
color: var(--Foreground);
}
.access__select .form-control.role-red ~ .select2 .select2-selection, .access__field-selectrole-red ~ .select2 .select2-selection {
background: var(--Red) !important;
}
.access__select .form-control.role-green ~ .select2 .select2-selection, .access__field-selectrole-green ~ .select2 .select2-selection {
background: var(--Green) !important;
}
.select2-container--bootstrap .select2-selection--single .select2-selection__rendered {
color: var(--Background) !important;
}
.btn {
color: var(--Foreground) !important;
}
.dropdown-menu {
background-color: var(--Background);
}
.bootstrap-select .btn, .bootstrap-switch {
border-color: var(--Background);
}
.bg-yellow-saffron {
background: var(--Yellow) !important;
color: var(--CurrentLine);
}
.btn.blue {
background-color: var(--Purple) !important;
border-color: var(--Purple) !important;
color: var(--CurrentLine3) !important;
font-size: 1.4rem !important;
}
.issue-card__title {
font-size: 1.5rem
}
.select2-selection__rendered {
color: var(--Foreground) !important;
}
.select2-results__option {
background-color: var(--Background) !important
}
.select2-results__option--highlighted[aria-selected] {
background-color: var(--Purple) !important;
color: var(--Background) !important;
}
.select2-container--bootstrap .select2-selection {
background-color: var(--Background) !important
}
.select2-container--bootstrap .select2-results__option[aria-selected=true] {
background-color: var(--Purple) !important;
color: var(--Yellow) !important;
}
.select2-container--bootstrap .select2-dropdown {
background-color: var(--Background) !important
}
.select2-search__field {
background-color: var(--Background) !important
}
.flw-list-item-info-fields {
background-color: var(--Background) !important
}
.page-content {
background: var(--Background) !important;
border-left: var(--Background) !important;
border-bottom: var(--Background) !important;
}
.badge-default {
background-color: var(--Purple);
color: var(--Background);
}
.sidepanel {
background: var(--Background);
}
.sideleft_grey {
background: var(--Background) !important;
}
.btn-close {
background: var(--CurrentLine) !important;
}
.sidepanel .btn-close svg {
fill: var(--Green) !important;
}
.page-bar.flw-page-bar.page-bar--white {
background-color: var(--CurrentLine);
}
.flw-portlet--light {
background-color: var(--CurrentLine);
}
.flw-attach-btn__text {
color: var(--Зштл);
}
a {
color: var(--Green);
}
.flw-activity__form {
background: #44475a !important;
}
.flw-activity__form-placeholder {
margin-left: 15px;
}
li {
padding-left: 10px;
padding-top: 5px;;
}
.has-border-bottom {
border-bottom: 1px solid var(--color-bg-gray) !important;
}
.title-issue {
color: var(--color-secondary)
}
.rich-menu__content {
background-color: var(--CurrentLine)
}
.rich-menu-item__subtitle {
color: var(--Foreground);
background: var(--CurrentLine) !important;
font-size: 2rem
}
.rich-menu-item__caption-dynamic-list {
color: var(--Cyan) !important;
}
.rich-menu-agile-list__item {
border-bottom: none !important;
}
.rich-menu-item__caption-dynamic-list {
color: var(--Yellow) !important;
font-size: 1.6rem;
}
.user-list-items__user-position {
color: var(--Purple)
}
.color-text-default {
color: var(--Yellow)
}
.settings-save {
background-color: var(--Purple) !important;
border-color: var(--Purple) !important;
color: var(--Background) !important;
}
select.role-green, select.role-green + .select2 .select2-selection {
background-color: var(--CurrentLine) !important;
}
select.role-red, select.role-red + .select2 .select2-selection {
background-color: var(--Red) !important;
}
.role-green {
background-color: var(--Comment) !important;
}
.role-inherite-name {
color: var(--Yellow)
}
.role-inherite-name > span {
color: var(--Yellow) !important;
}
body .form__control--white {
background: var(--CurrentLine) !important;
}
.panel {
background-color: var(--CurrentLine);
}
table.dataTable thead td, table.dataTable thead th {
border-bottom: 1px solid var(--Background) !important;
}
td {
border-top: none !important;
color: var(--Foreground);
}
tr:hover {
background: var(--CurrentLine2) !important;
