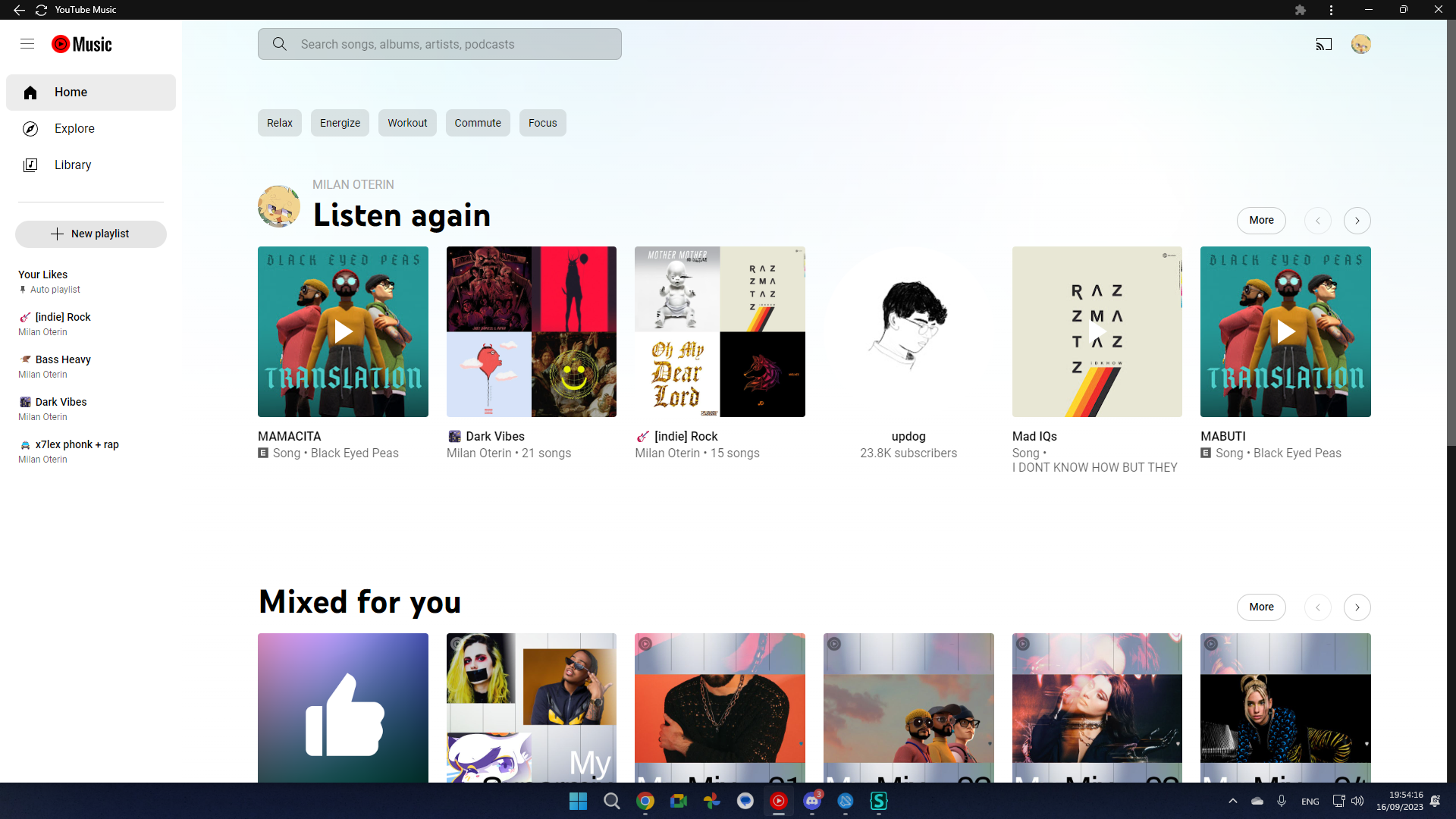
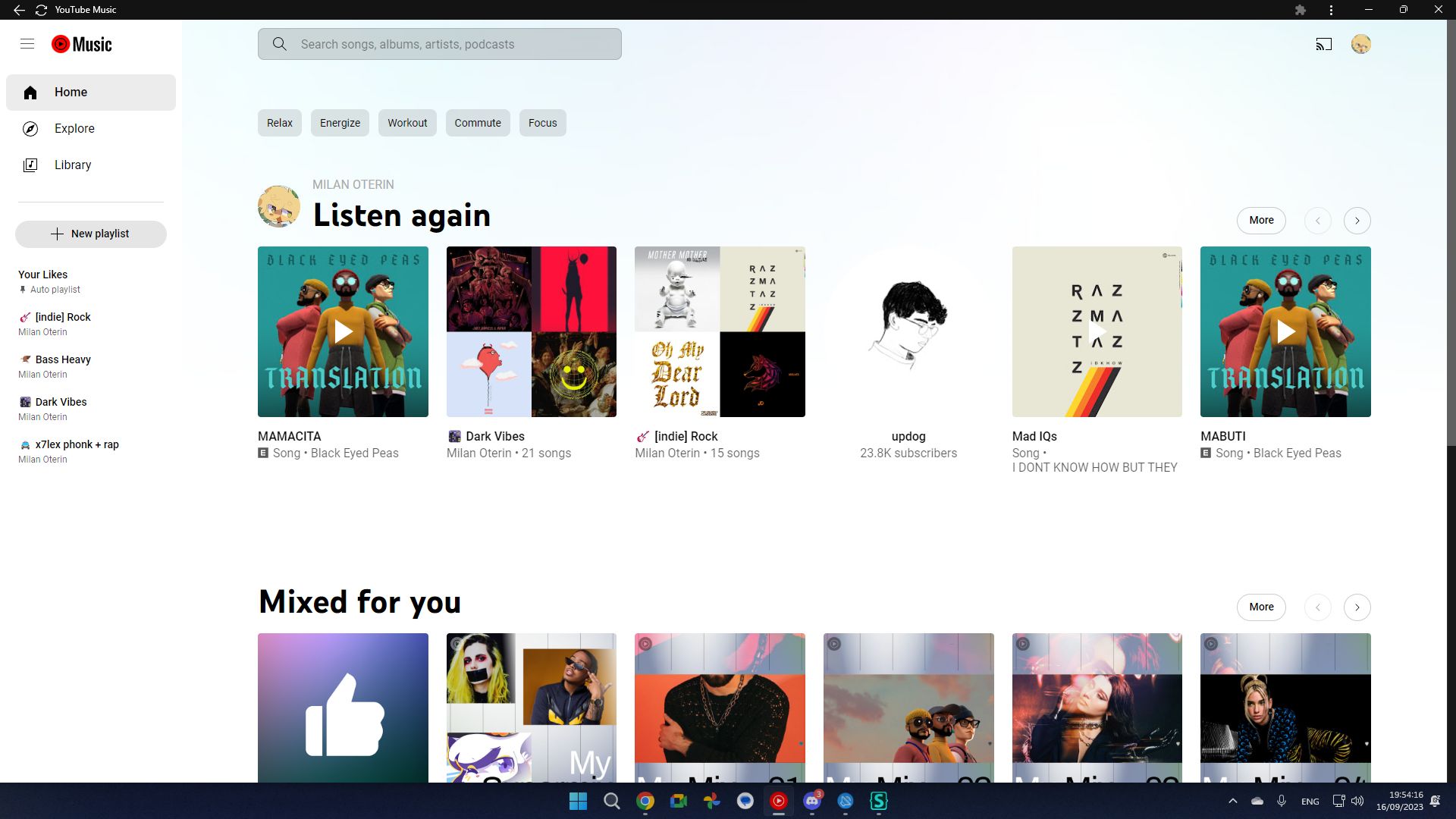
Turns YouTube Music White
YouTube Music Light Mode by oterin

Details
Authoroterin
LicenseNo License
Categorymusic.youtube.com -> themes
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Music Light Mode
@version 20230928.11.12
@namespace userstyles.world/user/oterin
@description Turns YouTube Music White
@author oterin
@license No License
==/UserStyle== */
/* ==UserStyle==
@name YouTube Music Light Theme
@description YouTube Music but white
@namespace oterin.youtubemusic
@version 1.0.0
@author Milan Oterin
@homepageURL https://link.oterin.ch/personal-discord
@supportURL https://link.oterin.ch/personal-discord
@license unlicense
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
ytmusic-logo {
content: url('https://link.oterin.ch/ytm_light/img/on_platform_logo_dark.svg');
}
html {
--ytmusic-background: #f4f4f4;
--ytmusic-text-primary: #121212;
--ytmusic-overlay-text-primary: #121212;
--ytmusic-overlay-text-secondary: rgba(0, 0, 0, 0.65);
--ytmusic-brand-background-solid: #f4f4f4;
--ytmusic-nav-bar: #f4f4f4;
--ytmusic-divider: rgba(0, 0, 0, 0.1);
--ytmusic-menu-item-hover-background-color: #dcdcdc;
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--filled {
color: #fff;
}
.yt-spec-touch-feedback-shape--touch-response-inverse .yt-spec-touch-feedback-shape__fill {
background-color: #fff;
}
#iron-label-1 {
color: #000;
}
#items > ytmusic-navigation-button-renderer > button > yt-formatted-string {
color: #fff;
}
#header > ytmusic-header-renderer > h2 > yt-formatted-string {
color: #000;
}
html,
[dark][dark] {
--yt-spec-badge-chip-background: rgba(0, 0, 0, 0.1);
--yt-spec-text-primary: #f4f4f4;
--yt-spec-touch-response: #121212;
--yt-spec-mono-tonal-hover: rgba(0,0,0,0.2);
--yt-spec-mono-filled-hover: rgba(0,0,0,0.75);
--yt-spec-brand-background-primary: #f4f4f4;
--yt-spec-button-chip-background-hover: rgba(0, 0, 0, 0.25);
--yt-spec-outline: rgba(0,0,0,0.2);
--yt-spec-general-background-a: #ffffff;
}
html:not(.style-scope) {
--paper-dialog-background-color: #f4f4f4;
}
ytmusic-search-box[is-bauhaus-sidenav-enabled][is-mobile-view][opened], ytmusic-search-box[is-bauhaus-sidenav-enabled][is-mobile-view][has-query] {
--ytmusic-search-background: #fff;
}
