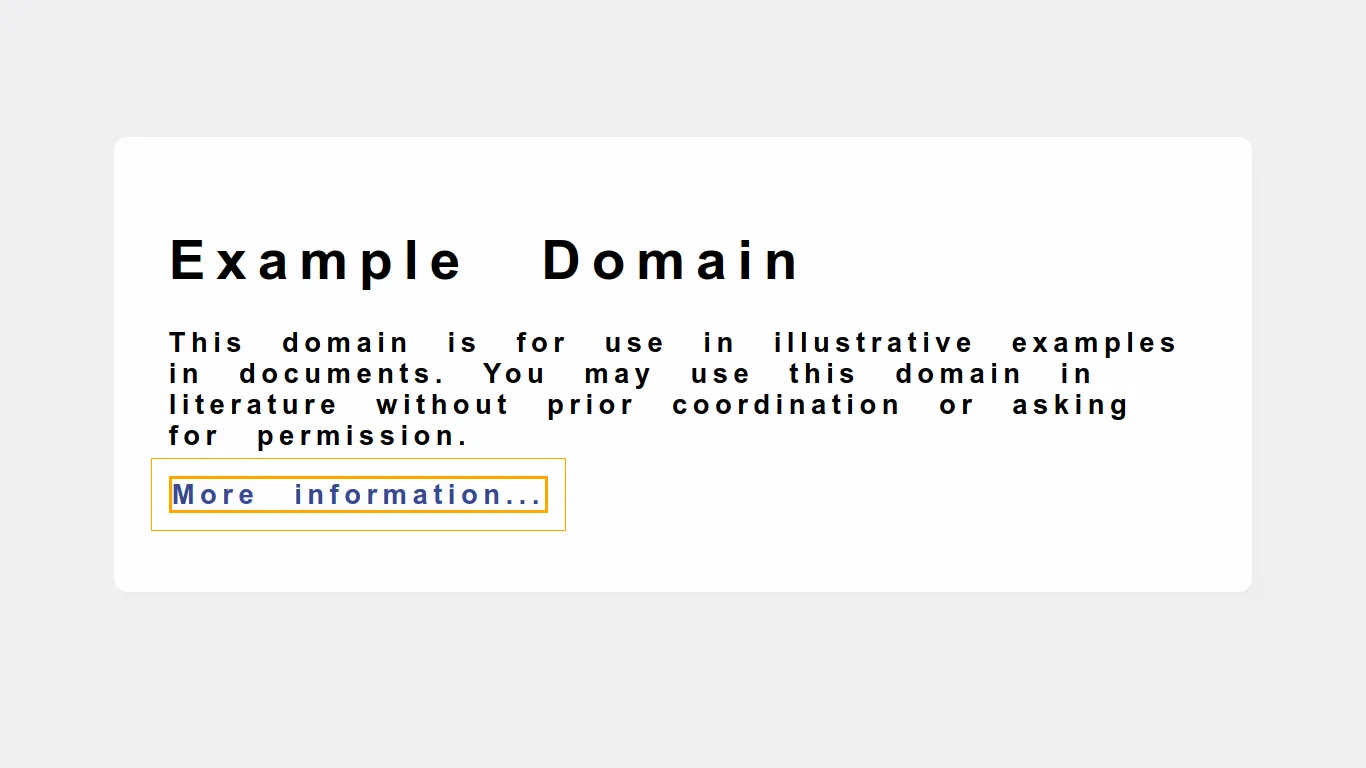
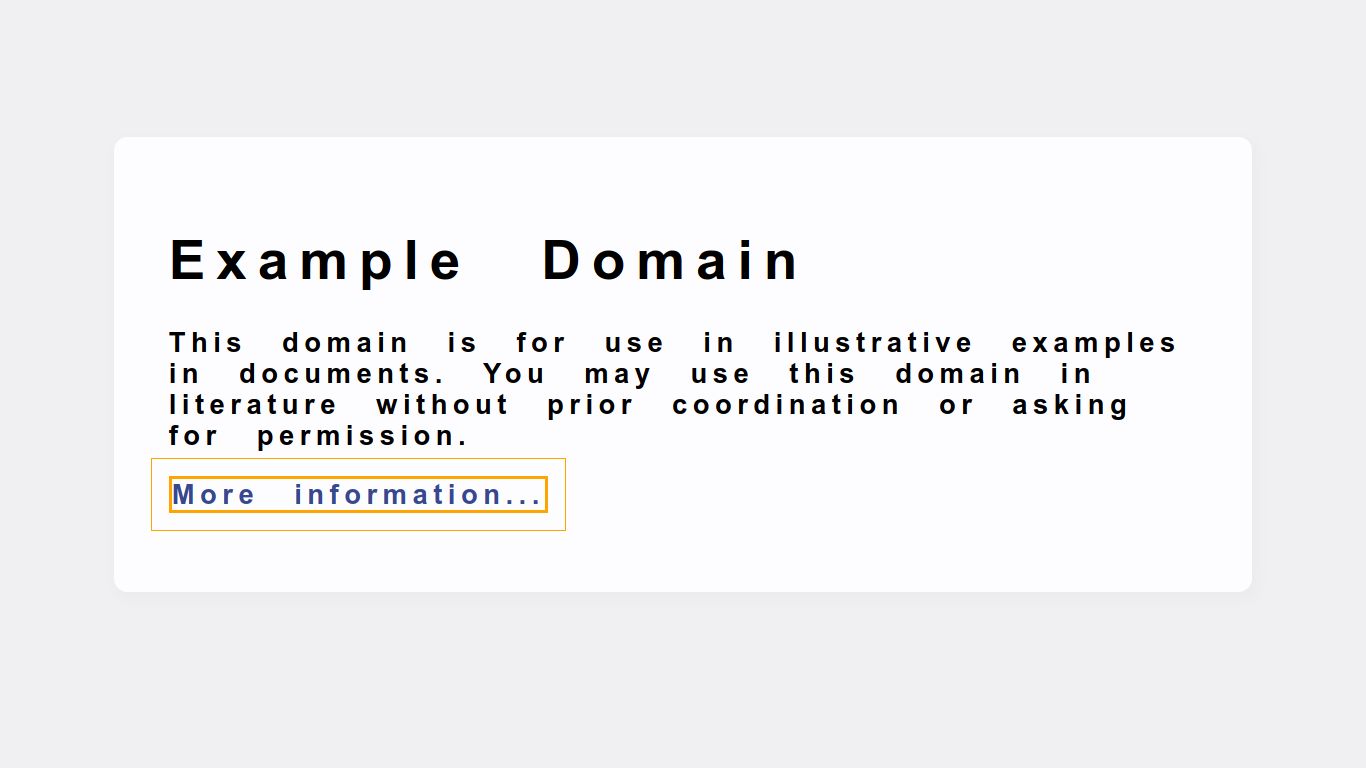
More noticable focus, space out text, disable animations, and more!
Accessibility Tools by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/accessibility-tools.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryEverything
Created
Updated
Size3.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If this style breaks a site, you can disable this style for that site by clicking the 3 dots next to the cog icon, and check "exclude domains or URL".
Source code
/* ==UserStyle==
@name Accessibility Tools
@version 1.0.2
@description More noticable focus, space out text, disable animations, and more!
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var text notice 'Please use the "Stylus" browser extension instead of "Stylish"!' "'https://add0n.com/stylus.html'"
@var checkbox disableAnim "Disable Animations" 1
@var checkbox betterFocus "Focus Outline" 1
@var color focusColor " ↳ Outline Color" #00a4f8
@var checkbox enableSpacing "Override Text Horizontal spacing" 1
@var number wordSpacing " ↳ Word Spacing" [.15, 0, 2, .05,'em']
@var number charSpacing " ↳ Character Spacing" [.1, 0, 2, .05,'em']
@var checkbox enableLineHeight "Override Text Vertical Spacing" 1
@var number lineHeight " ↳ Vertical Spacing" [1.5, 1, 2, .1]
@var checkbox enableFontSize "Override Font Size (May not work well on some sites)" 0
@var text fontSize " ↳ Size" "16px"
@var checkbox enableFontWeight "Override Font Weight" 0
@var number fontWeight " ↳ Weight (no suffix)" [600, 100, 900, 100]
@var select fontStyle "Font Style" [
