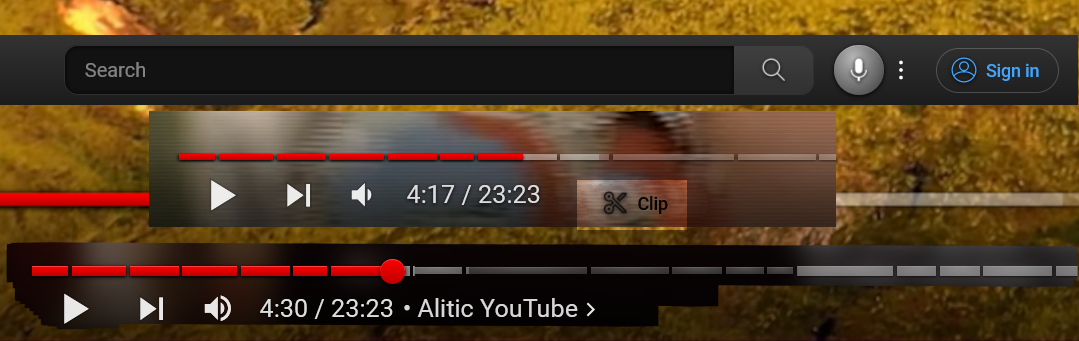
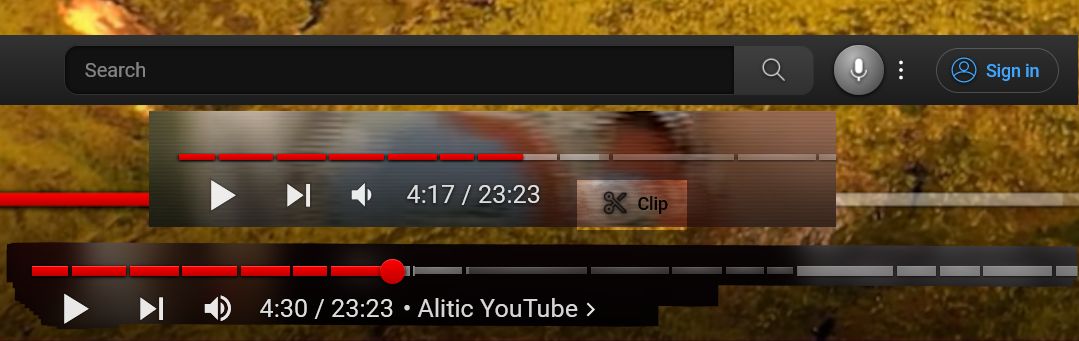
A glossy rounded progress-bar for YouTube + rounded navbar + other things.
gloss glossy glass round roundet glassy shine real realistic 3d
shiny shining
Alitic YouTube | Glass progress-bar by Contion

Details
AuthorContion
LicenseCC0-1.0
Categoryyoutube.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Former name:Glass progress-bar for YouTube
I expanded the theme to other parts of the page.
Works with the default YouTube light theme. Now also with the dark theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Alitic - YouTube
@namespace youtube.com
@version 1.3.0
@description A glassy and smooth Theme for YouTube
@author Contion
@license CC0-1.0
==/UserStyle== */
@-moz-document domain("youtube.com") {
.ytp-chrome-top, .ytp-chrome-bottom {
text-shadow: 0 1px 2px rgb(0, 0, 0);
}
.ytp-swatch-background-color {
background: linear-gradient(#f00,#bd0000);
box-shadow: 0 1px 3px black ,0 1px 0 #ffffff40 inset;
}
.ytp-play-progress.ytp-swatch-background-color:hover {
box-shadow: 0 1px 3px #000 ,0 0.5px 0 #ffffff6b inset;
}
.ytp-progress-list {
background: linear-gradient(#ffffff4a,#ffffff30);
box-shadow: 0 1px #ffffff1c inset ,0 1px 2px #0000008c;
background: radial-gradient(at top,#ffffff4f,#ffffff2e);
}
.ytp-scrubber-button {
bbackground: radial-gradient(circle at top, red,#9b0000);
/* box-shadow: 0 1px 0px #d21111 ,0 1px 0 #ffffff59 inset; */
}
.ytp-hover-progress {
zz-index: 35;
background: linear-gradient(#ffffff4d,#fff0);
}
.ytp-load-progress {
zz-index: 33;
background: rgba(255, 255, 255, 0.21);
background: radial-gradient(at top, #ffffff70,#ffffff2b);
}
.ytp-heat-map-chapter {
position: absolute;
bottom: 0;
width: 100%;
height: 100%;
filter: drop-shadow(0 0px 2px #0006) drop-shadow(0 1px 0 #0000003d) !important;
}
/*----player-end----*/
*{
--paper-tooltip-opacity:1;
}
@keyframes keyFrameFadeOutOpacity {
0% {opacity: 1;}
100% {opacity: 0;}
}
@keyframes keyFrameFadeInOpacity {
0% {opacity:0 ;}
100% {opacity:1 ;}
}
/* #masthead[dark][theater] {
background: linear-gradient(#1c1c1c,#040404);
box-shadow: 0 -1px #1a1a1a00 inset ,0 -2px 0 #3330 inset,0 1px 5px #000;
border: 0 !important;
}*/
#masthead[dark] {
background: linear-gradient(#333,#1c1c1c);
box-shadow: 0 -1px #fff0 inset ,0 2px 0 #0d0d0d00 ,0 -2px 0px #3c3c3c00 inset,0 1px 5px #000;
border: 0 !important;
}
/* .yt-spec-button-shape-next--size-m .yt-spec-button-shape-next__icon {
width: 24px;
height: 24px;
filter: drop-shadow(0px -1px 0px #fff0) drop-shadow(0 1px 1px #000);
}*/
.yt-spec-icon-shape {
filter: drop-shadow(0px -1px 0px #fff0) drop-shadow(0 1px 1px #000);
}
#logo-icon > .yt-icon > .yt-spec-icon-shape {
filter: drop-shadow(0px -1px 0px #fff0) drop-shadow(0 1px 1px #0000005c);
}
yt-icon.ytd-badge-supported-renderer > .yt-icon > .yt-spec-icon-shape {
filter: drop-shadow(0px -1px 0px #fff0) drop-shadow(0 1px 1px #000);
filter: drop-shadow(0px 1px 0px #c6dfff) drop-shadow(0 0px 1px #000);
filter: none;
}
/*
yt-icon.ytd-badge-supported-renderer {
color: hsl(200, 49%, 76%);
color: hsl(213.6, 20%, 79%);
}
*/
yt-icon.ytd-badge-supported-renderer {
pfilter: drop-shadow(0px 0px 1px #000a28d6);
