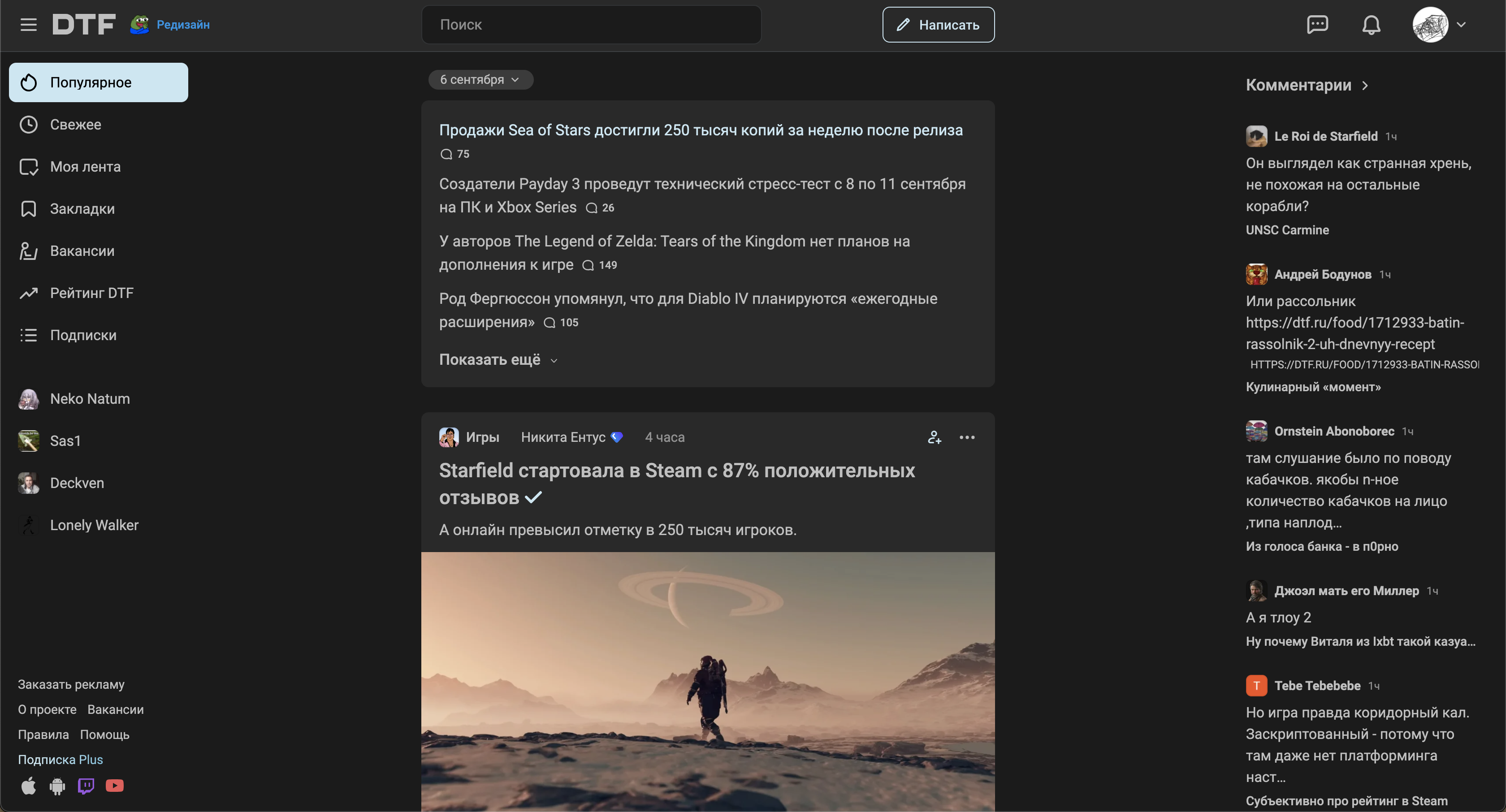
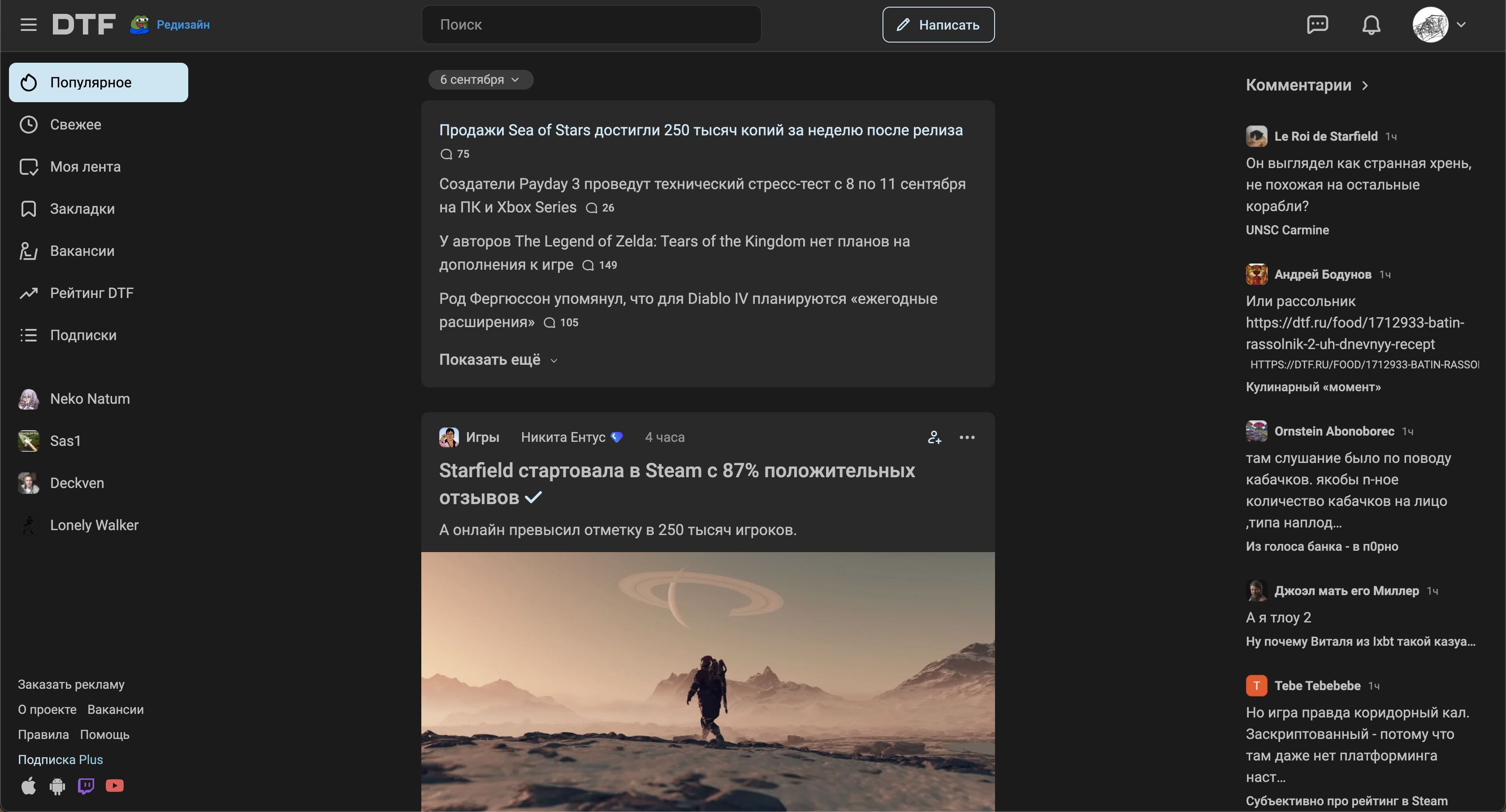
Dark theme implementation for DTF.ru with customization
DarkTF Resurrected by Mef45
Mirrored from https://raw.githubusercontent.com/mef45/darktf-resurrected/master/darktf-resurrected.user.styl

Details
AuthorMef45
LicenseMIT
Categorydtf
Created
Updated
Size93 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
x-release-please-start-version
@name DarkTF Resurrected
@description A new userstyle
@namespace github.com/mef45/darktf-resurrected
@version 3.1.0
@author Mef45
@author Neko Natum
@author Pegasus Plus
@preprocessor stylus
@homepageURL https://github.com/mef45/darktf-resurrected
@supportURL https://github.com/mef45/darktf-resurrected/issues
@license MIT
x-release-please-end
@var select scheme "Цветовая схема" {
'DarkTF Resurrected': 'darktf-resurrected',
'DarkTF Blue': 'darktf-blue',
'DarkTF Gold': 'darktf-gold',
'DarkerTF': 'darkertf',
'PornTF': 'porntf'
}
@var checkbox hidePopular "Скрыть «Популярное»" 0
@var checkbox hideNew "Скрыть «Свежее»" 0
@var checkbox hideMyFeed "Скрыть «Моя лента»" 0
@var checkbox hideUnreadIcon "Скрыть индикатор новых постов в «Моей ленте»" 0
@var checkbox hideBookmarks "Скрыть «Закладки»" 0
@var checkbox hideVacancies "Скрыть «Вакансии»" 0
@var checkbox hideRating "Скрыть «Рейтинг»" 0
@var checkbox hideSubscription "Скрыть «Подписки»" 0
@var checkbox hideSidebarFooter "Скрыть блок ссылок внизу бокового меню" 0
@var checkbox hideStat "Скрыть статистику просмотров" 0
@var checkbox hideVacanciesWidget "Скрыть блок вакансий" 0
@var checkbox hideRecommendationFeed "Скрыть блок рекомендаций внизу страницы" 0
@var checkbox automaticallyExpandCommentsBlock "Автоматически разворачивать комментарии" 0
@var checkbox hideSubsitePlusBadges "Скрыть иконку плюса возле ника" 0
@var checkbox hideSubsiteVerificationBadges "Скрыть иконку верификации возле ника" 0
@var checkbox roundedCorners "Скругленные углы у подсвеченных комментариев" 0
@var checkbox blurredSpoilers "Использовать блюр вместо сплошного цвета в спойлерах" 0
@var checkbox experimental "Enable experimental features" 0
