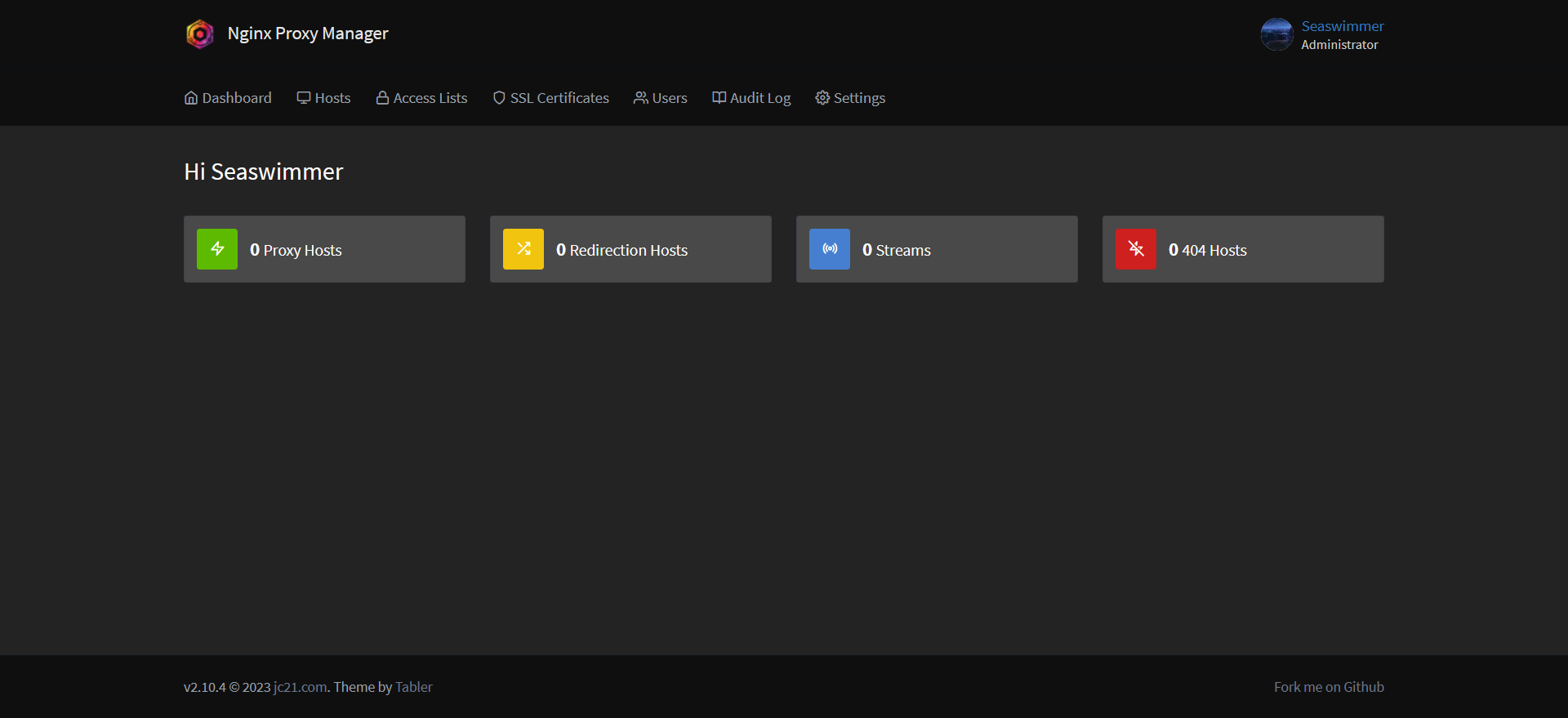
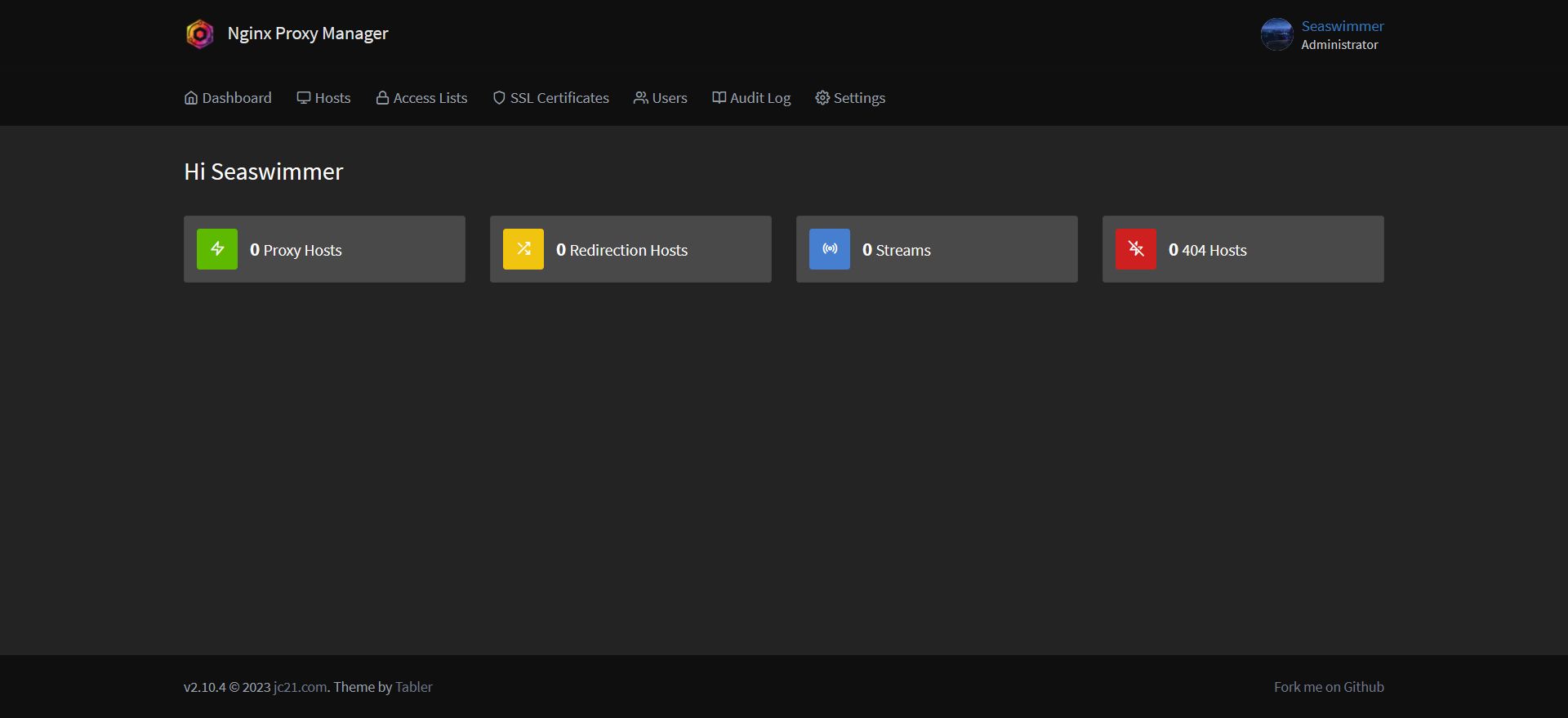
Dark mode theme for the Nginx Proxy Manager (https://nginxproxymanager.com/).
Nginx Proxy Manager Dark Mode by SeaswimmerTheFsh

Details
AuthorSeaswimmerTheFsh
LicenseMIT
Categorycodsticks
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You'll have to manually set your NPM instance's URL in this style's code, as NPM is exclusively selfhosted.
Source code
/* ==UserStyle==
@name Nginx Proxy Manager Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark mode theme for the Nginx Proxy Manager (https://nginxproxymanager.com/).
@author SeaswimmerTheFsh
==/UserStyle== */
@-moz-document url-prefix("http://codsticks:81/") {
.header {
background: #0f0f0f;
}
.footer {
background: #0f0f0f;
}
.text-muted {
color: #d2d2d3 !important;
}
.text-default {
color: #3176bc !important;
}
.card {
background-color: #494949;
}
.form-control,
.form-control:focus,
.form-control::placeholder,
.tag {
color: #fff;
opacity: 1;
background-color: #363636;
}
.selectize-input,
.selectize-control.single,
.selectize-input.input-active {
background: #363636 !important;
color: #fff;
cursor: text;
display: inline-block;
}
.selectize-dropdown .active {
color: #fff;
background-color: #363636;
}
.custom-switch-indicator {
