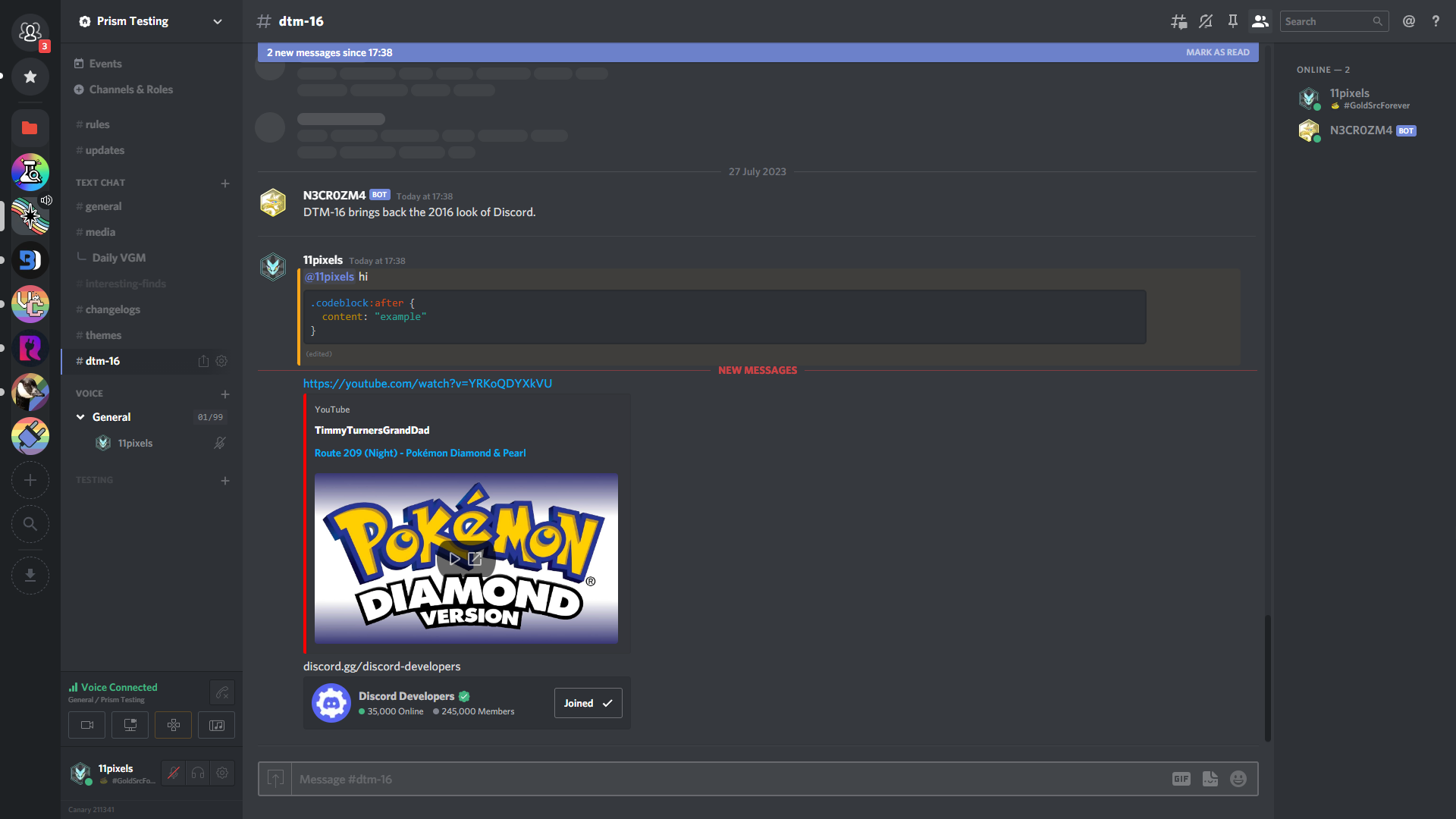
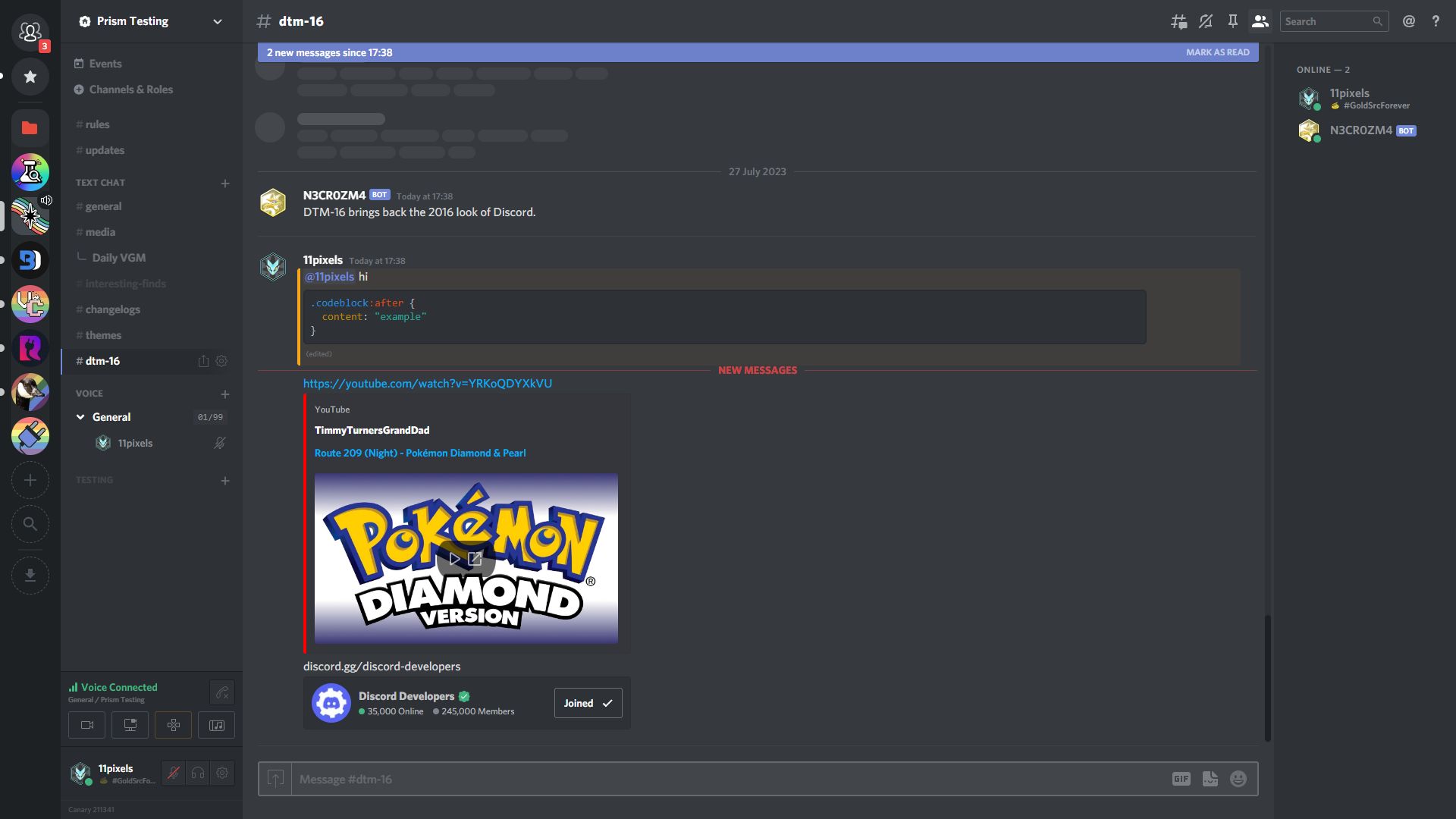
A theme that brings back the 2016 look of Discord.
DTM-16 by JJRoyale

Details
AuthorJJRoyale
LicenseNo License
Categorydiscord.com
Created
Updated
Size1.1 MB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This UserStyles version of the theme is not in any way related to the original one.
This project is made by 11pixels, not me.
Go check out the original project: https://github.com/XYZenix/DTM-16
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DTM-16
@version 5
@namespace ?