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_LARGE_TRANSLUCENT_AND_SELECTED_WHITE] a.ytmusic-chip-cloud-chip-renderer:hover, ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_UNKNOWN] a.ytmusic-chip-cloud-chip-renderer:hover, ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_DEFAULT] a.ytmusic-chip-cloud-chip-renderer:hover {
background-color: rgba(0,0,0,0.15)
}
#hover-time-info.ytmusic-player-bar {
color: #aaa;
}
#scrollable > yt-formatted-string > span:nth-child(2) {
color: #121212;
}
ytmusic-guide-entry-renderer:not([is-primary]) .title.ytmusic-guide-entry-renderer,
ytmusic-guide-entry-renderer,
.title.ytmusic-guide-entry-renderer {
color: #121212;
}
#subtitle-badges > ytmusic-inline-badge-renderer > yt-icon, ytmusic-two-row-item-renderer[item-size=COLLECTION_STYLE_ITEM_SIZE_SMALL_STATIC] .details.ytmusic-two-row-item-renderer .subtitle.ytmusic-two-row-item-renderer {
color: var(--ytmusic-overlay-text-secondary);
}
#undercards > ytmusic-message-renderer > yt-formatted-string, .section-heading.ytmusic-add-to-playlist-renderer, #title.ytmusic-playlist-add-to-option-renderer {
color: #000;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string, #corrected-link > span {
color: #000;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline:hover, ytmusic-item-thumbnail-overlay-renderer:not([play-button-has-background_]):not([play-button-state=default]) #background.ytmusic-item-thumbnail-overlay-renderer, ytmusic-item-thumbnail-overlay-renderer[indexed] #background.ytmusic-item-thumbnail-overlay-renderer {
border-color: rgba(0,0,0,0.5);
}
#input-9 > input, .title.ytmusic-responsive-list-item-renderer {
color: #121212;
}
.dropdown-content.ytmusic-dropdown-renderer {
--paper-listbox-background-color: #f4f4f4;
}
.label.ytmusic-dropdown-item-renderer {
color: #121212;
}
#divider.ytmusic-guide-section-renderer {
border-top: 1px solid rgba(0, 0, 0, 0.15);
}
#primary-renderer > ytmusic-player-queue-item > div.song-info.style-scope.ytmusic-player-queue-item > yt-formatted-string {
color: #121212;
}
#header > ytmusic-editable-playlist-detail-header-renderer > ytmusic-detail-header-renderer > div > div.metadata.style-scope.ytmusic-detail-header-renderer > h2 > yt-formatted-string {
color: #121212;
}
#contents > ytmusic-player-queue-item > div.song-info.style-scope.ytmusic-player-queue-item > yt-formatted-string {
