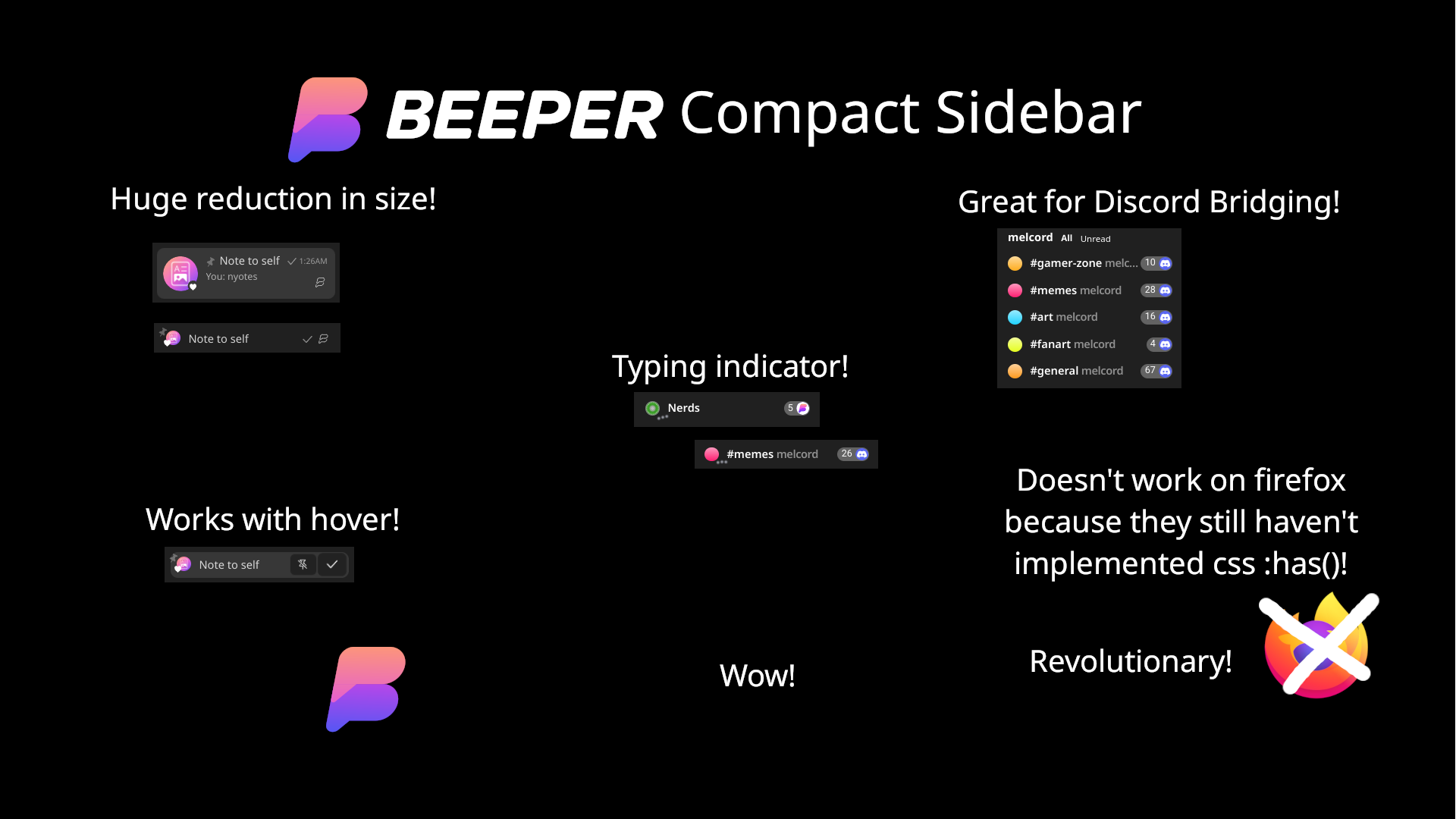
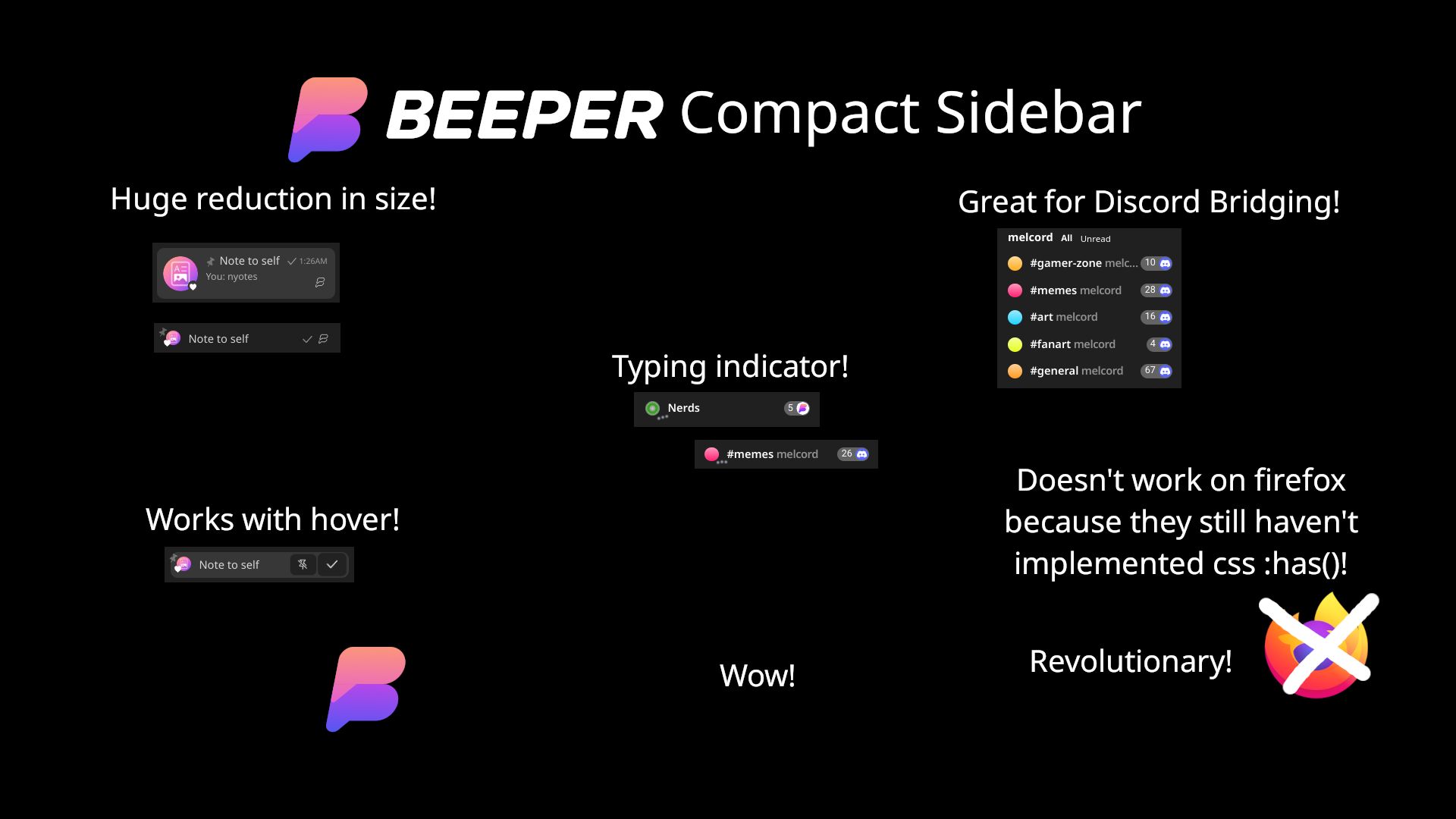
Compact sidebar for Beeper chat client
Beeper compact sidebar by j0lol

Details
Authorj0lol
LicenseCC0/Unlicense
Categorybeeper
Created
Updated
Size3.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
⚠️⚠️ DESKTOP USERS ⚠️⚠️
Desktop users, please use the style from here: https://gist.github.com/j0lol/9674befc870e2b62fe9a24fe29ef9e1a
This version of the stylesheet is for web users only.
