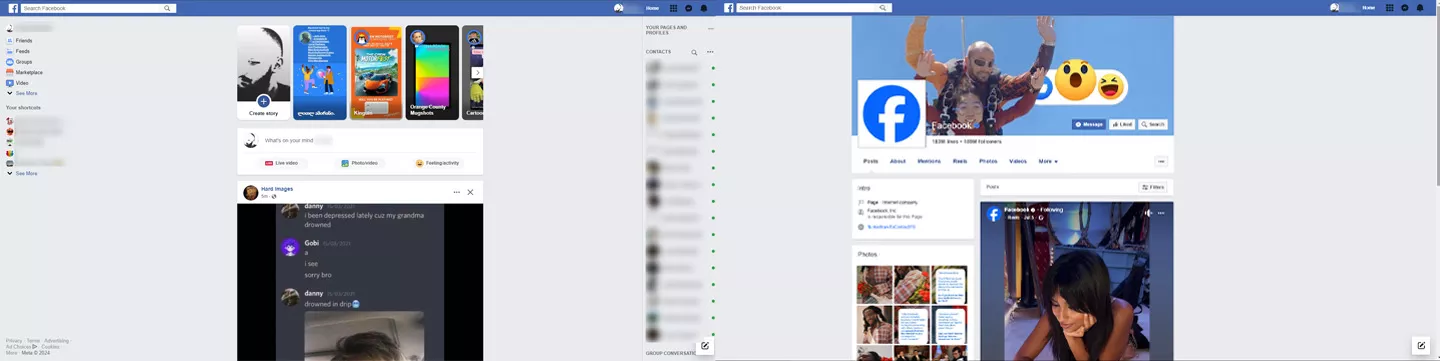
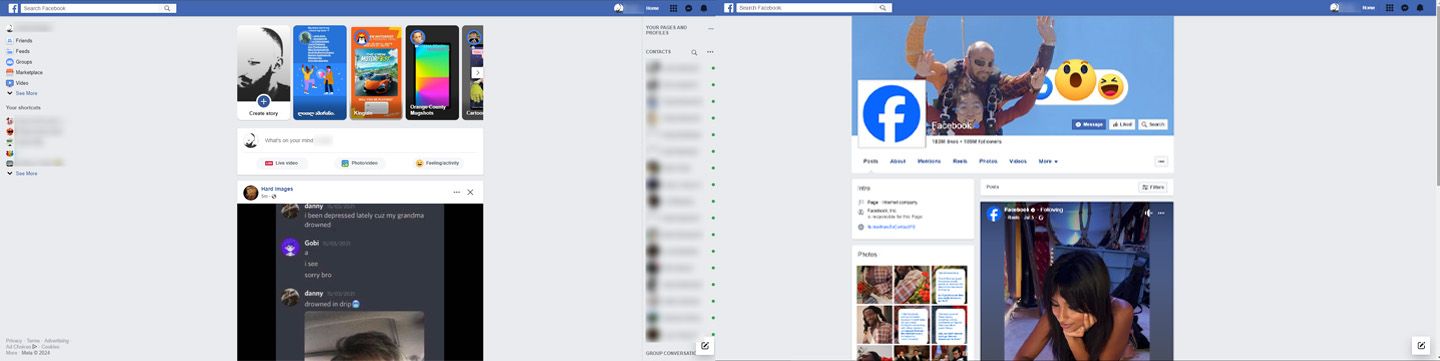
Improves the modern Facebook layout by bringing back the old layout (2018) as much as possible.
2018 Facebook Layout by YoutubeEnjoyer

Details
AuthorYoutubeEnjoyer
LicenseMIT
CategoryFacebook
Created
Updated
Size703 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works on light and dark mode. Do not use it on compact mode because it breaks the theme. If you are experiencing any issues with the userstyle, send a message on the discord server down below.
Discord Server: https://discord.gg/BGv3DywkD5
Old Facebook Favicon: https://github.com/2013Windows81/OldFBFavicon/
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2018 Facebook Layout
@namespace github.com/openstyles/stylus
@version 2.9.6
@description Improves the modern Facebook layout by bringing back the old layout (2018) as much as possible.
