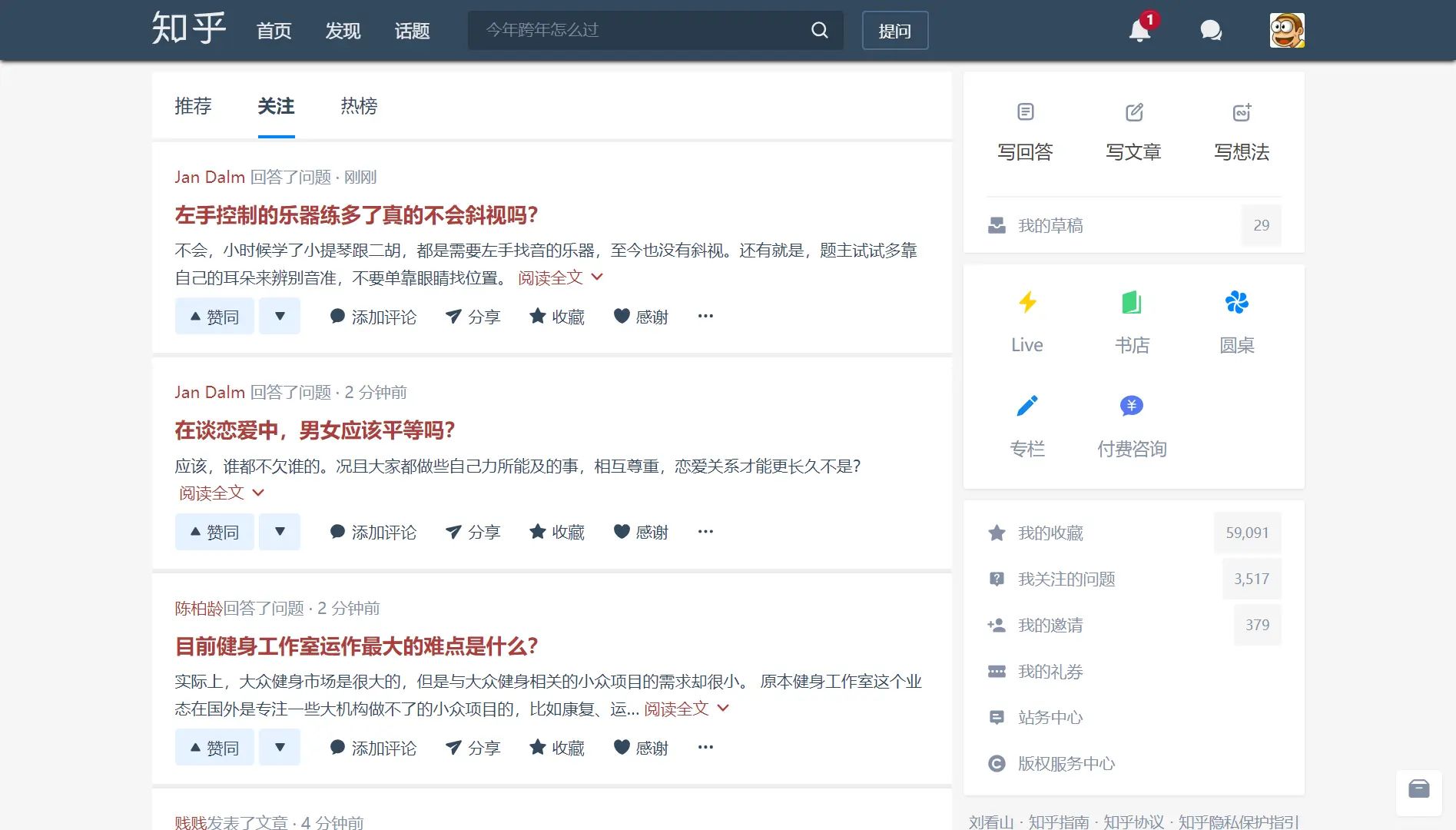
深色调清爽知乎。支持知乎主界面和知乎专栏!