"Website default",
"System: System Font",
"Custom: Use a custom font set below"
]
@var text fontName " ↳ Custom Font Name: Font must be installed on your computer, and is case sensitive. Place in quotes" '"Arial"'
==/UserStyle== */
/*
- Better Defaults
- Added Line Height
*/
textList = "*, p, span, h1, h2, h3, h4, h5, h6, input, button, li, ul, a, button, select, label"
if betterFocus {
* {
outline: 0px dashed transparent !important;
outline-offset: 2px;
if not disableAnim {
transition: outline 2s, outline-offset 1.5s .5s, border 1s;
}
}
:focus-visible {
outline: 1px solid focusColor !important;
outline-offset: 10px !important;
box-shadow: 0 0 4px 2px focusColor !important;
opacity: 1 !important;
if not disableAnim {
transition: outline .3s, outline-offset .7s, border .2s !important;
}
}
}
if enableSpacing {
{textList} {
letter-spacing: charSpacing !important;
word-spacing: wordSpacing !important;
if not disableAnim {
transition: letter-spacing .7s, word-spacing 1s;
}
}
}
if enableLineHeight {
{textList} {
line-height lineHeight !important
if not disableAnim {
transition line-height .2s
}
}
}
if enableFontSize {
html, body {
font-size: fontSize !important;
}
}
if enableFontWeight {
{textList} {
font-weight: fontWeight !important;
}
}
if fontStyle == System {
{textList} {
font-family: system-ui !important;
}
}
if fontStyle == Custom {
{textList} {
font-family: fontName !important;
}
}
if disableAnim {
html, html *, div, div *,
{textList},
html::after, html::before, html *::after, html::before {
transition: unset !important;
animation-duration: 0s !important;
scroll-behavior: unset !important;
}
}