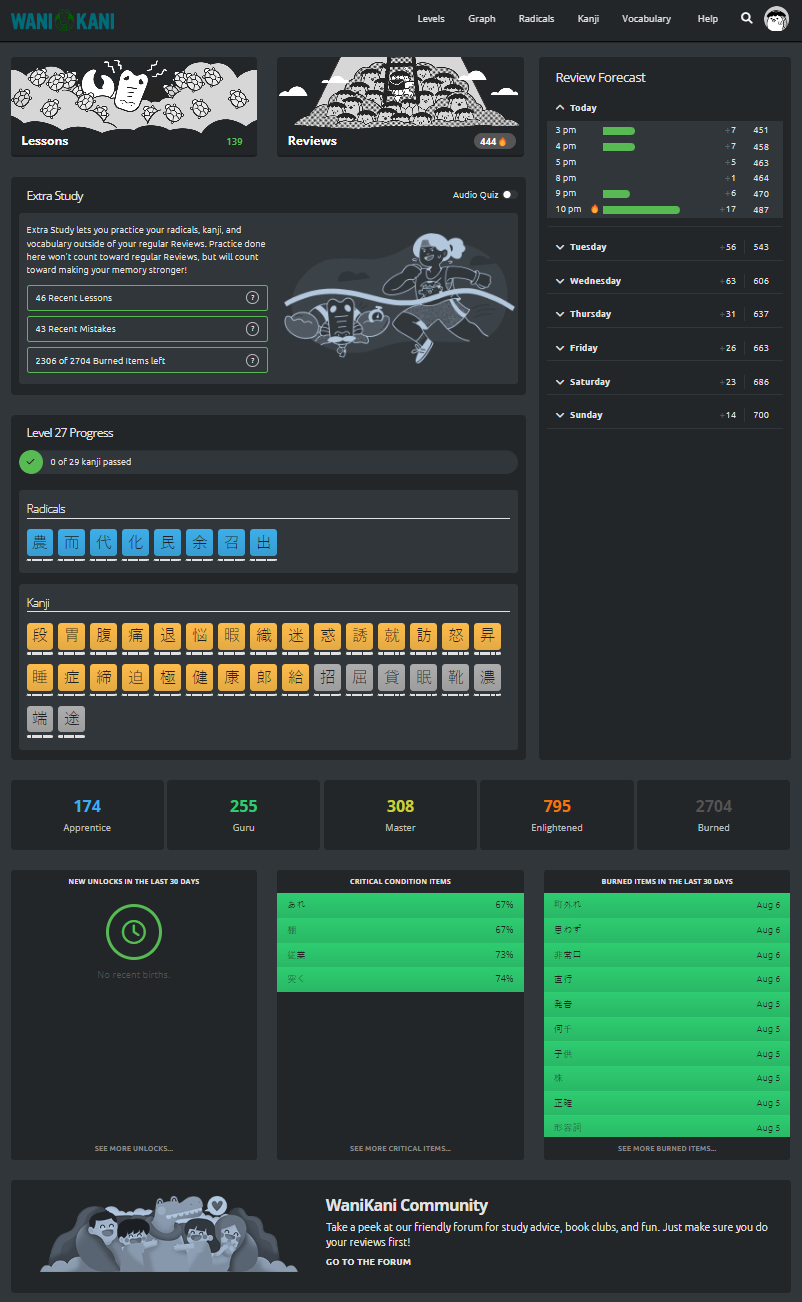
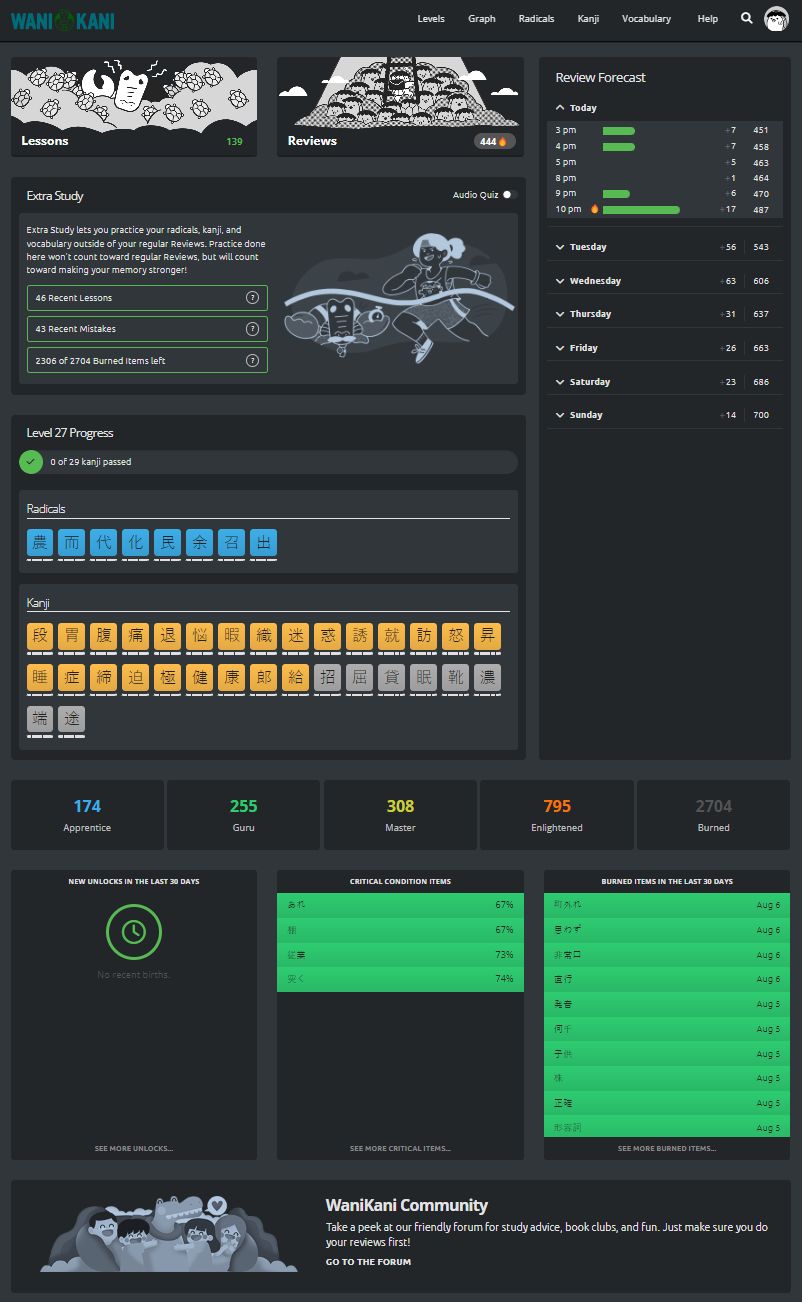
Dark mode for WaniKani, a completely rewritten successor to Breeze Dark.
WaniKani Breeze Dark 2 by leohumnew

Details
Authorleohumnew
LicenseNo License
Categorywanikani.com
Created
Updated
Size73 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WIP. Please raise any issues in the linked GitHub's issues.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WaniKani Breeze Dark 2
@description Dark mode for WaniKani, successor to Breeze Dark.