pcolor: #dbdbdb;
filter: drop-shadow(0px 1px 1px #02003ca3) drop-shadow(0 0px 2px #9bf1ff);
color: #fff;
fill: linear-gradient(#f7f7f7,#e1e1e1);
/* stroke: #c4c4c4; */
transition: 0.3s all;
}yt-icon.ytd-badge-supported-renderer:hover {
filter: drop-shadow(0px 1px 1px #02003ca3) drop-shadow(0 0px 2px #2FE2FF);
color: #fff;
fill: linear-gradient(#f7f7f7,#e1e1e1);
/* stroke: #c4c4c4; */
}
html tp-yt-paper-tooltip .tp-yt-paper-tooltip[style-target="tooltip"] {
/* background: linear-gradient(#555,#222121); */
box-shadow: 0px 1px 3px 0px #000,0 0px 0px black,0px 1px 0px #ffffff05 inset,0 0 0 1px #ffffff0a inset;
/* border-top: 1px solid #c1c1c1; */
background: linear-gradient(#282828,#0d0d0d);
text-shadow: 0px 1px 0px #484848,0 1px 1px black;
color: #fff;
dtransition: 1;
opacity: 1 ;
}
#columns.ytd-watch-flexy {
margin: 0 auto;
display: flex;
flex-direction: row;
bbackground: #fffdf1;
}
ytd-thumbnail #thumbnail.ytd-thumbnail {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
/* background: darkblue; */
box-shadow: 1px 1px 2px #0000008c,-1px -1px 0px 0px #fff;
}
#progress.ytd-thumbnail-overlay-resume-playback-renderer {
background: linear-gradient(red,#d90000);
box-shadow: 0 1px 0 #ffffff26 inset;
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--text {
color: var(--yt-spec-static-overlay-text-primary);
background: radial-gradient(at 15px 10px,#b5b5b5,#393939);
box-shadow: 0 1px 3px black ,0 1px 0px #ffffff2e inset;
/*box-shadow: 0px 1px 3px #000000de inset,0 0px 0px 1px #ffffff2b,0 1px 0 #ffffff2b;*/
border: 0 !important;
}
.ytp-progress-bar-container:hover:not([aria-disabled="true"]) .ytp-scrubber-button.ytp-scrubber-button-hover, .ytp-drag .ytp-scrubber-button.ytp-scrubber-button-hover {
/* -webkit-transform: scale(1.54); */
/* transform: scale(1.54); */
box-shadow: 0 0px #690000,black 0px 1px 3px, rgba(255, 255, 255, 0.27) 0px 0.55px 0px inset,0 -2.5px 0px -2px #fff0 inset;
background: linear-gradient(rgb(255, 0, 0), rgb(161, 0, 0));
}
ytd-masthead {
background: linear-gradient(hsl(0, 0%, 95.2%),hsl(0, 0%, 81.2%));
box-shadow: 0 -1px #fff0 inset ,0 2px 0 #0d0d0d00 ,0 -2px 0px #3c3c3c00 inset,0 0px 4px #000;
}/* lighter---- ytd-masthead {
background: linear-gradient(hsl(0, 0%, 99.2%),hsl(0, 0%, 94%));
box-shadow: 0 -1px #fff0 inset ,0 2px 0 #0d0d0d00 ,0 -2px 0px #3c3c3c00 inset,0 0px 5px #0000006b;
}
#search-icon-legacy.ytd-searchbox {
border-radius: 0 11px 11px 0;
border-left: 0 !important;
border: 0px !important;
box-shadow: 2px 0px 0 -1px #f8f8f8 inset,0 0 0 1px #d3d3d3 inset;
}#container.ytd-searchbox {
border: 1px solid #fff !important;
border-right: none !important;
caret-color: var(--yt-spec-text-primary);
color: var(--ytd-searchbox-text-color);
/* box-shadow: 0px 0 3px #000000bf inset,0 1px 0 #ffffff3d !important;
box-shadow: 0px 0px 2px #0000008c inset,0 1px 0 #ffffff3d,0 1px 1px #00000024 inset !important;
border-radius: 11px 0 0 11px !important;
}
*/
#voice-search-button.ytd-masthead .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text {
/* color: var(--yt-spec-text-primary); */
/* background: linear-gradient(#333,#1c1c1c); */
box-shadow: 0 1px 3px #00000094 ,0 1px 0px #fff0 inset;
