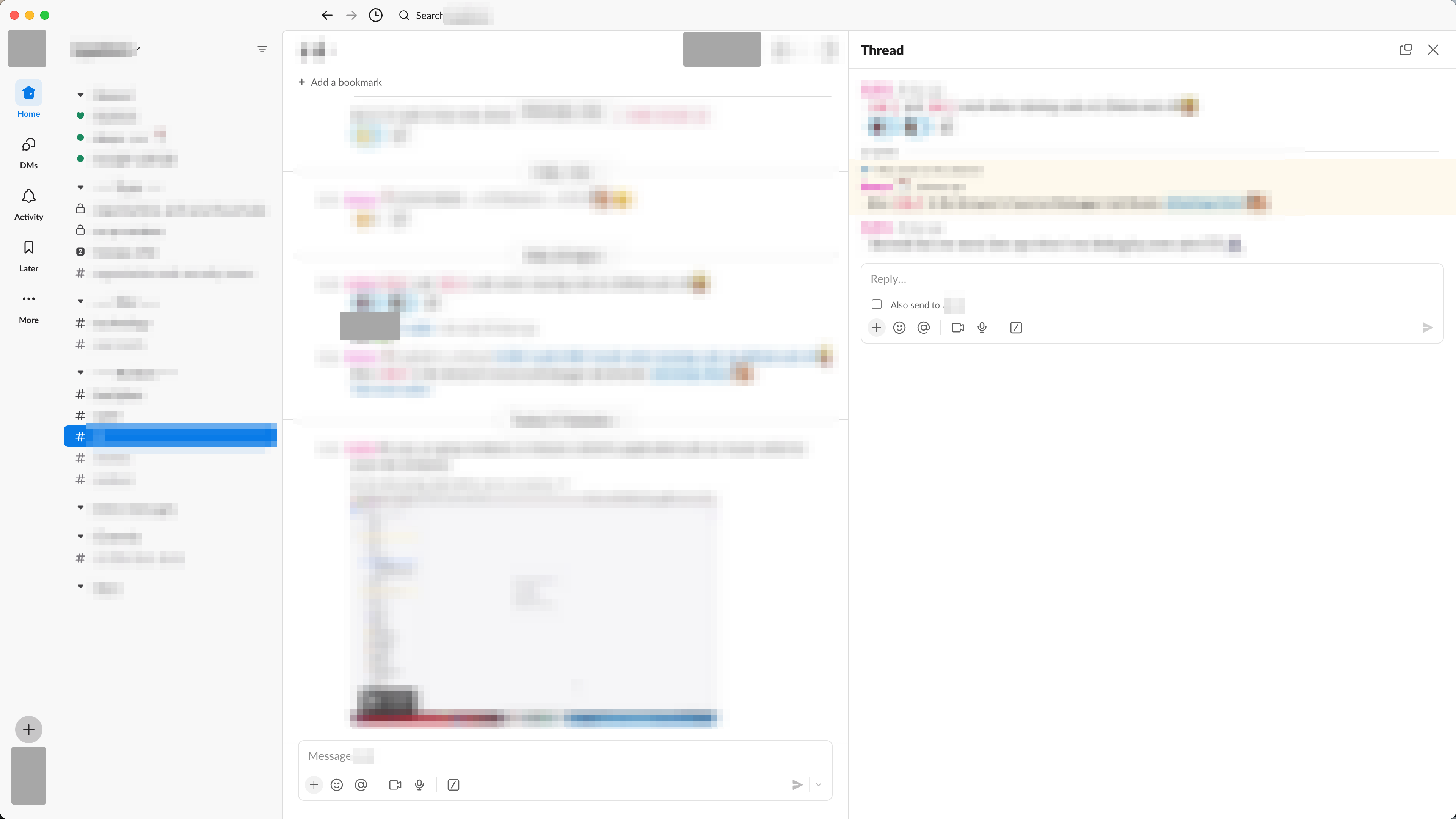
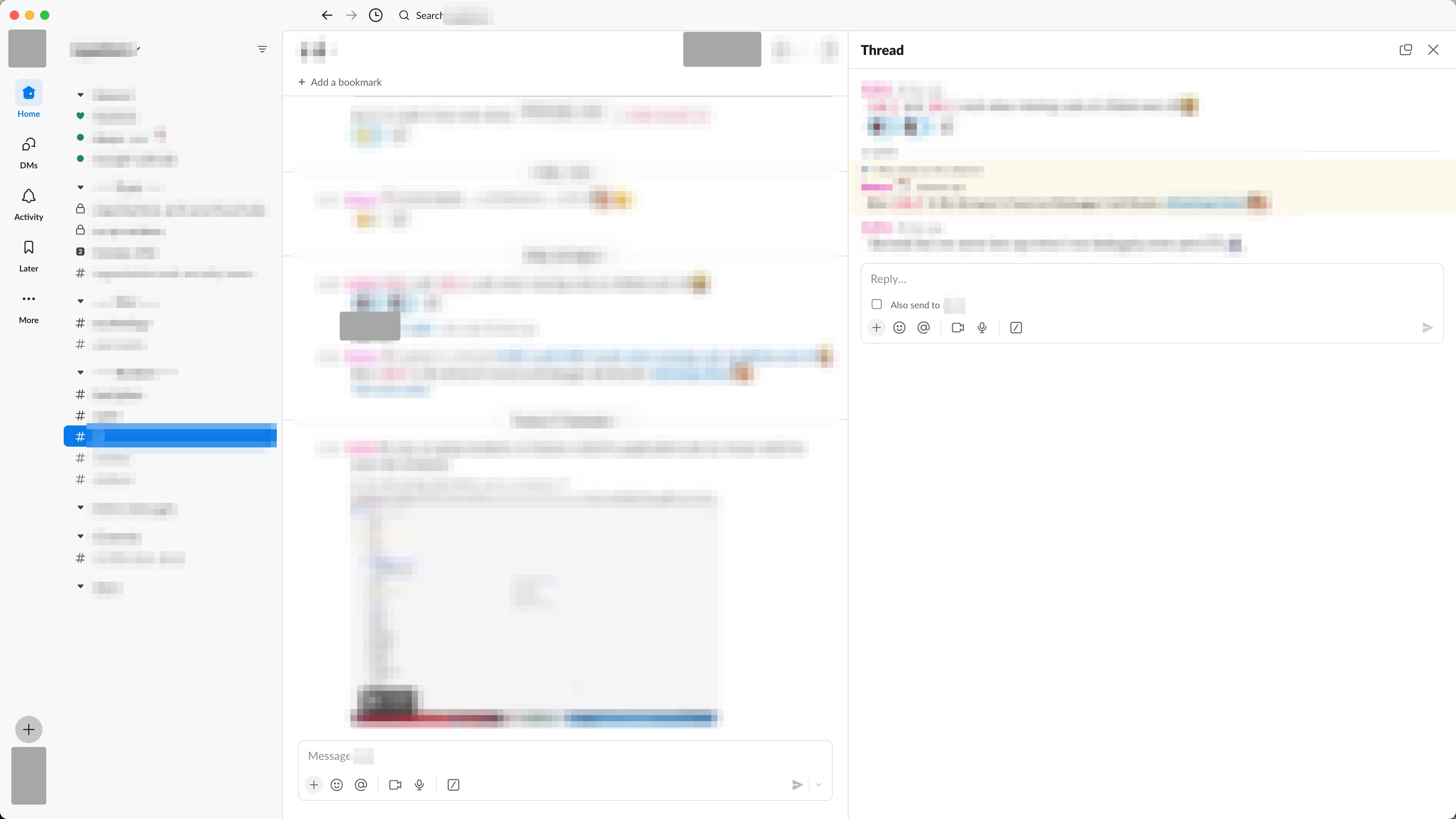
Removes gradients, intense shadows and other eye-heavy stuff from the new Slack's UI. Makes it plain and simple. Tune it to your needs as you wish.