@namespace breezedark.two
@version 0.9.8
@supportURL https://github.com/leohumnew/wanikani-breeze-dark-2/issues
@author leohumnew
@var select grid-location-rm "Location of recent mistakes" {'Top*':'2 / 3', 'Middle':'3 / 4', 'Bottom':'4 / 5', 'Hide': 'none'}
@var select grid-location-es "Location of extra study" {'Top':'2 / 3', 'Middle*':'3 / 4', 'Bottom':'4 / 5', 'Hide': 'none'}
@var select grid-location-lp "Location of level progress" {'Top':'2 / 3', 'Middle':'3 / 4', 'Bottom*':'4 / 5', 'Hide': 'none'}
@advanced dropdown settings-minimize-le-re "Lessons/Reviews Button Size" {
lr-def "Default" <<<EOT
EOT;
lr-min "Reduced" <<<EOT
.reviews-dashboard__text, .todays-lessons__text, .todays-lessons__subtitle { display: none; }
EOT;
}
@advanced dropdown settings-minimize-rm "Recent Mistakes Size" {
rm-def "Default" <<<EOT
EOT;
rm-min "Reduced" <<<EOT
.recent-mistakes-dashboard__content { display: none; }
.recent-mistakes-dashboard__buttons { margin-top: 0; }
.wk-panel--recent-mistakes { min-height: 4em; }
.wk-panel--recent-mistakes { flex-direction: row; }
.recent-mistakes-dashboard__button a { font-size: var(--font-size-xsmall); }
EOT;
}
@advanced dropdown settings-minimize-es "Extra Study Size" {
es-def "Default" <<<EOT
EOT;
es-min "Reduced" <<<EOT
.extra-study__image-wrapper, .extra-study__info .wk-text, .extra-study-button__tooltip-button, .extra-study__button-info { display: none; }
.extra-study-button { margin: 0 0 0 10px; }
.extra-study__buttons {
display: flex;
flex-direction: row;
margin: 0;
.wk-button__icon wk-button__icon--after { display: none; }
}
.wk-panel--extra-study { flex-direction: row }
.extra-study {
padding: 0;
justify-content: flex-end;
background-color: var(--color-wk-panel-background);
}
.extra-study__button-container {
margin: 0;
a span {
font-size: 0;
&.wk-button__text::after { font-size: var(--font-size-small); }
}
}
.extra-study__button-container:first-child {
margin-right: var(--spacing-tight);
a .wk-button__text::after { content: "Recent Lessons"; }
}
.extra-study__button-container:last-child a .wk-button__text::after {
content: "Burned Items";
}
.extra-study__info { flex: inherit; }
EOT;
}
@advanced dropdown settings-dashboard-colors "Dashboard Colours" {
bg-dark "Default" <<<EOT
section.srs-progress ul li { color: var(--color-text-dark); }
EOT;
bg-colored "Colourful" <<<EOT
:root {
--color-todays-lessons-background: color-mix(in srgb, var(--color-kanji) 60%, #666 40%);
--color-reviews-dashboard-background: color-mix(in srgb, var(--color-radical) 60%, #666 40%);
--color-todays-lessons-text: var(--color-text-dark);
--color-todays-lessons-completed-background: var(--color-locked-lowlight);
}
.lessons-and-reviews, .todays-lessons__button--start, .reviews-dashboard__button--start {
--color-count_bubble-background: var(--color-text-dark);
--color-button-modal-primary-border: var(--color-text-dark);
--color-button-modal-primary-text: var(--color-text-dark);
--color-button-modal-secondary-border: var(--color-text-dark);
--color-button-modal-secondary-text: var(--color-text-dark);
--color-tertiary-dark: color-mix(in srgb, var(--color-tertiary) 20%, var(--color-wk-panel-background));
--color-button-modal-primary-hover-border: var(--color-tertiary-dark);
--color-button-modal-primary-hover-text: var(--color-tertiary-dark);
--color-button-modal-primary-active-text: var(--color-tertiary-dark);
--color-button-modal-secondary-hover-border: var(--color-tertiary-dark);
--color-button-modal-secondary-hover-text: var(--color-tertiary-dark);
img { filter: brightness(0.8) }
}
.todays-lessons__button--start, .reviews-dashboard__button--start {
--color-button-modal-primary-background: transparent;
--color-button-modal-primary-hover-background: transparent;
--color-button-modal-primary-active-background: transparent;
--color-button-modal-primary-active-text: var(--color-tertiary);
}
section.srs-progress ul {
.srs-progress__stage--apprentice { background-color: var(--color-srs-progress-apprentice); }
.srs-progress__stage--guru { background-color: var(--color-srs-progress-guru); }