Homepage: https://github.com/wdwind/zhihu-clear
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/167332.user.css

Authorwddd
LicenseCC-BY-4.0
Categoryzhihu
Created
Updated
Size22 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
深色调清爽知乎。支持知乎主界面和知乎专栏!
Homepage: https://github.com/wdwind/zhihu-clear
A Stylish project for https://www.zhihu.com. The material design of Zhihu is way too bright, so I developed this dark and clear CSS stylesheet.
Note: only appliable to Zhihu new design (material design).
Inspired by zhihu平面化
Version 1.3.2
Minor fixes (notifications and buttons).
Version 1.3.1
Minor fixes.
Version 1.3.0
Add support for multiple new pages:
Version 1.2.4
Minor style fix.
Version 1.2.3
Add support for Hot Items (https://www.zhihu.com/hot).
Version 1.2.2
Version 1.2.1
Show the full image in the comment. This is bug (feature?) of zhihu itself.
Version 1.2.0
Add support for zhuanlan.zhihu.com.
Version 1.1.1
Minor improvement for the search bar search icon.
Version 1.1.0
Add support for the search page (https://www.zhihu.com/search?q=*).
/* ==UserStyle==
@name Zhihu-clear 深色调清爽知乎
@namespace USO Archive
@author wddd
@description 深色调清爽知乎。支持知乎主界面和<strong>知乎专栏</strong>! Homepage: <a href="https://github.com/wdwind/zhihu-clear"><strong>https://github.com/wdwind/zhihu-clear<strong></a>
@version 20230819.23.05
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.zhihu.com") {
/** General **/
/* tags */
body {
color: #34495e;
font-family: Monaco, Menlo, Microsoft Yahei;
}
h2 {
color: #34495e;
font-size: 18px;
font-weight: 700;
}
h1 {
color: #34495e;
font-size: 24px;
font-weight: 700;
}
.ztext blockquote {
color: #666;
font-size: smaller;
font-family: Helvetica, Monaco, Menlo, Microsoft Yahei;
}
.ztext pre code {
color: #666;
font-size: small;
}
.ztext figure figcaption {
font-size: small;
}
a {
color: #ac3e40;
}
footer a {
color: #8590A6;
}
footer a:hover {
color: #175199;
cursor: pointer;
}
/* a:hover {
text-decoration: underline;
border-bottom: 0 !important;
} */
/* Tag */
.Tag {
color: #175199;
border-radius: 4px;
}
/* Button */
.Button {
color: #34495e;
font-weight: normal;
}
.Button--link {
color: #ac3e40;
}
.CornerButton {
padding-top: 7px;
}
/* 填充型的按钮 */
.Button--primary.Button--blue,
.Button--primary.Button--blue:disabled {
background: #34495e !important;
border-radius: 3px;
border: 1px solid #4e6d8d !important;
box-shadow: none;
font-weight: normal;
color: #fff !important;
}
.Button--primary.Button--blue:hover {
border-color: #005ce6 !important;
background-color: #005ce6 !important;
}
.VerificationDialogModal-button:disabled {
background: #34495e;
border-radius: 3px;
border: 1px solid #4e6d8d;
box-shadow: none;
font-weight: normal;
color: #fff;
}
.VerificationDialogModal-button {
background: #34495e;
border-radius: 3px;
box-shadow: none;
font-weight: normal;
color: #fff !important;
}
/* Input */
textarea.Input {
color: #34495e;
}
input.Input {
color: #34495e;
}
/** Main page **/
/* AppHeader */
.AppHeader {
background-color: #34495e;
padding: 0;
box-shadow: 0 2px 5px -1px #000;
}
.AppHeader-navItem,
.AppHeader-navItem:visited,
.AppHeader-navItem:active {
color: #fff;
opacity: .9;
