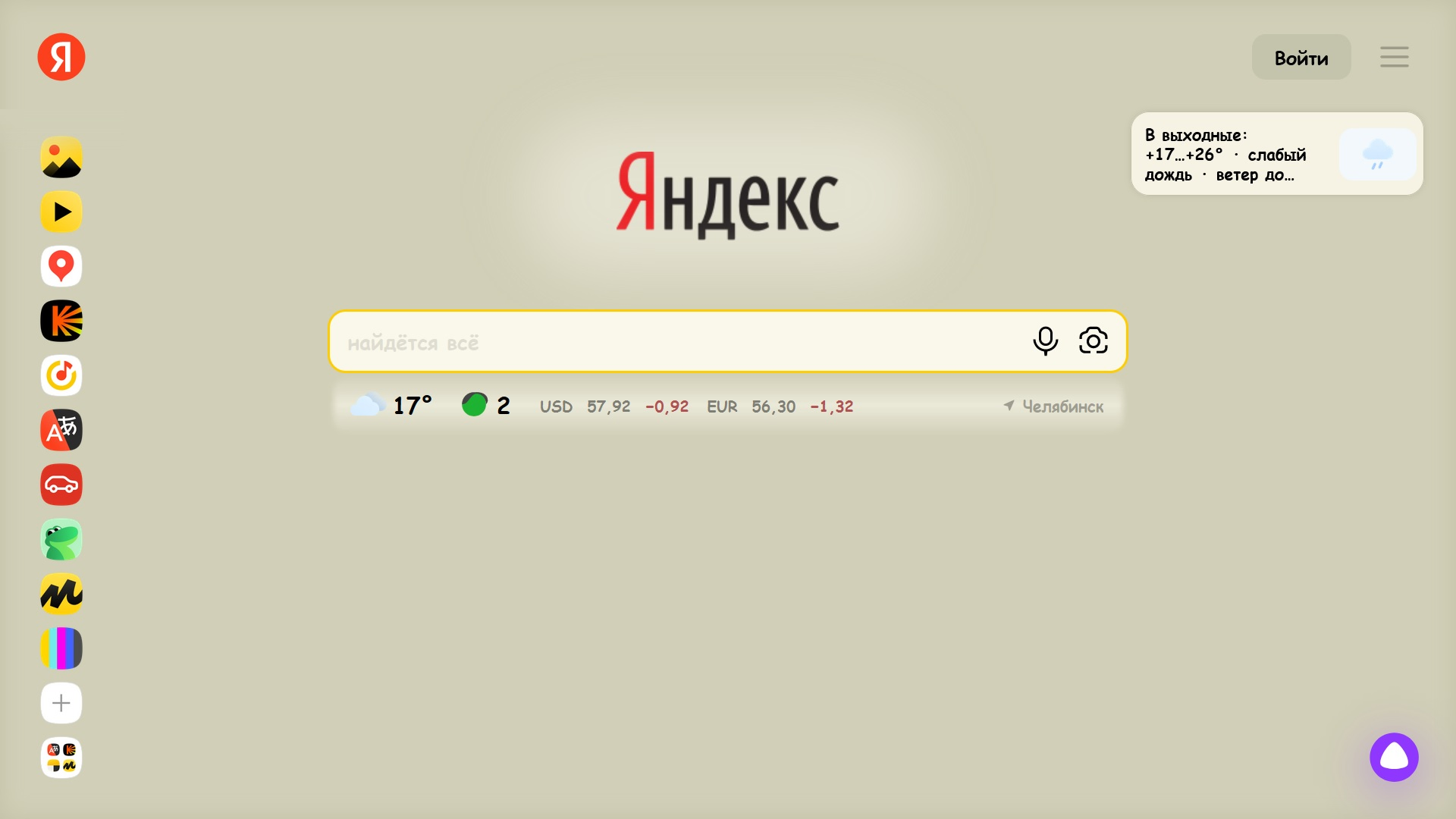
Бежевая тема для русскоязычного поисковика и почты
Beige Yandex.ru by odd

Details
Authorodd
LicenseNo License
Categoryya.ru
Created
Updated
Size323 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Beige Yandex.ru
@namespace github.com/openstyles/stylus
@author Odd
@description `Бежевый стиль для русскоязычного поисковика и почты`
@version 3.8.72
==/UserStyle== */
@-moz-document url("https://yandex.ru/"), url("https://ya.ru/"), url-prefix("https://ya.ru/all"), url-prefix("https://yandex.ru/?"), url-prefix("https://ya.ru/?"), url-prefix("https://ya.ru/user-id"), url-prefix("https://yandex.ru/all"), url-prefix("https://yandex.ru/user-id"), url-prefix("https://yandex.ru/gnc"), url-prefix("https://yandex.ru/search"), url-prefix("https://yandex.ru/yandsearch"), url-prefix("https://www.yandex.ru/search"), url-prefix("https://www.yandex.ru/yandsearch"), url-prefix("https://ya.ru/search"), url-prefix("https://ya.ru/yandsearch"), url-prefix("https://www.ya.ru/search"), url-prefix("https://www.ya.ru/yandsearch"), url-prefix("https://mail.yandex.ru"), url-prefix("https://yandex.ru/images"), url-prefix("https://ya.ru/images"), url-prefix("https://yandex.ru/video"), url-prefix("https://ya.ru/video"), url("https://ya.ru/support/search/how-to-search/basic-features.html"), url("https://yandex.ru/support/search/how-to-search/basic-features.html") {
/*=== ОБЩИЙ РАЗДЕЛ ===*/
body,
html,
.media-grid__media-content,
.main__center,
.b-page_redesign-widgets_yes .media-grid_has-inserts_yes,
.media-grid
{
background: initial !important;
background-color: #f6f3e5 !important; /* Основной фон */
}
.navigation_type_horizontal.navigation_update-queries_yes.navigation,
.header__main,
.tabs-navigation,
.HeaderNav
{
background-color: #e1dfc9; /* Строка меню шапки сайта */
}
.HeaderNav[class]:not(.HeaderNav_empty) {height: 32px !important; margin-top: 0 !important;} /* Строка меню шапки сайта */
.HeaderNav .HeaderNav-Tab {line-height: 32px !important;}
.HeaderNav-Cutted {width: initial !important;} /* Меню шапки сайта */
.navigation__item-over::before,
.tabs-navigation__tab_selected_yes .tabs-navigation__tab-over-inner
{
padding-bottom: 8px !important; /* Подчёркивание активного пункта меню шапки сайта */
}
.HeaderNav-Tab {padding: 0 10px !important;} /* Пункты меню шапки сайта */
.serp-header__wrapper,
.footer_distro_yes,
.header__under,
.HeaderDesktop
{
background-color: #d1cfb7 !important; /* Шапка сайта */
}
.serp-header,
.serp-header__wrapper,
.HeaderDesktop-Main
{
height: 48px !important; /* Высота шапки сайта */
}
.serp-header__main,
.HeaderDesktop-Main
{
padding-top: 2px !important; /* Содержимое шапки сайта */
}
.HeaderDesktop-Main
{
padding-bottom: 2px !important; /* Содержимое шапки сайта */
}
.input,
.mini-suggest__popup-content,
.b-page_new-button-search-style.mini-suggest__popup,
.search3__inner,
.HeaderDesktopForm-InputWrapper,
.HeaderForm-InputWrapper
{
background-color: #faf8ea !important; /* Поисковая строка и выпадающее меню подсказок */
}
.mini-suggest__popup-content /* Выпадающее меню подсказок на главной странице */,
.HeaderDesktop-Form,
.HeaderForm-InputWrapper
{
border-radius: 12px !important;
