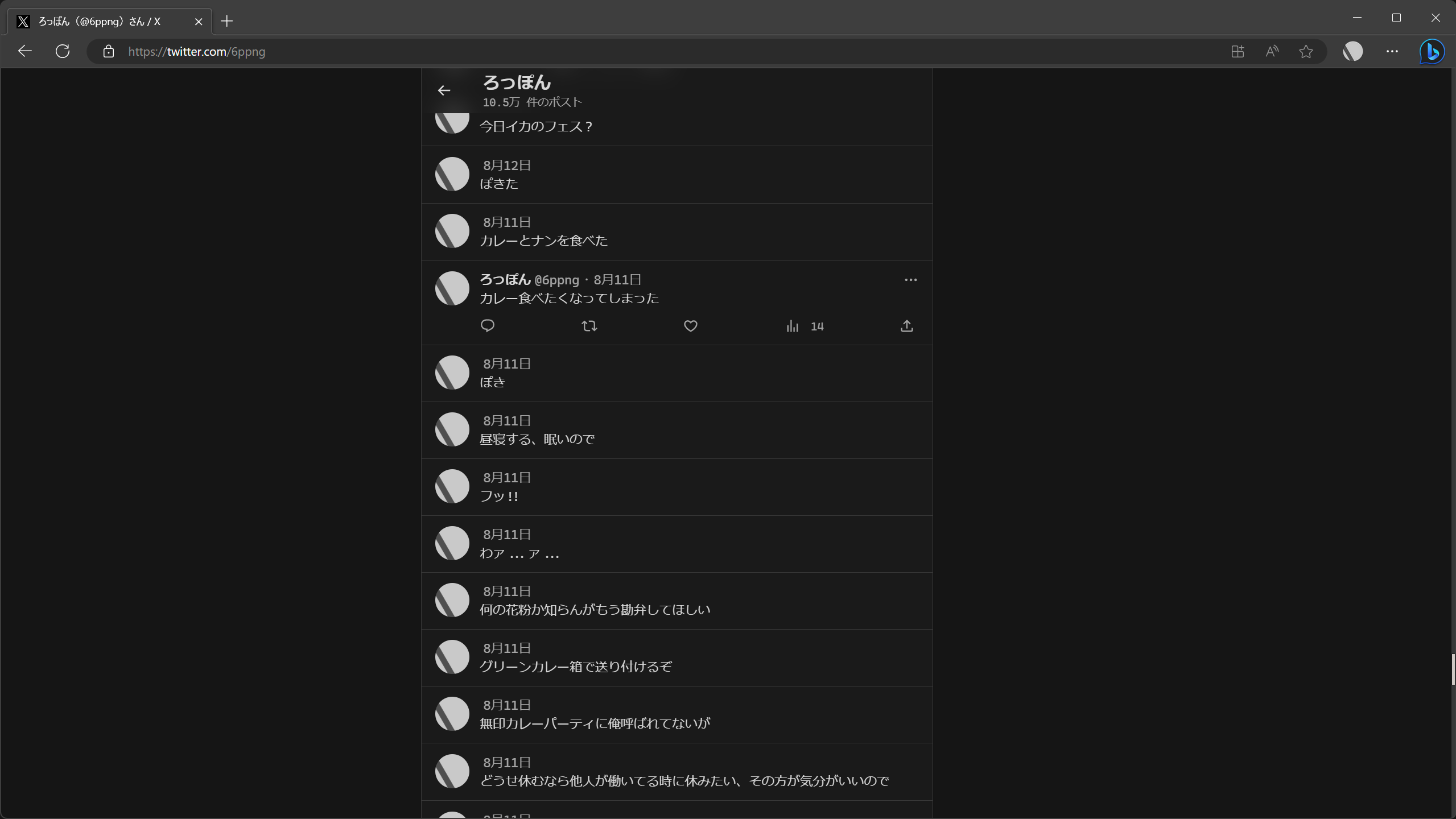
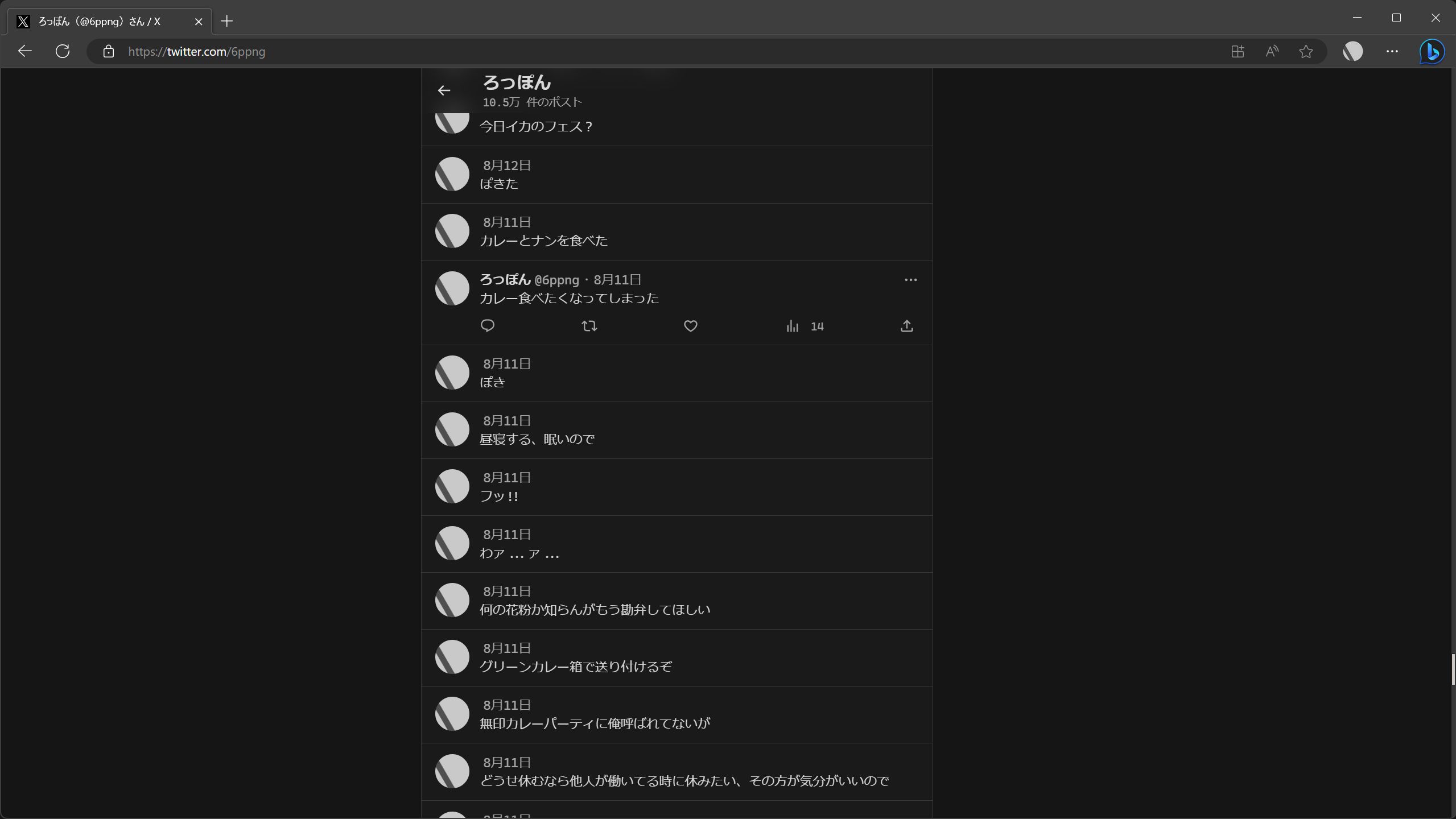
This style makes the X(twitter) view simple.
Minimal Twitter by 6ppng

Details
Author6ppng
LicenseMIT
CategoryTwitter
Created
Updated
Size5.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style includes removing the following elements:
- Labels in left menu.
- Icons in left menu.
- This will be displayed on hover.
- Username and id per post.
- Username will be displayed on hover.
- Buttons per post.
- Header at top of list timeline.
- Right pane.
- Bottom DM drawer.
In addition, this style make your lists to simple as possible.