color: #121212;
}
ytmusic-av-toggle[toggle-disabled] .song-button.ytmusic-av-toggle {
color: rgba(0, 0, 0, 0.3);
}
.subtitle.ytmusic-queue-header-renderer {
color: #121212;
}
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_PRIMARY] a.ytmusic-chip-cloud-chip-renderer,
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_SECONDARY] a.ytmusic-chip-cloud-chip-renderer,
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_UNKNOWN][is-selected] a.ytmusic-chip-cloud-chip-renderer {
color: #f4f4f4;
--yt-endpoint-hover-color: #121212;
background: #121212;
}
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_UNKNOWN] a.ytmusic-chip-cloud-chip-renderer,
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_DEFAULT] a.ytmusic-chip-cloud-chip-renderer {
background: rgba(0, 0, 0, 0.1);
--yt-endpoint-hover-color: rgba(0, 0, 0, 0.1);
}
#contents > ytmusic-description-shelf-renderer > yt-formatted-string.non-expandable.description.style-scope.ytmusic-description-shelf-renderer {
color: #121212;
}
.description.ytmusic-description-shelf-renderer {
color: #121212;
}
#description {
color: #121212;
}
.subtitle.ytmusic-card-shelf-renderer,
#columnar-layout-badges > ytmusic-inline-badge-renderer > yt-icon, yt-icon.ytmusic-inline-badge-renderer {
color: var(--ytmusic-overlay-text-secondary);
}
tp-yt-paper-icon-button.ytmusic-carousel-shelf-renderer {
border: solid 1px rgba(0, 0, 0, 0.2)
}
#content > ytmusic-multi-select-menu-bar > div.text.style-scope.ytmusic-multi-select-menu-bar > yt-formatted-string {
color: #121212;
}
#contents.ytmusic-playlist-shelf-renderer > *.ytmusic-playlist-shelf-renderer:not(:last-child) {
border-bottom: 1px solid rgba(0, 0, 0, 0.1)
}
#contents > ytmusic-card-shelf-renderer > div > div.card-content-container.style-scope.ytmusic-card-shelf-renderer > div.main-card-container.style-scope.ytmusic-card-shelf-renderer > div > div.details-container.style-scope.ytmusic-card-shelf-renderer > div.metadata-container.style-scope.ytmusic-card-shelf-renderer > div > yt-formatted-string > a {
color: var(--ytmusic-overlay-text-secondary);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
color: #f4f4f4;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline {
color: #121212;
border-color: rgba(0, 0, 0, 0.2);
}
ytmusic-tabs.stuck {
background-color: #f4f4f4;
}
