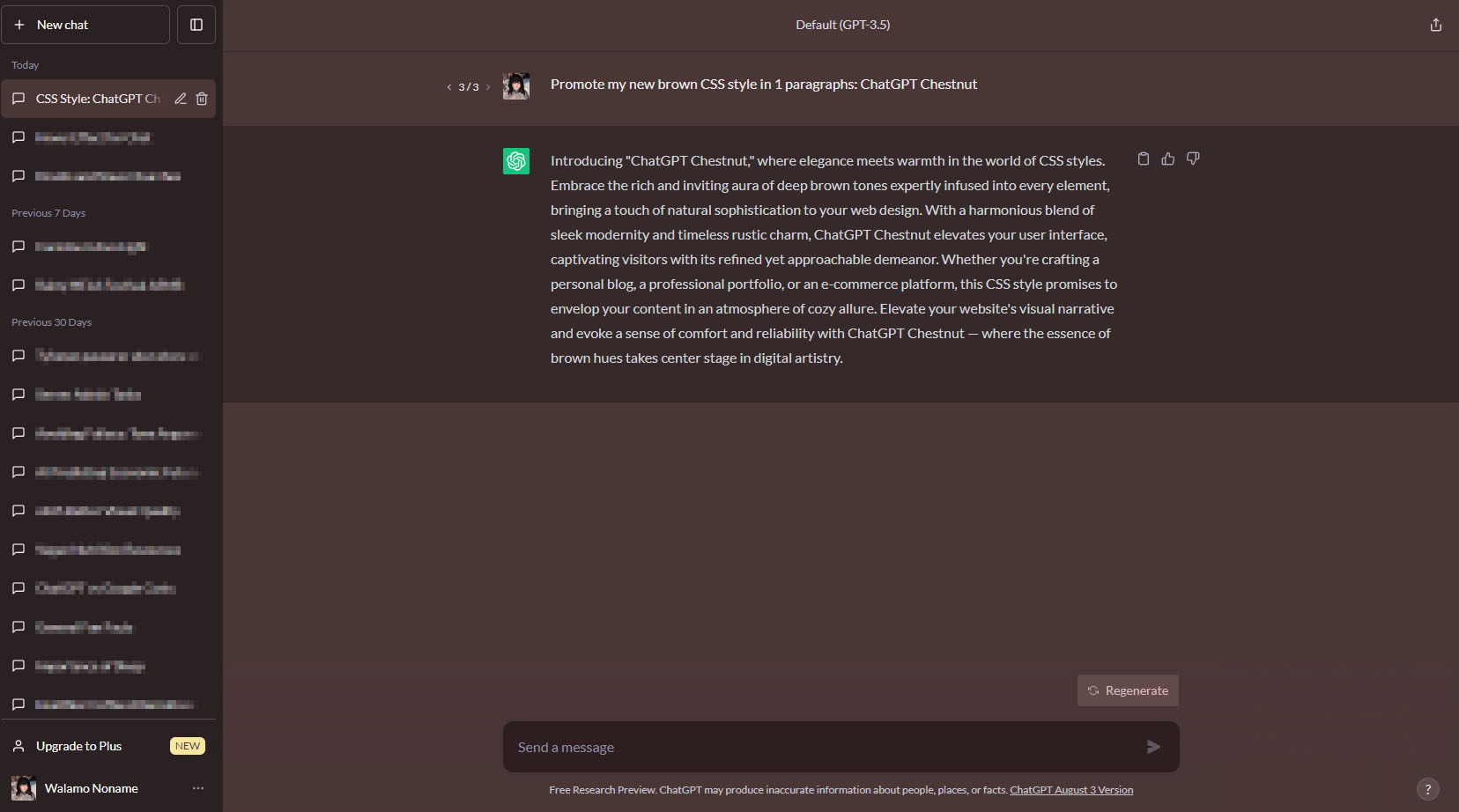
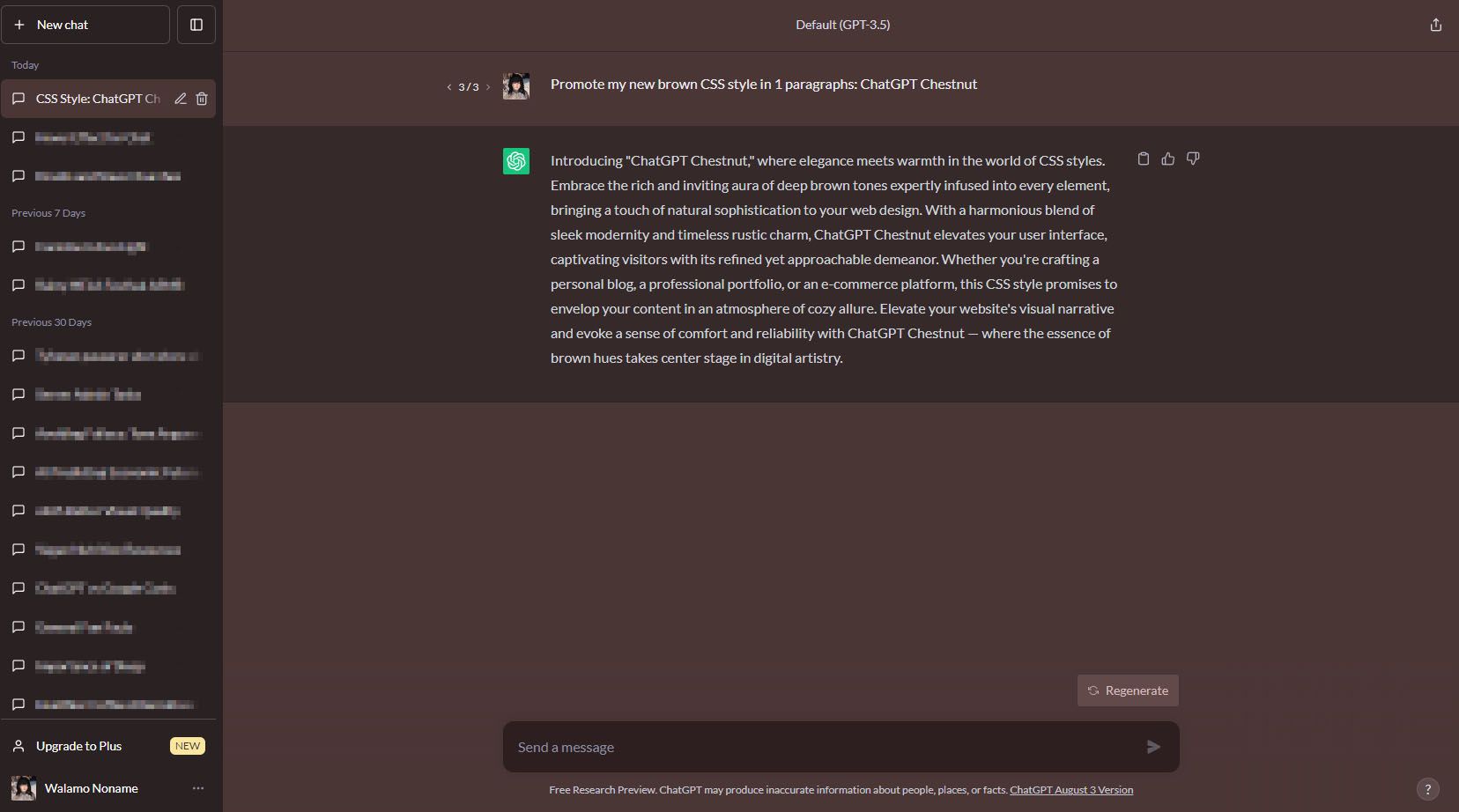
Brown, Caffe Latte, Chestnut style for OpenAI ChatGPT
OpenAI ChatGPT - Chestnut by walamo15

Details
Authorwalamo15
LicenseCreative Commons Attribution-NonCommercial-NoDerivatives (CC BY-NC-ND)
Categorychat.openai.com
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPT - Chestnut
@version 20230831.02.08
@namespace userstyles.world/user/walamo15
@description Brown, Caffe Latte, Chestnut style for ChatGPT
@author walamo15
@license Creative Commons Attribution-NonCommercial-NoDerivatives (CC BY-NC-ND)
==/UserStyle== */
@-moz-document url-prefix("https://chat.openai.com"), url-prefix("https://chatgpt.com/") {
/*=== Font ===*/
/* latin-ext */
/*=== Font ===*/
/* latin-ext */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/lato/v24/S6uyw4BMUTPHjxAwXjeu.woff2) format('woff2');
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/lato/v24/S6uyw4BMUTPHjx4wXg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
body {
font-family: Lato; }
/* === End of Font ===
(Remove Everything Above if You Don't Like The Font ) */
/*=== GPT-3.5/GPT-4 Button Border Color ===*/
.dark .dark\:border-\[\#4E4F60\] {
border-color: #452f2f;
}
/*=== Homepage suggestions Gradient Buttons ===*/