.srs-progress__stage--master { background-color: var(--color-srs-progress-master); }
.srs-progress__stage--enlightened { background-color: var(--color-srs-progress-enlightened); }
.srs-progress__stage--burned { background-color: var(--color-srs-progress-burned); }
> li {
&:not(.srs-progress__stage--burned) .srs-progress__stage-header { --color-srs-progress-text: var(--color-text-dark); }
filter: brightness(0.85);
}
}
EOT;
}
@advanced dropdown settings-swap-quiz-colors "Quiz Header and Character Colours" {
bg-dark "Default" <<<EOT
EOT;
bg-colored "Colourful" <<<EOT
.character-header--radical { background-color: var(--color-radical) }
.character-header--kanji { background-color: var(--color-kanji) }
.character-header--vocabulary { background-color: var(--color-vocabulary) }
.character-header--radical .character-header__characters, .character-header--kanji .character-header__characters, .character-header--vocabulary .character-header__characters, .character-header .character-header__menu div, .character-header .character-header__menu div i {
color: var(--color-text-dark); }
.character-header--radical .character-header__character-image {
--color-text: var(--color-text-dark); }
EOT;
}
@advanced dropdown settings-swap-srs-colors "Invert SRS Popup Colours" {
bg-coloured "Colourful" <<<EOT
EOT;
bg-dark "Dark" <<<EOT
--color-quiz-srs-correct-background: var(--color-wk-panel-background);
--color-quiz-srs-correct-text-color: var(--color-correct);
--color-quiz-srs-incorrect-background: var(--color-wk-panel-background);
--color-quiz-srs-incorrect-text-color: var(--color-incorrect);
EOT;
}
@advanced dropdown settings-font-weight "Font Weight" {
fw-def "Default" <<<EOT
EOT;
fw-min "Thinner" <<<EOT
:root { --font-weight-regular: 350; }
EOT;
fw-extra-min "Thinnest" <<<EOT
:root { --font-weight-regular: 300; }
EOT;
fw-extra-extra-min "Thin thinnest" <<<EOT
:root { --font-weight-regular: 200; }
EOT;
fw-max "Thicker" <<<EOT
:root { --font-weight-regular: 420; }
EOT;
fw-extra-max "Thickest" <<<EOT
:root { --font-weight-regular: 500; }
EOT;
fw-extra-extra-max "Thick thickest" <<<EOT
:root { --font-weight-regular: 600; }
EOT;
}
@var color settings-color-text "Text Color" #e3e3e3
@var color settings-color-text-dark "Inverse Text Color" #222
@var color settings-color-background1 "Background 1 Color" #232629
@var color settings-color-background2 "Background 2 Color" #31363b
@var color settings-color-tertiary "Highlight Color" #B3C8DD
@var color settings-color-correct "Correct Color" #245a12
@var color settings-color-incorrect "Incorrect Color" #b31e3b
@var color settings-color-menu "Menu Dropdown Color" #4d4d4d
@var color settings-color-radical "Radical Color" #3DAEE9
@var color settings-color-kanji "Kanji Color" #fdbc4b
@var color settings-color-vocabulary "Vocab Color" #2ecc71
@var color settings-color-apprentice "Apprentice Color" #3daee9
@var color settings-color-guru "Guru Color" #2ecc71
@var color settings-color-master "Master Color" #c9ce3b
@var color settings-color-enlightened "Enlightened Color" #f17607
@var color settings-color-burned "Burned Color" #3c3c3c
@var color settings-color-locked "Locked Color" #aeaeae
@var color settings-color-reading "Reading Banner Color" #4d4d4d
@var color settings-color-meaning "Meaning Banner Color" #31363b
==/UserStyle== */
@charset "UTF-8";
@-moz-document domain("www.wanikani.com") {
/*-------------- Root variables --------------*/
:root {
color-scheme: dark;
--color-tertiary: /*[[settings-color-tertiary]]*/;
--color-text-mid: #9e9e9e;
--color-correct: /*[[settings-color-correct]]*/;
--color-incorrect: /*[[settings-color-incorrect]]*/;
--color-text-dark: /*[[settings-color-text-dark]]*/;
--color-menu: /*[[settings-color-menu]]*/;
--color-meaning: /*[[settings-color-meaning]]*/;
--color-reading: /*[[settings-color-reading]]*/;
/*---- WaniKani style variables ----*/
/* General colors */
--color-text: /*[[settings-color-text]]*/;
--color-character-text: var(--color-text-dark);
--color-link: #e6e6e6;
--color-link-active: var(--color-tertiary);
--color-wk-panel-background: /*[[settings-...