No longer supported.
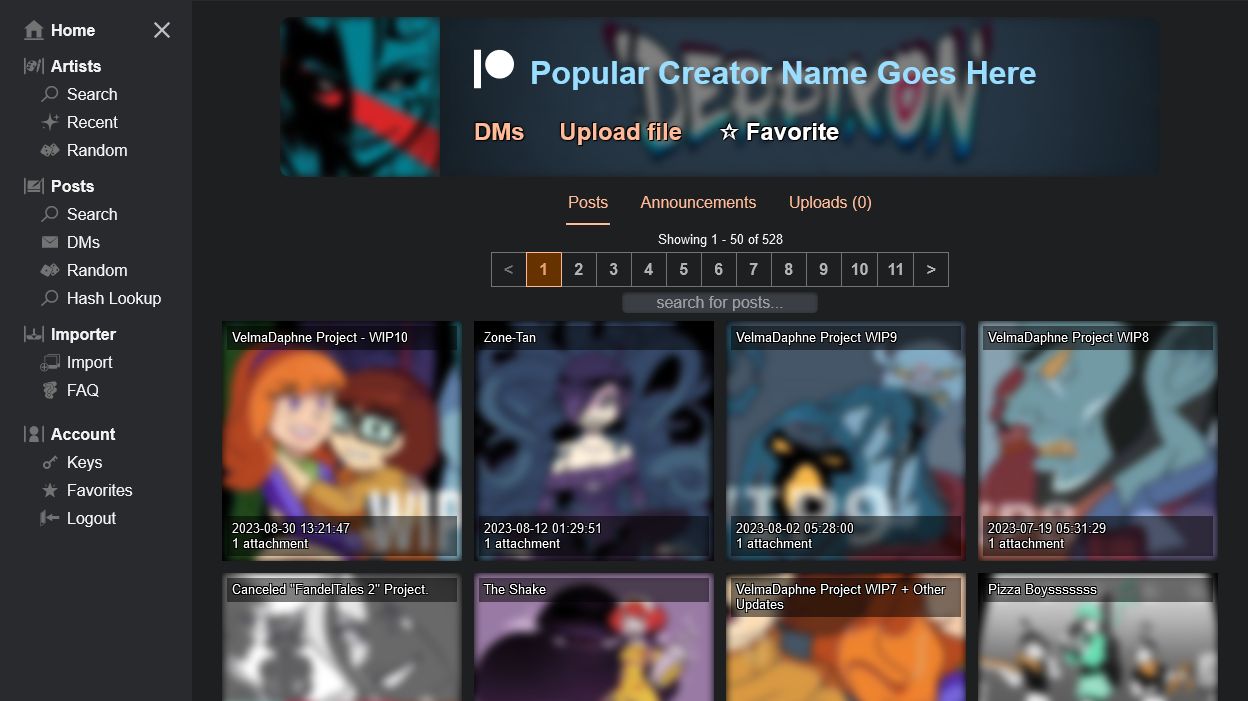
Small tweaks made to Kemono party/su to my liking.

Authorgalinoa
LicenseCC-BY-SA-4.0
Categorykemono.party
Created
Updated
Size3.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
No longer supported.
Small tweaks made to Kemono party/su to my liking.
v0.1.0 - 10-09-2023
Initial release.
Added option to change the post cards size
/* ==UserStyle==
@name Kemono Tweaks
@namespace kemono.party
@description Various tweaks made to Kemono.party/su
@author Galinoa
@preprocessor stylus
@version 0.1.17
@license MIT
@var range pcs "🖼️ Post card size" [300, 180, 500, 10, "px"]
@var select pcif "🖼️ Post card image fit" ["crop:Cropped", "htc:Hover to contain", "cntn:Contained"]
@var range pcg "📐 Post card gap size" [15, 0, 30, 1, "px"]
@var color pcbc "🎨 Post card border color" #ff55ae00
@var checkbox ha "❌ Hide annoyances" 0
==/UserStyle== */
// Format: UserCSS
// This userstyle uses the Stylus-lang preprocessor.
// Complete preprocessor documentation at: https://stylus-lang.com
// Writing UserCSS: https://github.com/openstyles/stylus/wiki/Writing-UserCSS
@-moz-document domain("kemono.party"), domain("kemono.su")
// Helpers.
i = \!important
// Hide annoyences
if ha
a[href="https://kemono.party/jobs"]
.content-wrapper > a[href="https://kemono.su"]
.global-sidebar-entry.stuck-bottom
display: none i
// Artist page headers, see full header image.
.user-header
max-width: 880px
background: none
// Set the image container to it's max width.
.fancy-image--background .fancy-image__image
.user-header__background
width: 720px
// Align the bg image of the header to the top-right.
.fancy-image--background
top: 0
right: 0
bottom: unset
left: unset
filter: brightness(50%)
// Post cards size root value set to unset.
.card-list--legacy
--card-size: unset
// Gap between post cards.
& .card-list__items
gap: pcg
& .card-list__items > *
flex: unset
// Post cards size override.
.post-card
width: pcs
height: pcs
// Post card image fit inside the container.
// Fill the whole post card with the post thumbnail.
if pcif == crop
&__image
object-fit: cover
// Fill the whole post card with the post thumbnail, but contain it when hovered over.
if pcif == htc
&__image
object-fit: cover
&:hover
object-fit: contain
// Make the header and footer have no effect on the hovering container.
&__header
&__footer
pointer-events: none
// Stop the container from moving up when hovering.
&:hover > a
top: unset
// See the whole post thumbnail inside the cards.
if pcif == cntn
&__image
object-fit: contain
// Fanbox post cards get their height sized to the header's ratio.
&[data-service="fanbox"]
height: "calc(%s * 0.525)" % pcs
// Post card info insert.
.post-card--preview .image-link
padding: 5px
// Post card border color & size (1/3rd of the post cards gap).
&:hover
outline: "calc(%s / 3)" % pcg solid pcbc //#ff55ae