.dark .dark\:from-gray-700 {
--tw-gradient-from: #2d1f1f var(--tw-gradient-from-position);
}
/*=== Background Loading Color ===*/
.dark body, .dark html {
background-color: #352929;
}
/*=== Background GPT Color ===*/
.dark .dark\:bg-\[\#444654\] {
background-color: #4a3535;
}
/*=== Background User Color ===*/
.dark .dark\:bg-gray-800 {
background-color: #3b2b2b;
}
/*=== Edit User Comment Color ===*/
.dark .dark\:hover\:bg-gray-700:hover {
background-color: #634a4a;
}
/*=== Chatbox Color ===*/
.dark .dark\:bg-gray-700 {
background-color: #2d1f1f;
}
/*=== Settings BG Fade Color ===*/
.dark .dark\:bg-gray-600\/70 {
background-color: rgb(41 27 27 / 44%);
}
/*=== Settings BG Color ===*/
.dark .dark\:bg-gray-900 {
background-color: #2a2123;
}
/*=== Settings BG Color ===*/
.radix-state-active\:bg-gray-800[data-state=active] {
background-color: #694545;
}
/*=== Left Panel ===*/
.bg-gray-900 {
background-color: rgba(42,33,35,var(--tw-bg-opacity));}
/* Gradient Chats*/
.from-gray-900 {
--tw-gradient-from: #2a2123 var(--tw-gradient-from-position);}
/*selected chat color*/
.bg-gray-800 {
background-color: #4b3636;}
/*Most recent chat color*/
.from-gray-800 {
--tw-gradient-from: #4b3636 var(--tw-gradient-from-position);}
/* Hover chat color*/