ytmusic-tabs.iron-selected .tab.ytmusic-tabs,
.tab.selected.ytmusic-tabs {
color: #121212;
border-bottom: 2px solid #121212;
}
ytmusic-toggle-button-renderer #button.ytmusic-toggle-button-renderer {
color: #121212;
}
#more-content-button > yt-button-renderer > yt-button-shape > button > div > span {
color: #121212;
}
#contents > ytmusic-responsive-list-item-renderer > div.flex-columns.style-scope.ytmusic-responsive-list-item-renderer > div.title-column.style-scope.ytmusic-responsive-list-item-renderer > yt-formatted-string {
color: #121212;
}
#contents > ytmusic-responsive-list-item-renderer > div.flex-columns.style-scope.ytmusic-responsive-list-item-renderer > div.title-column.style-scope.ytmusic-responsive-list-item-renderer > yt-formatted-string > a {
color: #121212;
}
#contents > ytmusic-card-shelf-renderer > div > div.card-content-container.style-scope.ytmusic-card-shelf-renderer > div.main-card-container.style-scope.ytmusic-card-shelf-renderer > div > div.details-container.style-scope.ytmusic-card-shelf-renderer > div.metadata-container.style-scope.ytmusic-card-shelf-renderer > yt-formatted-string > a {
color: #121212;
}
ytmusic-subscribe-button-renderer[is-subscribed] {
--ytmusic-subscribe-button-outline-color: rgba(0, 0, 0, 0.2);
--ytmusic-subscribe-button-color: #121212;
}
@media (min-width: 936px) {
ytmusic-subscribe-button-renderer[is-subscribed] {
--ytmusic-subscribe-button-outline-color: rgba(0, 0, 0, 0.7);
}
}
#contents.ytmusic-shelf-renderer > *.ytmusic-shelf-renderer:not(:last-child) {
border-color: rgba(0, 0, 0, 0.1)
}
.tab.ytmusic-tabs {
color: rgba(0, 0, 0, 0.5);
}
ytmusic-search-box[is-bauhaus-sidenav-enabled] {
--ytmusic-search-background: #f4f4f4;
}
ytmusic-search-suggestion {
color: rgba(0, 0, 0, 0.5);
}
#items > ytmusic-responsive-list-item-renderer > div.flex-columns.style-scope.ytmusic-responsive-list-item-renderer > div.title-column.style-scope.ytmusic-responsive-list-item-renderer > yt-formatted-string > a {
color: #121212;
}
ytmusic-immersive-header-renderer[is-description-expanded] .image.ytmusic-immersive-header-renderer ~ .content-container-wrapper.ytmusic-immersive-header-renderer {
background-color: rgba(255, 255, 255, 0.6)
}
ytmusic-search-box[has-query] input.ytmusic-search-box,
ytmusic-search-box[opened] input.ytmusic-search-box {
color: #121212;
}
...