==/UserStyle== */
@-moz-document url-prefix("https://dtf.ru/") {
/* ****** */
/* mixins */
/* ****** */
animatedBorderOnHover(height = 1.5px) {
/* Adds an animated bottom border to a DOM element when hovered. */
position: relative;
&::before {
background: currentColor;
bottom: 0;
content: '';
height: height;
left: 0;
position: absolute;
transform: scaleX(0);
transition: all 0.2s ease-in-out 0s;
visibility: hidden;
width: 100%;
}
&:hover::before {
transform: scaleX(1);
visibility: visible;
}
}
highlightEffectOnActiveHover(rel = true) {
/* Adds a ::before element to a DOM element, which is in an active state, and applies a highlight effect when hovered. */
if (rel) {
position: relative;
}
&::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
background: currentColor;
border-radius: inherit;
opacity: activated-opacity;
}
&:hover {
opacity: 1;
}
&:hover::before {
opacity: activated-opacity + hover-opacity;
}
}
highlightEffectOnHover(rel = true) {
/* Adds a ::before element to a DOM element and applies a highlight effect when hovered. */
if (rel) {
position: relative;
}
&::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
background: currentColor;
border-radius: inherit;
opacity: 0;
}
&:hover {
opacity: 1;
}
&:hover::before {
opacity: hover-opacity;
}
}
getFilterValueBySelectedTheme() {
if (scheme == 'darktf-resurrected') {
invert(98%) sepia(4%) saturate(2734%) hue-rotate(323deg) brightness(106%) contrast(99%);
} else if (scheme == 'darktf-blue') {
invert(90%) sepia(18%) saturate(287%) hue-rotate(159deg) brightness(97%) contrast(96%);
} else if (scheme == 'darktf-gold') {
invert(98%) sepia(4%) saturate(2734%) hue-rotate(323deg) brightness(106%) contrast(99%);
} else if (scheme == 'darkertf') {
invert(57%) sepia(21%) saturate(764%) hue-rotate(163deg) brightness(99%) contrast(86%);
} else if (scheme == 'porntf') {
invert(56%) sepia(43%) saturate(1239%) hue-rotate(360deg) brightness(103%) contrast(106%);
}
}
if (scheme == darktf-resurrected) {
theme-primary = #fef7cf;
theme-secondary = #c9e7f2;
theme-background = #1b1b1b;
theme-surface = #292929;
theme-on-primary = #000000;