Non-peacocky Slack by dnsr

Details
Authordnsr
LicenseMIT
Categoryapp.slack.com
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Non-peacocky Slack
@version 20230922.10.40
@namespace ?
==/UserStyle== */
@-moz-document domain("app.slack.com") {
/* theme fixes */
/* remove gradient */
.p-theme_background {
background: rgb(var(--ia_theme-base-inv-sec)) !important;
}
/* sidebar to have the same color as tab rail */
.p-view_contents--sidebar {
background: none !important;
}
/* search bar to have the same color as tab rail */
.p-top_nav__search__container {
background-color: rgb(var(--ia_theme-base-inv-sec)) !important;
}
/* remove outer shadow */
.p-ia4_client .p-client_workspace__layout {
box-shadow: none !important;
}
/* remove inter-panel shadow */
.p-view_contents--primary,
.p-view_contents--secondary {
box-shadow: none !important;
}
/* remove right & bottom border */
.p-view_contents--primary,
.p-view_contents--secondary,
.p-view_contents--sidebar {
max-height: 100vh !important;
}
.p-client_workspace {
padding-bottom: 0 !important;
padding-right: 0 !important;
}
/* remove horizontal dividers in header */
.p-view_header,
.p-ia4_sidebar_header {
box-shadow: none !important;
}
/* remove border radius from sidebar + primary + secondary container */
.p-client_workspace__layout {
border-radius: 0 !important;
}
/* add border to main view */
.p-view_header,
.p-flexpane_header {
border-top-left-radius: 6px;
}
.p-view_contents--primary,
.p-view_contents--secondary {
border-left: 1px solid rgba(var(--sk_foreground_low_solid,221,221,221),1);
border-top: 1px solid rgba(var(--sk_foreground_low_solid,221,221,221),1);
}
.p-view_contents--primary {
border-top-left-radius: 6px;
}
/* defaultish selection color */
.p-ia4_channel_list .p-channel_sidebar__channel--selected,
.p-ia4_channel_list .p-channel_sidebar__channel--selected:hover,
.p-ia4_channel_list .p-channel_sidebar__link--selected,
.p-ia4_channel_list .p-channel_sidebar__link--selected:hover,
.p-ia4_channel_list .p-channel_sidebar__section_heading--selected {
background-color: var(--p-channel_sidebar__item-selected-bg);
}
.p-tab_rail__button.p-tab_rail__button--active .c-tabs__tab_content,
.p-tab_rail__button.p-tab_rail__button--active:hover .c-tabs__tab_content,
.p-tab_rail__button:active:not(.p-tab_rail__button--setup) .c-tabs__tab_content {
color: var(--p-channel_sidebar__item-selected-bg);
}
.p-tab_rail__button.p-tab_rail__button--active .p-tab_rail__button__icon,
.p-tab_rail__button.p-tab_rail__button--active:hover .p-tab_rail__button__icon,
.p-tab_rail__button:active:not(.p-tab_rail__button--setup) .p-tab_rail__button__icon {
background-color: var(--p-channel_sidebar__item-selected-bg--opacity-10);
}
.p-activity_ia4_page__item--selected,
.p-activity_ia4_page__item--selected:hover {
background-color: var(--p-channel_sidebar__item-selected-bg--opacity-10);
}
.p-activity_ia4_page__item--selected .p-activity_ia4_page__item__senders__primary,
.p-activity_ia4_page__item--selected .p-dms_channel__timestamp,
.p-activity_ia4_page__item--selected .p-activity_ia4_page__item__header,
.p-activity_ia4_page__item--selected .p-activity_ia4_page__item__header__secondary,
.p-activity_ia4_page__item--selected .c-message_kit__inline_channel_context {
color: var(--p-channel_sidebar__item-selected-bg) !important;
}
/* end of theme fixes */
}