==/UserStyle== */
@-moz-document domain("discord.com") {
:root {
--showRtcConnectionStatusIcon: block;
/* Show: block | Hide: none | show the vc ping/status icon */
--jumboEmojiSize: 2rem;
/* Old: 2rem | New: 3rem | size of jumbo emojis */
--channelBarWidth: 2px;
/* 2015: 4px | 2016: 2px | changes width of the blurple bar to the left of selected channels */
--animateReactions: 0;
/* 0: Don't | 1: Do (probably won't look very good) */
}
.socialLinks-3ywLUf:before {
display: block;
font-size: 12px;
white-space: pre-wrap;
color: var(--text-muted);
content: "DTM-16 Build " "447" "\a" "Jul 24, 2023";
margin-bottom: 20px;
}
.theme-dark, .theme-light {
--font-primary: Whitney,gg sans,"Helvetica Neue",Helvetica,Arial,sans-serif!important;
--font-display: Whitney,gg sans,"Helvetica Neue",Helvetica,Arial,sans-serif!important;
--text-positive: var(--green);
--status-danger: var(--red);
--status-danger-text: var(--red);
--status-positive: var(--green);
--staus-warning-text: var(--yellow);
--info-danger-text: var(--red);
--info-positive-text: var(--green);
--text-danger: var(--red);
--blurple: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%);
--blurple-st: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.5);
--blurple-hover: hsl(227.1, calc(var(--saturation-factor, 1) * 44.1%), 58.6%);
--blurple-active: hsl(226.3, calc(var(--saturation-factor, 1) * 33.9%), 52%);
--blurple-inverted: hsl(228, calc(var(--saturation-factor, 1) * 55.6%), 98.2%);
--blurple-inverted-active: hsl(228.6, calc(var(--saturation-factor, 1) * 60%), 93.1%);
--v-blurple: 226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%;
--red: hsl(0, calc(var(--saturation-factor, 1) * 84.9%), 61%);
--red-hover: hsl(0, calc(var(--saturation-factor, 1) * 66.1%), 54.9%);
--red-active: hsl(0, calc(var(--saturation-factor, 1) * 54.2%), 48.8%);
--red-inverted: hsl(0, calc(var(--saturation-factor, 1) * 80%), 98%);
--red-inverted-active: hsl(0, calc(var(--saturation-factor, 1) * 85%), 92.2%);
--yellow: hsl(37.5, calc(var(--saturation-factor, 1) * 95.7%), 54.1%);
--yellow-hover: hsl(37.4, calc(var(--saturation-factor, 1) * 81.5%), 48.6%);
--yellow-inverted: hsl(38.2, calc(var(--saturation-factor, 1) * 100%), 97.8%);
--yellow-inverted-active: hsl(37.3, calc(var(--saturation-factor, 1) * 95.7%), 90.8%);
--green: hsl(152.6, calc(var(--saturation-factor, 1) * 46%), 48.6%);
--green-hover: hsl(152.6, calc(var(--saturation-factor, 1) * 46.2%), 43.7%);
--green-active: hsl(152.3, calc(var(--saturation-factor, 1) * 45.7%), 39%);
--green-inverted: hsl(156, calc(var(--saturation-factor, 1) * 38.5%), 97.5%);
--green-inverted-active: hsl(153.9, calc(var(--saturation-factor, 1) * 43.4%), 89.6%);
--brand-experiment-100: hsl(228, calc(var(--saturation-factor, 1) * 55.6%), 98.2%);
--brand-experiment-130: hsl(228, calc(var(--saturation-factor, 1) * 62.5%), 96.9%);
--brand-experiment-160: hsl(228, calc(var(--saturation-factor, 1) * 60%), 95.1%);
--brand-experiment-200: hsl(228.6, calc(var(--saturation-factor, 1) * 60%), 93.1%);
--brand-experiment-230: hsl(226.7, calc(var(--saturation-factor, 1) * 57.4%), 90.8%);
--brand-experiment-260: hsl(225.9, calc(var(--saturation-factor, 1) * 58.6%), 88.6%);
--brand-experiment-300: hsl(226.8, calc(var(--saturation-factor, 1) * 57.7%), 86.1%);
--brand-experiment-330: hsl(226.9, calc(var(--saturation-factor, 1) * 59.1%), 81.8%);
--brand-experiment-360: hsl(227.3, calc(var(--saturation-factor, 1) * 57.9%), 77.6%);
--brand-experiment-400: hsl(226.3, calc(var(--saturation-factor, 1) * 58%), 72%);
--brand-experiment-430: hsl(226.5, calc(var(--saturation-factor, 1) * 58.2%), 70%);
--brand-experiment-460: hsl(226.9, calc(var(--saturation-factor, 1) * 58.5%), 67.8%);
--brand-experiment: var(--blurple);
--brand-experiment-500: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%);
--brand-experiment-530: hsl(226.6, calc(var(--saturation-factor, 1) * 45.2%), 59.2%);
--brand-experiment-560: hsl(226.6, calc(var(--saturation-factor, 1) * 35.3%), 52.7%);
--brand-experiment-600: hsl(227.1, calc(var(--saturation-factor, 1) * 31%), 44.3%);
--brand-experiment-630: hsl(226.2, calc(var(--saturation-factor, 1) * 31.3%), 38.2%);
--brand-experiment-660: hsl(226.4, calc(var(--saturation-factor, 1) * 31%), 33.5%);
--brand-experiment-700: hsl(226.8, calc(var(--saturation-factor, 1) * 30.8%), 26.1%);
--brand-experiment-730: hsl(227.7, calc(var(--saturation-factor, 1) * 31.2%), 24.5%);
--brand-experiment-760: hsl(226.7, calc(var(--saturation-factor, 1) * 31.6%), 22.4%);
--brand-experiment-800: hsl(226.5, calc(var(--saturation-factor, 1) * 31.3%), 19.4%);
--brand-experiment-830: hsl(225, calc(var(--saturation-factor, 1) * 31.6%), 14.9%);