theme-on-surface = #bfbfbf;
theme-on-background = #bfbfbf;
theme-notifies-link-color-hover = darken(theme-secondary, 5);
theme-twitch = #9b51e0;
theme-youtube = #eb5757;
}
if (scheme == darktf-blue) {
theme-primary = #c9e7f2;
theme-secondary = #c9e7f2;
theme-background = #1b1b1b;
theme-surface = #292929;
theme-on-primary = #000000;
theme-on-surface = #bfbfbf;
theme-on-background = #bfbfbf;
theme-notifies-link-color-hover = darken(theme-secondary, 5);
theme-twitch = #9b51e0;
theme-youtube = #eb5757;
}
if (scheme == darktf-gold) {
theme-primary = #fef7cf;
theme-secondary = #fef7cf;
theme-background = #1b1b1b;
theme-surface = #292929;
theme-on-primary = #000000;
theme-on-surface = #bfbfbf;
theme-on-background = #bfbfbf;
theme-notifies-link-color-hover = darken(theme-secondary, 5);
theme-twitch = #9b51e0;
theme-youtube = #eb5757;
}
if (scheme == darkertf) {
theme-primary = #699abf;
theme-secondary = #699abf;
theme-background = #000000;
theme-surface = #0f0f0f;
theme-on-primary = #000000;
theme-on-surface = #bfbfbf;
theme-on-background = #bfbfbf;
theme-notifies-link-color-hover = darken(theme-secondary, 5);
theme-twitch = #9b51e0;
theme-youtube = #eb5757;
}
if (scheme == porntf) {
theme-primary = #ff9900;
theme-secondary = #ff9900;
theme-background = #000000;
theme-surface = #101010;
theme-on-primary = #000000;
theme-on-surface = #bfbfbf;
theme-on-background = #bfbfbf;
theme-notifies-link-color-hover = lighten(theme-secondary, 10);
theme-twitch = #9b51e0;
theme-youtube = #eb5757;
}
border-opacity = 0.12;
high-emphasis-opacity = 1;
medium-emphasis-opacity = 0.7;
disabled-opacity = 0.5;
idle-opacity = 0.1;
hover-opacity = 0.04;
focus-opacity = 0.12;
selected-opacity = 0.08;
activated-opacity = 0.12;
pressed-opacity = 0.16;
dragged-opacity = 0.08;
standard-easing = cubic-bezier(0.4, 0, 0.2, 1);
/* ******* */
/* general */
/* ******* */
body {
background: rgba(theme-background, high-emphasis-opacity);
.main {
background: rgba(theme-background, high-emphasis-opacity);
color: rgba(theme-on-background, high-emphasis-opacity);
.l-island-bg {
background: rgba(theme-surface, high-emphasis-opacity);