}
.modal-content {
background: var(--Background)
}
.filter2-form .modal-footer {
background: var(--Background);
border-top: none !important;
}
.ac-rl__placeholder {
background: var(--Background)
}
.page-header.navbar .top-menu .navbar-nav>li.dropdown .dropdown-user__menu {
background-color: var(--CurrentLine)
}
.warning-block--archive {
background: var(--Red);
}
.grid-stack-item-content {
background: var(--CurrentLine)
}
.favorite-knowledge-base__item {
border: 1px solid var(--CurrentLine2)
}
.favorite-knowledge-base__name a {
color: var(--Foreground)
}
.knowledgebase-widget .title-widget {
background: var(--CurrentLine)
}
.btn-default {
border-color: var(--Purple);
}
.agile-issue-widget__issue-divider {
border-bottom: 1px solid var(--CurrentLine2)
}
#sideleft {
background: var(--Background)
}
#sideleft .nav > li:not(#sideleft .reports-menu li):hover > a, #sideleft .nav > li:not(#sideleft .reports-menu li) > a.active {
background-color: var(--CurrentLine) !important;
}
.font-grey-gallery {
color: var(--Pink) !important;
}
.flw-userinfo__content-name {
color: var(--Pink)
}
a.flw-list-item-title {
color: var(--Green)
}
.portlet.light {
background-color: var(--Background)
}
.btn:not(.md-skip):not(.bs-select-all):not(.bs-deselect-all).btn-xs {
background-color: var(--Purple) !important;
border-color: var(--Background) !important;
color: var(--CurrentLine) !important
}
li.flw-list-item:hover, li.flw-list-item:hover .flw-list-item-info-fields, li.flw-list-item.active:hover .flw-list-item-info-fields, .hover-controls-left {
background-color: var(--CurrentLine2) !important;
}
.list2-toolbars-sticky-container {
background-color: var(--Background) !important;
border-radius: 0 !important;
}
:root {
--Background: #282a36;
--CurrentLine: #44475a;
--CurrentLine2: #575a72;
--CurrentLine3: #424242;
--Foreground: #f8f8f2;
--Comment: #6272a4;
--Cyan: #8be9fd;
--Green: #50fa7b;
--Orange: #ffb86c;
--Pink: #ff79c6;
--Purple: #bd93f9;
--Red: #ff5555;
--Yellow: #f1fa8c;
--color-secondary: #f1fa8c;
--color-dracula-green: #50fa7b;
--color-dracula-bg: #282a36;
--color-secondary--hover: #bd93f9;
--color-primary: #bd93f9;
--color-primary-text: #f1fa8c;
--color-highlight: #3761E9;
--color-primary--hover: #aa6fff;
--color-primary--opacity-70: #3761E9b8;
--color-primary--opacity-50: #3761E980;
--color-primary--opacity-35: #3761E959;
--color-primary--opacity-10: #3761E91a;
--color-primary--contrast: rgb(43 54 67 / 61%);
--color-accent: #3761E9;
--color-blue--light: #768fff;
--color-blue: #0052cc;
--color-blue--dark: #0039cb;
--color-purple--light: #9d46ff;
--color-purple: #6200ea;
--color-purple--dark: #A447BF;
--color-red--light: #ff6f60;
--color-red--opacity-003: rgba(255, 113, 136, 0.03);
--color-red--opacity-010: rgba(255, 113, 136, 0.1);
--color-red--opacity-005: rgba(255, 113, 136, 0.05);
--color-red--opacity-035: rgba(255, 113, 136, 0.35);
--color-red: #FF7188;
--color-red--dark: #ab000d;
--color-grey--light: #f8f9fd;
--color-grey: #b0bec5;
--color-grey--dark: #919BB6;
--color-grey--500: #F3F4F9;
--color-grey--opacity-003: rgba(145, 155, 182, 0.03);
--color-grey--opacity-010: rgba(145, 155, 182, 0.1);
--color-grey--opacity-015: rgba(145, 155, 182, 0.15);
--color-grey--opacity-005: rgba(145, 155, 182, 0.05);
--color-grey--opacity-035: rgba(145, 155, 182, 0.35);
--color-green--opacity-003: rgba(53, 211, 172, 0.03);
--color-green--opacity-010: rgba(53, 211, 172, 0.10);
--color-green--opacity-035: rgba(53, 211, 172, 0.35);
--color-green--light: #bef67a;
--color-green: #35D3AC;
--color-green--dark: #5a9216;
--color-turquoise-green: #10C5A4;
--color-yellow--light: #ffff6b;
--color-yellow: #fdd835;
--color-yellow--dark: #c6a700;
--color-orange: #F2994A;
--color-white: #44475a;
--color-violet-dark: #151B69;
--color-top-panel--dark: #26263E;
--color-sidebar--dark: #282a36;
--color-header--dark: #565676;
--color-page-content--dark: #757b90;
--color-grey-hover: #eff2fd;
--color-icons-grey: var(--color-secondary);
--color-grey-icon: var(--color-icons-grey);
--color-icon-grey--light: var(--color-secondary);
--color-heading: #bd93f9 ;
--color-text: #ff79c6 ;
...