}
body.b-page > .mini-suggest__popup_theme_flat /* Выпадающее меню подсказок на странице 404 */
{
border: solid 2px #ffcc00 !important;
border-radius: 0.625rem !important;
margin: 4px 0 0 !important;
overflow: hidden !important;
}
body.body_search_yes .HeaderForm-InputWrapper
{
border-radius: 12px 0 0 12px !important;
}
.HeaderForm-Submit,
.mini-suggest__button-fill
{
border-radius: 0 12px 12px 0 !important;
}
.HeaderForm-Input {padding-left: 5px !important}
.HeaderForm-InputWrapper {padding-left: 3px !important}
.HeaderForm-InputWrapper,
.HeaderForm-Submit
{
height: 44px !important; /* Высота поисковой строки и кнопки "Найти" */
}
.HeaderLogo ~ .HeaderDesktop-Form {flex: 0 1 600px !important;}
.HeaderDesktop-Form:first-child {flex: 0 1 700px !important;}
.HeaderDesktop-Form .mini-suggest__button-text
{
top: 3px !important;
right: 3px !important;
bottom: 3px !important;
padding: 0 !important;
border-radius: 10px !important;
background-color: #fc0 !important;
color: #000 !important;
line-height: 38px !important;
}
.mini-suggest__button:hover .mini-suggest__button-text
{
background-color: #f5c400 !important;
}
.body_search_yes .mini-suggest_overlay_tile,
.mini-suggest_overlay_tile .mini-suggest__button-fill,
.body_search_yes .mini-suggest_overlay_tile .input_theme_websearch2
{
background: #faf8ea; /* Подкладка активной поисковой строки */
border-color: #faf8ea;
}
.serp-header .mini-suggest_overlay_tile
{
background: transparent !important; /* Подкладка активной поисковой строки в шапке */
}
.mini-suggest__popup_theme_tile {margin-top: 3px !important;}
*
{
font-family: Comic Sans MS !important;
font-weight: bold !important; /* ШРИФТ */
}
body.pointerfocus .MenuItem.ListItem:hover .DropdownMenu .MenuItem:not(:hover) .Text,
.NoLogin-Button,
.HeaderDesktopLogin-Login:not(:hover),
.NoLogin-Text-Wrapper ~ a[role="button"]:not(:hover)
{
color: #000 !important;
}
a.headline__personal-item.alice.home-link2:hover
{
color: #000000ad !important;
}
.CbirPanelPopup2 .Button2
{
color: #444 !important;
}
.w-rss__date, .Notification-Time, .mini-suggest__item-label
{
color: #930086 !important;
}
.search3_neuro-redesign_yes .search3__button,
.search3_neuro-redesign_yes .search3__button:hover
{
color: #faf8ea !important;
}
a:not(.HeaderDesktopActions-MarketCart):not(.Thumb_border):hover, .menu__text:hover, .MenuItem_family-mode.MenuItem.ListItem_hovered, .Popup .ListItem_hovered, .MenuItem_skin.ListItem_hovered, .MenuItem_logout.ListItem_hovered, .services-pinned__more-popup-magnifier:hover, .services-more-popup__magnifier:hover, .services-more-popup__popup-footer .home-link2:hover
{
color: #c50000 !important; /* Цвет наведённой ссылки */
fill: #c50000 !important;
text-decoration: none;
background-color: #d1cfb78a; /* Цвет фона наведённой ссылки */
border-radius: 4px;
}