Source code
/* ==UserStyle==
@name Minimal Twitter
@namespace @6ppng
@version 1.5.7
==/UserStyle== */
@-moz-document domain("x.com") {
/* ――― 右サイドバー削除 --- */
main[role="main"] > div > div > div > div[data-testid="sidebarColumn"] {
display: none;
}
main[role="main"] > div > div > div > div[data-testid="primaryColumn"],
div[aria-label="ホームタイムライン"] > div:last-of-type,
div[aria-label="ホームタイムライン"] > div:last-of-type > div > div,
div[aria-label="タイムラインのリスト"] > div:last-of-type {
max-width: none;
}
/* ツイートカードの最小限化 */
/* ツールボタンを非表示にする */
div[aria-label^="タイムライン: "]:not([aria-label="タイムライン: 会話"]) > div > div > div > div > article > div > div > div:last-of-type > div:last-of-type > div:last-of-type {
display: none;
}
/* スリードットを非表示にする */
div[aria-label^="タイムライン: "]:not([aria-label="タイムライン: 会話"]) > div > div > div > div > article > div > div > div:last-of-type > div:last-of-type > div:first-of-type > div > div:last-of-type {
display: none;
}
/* ユーザ名をホバー時のみにする */
div[aria-label^="タイムライン: "]:not([aria-label="タイムライン: 会話"]) > div > div > div > div > article > div > div > div:last-of-type > div:last-of-type > div:first-of-type > div > div:first-of-type > div > div > div:first-of-type {
visibility: hidden;
opacity: 0;
width: 0;
transition:
opacity 0.3s linear 0.5s,
width 0.3s linear 0.5s;
}
div[aria-label^="タイムライン: "]:not([aria-label="タイムライン: 会話"]) > div > div > div > div > article:hover > div > div > div:last-of-type > div:last-of-type > div:first-of-type > div > div:first-of-type > div > div > div:first-of-type {
visibility: visible;
opacity: 1;
width: 100%;
}
/* ユーザIDを非表示にする */
div[aria-label^="タイムライン: "]:not([aria-label="タイムライン: 会話"]) > div > div > div > div > article > div > div > div:last-of-type > div:last-of-type > div:first-of-type > div > div:first-of-type > div > div > div:last-of-type > div > div:nth-child(-1n+2) {
display: none;
}
/* 「いまどうしてる?」ヘッダの削除 */
div[aria-label="ホームタイムライン"] > div {
display: none;
}
div[aria-label="ホームタイムライン"] > div:first-of-type,
div[aria-label="ホームタイムライン"] > div:last-of-type {
display: flex;
}
/* --- リスト一覧画面の最小化 --- */
/* 固定されたリスト・新しいリストを見つける */
div[aria-label="タイムライン: 自分のリスト"] > div > div:nth-child(-1n+9),
/* ピン止めアイコン */
div[aria-label="タイムライン: 自分のリスト"] > div > div > div > div > div > div > div:last-of-type,
/* リストのアイコン */
div[aria-label="タイムライン: 自分のリスト"] > div > div > div > div > div > div > div:first-of-type > div:first-of-type,
/* 作成したアカウント */
div[aria-label="タイムライン: 自分のリスト"] > div > div > div > div > div > div > div:first-of-type > div:last-of-type > div:last-of-type {
display: none;
}
/* --- リストTLのヘッダ削除 --- */
div[aria-label="タイムライン: リスト"] > div > div:first-of-type {
display: none;
}
/* --- メニューの最小化 --- */
/* Xロゴ・「ポストする」ボタンの削除 */
header[role="banner"] > div > div > div > div:first-of-type > div:first-of-type,
header[role="banner"] > div > div > div > div:first-of-type > div:last-of-type {
display: none;
}
/* サブスクリプションメニューの削除 */
a[aria-label="プレミアム"] {
display: none;
}
/* メニューラベルの削除*/
nav[aria-label="メインメニュー"] > * > div > div:nth-child(2) {
display: none;
}
/* ラベル分の幅を削除 */
header[role="banner"] > div > div > div {
width: fit-content
}
/* アイコンの右揃え */
header[role="banner"] > div {
align-items: flex-end;
}
/* メニューをホバー時のみにする */
nav[aria-label="メインメニュー"] > * {
visibility: hidden;
opacity: 0;
transition: opacity 0.2s;
}
nav[aria-label="メインメニュー"]:hover > * {
visibility: visible;
opacity: 1;
}
/* --- アカウントメニューの最小化 --- */
/* アイコン以外の削除 */
button[aria-label="アカウントメニュー"] > div:nth-child(n+2) {
display: none;
}
/* アイコンをホバー時のみにする */
button[aria-label="アカウントメニュー"] > div:first-child {
visibility: hidden;
opacity: 0;
transition: opacity 0.2s;
}
button[aria-label="アカウントメニュー"]:hover > div:first-child {
visibility: visible;
opacity: 1;
}
/* --- DMドロワーの削除 ---*/
div#layers > div:first-of-type {
display: none;
}
}