color: rgba(theme-on-surface, high-emphasis-opacity);
}
}
/* ********** */
/* error page */
/* ********** */
.wrapper {
background: rgba(theme-background, high-emphasis-opacity);
color: rgba(theme-on-background, high-emphasis-opacity);
.logo {
path {
fill: rgba(theme-on-surface, high-emphasis-opacity);
}
}
.share_button__container {
.share_button {
border-color: rgba(theme-primary, high-emphasis-opacity);
color: rgba(theme-on-surface, high-emphasis-opacity);
&:hover {
background: rgba(theme-surface, high-emphasis-opacity);
}
}
}
.start {
background: rgba(theme-primary, high-emphasis-opacity);
color: rgba(theme-on-primary, high-emphasis-opacity);
&:hover {
background: lighten(rgba(theme-primary, high-emphasis-opacity), hover-opacity * 100);
}
}
}
}
.dstr-bn.dstr-bn--top-desktop.dstr-bn--active {
/* я не помню что это за стиль, пусть будет красный фон пока не найду */
background: red;
display: none;
}
/* ****** */
/* loader */
/* ****** */
.ui_preloader .ui_preloader__dot {
background: rgba(theme-primary, high-emphasis-opacity);
}
/* **** */
/* tabs */
/* **** */
.ui-tabs {
.ui-tabs__content {
.ui-tab {
color: rgba(theme-on-surface, high-emphasis-opacity);
padding: 0;
highlightEffectOnHover();
&:hover {
color: rgba(theme-primary, high-emphasis-opacity);
}
&--active {
pointer-events: auto;
.ui-tab__label {
color: rgba(theme-primary, high-emphasis-opacity);
&::after {
background: rgba(theme-primary, high-emphasis-opacity);
}
}
}
&__label {
padding: 0 12px;
}
}
}
}
.v-tabs {
.v-tabs-navigation {
background: rgba(theme-surface, high-emphasis-opacity);
border: thin solid rgba(theme-primary, border-opacity);
color: rgba(theme-on-surface, high-emphasis-opacity);
highlightEffectOnHover(false);
}
.v-tabs__content {
.v-tab {
color: rgba(theme-on-surface, high-emphasis-opacity);
padding: 0;
highlightEffectOnHover();
&:hover {
color: rgba(theme-primary, high-emphasis-opacity);
}
&--active {
pointer-events: auto;
.v-tab__label {
color: rgba(theme-primary, high-emphasis-opacity);
&::after {
background-color: rgba(theme-primary, high-emphasis-opacity);
}
}
}
...