-ms-filter: "alpha(Opacity=90)";
}
.AppHeader-navItem:hover {
color: #fff;
opacity: .9;
text-decoration: underline;
-ms-filter: "alpha(Opacity=90)";
border-bottom: 0;
}
.AppHeader-navItem.is-active {
color: #fff;
opacity: .9;
-ms-filter: "alpha(Opacity=90)";
}
.AppHeader-profile .Button--blue {
color: #fff;
opacity: .9;
}
.AppHeader-TabsLink {
color: #fff !important;
opacity: .9;
}
.AppHeader .Zi {
fill: #fff;
fill-opacity: .9;
}
.AppHeader-notifications div {
border: none !important;
color: #fff;
opacity: .9;
}
.AppHeader-messages div {
border: none !important;
color: #fff;
opacity: .9;
}
.css-1n5shmo {
border: none !important;
color: #fff;
opacity: .9;
}
.css-1m60na {
border: none !important;
color: #fff;
opacity: .9;
}
/* Logo */
.ZhihuLogo {
fill: #fff;
fill-opacity: .9;
}
.ZhihuLogoLink svg {
fill: #fff !important;
fill-opacity: .9 !important;
}
.AppHeader-inner svg {
fill: #fff !important;
fill-opacity: .9 !important;
}
/* PageHeader */
.PageHeader .Tabs-link {
color: #fff;
opacity: .9;
}
.PageHeader svg {
fill: #fff !important;
fill-opacity: .9 !important;
}
.TopstoryTabs-link {
color: #000;
opacity: .9;
border-top: 3px solid transparent;
border-bottom: 3px solid transparent;
}
.TopstoryTabs-link.is-active {
color: #000;
font-weight: 600;
border-top: 3px solid transparent;
border-bottom: 3px solid #0084ff;
}
.TopstoryPageHeader .TopstoryTabs-link {
color: #fff;
opacity: .9;
border-top: 3px solid transparent;
border-bottom: 3px solid transparent;
}
.TopstoryPageHeader .TopstoryTabs-link.is-active {
color: #fff;
font-weight: 600;
border-top: 3px solid transparent;
border-bottom: 3px solid #0084ff;
}
.TopstoryPageHeader-tabs .Tabs-item a {
color: #fff;
opacity: .9;
}
.TopstoryPageHeader .TopstoryPageHeader-tabs {
border-bottom: none;
}
.PageHeader .Button--grey {
color: #fff;
opacity: .9;
}
/* SearchBar */
.SearchBar-input.Input-wrapper.Input-wrapper--grey {
background: #293a4a !important;
border-radius: 3px;
border: none;
box-shadow: none;
}
.SearchBar-input input.Input {
color: #fff;
opacity: .9;
}
.SimpleSearchBar-input {
background: #293a4a;
border-radius: 3px;
border: none;
box-shadow: none;
}
.SimpleSearchBar-input.Input-wrapper.is-focus {
background: #293a4a;
border-radius: 3px;
border: none;
box-shadow: none;
}
.SimpleSearchBar-input input.Input {
color: #fff;
opacity: .9;
}
.SearchBar-hasValueSearchIcon.Button--blue {
background: #293a4a;
border-radius: 3px;
border: none;
box-shadow: none;
}
.SearchBar-hasValueSearchIcon.Button--blue:hover:not(:disabled) {
background: #293a4a;
}
/* PushNotification */
.PushNotifications-count {
background: #bf1031;
border: 1px solid #b11331;
box-shadow: 0 1px 2px rgba(0, 0, 0, .1), inset 0 1px 0 rgba(255, 255, 255, .15);
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
padding: 0 5px;
height: 16px;
line-height: 16px;
border-radius: 16px;
text-indent: 0;
text-align: center;
text-decoration: none;
}
/* .PushNotifications-selectedTabIcon {
fill: #34495e;
} */
.PushNotifications-tab.Button--plain:hover {
color: #0084FF;
}
.PushNotifications-item a:hover {
text-decoration: underline;
}
.PushNotifications-newItem {
background: #ddd;
}
.PushNotifications-followItem:hover {
