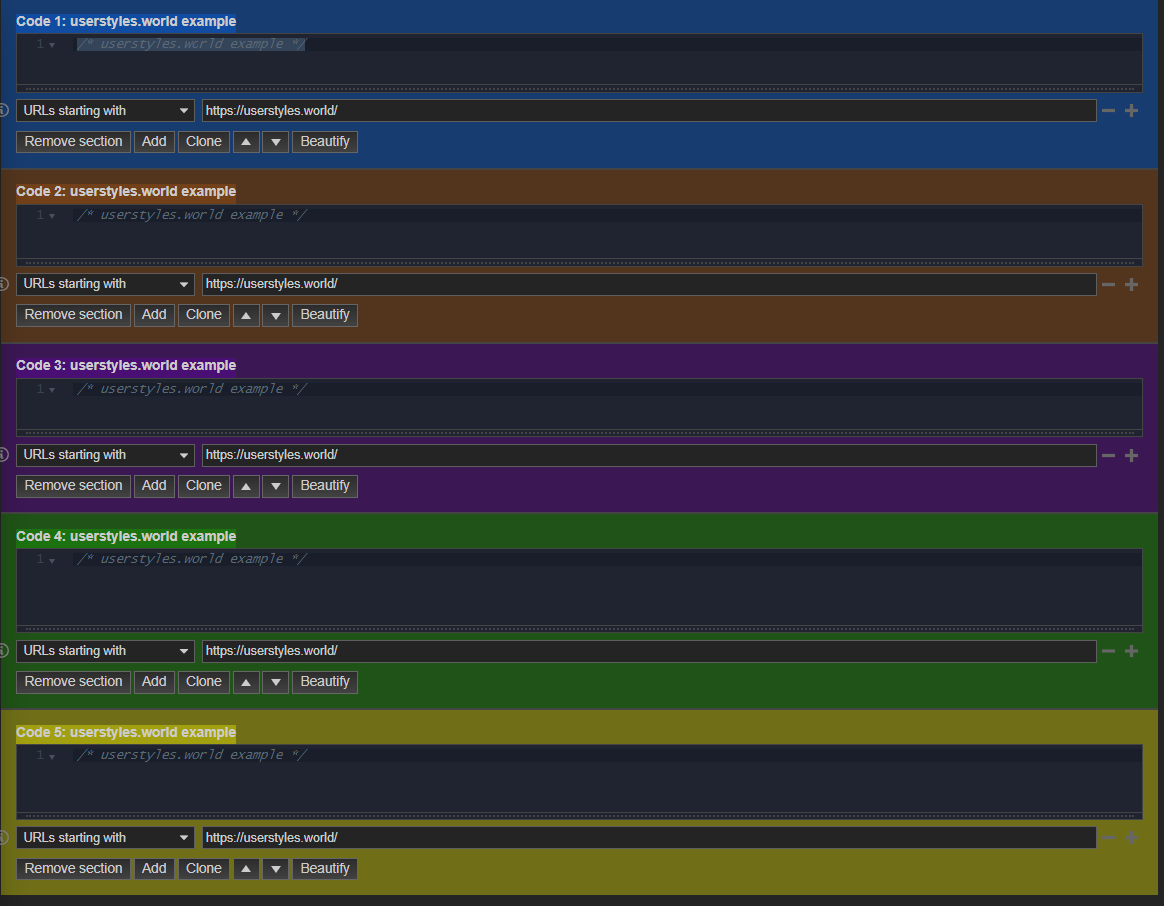
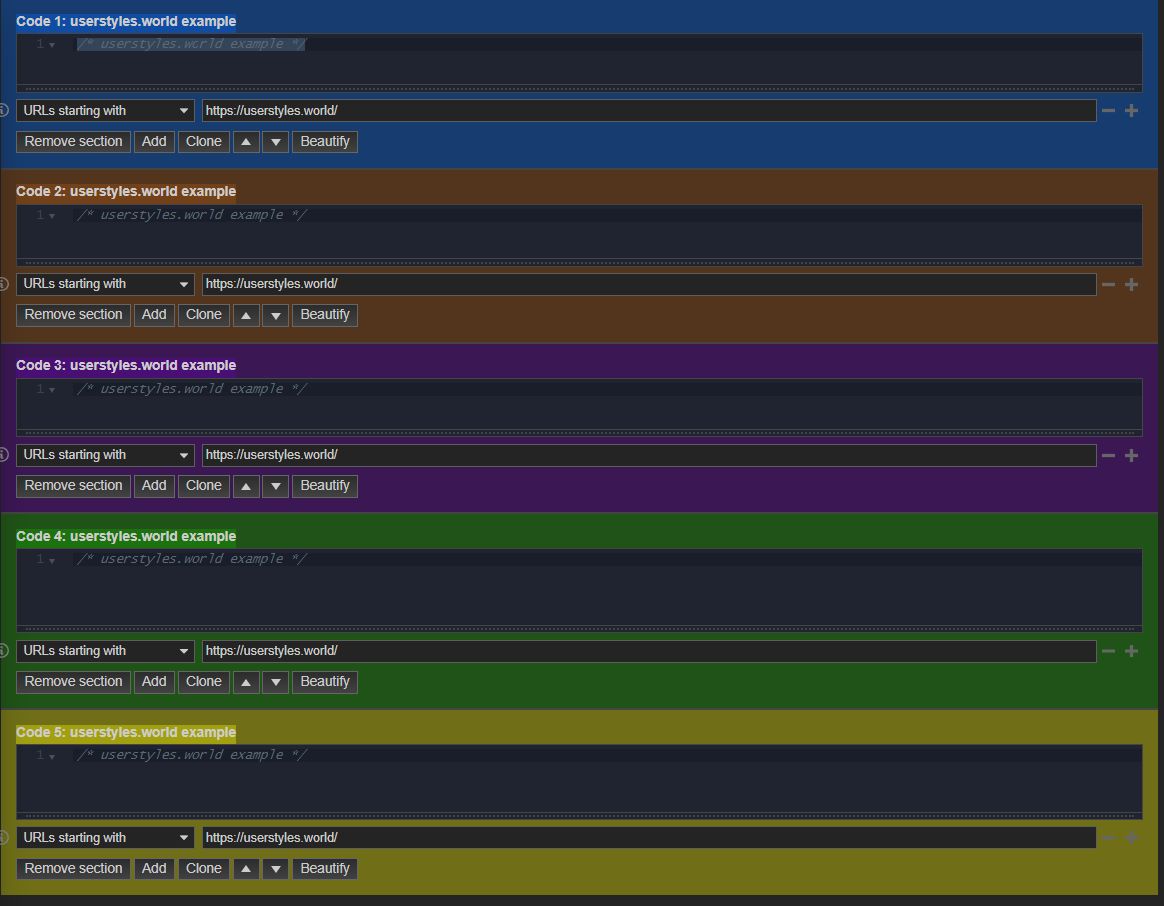
adds colourful section backgrounds
stylus by neelz

Details
Authorneelz
LicenseNo License
Categorychrome-extension://.+
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name stylus
@version 20231007.13.06
@namespace ?
==/UserStyle== */
@-moz-document regexp("chrome-extension://.+/edit.html.+") {
/* ===============================================================================================================================
// === stylus
// ==============================================================================================================================*/
html {
background-color: #313131!important;
color: white!important;
}
#help-popup .title {
background-color: lime;
color: #1c1c1c;
}
}
@-moz-document regexp("chrome-extension://.+/edit.html.+") {
/* ===============================================================================================================================
// === section colouring
// ==============================================================================================================================*/
#sections div.section:nth-child(4n+1) {
background-color: rgba(0, 105, 255, .35);
}
#sections div.section:nth-child(4n+2) {
background-color: rgba(173, 85, 17, .35);
}
#sections div.section:nth-child(4n+3) {
background-color: rgba(104, 0, 174, .35);
}
#sections div.section:nth-child(4n+4) {
background-color: rgba(23, 172, 0, .35);
}
#sections div.section:nth-child(4n+5) {
background-color: rgba(255, 251, 0, .35);
}
}