Source code
/* ==UserStyle==
@name Beeper compact sidebar
@version 20230813.01.16
@namespace userstyles.world/user/j0lol
@description Compact sidebar for Beeper chat client
@author j0lol
@license No License
==/UserStyle== */
@-moz-document domain("chat.beeper.com") {
/*
Gist link for desktop users: https://gist.github.com/j0lol/9674befc870e2b62fe9a24fe29ef9e1a
Made by @j0lol:beeper.com. For support, message me on Beeper or at https://j0.lol
*/
/* Shorten room height */
.rooms_scroll-container ._2iYRbtxMK350NUKTyKq6TP {
height: 32px;
}
/* Squish PFPs to fit */
.rooms_scroll-container .mx_BaseAvatar_image.avatar,
.rooms_scroll-container .mx_BaseAvatar_image {
height: 18px !important;
width: 18px !important;
}
/* dead code? */
._3S9AgrmuQOXGhBAb127VTc {
justify-content: flex-end;
}
/* dead code? */
.mx_baseAvatar .bp_icon > div {
width: 12px;
height: 12px;
}
/* Moves the person icon in SMS to inside pfp */
.rooms_scroll-container .mx_BaseAvatar_initial {
font-size: 16px !important;
width: 12px !important;
line-height: 6px !important;
height: 12px !important;
top: 5px !important;
left: 3px !important;
}
/* Hides time? */
span._1_0VP_kpkPXqTDRkUd4y94._9pYanF0mR2qDAkCUrc_Ti {
font-size: 0px !important;
padding-right: 20px;
}
/* I believe this shifts the room Icon up */
._1_0VP_kpkPXqTDRkUd4y94._29wNnDmOKzlqOsGXbZtTjf {
top: -24px;
position: relative;
}
/* I think this is redundant */
.rooms_scroll-container .mx_BaseAvatar_initial:not(:first-letter) {
visibility: hidden;
}
/* Shift favourite indicator */
._2iYRbtxMK350NUKTyKq6TP .favourite-indicator {
top: 7px;
right: 10px;
}
.favourite-avatar > svg {
display: none;
}
/* Hide summary under room */
._1xYTCsiwGtHWXyoSUuF-4J, ._1icB3m8_OGOdNGEnjhPONT /* desktop */ {
display: none;
}
/*
summary box: span._1g_MQG09C2KoP9j0AyXhzA
summary image container: .IF_jq03LFarYYWjwUy2F0
summary: div._1xYTCsiwGtHWXyoSUuF-4J, div._1icB3m8_OGOdNGEnjhPONT
type indicator: ._12ei1n98DnOndK-YrLwqX3, ._2Joc59sacicG42kZPjT-Oz
type indicator summary: ._3A6gsGLsJkDJUzq7T_wW8D
*/
/* Chrome only, show typing indicator but not summary */
._3TT8CZoPjOXgjVlqQgYSuK, .IF_jq03LFarYYWjwUy2F0, ._3A6gsGLsJkDJUzq7T_wW8D {
display: none;
}
div._1xYTCsiwGtHWXyoSUuF-4J:has(._12ei1n98DnOndK-YrLwqX3, ._2Joc59sacicG42kZPjT-Oz), div._1icB3m8_OGOdNGEnjhPONT:has(._12ei1n98DnOndK-YrLwqX3, ._2Joc59sacicG42kZPjT-Oz) {
display: flex;
overflow: visible;
}
._1nl161YrYS_X-HZsc1Nlhh, ._1icB3m8_OGOdNGEnjhPONT {
display: none;
}
/* type indicator
._12ei1n98DnOndK-YrLwqX3 web
._2Joc59sacicG42kZPjT-Oz desktop?
*/
._12ei1n98DnOndK-YrLwqX3, ._2Joc59sacicG42kZPjT-Oz /* type indicator */ {
position: absolute;
top:17px;
left:20px;
}
/* End typing indicator block */
/* Move pin icon */
._2Aha1gebcJzSLmjjoIoPWS .bp_icon {
position:absolute;
top:-3px;
left:-2px;
z-index:9;
}
span._1_0VP_kpkPXqTDRkUd4y94._9pYanF0mR2qDAkCUrc_Ti .bp_icon {
margin-top: 3px;
margin-bottom: -3px;
}
/* Hide text in empty avatars, too hard to scale */
span.mx_BaseAvatar_initial.mx_BaseAvatar_initial--colourful {
font-size: 0px !important;
}
/* Concatenate room names so indicator can fit*/
span._2Aha1gebcJzSLmjjoIoPWS {
margin-right: 13px;
}
/* Hover tools, col->row */
.eJSDJkBwBQekzk8ShAjUs {
flex-direction: row;
top:0;
gap:3px;
} /* color tweaks, otherwise collides with text under */
.eJSDJkBwBQekzk8ShAjUs >div {
background: #222;
}
.eJSDJkBwBQekzk8ShAjUs >div:hover {
background: #111;
}
.mx_AccessibleButton._18BX2_VpE582cTh4iyMEZA._3DjniNrH7F47F9pnZwc8oo {
height: 100%;
}
}