@author Avolition
@license MIT
@advanced text username "Add your Facebook name" "Default" {
0 "Disabled*" <<<EOT
EOT;
1 "Enabled" <<<EOT
EOT;
}
}
==/UserStyle== */
@-moz-document url-prefix("https://www.facebook.com/"),
url-prefix("web.facebook.com"),
url-prefix("https://secure.facebook.com/") {
span[class="x4k7w5x x1h91t0o x1h9r5lt x1jfb8zj xv2umb2 x1beo9mf xaigb6o x12ejxvf x3igimt xarpa2k xedcshv x1lytzrv x1t2pt76 x7ja8zs x1qrby5j"] > div[class="x78zum5 x1n2onr6"]:after {
content: '/*[[username]]*/';
font-size: 12px!important;
font-weight: bold!important;
color: #fff!important;
padding: 13px 6px!important;
display: block!important;
position: relative!important;
cursor: pointer!important;
pointer-events: auto!important;
z-index: -1!important;
}
div [class="x6s0dn4 x78zum5 x15zctf7 x1s65kcs x1n2onr6 x1ja2u2z"] {
margin-right: -80px!important;
}
div [class="xds687c x10l6tqk x13vifvy"] {
margin-right: 45px!important;
}
span[class="x4k7w5x x1h91t0o x1h9r5lt x1jfb8zj xv2umb2 x1beo9mf xaigb6o x12ejxvf x3igimt xarpa2k xedcshv x1lytzrv x1t2pt76 x7ja8zs x1qrby5j"] > div[class="x78zum5 x1n2onr6"] {
position: relative;
right: 273px!important;
}
svg[aria-label="Your profile"] image[style*="height:40px"],
svg[aria-label="Your profile"] image[preserveAspectRatio*="xMidYMid slice"] {
height: 24px!important;
width: 24px!important;
margin-top: 8px!important;
border: 1px solid rgba(0, 0, 0, 0.0976562)!important;
}
span[class="x6s0dn4 xzolkzo x12go9s9 x1rnf11y xprq8jg x9f619 x3nfvp2 xl56j7k xdi0jry x13fuv20 xu3j5b3 x1q0q8m5 x26u7qi xamhcws xol2nv xlxy82 x19p7ews x1v9usgg x6jxa94 x6zyg47 x1xm1mqw xpn8fn3 xtct9fg"] {
display: none;
}
svg[aria-label="Your profile"] {
height: 24px!important;
width: 24px!important;
margin-top: 9px!important;
}
div [class="xds687c x1pi30zi x1e558r4 xixxii4 x13vifvy xzkaem6"] {
right: -80px!important;
}
}
@-moz-document url-prefix("https://www.facebook.com/"),
url-prefix("web.facebook.com"),
url-prefix("https://secure.facebook.com/") {
#facebook .system-fonts--body button,
#facebook .system-fonts--body input,
#facebook .system-fonts--body label,
#facebook .system-fonts--body select,
#facebook .system-fonts--body td,
#facebook .system-fonts--body textarea,
#facebook .system-fonts--body span,
#facebook .system-fonts--body div,
#facebook .system-fonts--body a {
font-family: Helvetica, Arial, sans-serif!important;
