Change the color scheme of TKnightz's dark theme.
gruvbox dark for TKnightz's vnexpress theme by pthg

Details
Authorpthg
LicenseCC0 1.0
Categoryvnexpress.net
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
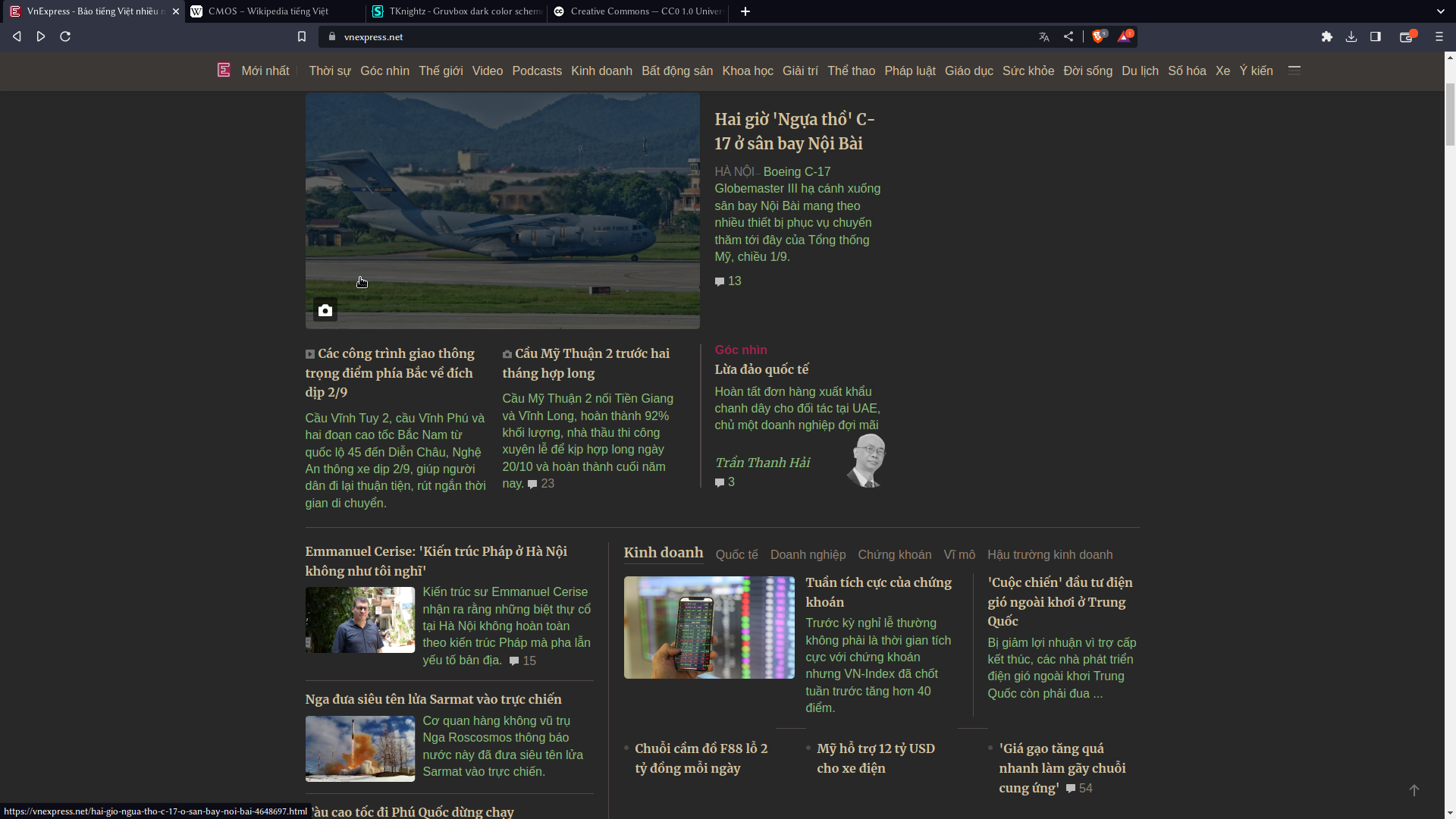
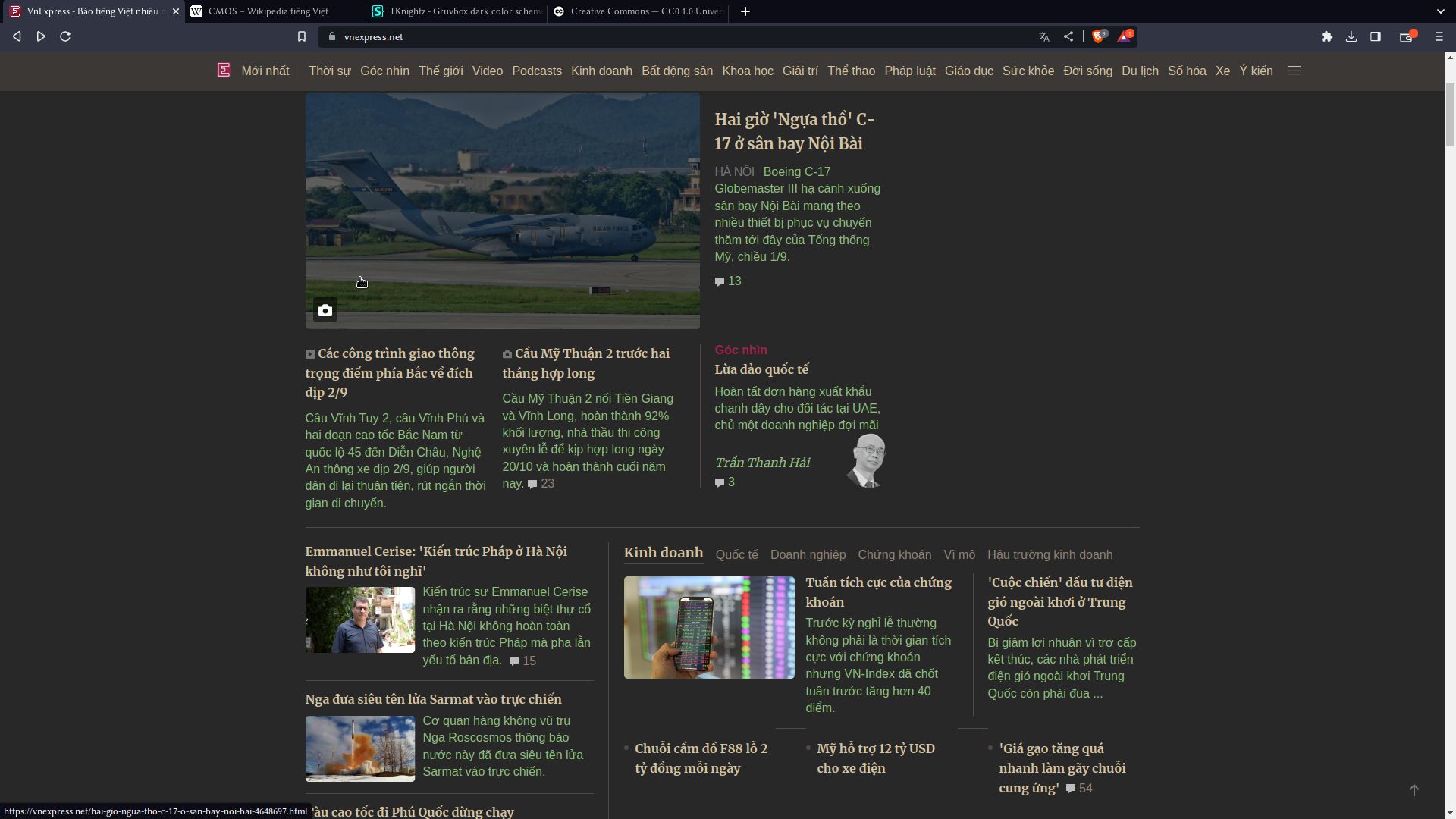
@name TKnightz - VnExpress for my eyes
@namespace USO Archive
@author Văn Tuyền Hà
@description It's a shame when one of the most viewed websites in Vietnam didn't have dark mode.
@version 20230330.02.30
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("vnexpress.net") {
header, nav { border-color: #3c3836 !important }
* { border-color: #282828 !important }
.box-tinlienquanv2, .container, .page-detail, .width_common, body {
background: #282828 !important;
color: #ebdbb2 !important;
border-color: #3c3836 !important
}
nav, nav ul { background: #3c3836 !important }
.box-text-on p, .box-tinlienquanv2 .title-news a, .comment_item .txt-name a, .comment_item p, .main-nav .sub li a, h2 a, h3, nav a {
color: #d5c4a1 !important
}
.wrap-player-popcast .item-news:hover .title-news, .wrap-player-popcast h1:hover, a:hover, nav a:hover {
color: #fb4934 !important
}
.list-sub-podcast-3, article {
background: #282828 !important;
border-color: #504945 !important
}
::after, ::before { background: #504945 !important }
p a { color: #8ec07c !important }
.Image, .page-detail.top-detail .sidebar-1 .description a, .wrap-player-popcast .description, span a {
color: #928374 !important
}
.main-nav .sub li a:hover {
color: #fb4934 !important;
font-weight: 700;
text-decoration: none !important
}
.Normal, .title-block-text { color: #ebdbb2 !important }
.box-text-on { background: #3c3836 !important }
.box-area-input, .box_comment_vne .view_more_coment a, textarea {