.Link:hover, .link:hover, .menu__item:hover, .Menu-Item:hover, .Button:hover, .button:hover, .Button2:hover, .button2:hover, .radio-button__radio:hover, .radio-button__radio_checked_yes.radio-button__radio, .search2__button:hover .websearch-button__text, .MenuItem.ListItem:hover .Text, .menu__item:hover .menu__text, .card-layer-feedback-complaints-view__reason:hover .zen-ui-checkbox2__label, .news__more-button:hover, .voice-search-popup__continue-button:hover, .search3__button:hover, .services-more-popup__tab:hover, .services-more-popup__tab_active, .services-more-popup__more-button:hover, body.pointerfocus .FooterLink:hover span, body.pointerfocus .DropdownMenu .MenuItem:hover svg, .mini-suggest_overlay_tile .mini-suggest__button:hover .mini-suggest__button-text, a.HeaderNav-Tab:hover .HeaderNav-TabCover
{
color: #c50000 !important; /* Цвет наведённой ссылки */
fill: #c50000 !important;
}
a.HeaderNav-Tab_selected:hover
{
color: transparent !important;
}
.mini-suggest__item-title, .mini-suggest__item-subtitle, .mini-suggest__item-warning,
.alice .div-card span[role="button"] span
{
line-height: normal !important;
}
.Popup, .usermenu, .legouser__menu.menu_view_classic.menu_type_navigation.menu,
.user2__popup.light-popup,
.UserWidget-Content_colorScheme_light,
.UserWidget-Dialog,
.popup2.popup2_new-profile_yes,
.usermenu-portal__popup
{
background-color: #e1dfc9; /* Выпадающие меню профиля */
box-shadow: 0 0 10px #706e5f !important;
}
.UserWidget-Dialog .UserWidget-IframeContainer {padding-right: 8px !important;}
.legouser__menu-footer
{
background-color: #e1dfc9; /* Нижняя строка выпадающих меню профиля */
box-shadow: inset 0 0.5px 0 0.5px #c2c0a680 !important;
}
.Divider, .Button_hovered, .legouser__footer-link.link_theme_ghost.link:hover, .usermenu__item:hover
{
background-color: #c2c0a6 !important; /* Разделитель и кнопки в выпадающих меню профиля */
}
.usermenu-redesign__after-footer > a {padding-left: 5px;} /* Нижние строки меню профиля */
.Application
{
background-color: #f6f3e5 !important; /* Выпадающее меню колокольчика */
}
.Application-Header.Header_gapLeft_m.Header,
.Popup2_view_default,
.Application-Header.Header_gapLeft_s.Header,
.Settings-ServiceSettings.Section-Content > span:hover
{
background-color: #e1dfc9 !important; /* Элементы выпадающего меню колокольчика */
}
.keyboard-popup,
.keyboard__popup
{
transform: scale(0.55) !important;
left: 0 !important;
right: 0 !important;
bottom: -50px !important;
margin: 0 auto !important;
border-radius: 18px !important;
min-width: 720px !important;
width: 720px !important;
background-color: #d1cfb7e7 !important; /* Подкладка клавиатуры на главной странице */
box-shadow: 0 0 10px #777 !important;
}
.keyboard-popup__close,
.keyboard__popup-close
{
height: 36px !important;
width: 36px !important;
right: 4px !important;
top: 4px !important;
border-radius: 18px !important;
opacity: 1 !important; /* Кнопка "Закрыть клавиатуру" */
}
.keyboard-popup__close:hover,
.keyboard__popup-close:hover
{
background-color: #c2c0a6 !important; /* Наведённая кнопка "Закрыть клавиатуру" */
}
.keyboard__key_state_marked.keyboard__lang-i,
.keyboard__switcher.dropdown2__switcher.home-link_pseudo_yes.home-link_black_yes.home-link.i-bem,
.keyboard__lang-selector
{
background-color: #faf8ea !important; /* Клавиша переключения языка клавиатуры */
border-radius: 2px !important;
box-shadow: 0 0 0 4px #d1cfb7 !important;
font-size: 13px !important;
}
.simple-popup_theme_normal
{
box-shadow: 0px 0px 0px 2px #d1cfb7, 0 0 10px #706e5f !important;
background-color: #e1dfc9 !imp...