background: radial-gradient(at 15px 10px,#999,#555);
color: #fff;
border: 0;
/* box-sizing: border-box; */
/* transform: scale(1.15); */
}
#voice-search-button.ytd-masthead .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text:hover , .yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--text:hover {
transition: all 0.1s cubic-bezier(.79,.14,.15,.86);
filter: brightness(1.1);
transform: scale(1.07);
}
#voice-search-button.ytd-masthead .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text:active {
box-shadow: 0px 1px 3px #000000de inset,0 0px 0px 1px #ffffff2b,0 1px 0 #ffffff2b;
filter: none !important;
ttransform: none;
transition: none !important;
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--text:active {
box-shadow: 0px 1px 4px 1px #000 inset,0 0px 0px 1px #ffffff03,0 1px 0 #ffffff26;
filter: none !important;
ttransform: none;
transition: none !important;
}
#masthead[dark][theater] #container.ytd-searchbox {
background-color: var(--ytd-searchbox-background) !important;
border: 1px solid var(--ytd-searchbox-legacy-border-color) !important;
border-right: none !important;
caret-color: var(--yt-spec-text-primary);
color: var(--ytd-searchbox-text-color);
/* padding: 0px 4px 0px 16px;
margin-left: 32px;*/
box-shadow: 0px 0 3px black inset !important;
border-radius: 11px 0 0 11px !important;
}
#container.ytd-searchbox {
border: 0px solid var(--ytd-searchbox-legacy-border-color) !important;
border-right: none !important;
caret-color: var(--yt-spec-text-primary);
color: var(--ytd-searchbox-text-color);
/* padding: 0px 4px 0px 16px;
margin-left: 32px;*/
box-shadow: 0px 0 3px #000000bf inset,0 1px 0 #ffffff3d !important;
box-shadow: 0px 0 3px #0000008c inset,0 1px 0 #ffffff3d,0 1px 1px #00000024 inset !important;
border-radius: 11px 0 0 11px !important;
} #search-icon-legacy.ytd-searchbox {
border-radius: 0 11px 11px 0;
border-left: 0 !important;
}
.ytd-searchbox[has-focus] > #search-form > #container.ytd-searchbox{
background: green !important;
border: 1px solid red !important;
box-shadow: 0 0 11px limegreen !important;
}#search-form:focus>#container.ytd-searchbox{
background: green !important;
border: 1px solid red !important;
box-shadow: 0 0 11px limegreen !important;
}
/*---------------------channel name---------------------------*/
#channel-name.ytd-video-owner-renderer {
margin: 2px 2px 0 2px;
}
#channel-name.ytd-video-owner-renderer #container.ytd-channel-name:hover:active #text-container.ytd-channel-name, #channel-name.ytd-video-owner-renderer #container.ytd-channel-name:active #text-container.ytd-channel-name {
transform: translateY(1px);
}
#channel-name.ytd-video-owner-renderer #container.ytd-channel-name {
/* background: linear-gradient(orchid,#cc5ac8); */
box-shadow: 0 0px 1px black inset,#fff 0 1px 0px,#fff 0 0 3px;
border-radius: 7px;
box-shadow: 0 0 0px 1px #cc6bc800,0 0px 2px 0px #0000007a,#000 0 2px 3px -2px,#ffffff38 0 1px 0px inset;
background: linear-gradient(orchid 0%,#ffffff87 0%,#0000001A,orchid 136%),linear-gradient(to right,#ff57ff,powderblue,aliceblue,powderblue,#ff4afd);
transition: 0.03s all;
padding: 0 3px 0 3px;
}
#channel-name.ytd-video-owner-renderer #container.ytd-ch...