background-color: #a1c3dd;
}
.PushNotifications-redbot {
width: 6px;
height: 6px;
}
.PushNotifications-item .UserLink {
color: #3e7ac2;
}
.css-ybodb {
border: none;
}
.AppHeader-profileAvatarRedDot {
border-radius: 20px;
height: 10px;
right: -4px;
top: -4px;
width: 10px;
box-sizing: border-box;
border: none;
}
/* Message */
.Messages-itemContent {
color: #34495e;
}
.Messages-item:hover {
background-color: #a1c3dd;
}
/* Tabs-link */
.Tabs-link {
color: #34495e;
}
/* ContentItem */
.ContentItem-actions .Button--blue {
color: #34495e;
opacity: .9;
border-color: #0084FF;
}
.ContentItem-actions .Button--blue:hover:not(:disabled) {
background-color: #0084ff;
background-color: rgba(0, 132, 255, 0.06);
}
.ContentItem-more.Button--plain {
color: #ac3e40;
}
/* Answer */
.AnswerItem-selfMenuItem {
color: #34495e;
}
.Reward-rewardBtn {
background: #34495e;
opacity: 0.9;
}
/* Topstory & Card */
.Question-mainColumn .Card {
border-top: 2px solid #eee;
border-bottom: 2px solid #eee;
}
.Topstory-content .Card {
border-top: 2px solid #eee;
border-bottom: 2px solid #eee;
}
.Topstory-mainColumn .Card:not(.Topstory-tabCard) {
border-bottom: 2px solid #eee;
}
/**
* Don't set display:none to the following cards.
* Because zhihu's js is detecting the existence of all cards, and if
* some are none, it will call backend service to get the feeds data.
* As a result, if we set it as none, many useless service calls will
* be triggered. (This is a bit stupid...)
*
* Instead, we can set width/height/... to 0 to simulate display: none.
*/
.TopstoryItem--advertCard {
/* display: none; */
width: 0;
height: 0;
margin: 0;
padding: 0;
border: 0 !important;
}
.Topstory-content div:empty {
/* display: none; */
width: 0;
height: 0;
margin: 0;
padding: 0;
border: 0 !important;
}
.TopstoryItem-isFollow {
padding-top: 12px;
}
.TopstoryItem-feedList {
padding: 0 !important;
}
/* Feed */
.RichText a.UserLink-link {
color: #ac3e40;
}
.RichText a.UserLink-link:hover {
border-bottom: 0;
}
/* Favlists */
.Favlists-updateButton.Button--blue {
color: #34495e;
opacity: .9;
border-color: #34495e;
}
/* Uninterest */
.Button.TopstoryItem-uninterestTag:hover:not(:disabled) {
background-color: #0084ff;
background-color: rgba(0, 132, 255, 0.06);
}
/* Comment */
.CommentTopbar-title {
color: #34495e;
}
.BounceLoading .BounceLoading-child {
background-color: #34495e;
}
.Comments-container {
line-height: 1;
}
/* .NestComment .NestComment--child:after{
border-bottom: 0.5px solid #F6F6F6;
}
.NestComment:not(:last-child):after {
border-bottom: 0.5px solid #F6F6F6;
} */
.CommentRichText .Richtext-content_img-square--highShape {
width: max-content;
}
.CommentRichText .Richtext-content_img img {
position: relative;
left: 0;
-webkit-transform: none;
transform: none;
}
.CommentEditorV2-inputWrap {
border: 1.5px solid #ebebeb;
}
.CommentEditorV2-inputWrap--active {
border: 1.5px solid #8590a6;
}
/* send comment */
.Button.css-5ef48z {
color: #fff !important;
}
.Button.css-1maszcz {
background: #34495e !important;
border-radius: 3px;
border: 1px solid #4e6d8d !important;
box-shadow: none;
font-weight: normal;
color: #fff !important;
}
.Button.css-1ma...