.hover\:bg-\[\#2A2B32\]:hover {
background-color: #3f3232;}
/*Hover chat color gradient*/
.group:hover .group-hover\:from-\[\#2A2B32\] {
--tw-gradient-from: #3f3232;
}
/*Hover Active chat color*/
.hover\:bg-gray-800:hover {
background-color: #3b2b2b;
}
.dark .dark\:from-gray-800 {
--tw-gradient-from: #352929;
}
.dark .dark\:from-gray-900 {
--tw-gradient-from: #2a2123 var(--tw-gradient-from-position);
}
/*HOVER*/
.dark .dark\:hover\:bg-\[\#2A2B32\]:hover {
background-color: #392929;
}
.dark .group:hover .dark\:group-hover\:from-\[\#2A2B32\] {
--tw-gradient-from: #392929;
}
.dark .dark\:hover\:bg-gray-800:hover {
--tw-bg-opacity: 1;
background-color: #3b2b2b;
}
.dark .dark\:from-gray-800{
--tw-gradient-from: #3b2b2b;
}
/*HOVER*/
/*=== End of Left Panel ===*/
/*=== Regenerate Button ===*/
.dark .btn-neutral {
background-color: #634a4a;
border-color: #433737;
color: #d7bebe;}
.dark .btn-neutral:hover {
background-color: #352929;}
/*=== Send Button ===*/
.enabled\:bg-brand-purple:enabled {
background-color: #4b3636!important;}
/*=== Lower Gradient ===*/
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: linear-gradient(180deg,rgba(53,55,64,0),#3b2b2b 58.85%);
}
/*=== Code Box ===*/
.p-4.overflow-y-auto {
background-color: #140c0c;
}
}