}
.x1p8ty84 {
position: relative;
width: 100%;
background: #4267b2;
border-bottom: 1px solid #29487d;
color: #fff;
}
.x3x9cwd {
border-radius: 2px!important;
}
.__fb-light-mode {
--header-height: 42px!important;
--web-wash: #e9ebee!important;
--accent: #4080ff!important;
--button-corner-radius: 2px!important;
--nav-bar-background-gradient: linear-gradient(to top, #FFFFFF, rgb(255 255 255), rgb(255 255 255), rgb(255 255 255), rgb(255 255 255));
--nav-bar-background-gradient-wash: linear-gradient(to top, #f0f2f5, rgb(240 242 246), rgb(240 242 245), rgb(240 242 245), rgb(240 242 245));
--card-corner-radius: 3px!important;
--primary-deemphasized-button-text: #FFF!important;
--primary-text: #1d2129!important;
}
.__fb-dark-mode {
--header-height: 42px!important;
--accent: #4080ff!important;
--primary-icon: #f9f9f9!important;
--button-corner-radius: 2px!important;
--nav-bar-background-gradient: linear-gradient(to top, #242526, rgb(36, 37, 38), rgb(36 37 38), rgb(36, 37, 38), rgb(36 37 38));
--nav-bar-background-gradient-wash: linear-gradient(to top, #18191A, rgb(24 25 26), rgb(24 25 26), rgb(24 25 26), rgb(24 25 26));
--card-corner-radius: 3px!important;
--primary-deemphasized-button-text: #fff!important;
}
.x1u2d2a2 {
min-width: 179px;
}
.xxc7z9f {
max-width: 206px;
}
.xmlsiyf {
max-width: 76px;
}
.xmy5rp.xmy5rp,
.xkreb8t.xkreb8t {
width: 448px!important;
}
*[class*="x1qpq9i9 xdney7k xu5ydu1 xt3gfkd xh8yej3 x6ikm8r"] {
border-radius: 3px!important;
}
.xoqspk4 {
border-radius: 3px;
}
.x9lpf2z::before {
border-radius: 3px;
display: none;
}
*[class="xe3v8dz"] {
display: none!important;
}
a[class="x1i10hfl x1qjc9v5 xjbqb8w xjqpnuy xa49m3k xqeqjp1 x2hbi6w x13fuv20 xu3j5b3 x1q0q8m5 x26u7qi x972fbf xcfux6l x1qhh985 xm0m39n x9f619 x1ypdohk xdl72j9 x2lah0s xe8uvvx xdj266r x11i5rnm xat24cr x1mh8g0r x2lwn1j xeuugli xexx8yu x4uap5 x18d9i69 xkhd6sd x1n2onr6 x16tdsg8 x1hl2dhg xggy1nq x1ja2u2z x1t137rt x1o1ewxj x3x9cwd x1e5q0jg x13rtm0m x1q0g3np x87ps6o x1lku1pv x1rg5ohu x1a2a7pz x1hc1fzr x1k90msu x6o7n8i