background: #3c3836 !important;
color: #ebdbb2 !important
}
.inner-box-business:before, .wrap-slide-photo-v2 .Title-photo .swiper-slide:before { display: none !important }
.wrap-slide-ltt .swiper-slide:hover { background-color: #3c3836 !important }
.wrap-slide-ltt .swiper-button-box.swiper-button-box-next { background-color: #282828 !important }
.box-ebank-qt, .width_common .inner-section-video::before { background: #282828 !important }
.wrap-all-menu { background: #3c3836 !important }
a { background: 0 0 !important }
a img { border-radius: 5px; transition: filter .3s }
a img:hover { filter: brightness(.4) }
table { color: #d5c4a1 !important }
table * { color: #ebdbb2 !important }
.section_video_home .inner-section-video:before { background: 0 0 !important; border: none }
.page-detail .tags .item-tag:after { background: 0 0 !important; color: #928374 }
.content-notify::after, .wrapper-topstory-folder .extend-lead a:before { display: none }
input[type=email], input[type=number], input[type=password], input[type=tel], input[type=text], select, textarea {
background: #3c3836 !important;
color: #ebdbb2 !important
}
.box-sponsor-bg, .box-sponsor-bg * { background: #504945 !important }
.myvne_content_notification { border-radius: 5px; overflow: hidden }
.myvne_content_notification .tab-myvne { background: #3c3836 }
.content-notify * { background: #282828 !important; color: #ebdbb2 !important }
.afp-player-parent-top, .inner-wrap-player-pin, .wrap-player-popcast { background: #3c3836 !important }
.page-detail .box_tuvan { background: #3c3836 }
.ul-nav-folder { padding-left: 20px }
.box-khtn { background-color: #282828 }
.box_giavang table { background: #282828 !important }
}