--brand-experiment-860: hsl(225, calc(var(--saturation-factor, 1) * 32%), 9.8%);
--brand-experiment-900: hsl(228, calc(var(--saturation-factor, 1) * 29.4%), 3.3%);
--brand-experiment-05a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.05);
--brand-experiment-10a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.1);
--brand-experiment-15a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.15);
--brand-experiment-20a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.2);
--brand-experiment-25a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.25);
--brand-experiment-30a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.3);
--brand-experiment-35a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.35);
--brand-experiment-40a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.4);
--brand-experiment-45a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.45);
--brand-experiment-50a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.5);
--brand-experiment-55a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.55);
--brand-experiment-60a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.6);
--brand-experiment-65a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.65);
--brand-experiment-70a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.7);
--brand-experiment-75a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.75);
--brand-experiment-80a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.8);
--brand-experiment-85a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.85);
--brand-experiment-90a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.9);
--brand-experiment-95a: hsl(226.7, calc(var(--saturation-factor, 1) * 58.4%), 65.1%, 0.95);
--control-brand-foreground: var(--blurple);
--control-brand-foreground-new: var(--blurple);
--scrollbar-auto-thumb: var(--scrollbar-thumb-color) !important;
--scrollbar-thin-thumb: var(--scrollbar-thumb-color) !important;
--modal-background: var(--background-primary);
--modal-footer-background: var(--background-secondary);
}
.theme-dark:not(.theme-amoled):not(html.theme-amoled .theme-dark) {
--scrollbar-thumb-color: var(--background-tertiary);
--header-primary: #fff;
--header-secondary: hsl(216, calc(var(--saturation-factor, 1) * 3.7%), 73.5%);
--text-normal: hsl(210, calc(var(--saturation-factor, 1) * 2.9%), 86.7%);
--text-muted: hsl(218.2, calc(var(--saturation-factor, 1) * 4.6%), 46.9%);
--text-link: hsl(196.7, calc(var(--saturation-factor, 1) * 100%), 47.8%);
--channels-default: hsl(213.3, calc(var(--saturation-factor, 1) * 4.1%), 57.5%);
--interactive-normal: hsl(216, calc(var(--saturation-factor, 1) * 3.7%), 73.5%);
--interactive-hover: hsl(210, calc(var(--saturation-factor, 1) * 2.9%), 86.7%);
--interactive-active: hsl(0, calc(var(--saturation-factor, 1) * 0%), 100%);
--interactive-muted: hsl(216.9, calc(var(--saturation-factor, 1) * 7.6%), 33.5%);
--background-primary: hsl(217.5, calc(var(--saturation-factor, 1) * 6.9%), 22.7%);
--background-secondary: hsl(217.5, calc(var(--saturation-factor, 1) * 8%), 19.6%);
--background-secondary-alt: hsl(217.5, calc(var(--saturation-factor, 1) * 9.1%), 17.3%);
--background-tertiary: hsl(210, calc(var(--saturation-factor, 1) * 9.1%), 12.9%);
--background-accent: hsl(216.9, calc(var(--saturation-factor, 1) * 7.6%), 33.5%);
--background-floating: hsl(225, calc(var(--saturation-factor, 1) * 7.7%), 10.2%);
--background-mobile-primary: hsl(220, calc(var(--saturation-factor, 1) * 7.7%), 22.9%);
--background-mobile-secondary: hsl(222.9, calc(var(--saturation-factor, 1) * 6.9%), 19.8%);
--background-modifier-hover: hsl(216.9, calc(var(--saturation-factor, 1) * 7.6%), 33.5%, 0.16);
--background-modifier-active: hsl(216.9, calc(var(--saturation-factor, 1) * 7.6%), 33.5%, 0.24);
--background-modifier-selected: hsl(216.9, calc(var(--saturation-factor, 1) * 7.6%), 33.5%, 0.32);
--background-modifier-accent: hsl(0, calc(var(--saturation-factor, 1) * 0%), 100%, 0.06);
--background-mentioned: hsl(37.5, calc(var(--saturation-factor, 1) * 95.7%), 54.1%, 0.05);
--background-mentioned-hover: hsl(37.5, calc(var(--saturation-factor, 1) * 95.7%), 54.1%, 0.08);
--background-message-hover: hsl(240, calc(var(--saturation-factor, 1) * 11.1%), 1.8%, 0.07);
--scrollbar-thin-thumb: var(--background-tertiary);
--scrollbar-thin-track: #0000;
--scrollbar-auto-thumb: var(--background-tertiary);
--scrollbar-auto-track: var(--background-secondary);
--scrollbar-auto-scrollbar-color-thumb: hsl(216, calc(var(--saturation-factor, 1) * 7.2%), 13.5%);
--scrollbar-auto-scrollbar-color-track: hsl(222.9, calc(var(--saturation-factor, 1) * 6.9%), 19.8%);
--elevation-stroke: 0 0 0 1px r...