xbxq160"] {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKsAAABJCAMAAAB1uiaiAAACqVBMVEVHcEz///////////8AAAD///8AAAD///////////////////////////////////////////////////8AAAD///////////////////////////////////////////////////9lZ2tlZ2v///////////////////9lZ2tlZ2v///////////////////////////////////////////////////////////////8AAAD///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////8xUJD///////////////////////////////////////////////////////////////////8nSYM6WJf///////////////////////////////85WJf///////////////////////////86WJg6WJg3VpT///////////////86WZg6WJY6WJc6WJg5WJc3VJb///86WJhlZ2tlZ2tlZ2s6WJhlZ2s6WJg1U5I6WJg6WZc6WJc3WZA7WJY7WJY7WJY6WJczRIg5V5U5WJf//////v7/9LIAAABlZ2uqaBU7WZhuQR7l5eVXV1diaXhka3q2fTFQUFBeZXRUW2pWXWxnbn2wcSHBj0q/jUX+87GzeCxaYXDy59DAkE7gyKC7hj7y8vLdwov15KH36KXUsHPs1I/6+O/x3Zjw5Mnv2pX38uL2797Pq3HMoVXNp2vy4JzQp1v279rk0Kj8/Pm3fzXDlE7exZnp0Ir67Kn7+/fjxX7lyYLFl1Pq2rm1ey/cunGCLIssAAAAp3RSTlMABOMW3/kg/QL7Ru/1Jgj3DBgyEOMK6/PpSKdoPMMUXgYsOPGdiQ7ZEgKn54UqZjAk3xpgHijt8b0iXEipozpQLkA0aouZeoHRn3LNVJPlUsWN3ccg1UxuWrcclbXTh1bBYhA2l3DbOL+h4aWbyUq7rz6tTgeXZHSzkUKPbKuBg3h8drG5RPH9Klh+z8u/ceb4bSPX3XiF37kS7B2j4bEWh516ww5eMLQHbP4AAAskSURBVHhezJhXbyJJEIBrQKOZAZOMCA5gkM6AZEwyYGOBc1rnnKMc1zGs5LC2tbfpYcPb/YjmZ153dYPHNrp7QCddYVk91VXVn8s1NTUAigoQMOZqGw+DqQBUJ9ZQxJjKRKAqUV2hiGPVYq20BWrjxEKNpslk5JBeVSH25sujjUkSqyaKCpnC3XS43RyvxCJ98RAux1fVneJowTD91bHWIYtcW4klptAtRVFkEm6sjtVoIArRqs2ridEQz1tWFRJzNDyXyd7qWYsKaaiWlUnNW1YJtkgRN//y/c73AFTJWiT/HasKfxJWA9rPWotl3lo1q/IfsoL6QBSa2DGO+b/OK7hOMa95F6i497+tV1WC0DtkrbeDJGCRGQ1VlGdr/b5+pb6uAamkQans/iZIRVZVz6AOImvh39P2TwpVVwP6nqVWtobK6n/Mq8Phz9Uj6+W8n15IbN+VWLy5MeXoKpJyOBxGq4CR/D3dbY8N47XGgNDYVz8uN8S2dv3qqxoA5+Fy//JhBPRiz5k6+3e64xG1jIjH0SD9N+N9/gCqX7GGGIIjJQF4vV63DXuWze1tqVnJAUBj3qwpmjI5k4Z1ucVrPthCDqlvZsGmaYqiyQcTrcDCjH91o8IW/mShJuUa2IHOaRvTbyw900aavmXRumZjuPUZ1jV17RVBHnZf51WF+QszZWy/o3HIS9k2grrUXlIcWXzo1MZQnVHUC2lWAYJfdYrZKX1eG5SSfj0hmLqOdNaTDaqAzVzr1ObPrhesEsAwrhUaHRQqwpA9Y68liNE0U6VGU0DqNwj9bW5iqAVuo1GRifYdoGcEFUyt0VX2A0jISte+YyJTf1yvGJGqN0lIEd3RRfmpAvsEx8pRkWPPCpKetdFMGOGDCq/yqpATiIfxZC4y9UdWgCgheMHlLyP4VzhodmTBg76/csD7q5CSwxBLlWWMKJT1Wa0tUzUGeQFAbgGeWSG0jtqFBLUFDxXOpnk87WQABphDkWgXf5z+Rn0RWa8MnNPwtHZf6DCvBWAH95T67nhf5zZaPgI4uJlCkvm96yR3N7BSjvK/wXu3d7KAfmRjlbI2cEbPt8F3YxzWHdSxin2lDZhMjXcvd2Ac33L3+FYitU0UhjfqAMhN2MqsDxx1pZcVVHoxCM4LwvJ06QQqtWG2+S3FWJHpqNcKrt4OTkJPshhwtTHuBCme5zY06uocr96Yn5rsKagf1tVAcBb5C65y29hDjve4Pvei3RpeWC+IwmvA0YGr8Hy5c2c8jKrIipQqNplTNggpnlf3FTBtIw/2zgVbnPoHqhNjqM6H4IqrR1HtXEffMSfUcdYeKCDq7C6ob59bAYhhttr7sJ3Cvob12gZXB1hlPxEBec8JY02KuawJa62XsyrkvR1vHCt/ypw5YQaZfCmQxLBEnZN+eER1MsPUElYVPTtTYm01yeh/q+vQf3BWK7P/gmdNhjjTYgtRkHUqi2HqoCw7vPcM9I/u74/GCng1BQ7OOiTa/D5ORcd+9RqLac8uhlBMiG0VBtBtJSUeAXiI7buoAXMd/2euOEF9y6qqMIzbG6JAupL0MMbaaWOs2TiUZYlXvWxD4a2js8TaLx65TdhtzcZAB6ZsU8wZixhNDqqD6FZwctauWZYZeRxZ6bFHHmZmMCHLG1aAKK7PBOsu9SaMdQf7jDcBZdknOsEWqZAm7FnF0jwgwQ8krzEGpkmRfoZL71MIIfdJ73k9h7h6N8wyI3eKvMq8c69LIKRyXkde57VJxn6ie2t4JG9lB4z6vErQWc4rtqkoiLzWiLyevszrAeZ1q5TXfJaBZX9Uyqsoe5Z3O98/L9erGevV9LpePWPbPiHbvrm6EuufAmoJ69VQqtc1l75e5bS45e4cnPW7G+vVJPLa3viElXM2D2rFe6uBd6kg9360iT7wMclstC/ooO8DQdBLifXUhX0gMFHqQhMI1SGgRrEPGPyikMIW3gc6Ec0TLPeBuBkNB6ByXj9k+WiCPPCVKJw1fYSrX/5yf22tQa+pl6OomAcMfWgWP0aWEztiEKItonvKh03/awg+EpQbSqqCNY9dYyNSYo1DM9KbF0GtxGqZw97nbaJXkWFP+bm1hjZKPXaCUFcC/NN0q0g6MiCktc/F5wHmcsny3XPJURoAgm5czX1UAdKDzALV6V88seMB6hq14cVAoDQP9EHqDGHx//G2D8A9H108+ebmFWzFnLXOjUZkYXD488NTclMSTYv49rt7e7vbbtfGLhKiBpiMrH0aHGHORXzCB+65fvZd9H6azwOzOVENVLz1mzMdbIWPId08sMj5hyr1LBW6jonGAIWwZTtlhQkiKDhKBNJnQuGeTbpZf9EaRV7LhgoG2mRhe8K6MQ0XMaDqVd9rdRT0rOoaorgbQS2xarRQTnhe4RaHUj6/fsMugvOrY10/v9ooV6+BKbQix5LxzcV4zBzCZxpB/yKNO8dv4253yV1BtIkAT83By/k178T5tci/IwqAZQHn1zu7yCvvyHnBGvikESELXdvP7wWpU/2kGaW2V3Pkhbx3gsOL9TdVKCvnaoHL+YjO1PNZnAaH2zq1du9/8d2bBNApxhvBekpssqwUrKIpSt3bMsuK5ykOR3SLuDtR7zKdeDEtmpZ9OmS2jth0jUIVTOX5vRmXwJgkskzCcWvUoOA7WzQNIiykb0dsCrq3DHZBWfwiiKa4600Smn4nGgVi32mqLJOyLJeGJNWYSVgsFgeUozoP+6PR2C6FT7OtXEjoXWnT0vBM8+iHnF0YR1qXhwYGJzaXzjMRPCdnoTLvAnV+fGhgqDutgk78uzefZz4t1a1iyylLpKdpaCCKUbnaZWGSCOBuKEOXloz97/br5aeJIIDj+C+xZT0YPbQhohgDUo02TTwZIycfIelBA3fioTEmykET65WDB+HCq0FF8f3aTGWRtpaW8n6/fL7fD/xLdDLdmZZpGXAxuqbfw2YPTfezm9mZWfznVWh6jrQKWG6+q+s1VjVGlbFYMl9JiQ+KFr7+eAd1uHCpHMtLzxPy5/J46S+8HhfSXb1WH8CivvcPfOqfh7qLD7aV/5a1+tzWzVXHlrSWFuvpNpaC1WAY5xdpPw9+JOTLwltxIQB4BLmdu2QsHI4i8IocjhzWg/wG8lOdOq32FJ0z01jjerDtSrb2wzfS3T3w/g2n6pTag2ViHWGGZdRwDusmKK0u9lQrgNP0ybqY9Sxw93amdnZw7peVzAzO8n+kVG5VYYsYlp/K1v1qq4f9sgbwU7PHtAZaQ4GbrVz74hWhVvL8Gb8KpUpWBZZTZet2AH7nku+Wl1mdNYc1CvCaVtwDcKPJaAftaewls87Fnoi7l61qrKAKKweu46eVbndl9hEoY9Kj+07oLF/a2mg0Ap1NRhNoqWnCrGQ6JcYrJKsSy6j5rILtDofd2Uek9yHVVWuxhVlLuPV+6FZrS3MQAIbHJk3r5NiwmAcgWVVYRrVi1Y8AdYutdxpa2oIMEJsgvIkYFAnsZQnLqJIVvOP5x4CPz207MsdAR2dISDHaP0XM50qmUqN/0upUvVsb1uMMo3rNtaA5EIRZ3wwRVvK4D1JWxwDM1uiqOesksJdZPaB1tNNxKqwDJDPJav3dgtkBXbUWaLtRdkg31wKpka6sRiBnfc7ieNUau6euVuNrrNT4w6zGLVA5VmFV7l2KS2EhK2usbFXvCS1kZe+itqr32uqs7QnVVutZ32v/dav4hrGBdYVpua3av/7NLayaH3auUG8vbFM8DtsUiRSsq11vIjEUjQ4lEjYYs/FIJJpMRiOROGxRMgnbFI3CBhXmATtV6Cel12J8ViD2rQAAAABJRU5ErkJggg==');
background-repeat: no-repeat;
background-size: auto;
background-pos...