background: #363636;
}
.custom-switch-description {
color: #fff !important;
}
.btn-secondary {
color: #f6f6f6;
background-color: #363636;
}
.modal-header {
border-bottom: 0px;
background-color: #0f0f0f;
}
.modal-body {
border-top: 1px solid #494949;
background-color: #232323;
}
.modal-footer {
background-color: #232323;
border-top: 0px
}
.btn-secondary:hover {
color: #f6f6f6;
background-color: #232323;
}
.table thead th,
.text-wrap table thead th {
border-bottom: 1px solid #232323;
}
.table th,
.text-wrap table th,
.table td,
.text-wrap table td {
border-top: 1px solid #232323;
}
.nav-tabs .nav-link.active,
.nav-tabs .nav-item.show .nav-link {
background-color: #0f0f0f;
}
.dropdown-menu {
background-color: #494949;
}
.dropdown-item {
color: #fff;
}
.dropdown-item:hover {
color: #fff;
background-color: #232323;
}
body {
color: #fff;
background-color: #232323;
}
h1,
h2,
h3,
h4,
h5,
h6,
h1 a,
h2 a,
h3 a,
h4 a,
h5 a,
h6 a,
.h1 a,
.h2 a,
.h3 a,
.h4 a,
.h5 a,
.h6 a,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
color: #fff;
}
.navbar-light .navbar-brand {
color: rgba(255, 255, 255, .9);
}
.navbar-light .navbar-brand:hover,
.navbar-light .navbar-brand:focus {
color: rgba(204, 204, 204, .9);
}
.nav-tabs .nav-link:hover:not(.disabled) {
border-color: #fff;
color: #fff;
}
}